Cómo subir un archivo HTML a WordPress fácilmente
Crear un sitio web puede ser tedioso, especialmente cuando se agregan varias páginas y se edita contenido para cada página nueva. Puede evitar este problema agregando páginas de un sitio web anterior o cargando un archivo HTML.
Subir archivos HTML a WordPress es simple y hay tres formas de hacerlo. Primero, puede cargar un archivo HTML en su tablero de WordPress. El segundo método es usar un cliente FTP para transferir archivos grandes. El tercer método es agregar páginas HTML a través de cPanel.
Este artículo creado por nuestro equipo en wpDataTables describirá tres métodos para cargar un archivo HTML en WordPress.
¿Por qué subir archivos HTML a WordPress?
WordPress viene con tipos de contenido incorporados y temas preestablecidos, cada uno con plantillas de página. También ofrece complementos de página de destino. Estos permiten a los usuarios crear plantillas de página a través de un generador de páginas de arrastrar y soltar. Con estas herramientas de personalización disponibles, ¿por qué subir archivos HTML a WordPress?
Los diseñadores web suben archivos HTML a WordPress para almacenar archivos personalizados en el tablero, como un diseño de página en particular o una plantilla de página. El uso de estos archivos ahorra tiempo al diseñador y elimina la necesidad de ingresar manualmente el código.
Subir un archivo HTML a WordPress a través del Panel de WordPress
Este es el método más fácil para agregar archivos HTML a WordPress. Puede hacerlo a través de una publicación de blog, una página o a través de la Biblioteca multimedia.
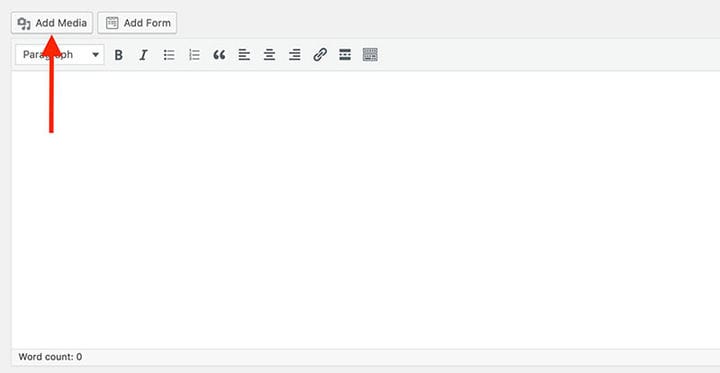
Para comenzar, vaya a ‘Publicaciones’ en la barra lateral izquierda de su tablero de WordPress. Elija cualquier publicación publicada o cree una nueva publicación. El editor visual de WordPress se abrirá de forma predeterminada. Haga clic en ‘Agregar medios’ y aparecerá una ventana emergente. Para cargar archivos desde su disco duro, unidad en la nube o dispositivo de almacenamiento externo, seleccione la pestaña ‘Cargar archivos’. Para agregar archivos existentes desde su biblioteca de medios, haga clic en la pestaña ‘Biblioteca de medios’.
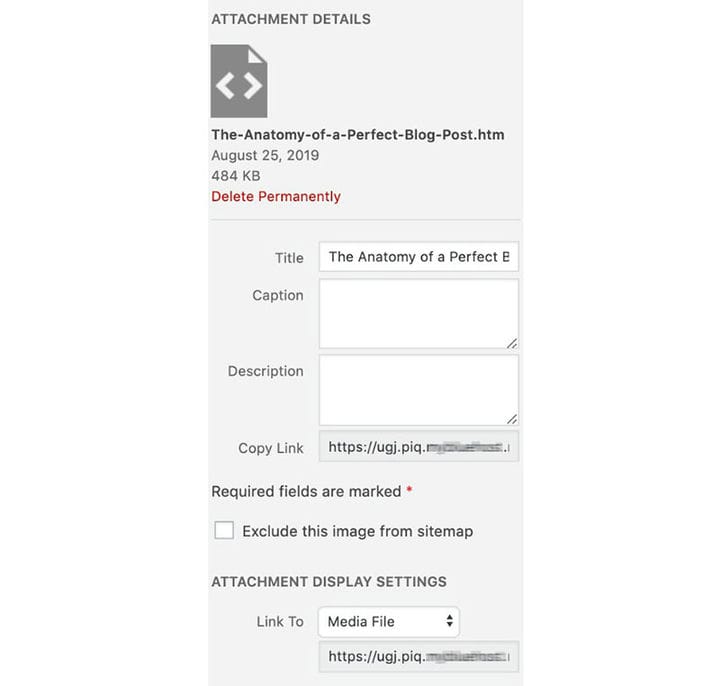
En la pestaña ‘Cargar archivos’, haga clic en ‘Seleccionar archivos’ y seleccione el archivo HTML que desea cargar. También puede arrastrar y soltar el archivo HTML seleccionado desde su carpeta local a la ventana emergente ‘Agregar medios’.
