Costruire un sito Web può essere noioso, soprattutto quando si aggiungono più pagine e si modifica il contenuto per ogni nuova pagina. Puoi evitare questo problema aggiungendo pagine da un vecchio sito web o caricando un file HTML.
Caricare file HTML su WordPress è semplice e ci sono tre modi per farlo. Innanzitutto, puoi caricare un file HTML nella dashboard di WordPress. Il secondo metodo consiste nell’utilizzare un client FTP per il trasferimento di file di grandi dimensioni. Il terzo metodo consiste nell’aggiungere pagine HTML tramite cPanel.
Questo articolo creato dal nostro team di wpDataTables delineerà tre metodi per caricare un file HTML su WordPress.
Perché caricare file HTML su WordPress?
WordPress viene fornito con tipi di contenuto integrati e temi preimpostati, ciascuno con modelli di pagina. Offre anche plug-in per la pagina di destinazione. Questi consentono agli utenti di creare modelli di pagina tramite un generatore di pagine drag-and-drop. Con questi strumenti di personalizzazione disponibili, perché caricare file HTML su WordPress?
I web designer caricano file HTML su WordPress per archiviare file personalizzati sulla dashboard, come un particolare layout di pagina o un modello di pagina. L’utilizzo di questi file consente di risparmiare tempo per il progettista e annulla la necessità di inserire manualmente il codice.
Caricamento di un file HTML su WordPress tramite la dashboard di WordPress
Questo è il metodo più semplice per aggiungere file HTML a WordPress. Puoi farlo tramite un post del blog, una pagina o tramite la Libreria multimediale.
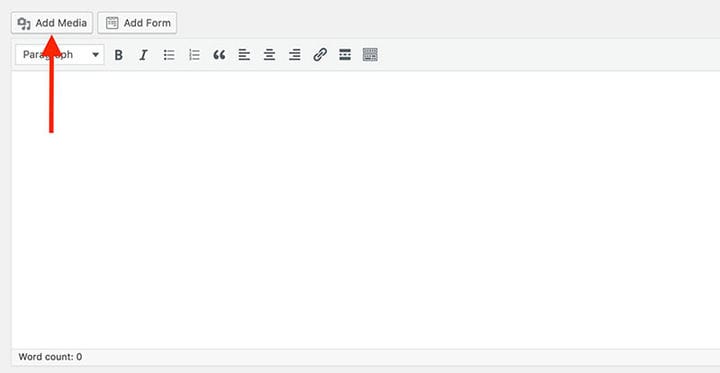
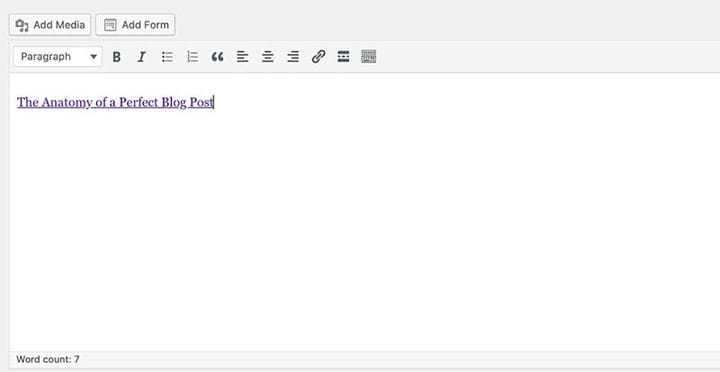
Per iniziare, vai su "Post" nella barra laterale sinistra della dashboard di WordPress. Scegli un post pubblicato o crea un nuovo post. L’editor visivo di WordPress si aprirà per impostazione predefinita. Fai clic su "Aggiungi media" e verrà visualizzata una finestra pop-up. Per caricare file dal tuo disco rigido, unità cloud o dispositivo di archiviazione esterno, seleziona la scheda "Carica file". Per aggiungere file esistenti dalla tua Libreria multimediale, fai clic sulla scheda "Libreria multimediale".
