Das Erstellen einer Website kann mühsam sein, insbesondere wenn Sie mehrere Seiten hinzufügen und den Inhalt für jede neue Seite bearbeiten. Sie können dieses Problem vermeiden, indem Sie Seiten von einer älteren Website hinzufügen oder eine HTML-Datei hochladen.
Das Hochladen von HTML-Dateien in WordPress ist einfach und es gibt drei Möglichkeiten, dies zu tun. Zunächst können Sie eine HTML-Datei in Ihr WordPress-Dashboard hochladen. Die zweite Methode besteht darin, einen FTP-Client zum Übertragen großer Dateien zu verwenden. Die dritte Methode besteht darin, HTML-Seiten über cPanel hinzuzufügen.
Dieser Artikel, der von unserem Team bei wpDataTables erstellt wurde , beschreibt drei Methoden zum Hochladen einer HTML-Datei in WordPress.
Warum HTML-Dateien in WordPress hochladen?
WordPress verfügt über integrierte Inhaltstypen und voreingestellte Themen mit jeweils Seitenvorlagen. Es bietet auch Zielseiten-Plugins. Diese ermöglichen es Benutzern, Seitenvorlagen über einen Drag-and-Drop-Seitenersteller zu erstellen. Warum sollten Sie HTML-Dateien in WordPress hochladen, wenn diese Anpassungstools verfügbar sind?
Webdesigner laden HTML-Dateien in WordPress hoch, um benutzerdefinierte Dateien auf dem Dashboard zu speichern, z. B. ein bestimmtes Seitenlayout oder eine Seitenvorlage. Die Verwendung dieser Dateien spart dem Designer Zeit und vermeidet die Notwendigkeit, den Code manuell einzugeben.
Hochladen einer HTML-Datei in WordPress über das WordPress-Dashboard
Dies ist die einfachste Methode, um HTML-Dateien zu WordPress hinzuzufügen. Sie können dies über einen Blogbeitrag, eine Seite oder über die Medienbibliothek tun.
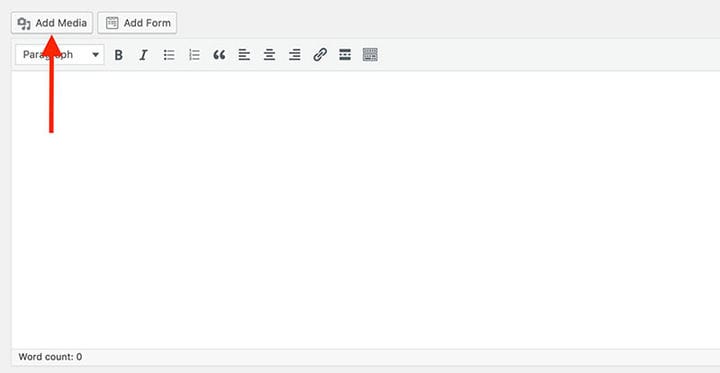
Gehen Sie zunächst zu „Beiträge” in der linken Seitenleiste Ihres WordPress-Dashboards. Wählen Sie einen veröffentlichten Beitrag oder erstellen Sie einen neuen Beitrag. Der WordPress Visual Editor wird standardmäßig geöffnet. Klicken Sie auf „Medien hinzufügen”, und ein Popup-Fenster wird angezeigt. Um Dateien von Ihrer Festplatte, Ihrem Cloud-Laufwerk oder einem externen Speichergerät hochzuladen, wählen Sie die Registerkarte „Dateien hochladen”. Um vorhandene Dateien aus Ihrer Medienbibliothek hinzuzufügen, klicken Sie auf die Registerkarte „Medienbibliothek”.
