Budowanie strony internetowej może być żmudne, zwłaszcza przy dodawaniu wielu stron i edytowaniu treści dla każdej nowej strony. Możesz uniknąć tego problemu, dodając strony ze starszej witryny lub przesyłając plik HTML.
Przesyłanie plików HTML do WordPressa jest proste i można to zrobić na trzy sposoby. Najpierw możesz przesłać plik HTML do pulpitu WordPress. Drugą metodą jest użycie klienta FTP do przesyłania dużych plików. Trzecią metodą jest dodawanie stron HTML za pomocą cPanel.
Ten artykuł stworzony przez nasz zespół w wpDataTables przedstawi trzy metody przesyłania pliku HTML do WordPress.
Po co przesyłać pliki HTML do WordPressa?
WordPress ma wbudowane typy treści i wstępnie ustawione motywy, każdy z szablonami stron. Oferuje również wtyczki do stron docelowych. Umożliwiają one użytkownikom tworzenie szablonów stron za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść". Mając dostępne narzędzia do dostosowywania, po co przesyłać pliki HTML do WordPress?
Projektanci stron internetowych przesyłają pliki HTML do WordPress w celu przechowywania niestandardowych plików na pulpicie nawigacyjnym, takich jak określony układ strony lub szablon strony. Korzystanie z tych plików oszczędza czas projektanta i eliminuje konieczność ręcznego wprowadzania kodu.
Przesyłanie pliku HTML do WordPress za pośrednictwem pulpitu WordPress
To najłatwiejsza metoda dodawania plików HTML do WordPressa. Możesz to zrobić za pomocą posta na blogu, strony lub Biblioteki mediów.
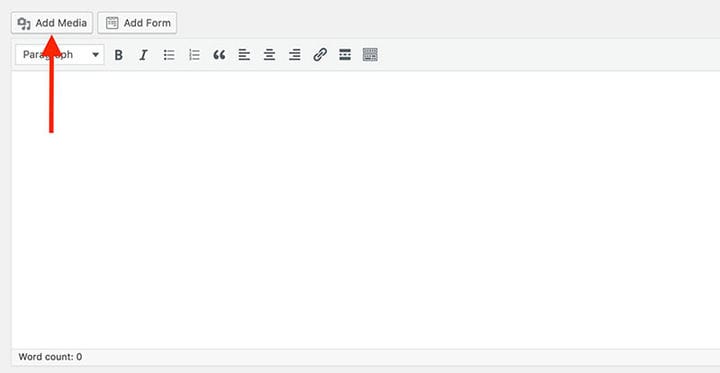
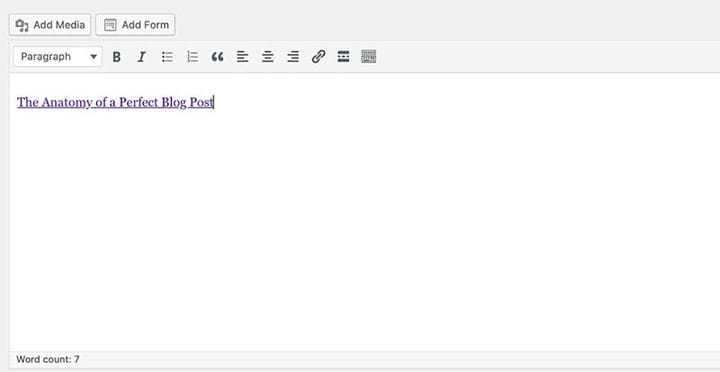
Aby rozpocząć, przejdź do „Wpisy” na lewym pasku bocznym pulpitu WordPress. Wybierz dowolny opublikowany post lub utwórz nowy post. Edytor wizualny WordPress otworzy się domyślnie. Kliknij „Dodaj multimedia”, a pojawi się wyskakujące okienko. Aby przesłać pliki z dysku twardego, dysku w chmurze lub zewnętrznego urządzenia pamięci masowej, wybierz kartę „Prześlij pliki”. Aby dodać istniejące pliki z Biblioteki mediów, kliknij zakładkę „Biblioteka mediów”.