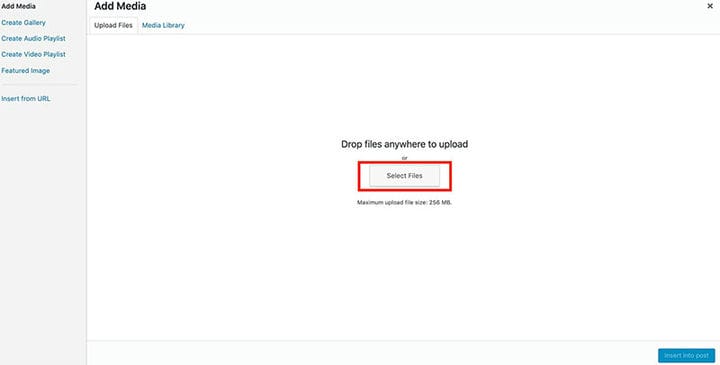
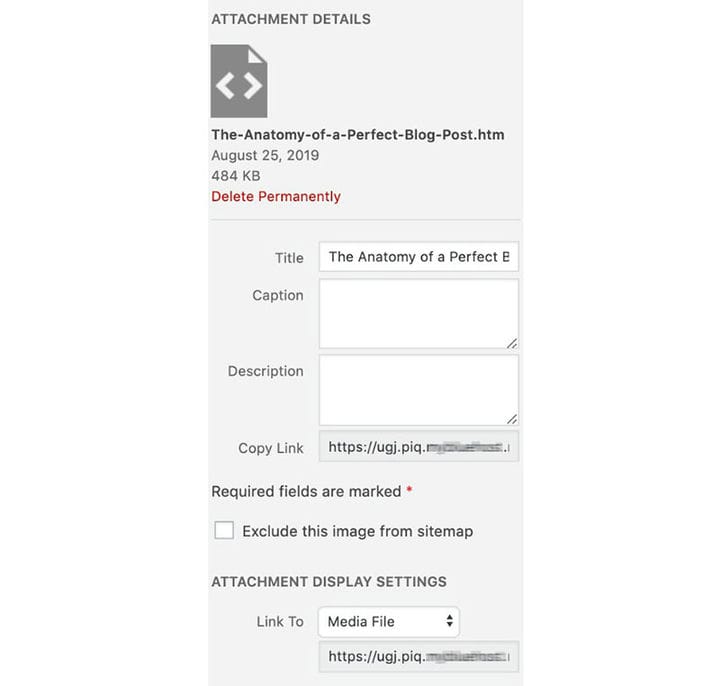
Nella scheda "Carica file", fai clic su "Seleziona file" e seleziona il file HTML che desideri caricare. Puoi anche trascinare e rilasciare il file HTML selezionato dalla tua cartella locale nella finestra a comparsa "Aggiungi media".
Se stai utilizzando il plugin Gutenberg Editor, puoi inserire un blocco "File", quindi fare clic sul pulsante "Carica". Seleziona il file HTML desiderato, quindi fai clic sul pulsante "Inserisci nel post" per incorporare il collegamento del file HTML nel post. Il collegamento viene salvato automaticamente nella Libreria multimediale.
È anche possibile caricare un file direttamente nella Libreria multimediale. Per fare ciò, vai su Libreria multimediale nella dashboard di amministrazione. Fai clic sul pulsante "Aggiungi nuovo" e seleziona il file HTML dal tuo computer per caricarlo.
Caricamento di un file HTML su WordPress utilizzando un client FTP
Possono verificarsi errori di autorizzazione di file e cartelle quando si aggiungono più file HTML o plug-in a WordPress. Un modo collaudato per evitarlo è trasferire i file tramite un client File Transfer Protocol.
FTP consente agli utenti di trasferire file dal proprio computer locale a un account host del sito Web.
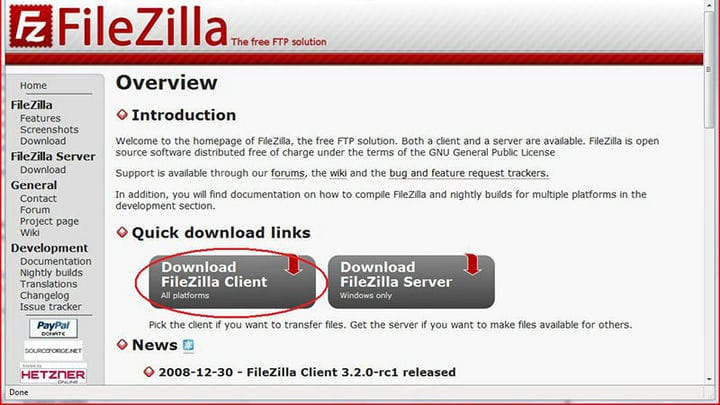
Un client FTP è un software che utilizza il protocollo FTP per trasferire file manualmente. Sono disponibili molti client FTP gratuiti. Ad esempio, FileZilla, WinSCP e Cyberduck sono tutti compatibili con Windows, Mac e Linux.
Prima di iniziare un caricamento, è importante assicurarsi di aver creato un backup del tuo sito web. Ciò eviterà qualsiasi perdita di dati in caso di guasto del sistema.