Si está utilizando el complemento Gutenberg Editor, puede insertar un bloque ‘Archivo’ y luego hacer clic en el botón ‘Cargar’. Seleccione el archivo HTML deseado, luego haga clic en el botón ‘Insertar en la publicación’ para incrustar el enlace del archivo HTML en la publicación. El enlace se guarda automáticamente en la Biblioteca multimedia.
También es posible cargar un archivo directamente a la Biblioteca multimedia. Para hacer esto, vaya a la Biblioteca de medios en el panel de administración. Haga clic en el botón ‘Agregar nuevo’ y seleccione el archivo HTML de su computadora para cargarlo.
Subir un archivo HTML a WordPress usando un cliente FTP
Pueden ocurrir errores de permisos de archivos y carpetas al agregar múltiples archivos HTML o complementos a WordPress. Una forma comprobada de evitar esto es transferir archivos a través de un cliente de Protocolo de transferencia de archivos.
FTP permite a los usuarios transferir archivos desde su computadora local a una cuenta de host del sitio web.
Un cliente FTP es un software que utiliza el protocolo FTP para transferir archivos manualmente. Hay muchos clientes FTP gratuitos disponibles. Por ejemplo, FileZilla, WinSCP y Cyberduck son compatibles con Windows, Mac y Linux.
Antes de comenzar una carga, es importante asegurarse de haber creado una copia de seguridad de su sitio web. Esto evitará cualquier pérdida de datos en caso de una falla del sistema.
Una vez descargado, abra el cliente FTP y conecte su cuenta de alojamiento web con WordPress. Para hacer esto, ingrese sus credenciales de inicio de sesión de FTP en el Administrador del sitio.
Las credenciales de inicio de sesión de FTP se proporcionan después de registrarse para obtener una cuenta de alojamiento de WordPress. Por lo general, se envían por correo electrónico, pero también se encuentran en el panel de control cPanel del proveedor de alojamiento web. Si tiene dificultades para localizar las credenciales, comuníquese con el proveedor de alojamiento.
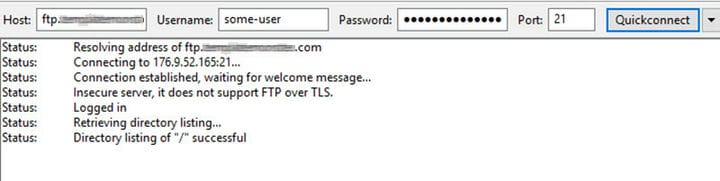
Luego, ingrese la información de su sitio web y elija "SFTP". Después de ingresar la información de la cuenta FTP, haga clic en el botón ‘Conexión rápida’. Esto lo conecta a su sitio web de WordPress y ahora puede cargar el archivo HTML.