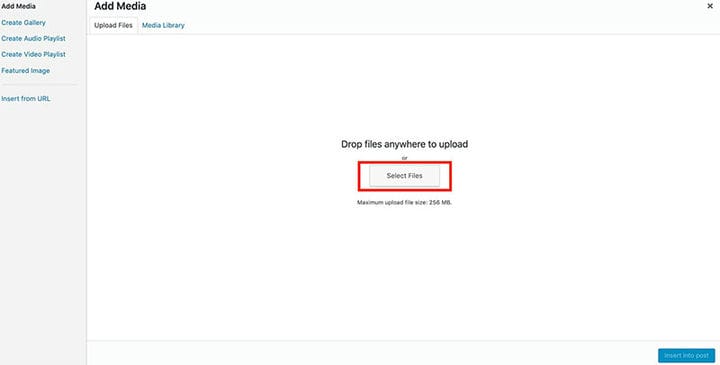
Na karcie „Prześlij pliki” kliknij „Wybierz pliki” i wybierz plik HTML, który chcesz przesłać. Możesz także przeciągnąć i upuścić wybrany plik HTML z lokalnego folderu do wyskakującego okna „Dodaj multimedia”.
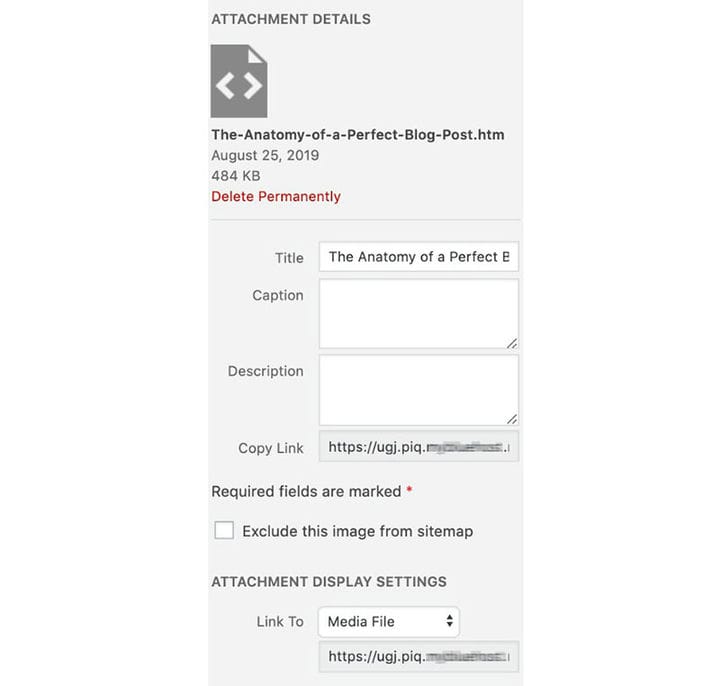
Jeśli korzystasz z wtyczki Gutenberg Editor, możesz wstawić blok „Plik”, a następnie kliknąć przycisk „Prześlij”. Wybierz żądany plik HTML, a następnie kliknij przycisk „Wstaw do posta”, aby osadzić link do pliku HTML w poście. Link jest automatycznie zapisywany w Bibliotece mediów.
Możliwe jest również przesłanie pliku bezpośrednio do Biblioteki mediów. Aby to zrobić, przejdź do Biblioteki mediów w panelu administratora. Kliknij przycisk „Dodaj nowy” i wybierz plik HTML z komputera, aby go przesłać.
Przesyłanie pliku HTML do WordPress za pomocą klienta FTP
Błędy uprawnień do plików i folderów mogą wystąpić podczas dodawania wielu plików HTML lub wtyczek do WordPress. Sprawdzonym sposobem uniknięcia tego jest przesyłanie plików za pośrednictwem klienta protokołu transferu plików.
FTP umożliwia użytkownikom przesyłanie plików z komputera lokalnego na konto hosta witryny.