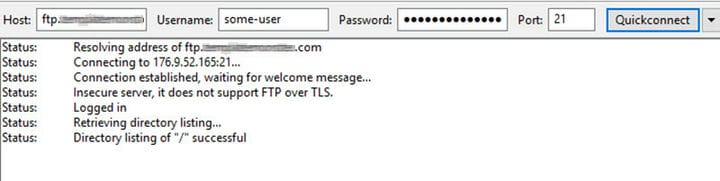
Una volta scaricato, apri il client FTP e collega il tuo account host web con WordPress. Per fare ciò, inserisci le tue credenziali di accesso FTP in Site Manager.
Le credenziali di accesso FTP vengono fornite dopo la registrazione per un account di hosting WordPress. Di solito vengono inviati tramite e-mail, ma si trovano anche nella dashboard cPanel dell’host web. Se riscontri difficoltà nell’individuare le credenziali, contatta il provider di hosting.
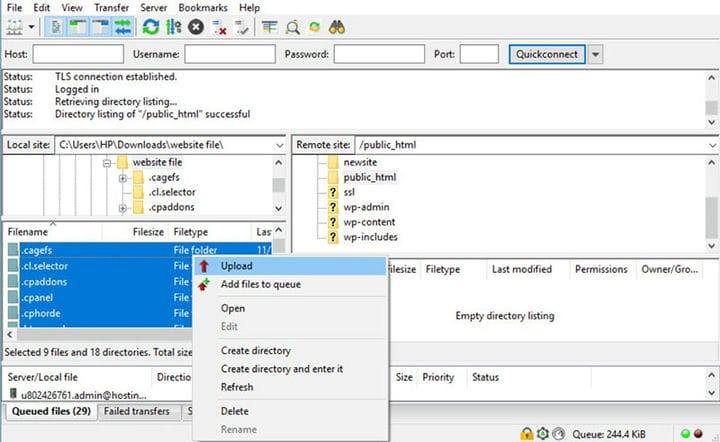
Quindi, inserisci le informazioni del tuo sito Web e scegli "SFTP". Dopo aver inserito le informazioni sull’account FTP, fai clic sul pulsante "Connessione rapida". Questo ti connette al tuo sito Web WordPress e ora puoi caricare il file HTML.
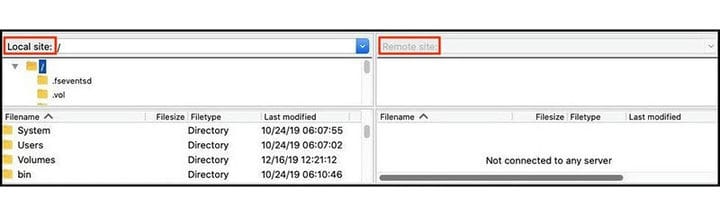
Inizia sfogliando i file del tuo computer nella cartella "Sito locale". Fare clic con il pulsante destro del mouse sul file HTML richiesto e selezionare l’opzione "Carica". Il client FTP trasferirà il file sul tuo sito Web WordPress, indicando quando il caricamento è andato a buon fine.
Per vedere se il sito Web mostra il file, vai al tuo browser. Inserisci l’URL del tuo sito web seguito dal nome del file HTML: www.mywebsite.com/html-file. Verrai indirizzato alla nuova pagina del sito web creata con il file HTML.
Caricamento di un file HTML su WordPress tramite cPanel
cPanel è una dashboard di controllo che mostra il database del tuo sito web. Per questo metodo finale, utilizzerai cPanel e File Manager.
Comprimi la tua pagina HTML, CSS e tutti i file e le cartelle necessari in un archivio compresso. Gli utenti Windows possono farlo facendo clic con il pulsante destro del mouse sulla cartella HTML, quindi selezionando l’opzione "Comprimi". Per gli utenti Mac, fai clic con il pulsante destro del mouse sulla cartella principale, quindi seleziona l’opzione "Comprimi cartella".