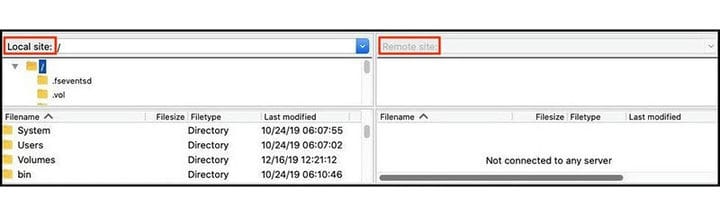
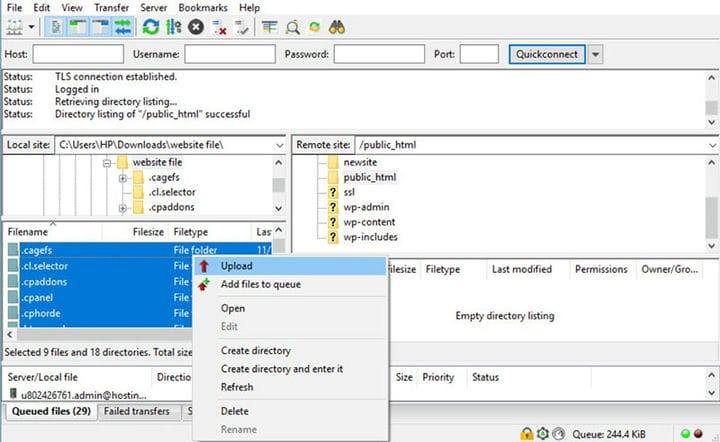
Comience por navegar a través de los archivos de su computadora en la carpeta ‘Sitio local’. Haga clic derecho en el archivo HTML requerido y seleccione la opción ‘Cargar’. El cliente FTP transferirá el archivo a su sitio web de WordPress, indicando cuándo la carga se realizó correctamente.
Para ver si el sitio web muestra el archivo, vaya a su navegador. Ingrese la URL de su sitio web seguida del nombre del archivo HTML: www.mywebsite.com/html-file. Se le dirigirá a la nueva página del sitio web creada con el archivo HTML.
Subir un archivo HTML a WordPress a través de cPanel
cPanel es un panel de control que muestra la base de datos de su sitio web. Para este método final, utilizará cPanel y el Administrador de archivos.
Comprima su página HTML, CSS y todos los archivos y carpetas necesarios en un archivo comprimido. Los usuarios de Windows pueden hacer esto haciendo clic derecho en la carpeta HTML y luego seleccionando la opción ‘Comprimir’. Para usuarios de Mac, haga clic derecho en la carpeta principal, luego seleccione la opción ‘Comprimir carpeta’.
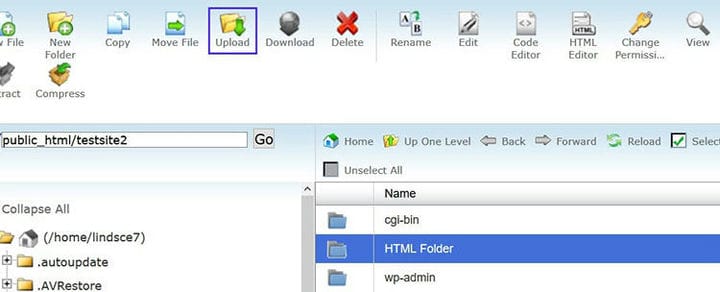
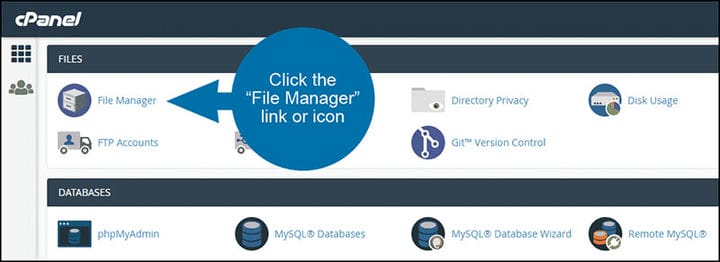
Después de iniciar sesión en cPanel, vaya a la sección ‘Archivos’ y abra la aplicación ‘Administrador de archivos’. Dentro del ‘Administrador de archivos’, navegue a la carpeta raíz del sitio web. Por lo general, se denomina ‘public_html’ de forma predeterminada.