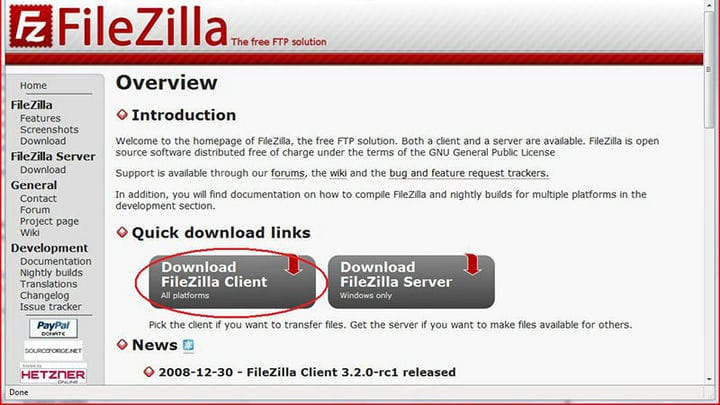
Klient FTP to oprogramowanie, które używa protokołu FTP do ręcznego przesyłania plików. Dostępnych jest wiele darmowych klientów FTP. Na przykład FileZilla, WinSCP i Cyberduck są kompatybilne z systemami Windows, Mac i Linux.
Przed rozpoczęciem przesyłania ważne jest, aby upewnić się, że utworzyłeś kopię zapasową swojej witryny. Pozwoli to uniknąć utraty danych w przypadku awarii systemu.
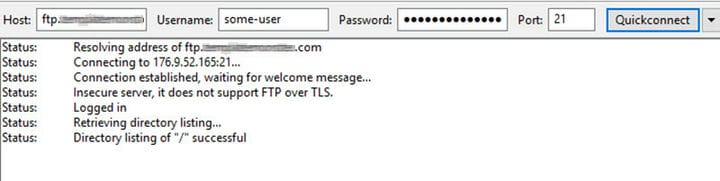
Po pobraniu otwórz klienta FTP i połącz swoje konto hosta internetowego z WordPress. Aby to zrobić, wprowadź swoje dane logowania FTP do Menedżera Witryny.
Dane logowania FTP są dostarczane po zarejestrowaniu konta hostingowego WordPress. Są one zwykle wysyłane pocztą elektroniczną, ale znajdują się również na pulpicie cPanel hosta internetowego. Jeśli masz trudności ze znalezieniem poświadczeń, skontaktuj się z dostawcą usług hostingowych.
Następnie wprowadź informacje o swojej witrynie i wybierz „SFTP”. Po wprowadzeniu informacji o koncie FTP kliknij przycisk „Szybkie połączenie”. Spowoduje to połączenie z witryną WordPress i możesz teraz przesłać plik HTML.
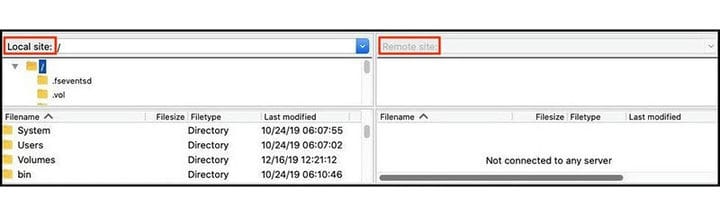
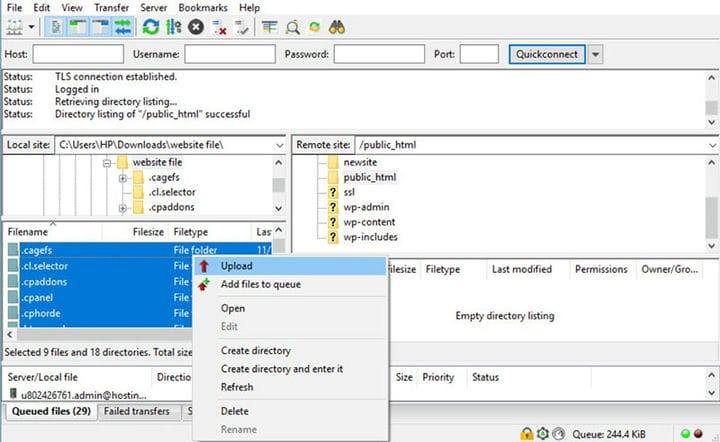
Zacznij od przeglądania plików komputera w folderze „Witryna lokalna”. Kliknij prawym przyciskiem myszy wymagany plik HTML i wybierz opcję „Prześlij”. Klient FTP przeniesie plik do witryny WordPress, wskazując, kiedy przesyłanie się powiedzie.