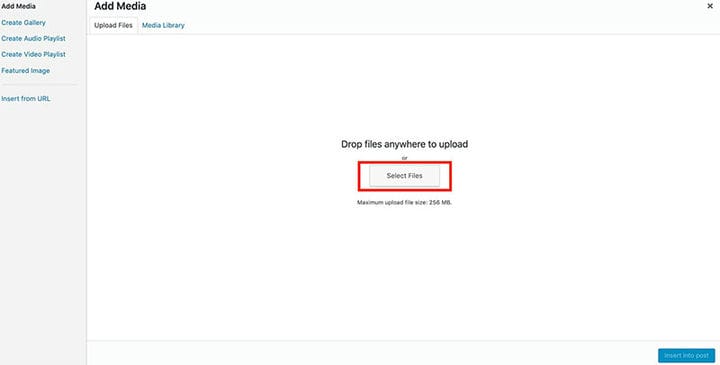
Klicken Sie auf der Registerkarte „Dateien hochladen” auf „Dateien auswählen” und wählen Sie die HTML-Datei aus, die Sie hochladen möchten. Sie können die ausgewählte HTML-Datei auch per Drag & Drop aus Ihrem lokalen Ordner in das Popup-Fenster „Medien hinzufügen” ziehen.
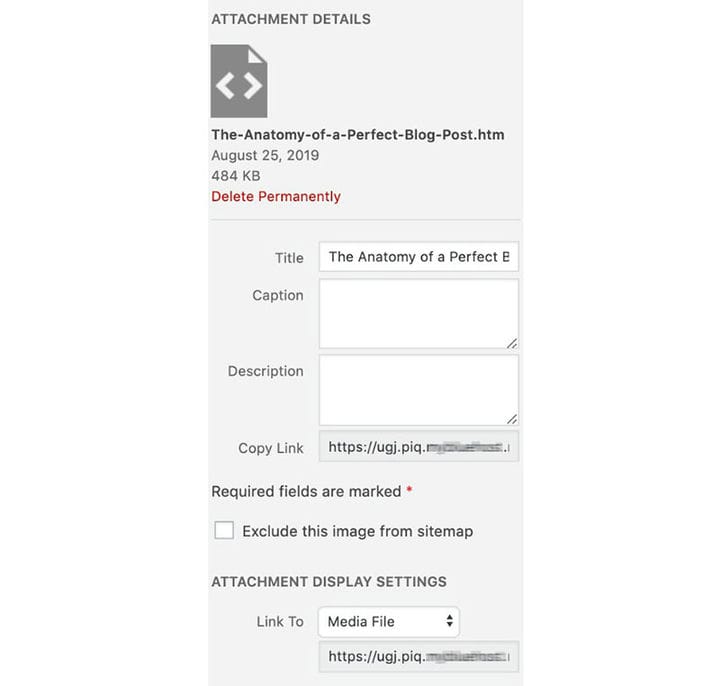
Wenn Sie das Gutenberg-Editor-Plugin verwenden, können Sie einen „Datei”-Block einfügen und dann auf die Schaltfläche „Hochladen” klicken. Wählen Sie die gewünschte HTML-Datei aus und klicken Sie dann auf die Schaltfläche „In Beitrag einfügen”, um den Link der HTML-Datei in den Beitrag einzubetten. Der Link wird automatisch in der Medienbibliothek gespeichert.
Es ist auch möglich, eine Datei direkt in die Medienbibliothek hochzuladen. Gehen Sie dazu im Admin-Dashboard zur Medienbibliothek. Klicken Sie auf die Schaltfläche „Neu hinzufügen” und wählen Sie die HTML-Datei von Ihrem Computer aus, um sie hochzuladen.
Hochladen einer HTML-Datei in WordPress mit einem FTP-Client
Datei- und Ordnerberechtigungsfehler können auftreten, wenn mehrere HTML-Dateien oder Plugins zu WordPress hinzugefügt werden. Eine bewährte Möglichkeit, dies zu vermeiden, besteht darin, Dateien über einen File Transfer Protocol-Client zu übertragen.
FTP ermöglicht es Benutzern, Dateien von ihrem lokalen Computer auf ein Website-Host-Konto zu übertragen.