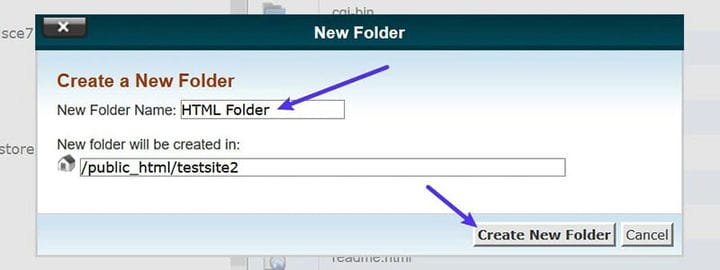
Cree una nueva carpeta haciendo clic en el botón ‘Nueva carpeta’ en la parte superior izquierda de la pantalla. Esto generará una ventana emergente. Introduzca el nombre de la nueva carpeta. El nombre de la carpeta se convertirá en parte de la URL de su página HTML, así que tenga esto en cuenta. Haga clic en el botón ‘Crear nueva carpeta’.
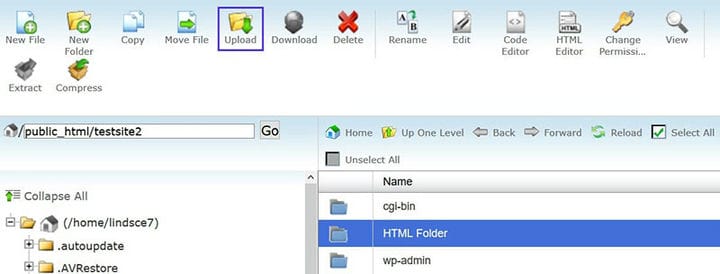
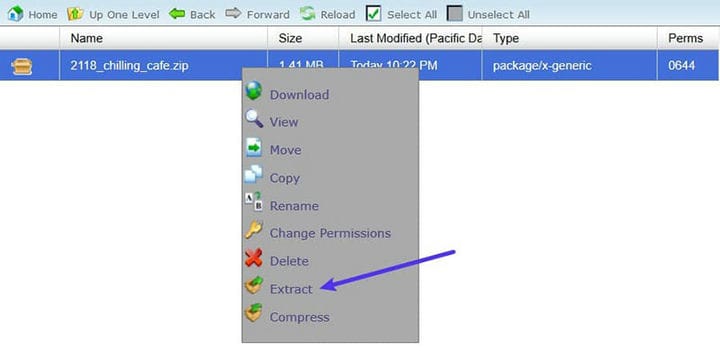
Abra la nueva carpeta y haga clic en el botón ‘Cargar’ en el menú superior. Haga clic en el botón ‘Seleccionar archivo’ y seleccione el archivo comprimido del archivo HTML que desea cargar. Extraiga los archivos comprimidos haciendo clic en el botón ‘Extraer’ en la parte superior derecha de la pantalla, luego seleccione el botón ‘Extraer archivos’. Una vez que esto se haya completado, haga clic en el botón ‘Cerrar’.
Haga clic en el botón ‘Recargar’ para mostrar todos los archivos HTML extraídos. El archivo HTML comprimido ahora se puede eliminar. Esto no provocará ningún cambio en la página HTML.
Obtenga una vista previa de la nueva página en el navegador ingresando la URL de su sitio web seguida del nombre de la carpeta. Por ejemplo yourdomain.com/FolderName/HTMLFileName.html.
Puede ocurrir un error 404 si su servidor no admite la redirección, o si el archivo ‘index.php’ no se redirige al cargar la URL en el navegador.
Para arreglar esto dentro de la aplicación ‘Administrador de archivos’, edite el archivo ‘.htaccess’ haciendo doble clic en él. Esto se puede encontrar en la carpeta raíz de su sitio web ‘public_html’. Agregue el siguiente código y guarde los cambios:
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]Este código redirigirá y cargará su archivo ‘index.php’ en el navegador. También redirigirá archivos o carpetas con nombres que distinguen entre mayúsculas y minúsculas para ver el contenido.
Pensamientos finales sobre cómo cargar un archivo HTML en WordPress
WordPress permite a los usuarios ser creativos al crear y personalizar sus sitios web. Para los momentos en que esto no sea suficiente, saber cómo cargar un archivo HTML en WordPress resultará muy útil.
Si disfrutó leyendo este artículo sobre cómo cargar un archivo HTML en WordPress, también debería leer estos:
- Obtenga el mejor complemento de catálogo de WordPress de esta lista
- Cómo crear excelentes gráficos de WordPress con estos complementos
- Los mejores complementos de tabla de WordPress para su sitio