Aby sprawdzić, czy witryna wyświetla plik, przejdź do przeglądarki. Wprowadź adres URL swojej witryny, a następnie nazwę pliku HTML: www.mywebsite.com/html-file. Zostaniesz przekierowany do nowej strony internetowej utworzonej za pomocą pliku HTML.
Przesyłanie pliku HTML do WordPress przez cPanel
cPanel to panel kontrolny, który wyświetla bazę danych Twojej witryny. W przypadku tej ostatniej metody użyjesz cPanel i Menedżera plików.
Skompresuj swoją stronę HTML, CSS i wszystkie niezbędne pliki i foldery w jednym spakowanym archiwum. Użytkownicy systemu Windows mogą to zrobić, klikając prawym przyciskiem myszy folder HTML, a następnie wybierając opcję „Kompresuj”. W przypadku użytkowników komputerów Mac kliknij prawym przyciskiem myszy folder nadrzędny, a następnie wybierz opcję „Kompresuj folder”.
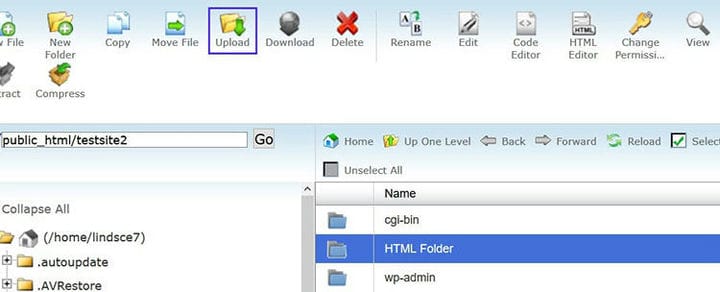
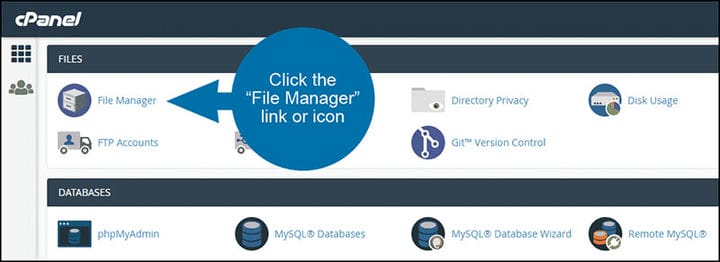
Po zalogowaniu się do cPanel przejdź do sekcji „Pliki” i otwórz aplikację „Menedżer plików”. W „Menedżerze plików” przejdź do folderu głównego witryny. Zwykle ma domyślną nazwę „public_html”.
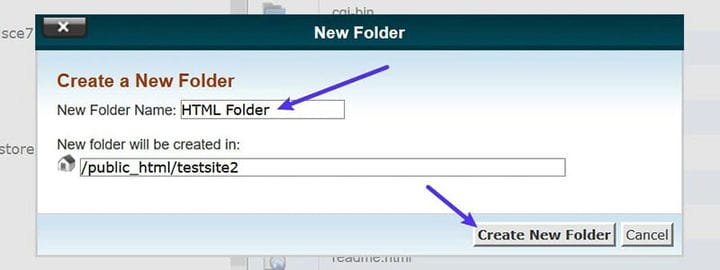
Utwórz nowy folder, klikając przycisk „Nowy folder” w lewym górnym rogu ekranu. Spowoduje to wygenerowanie wyskakującego okna. Wprowadź nazwę nowego folderu. Nazwa folderu stanie się częścią adresu URL Twojej strony HTML, więc weź to pod uwagę. Kliknij przycisk „Utwórz nowy folder”.