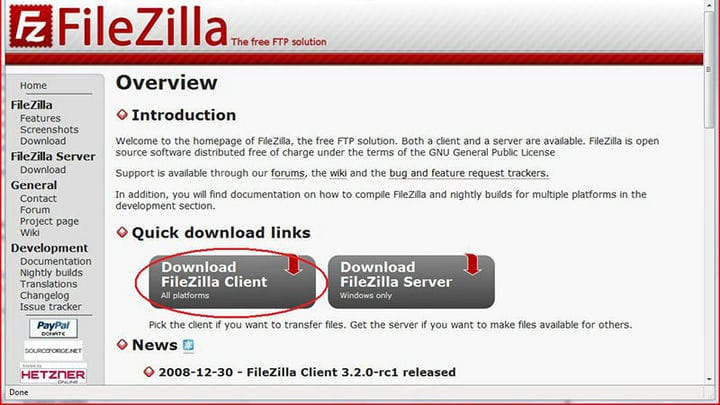
Ein FTP-Client ist eine Software, die das FTP-Protokoll verwendet, um Dateien manuell zu übertragen. Es gibt viele kostenlose FTP-Clients. Beispielsweise sind FileZilla, WinSCP und Cyberduck alle mit Windows, Mac und Linux kompatibel.
Bevor Sie mit dem Hochladen beginnen, ist es wichtig sicherzustellen, dass Sie eine Sicherungskopie Ihrer Website erstellt haben. Dadurch werden Datenverluste im Falle eines Systemausfalls vermieden.
Öffnen Sie nach dem Herunterladen den FTP-Client und verbinden Sie Ihr Webhost-Konto mit WordPress. Geben Sie dazu Ihre FTP-Anmeldedaten im Site Manager ein.
FTP-Anmeldeinformationen werden nach der Anmeldung für ein WordPress-Hosting-Konto bereitgestellt. Sie werden normalerweise per E-Mail gesendet, befinden sich aber auch im cPanel-Dashboard des Webhosts. Wenn Sie Schwierigkeiten haben, die Anmeldeinformationen zu finden, wenden Sie sich an den Hosting-Anbieter.
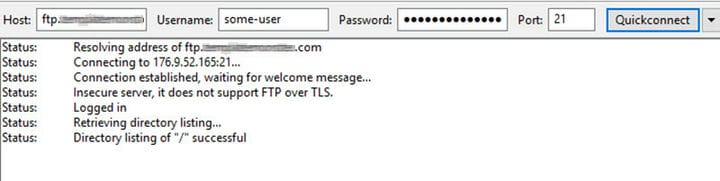
Geben Sie als Nächstes Ihre Website-Informationen ein und wählen Sie „SFTP”. Nachdem Sie die FTP-Kontoinformationen eingegeben haben, klicken Sie auf die Schaltfläche „Quick Connect”. Dadurch werden Sie mit Ihrer WordPress-Website verbunden und Sie können jetzt die HTML-Datei hochladen.
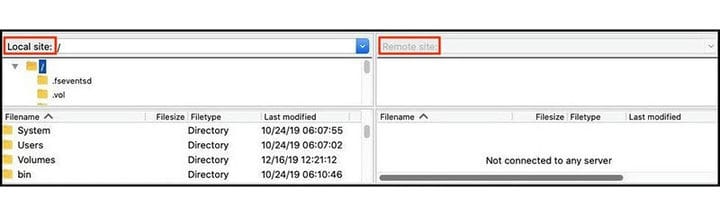
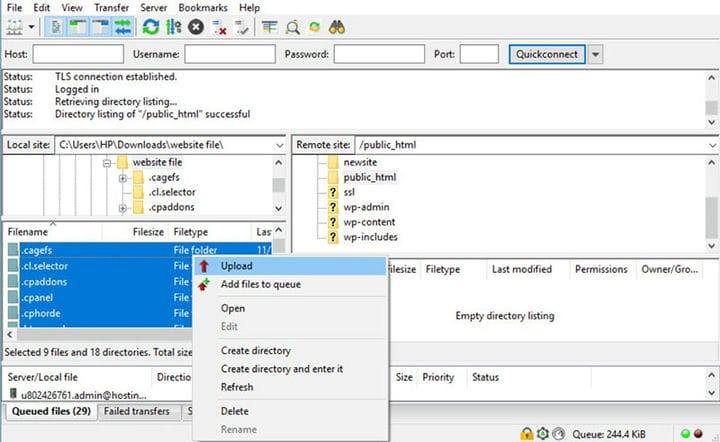
Beginnen Sie damit, Ihre Computerdateien im Ordner „Lokale Site” zu durchsuchen. Klicken Sie mit der rechten Maustaste auf die gewünschte HTML-Datei und wählen Sie die Option „Hochladen”. Der FTP-Client überträgt die Datei auf Ihre WordPress-Website und zeigt an, wann der Upload erfolgreich war.