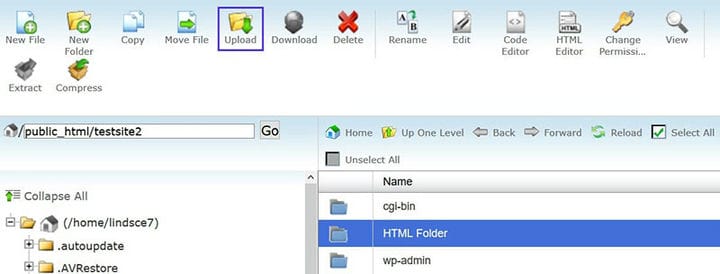
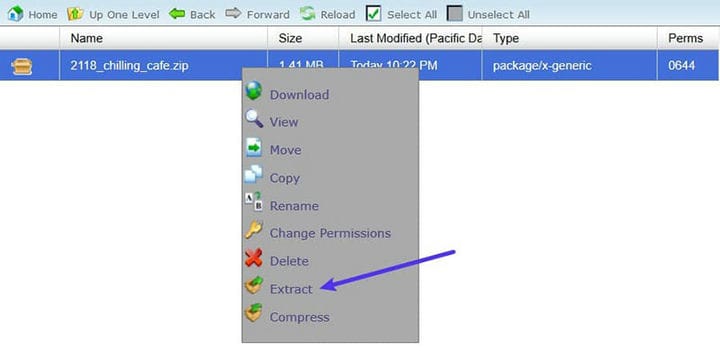
Otwórz nowy folder i kliknij przycisk „Prześlij” w górnym menu. Kliknij przycisk „Wybierz plik” i wybierz spakowane archiwum pliku HTML, który chcesz przesłać. Wyodrębnij skompresowane pliki, klikając przycisk „Wyodrębnij” w prawej górnej części ekranu, a następnie wybierz przycisk „Wyodrębnij pliki”. Po zakończeniu kliknij przycisk „Zamknij”.
Kliknij przycisk „Odśwież”, aby wyświetlić wszystkie wyodrębnione pliki HTML. Spakowany plik HTML można teraz usunąć. Nie spowoduje to żadnych zmian na stronie HTML.
Wyświetl podgląd nowej strony w przeglądarce, wprowadzając adres URL witryny, a następnie nazwę folderu. Na przykład twojadomena.com/NazwaFolderu/NazwaPlikuHTML.html.
Błąd 404 może wystąpić, jeśli Twój serwer nie obsługuje przekierowania lub jeśli plik „index.php” nie jest przekierowywany podczas ładowania adresu URL w przeglądarce.
Aby rozwiązać ten problem w aplikacji „Menedżer plików”, edytuj plik „.htaccess”, klikając go dwukrotnie. Można go znaleźć w folderze głównym witryny „public_html”. Dodaj następujący kod i zapisz wszelkie zmiany:
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]Ten kod przekieruje i załaduje plik ‘index.php’ w przeglądarce. Przekieruje również pliki lub foldery o nazwach z rozróżnianiem wielkości liter, aby wyświetlić zawartość.
Końcowe myśli o tym, jak przesłać plik HTML do WordPress
WordPress pozwala użytkownikom na kreatywność podczas budowania i dostosowywania ich stron internetowych. W czasach, gdy to nie wystarczy, wiedza o tym, jak wgrać plik HTML do WordPressa, okaże się bardzo przydatna.
Jeśli podobał Ci się ten artykuł o tym, jak przesłać plik HTML do WordPressa, powinieneś również przeczytać te:
- Pobierz najlepszą wtyczkę katalogu WordPress z tej listy
- Jak tworzyć wspaniałe wykresy WordPress za pomocą tych wtyczek
- Najlepsze wtyczki do tabel WordPress dla Twojej witryny