Um zu sehen, ob die Website die Datei anzeigt, gehen Sie zu Ihrem Browser. Geben Sie die URL Ihrer Website gefolgt vom Namen der HTML-Datei ein: www.mywebsite.com/html-file. Sie werden auf die neue Website-Seite geleitet, die mit der HTML-Datei erstellt wurde.
Hochladen einer HTML-Datei in WordPress über cPanel
cPanel ist ein Kontroll-Dashboard, das die Datenbank Ihrer Website anzeigt. Für diese letzte Methode verwenden Sie das cPanel und den Dateimanager.
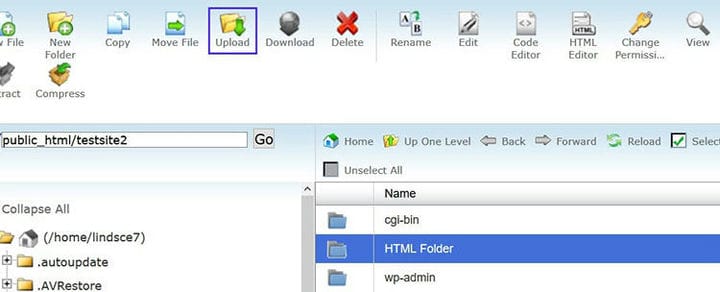
Komprimieren Sie Ihre HTML-Seite, CSS und alle erforderlichen Dateien und Ordner in einem gezippten Archiv. Windows-Benutzer können dies tun, indem sie mit der rechten Maustaste auf den HTML-Ordner klicken und dann die Option „Komprimieren” auswählen. Klicken Sie für Mac-Benutzer mit der rechten Maustaste auf den übergeordneten Ordner und wählen Sie dann die Option „Ordner komprimieren”.
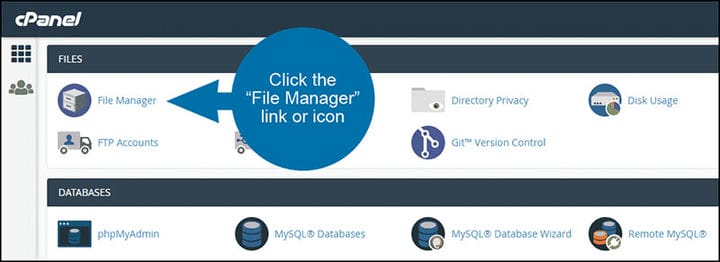
Nachdem Sie sich beim cPanel angemeldet haben, gehen Sie zum Abschnitt „Dateien” und öffnen Sie die App „Dateimanager”. Navigieren Sie im „Dateimanager” zum Stammordner der Website. Dies wird normalerweise standardmäßig "public_html" genannt.
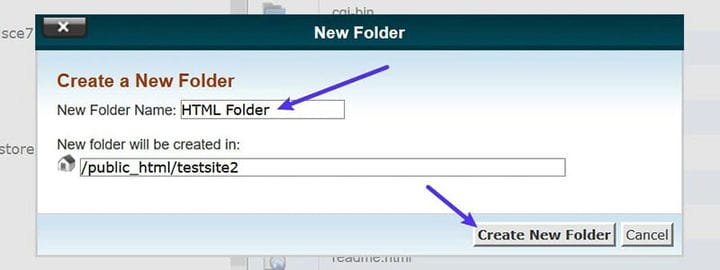
Erstellen Sie einen neuen Ordner, indem Sie oben links auf dem Bildschirm auf die Schaltfläche „Neuer Ordner” klicken. Dadurch wird ein Popup-Fenster generiert. Geben Sie den Namen des neuen Ordners ein. Der Ordnername wird Teil der URL Ihrer HTML-Seite, also berücksichtigen Sie dies. Klicken Sie auf die Schaltfläche „Neuen Ordner erstellen”.
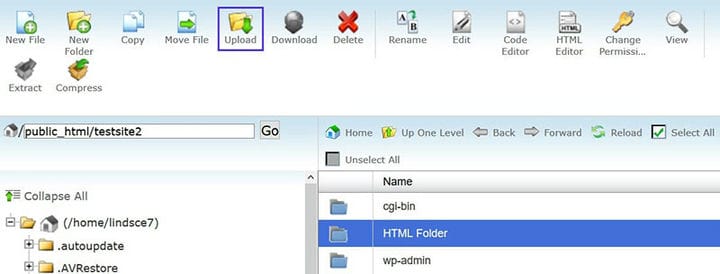
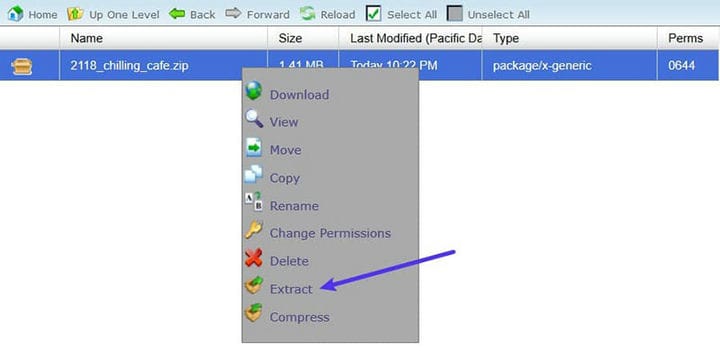
Öffnen Sie den neuen Ordner und klicken Sie im oberen Menü auf die Schaltfläche „Hochladen”. Klicken Sie auf die Schaltfläche „Datei auswählen” und wählen Sie das gezippte Archiv der HTML-Datei aus, die Sie hochladen möchten. Extrahieren Sie die komprimierten Dateien, indem Sie oben rechts auf dem Bildschirm auf die Schaltfläche „Extrahieren” klicken und dann die Schaltfläche „Dateien extrahieren” auswählen. Sobald dies abgeschlossen ist, klicken Sie auf die Schaltfläche „Schließen”.
Klicken Sie auf die Schaltfläche „Neu laden”, um alle extrahierten HTML-Dateien anzuzeigen. Die gezippte HTML-Datei kann nun gelöscht werden. Dadurch werden keine Änderungen an der HTML-Seite vorgenommen.
Zeigen Sie eine Vorschau der neuen Seite im Browser an, indem Sie die URL Ihrer Website gefolgt vom Ordnernamen eingeben. Zum Beispiel ihredomain.com/Ordnername/HTMLDateiname.html.
Ein 404-Fehler kann auftreten, wenn Ihr Server keine Umleitung unterstützt oder wenn die Datei „index.php” beim Laden der URL im Browser nicht umgeleitet wird.
Um dies in der App „Dateimanager” zu beheben, bearbeiten Sie die Datei „.htaccess” mit einem Doppelklick darauf. Diese finden Sie im Stammverzeichnis Ihrer Website „public_html”. Fügen Sie den folgenden Code hinzu und speichern Sie alle Änderungen:
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]Dieser Code leitet um und lädt Ihre Datei „index.php” im Browser. Es leitet auch Dateien oder Ordner mit Groß-/Kleinschreibung um, um den Inhalt anzuzeigen.
Abschließende Gedanken zum Hochladen einer HTML-Datei in WordPress
Mit WordPress können Benutzer beim Erstellen und Anpassen ihrer Websites kreativ sein. Für die Zeiten, in denen dies nicht ausreicht, wird es sich als sehr nützlich erweisen, zu wissen, wie man eine HTML-Datei in WordPress hochlädt.
Wenn Ihnen dieser Artikel zum Hochladen einer HTML-Datei in WordPress gefallen hat, sollten Sie auch diese lesen:
- Holen Sie sich das beste WordPress-Katalog-Plugin aus dieser Liste
- So erstellen Sie mit diesen Plugins großartige WordPress-Diagramme
- Die besten WordPress-Tabellen-Plugins für Ihre Website