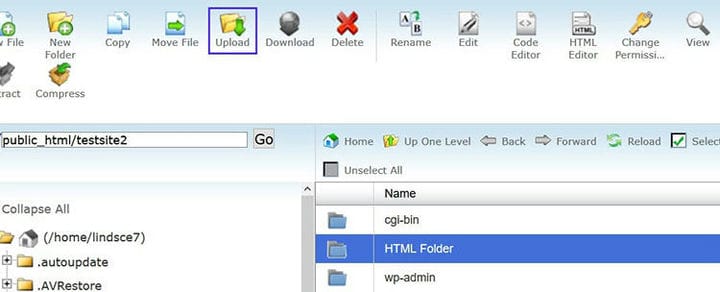
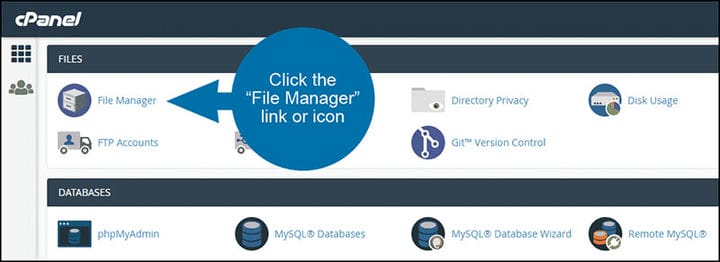
Dopo aver effettuato l’accesso al cPanel, vai alla sezione "File" e apri l’app "Gestione file". All’interno del "File Manager", vai alla cartella principale del sito web. Questo di solito è chiamato ‘public_html’ per impostazione predefinita.
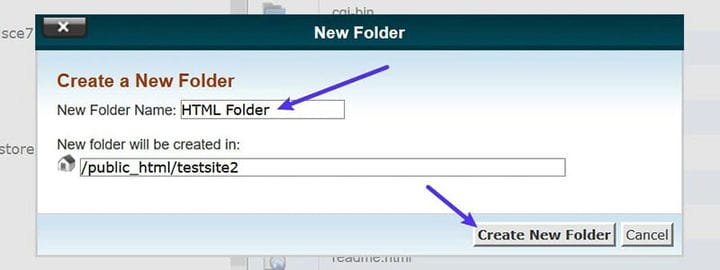
Crea una nuova cartella facendo clic sul pulsante "Nuova cartella" nella parte in alto a sinistra dello schermo. Questo genererà una finestra pop-up. Immettere il nome della nuova cartella. Il nome della cartella diventerà parte dell’URL della tua pagina HTML, quindi tienilo in considerazione. Fare clic sul pulsante "Crea nuova cartella".
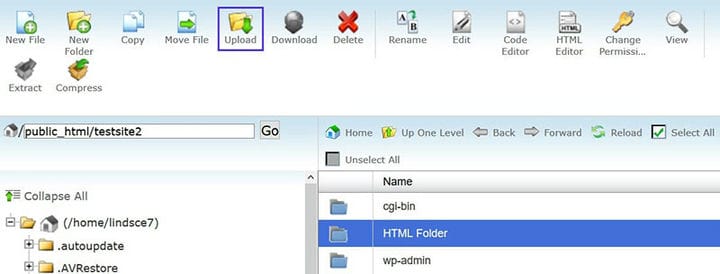
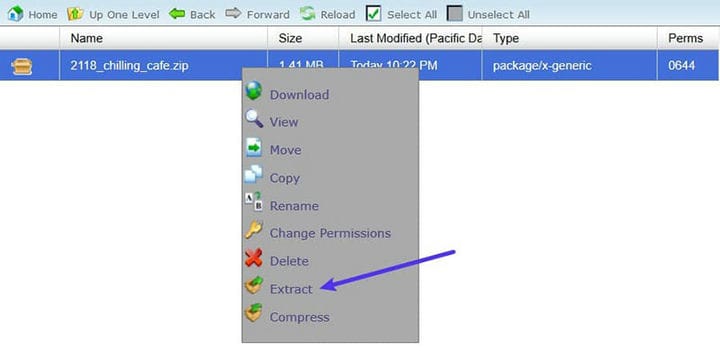
Apri la nuova cartella e fai clic sul pulsante "Carica" dal menu in alto. Fare clic sul pulsante "Seleziona file" e selezionare l’archivio zippato del file HTML che si desidera caricare. Estrai i file compressi facendo clic sul pulsante "Estrai" nella parte in alto a destra dello schermo, quindi seleziona il pulsante "Estrai file". Una volta completato, fare clic sul pulsante "Chiudi".
Fare clic sul pulsante "Ricarica" per mostrare tutti i file HTML estratti. Il file HTML compresso ora può essere eliminato. Ciò non causerà alcuna modifica alla pagina HTML.
Visualizza l’anteprima della nuova pagina nel browser inserendo l’URL del tuo sito Web seguito dal nome della cartella. Ad esempio tuodominio.com/NomeCartella/NomeFileHTML.html.
Potrebbe verificarsi un errore 404 se il tuo server non supporta il reindirizzamento o se il file ‘index.php’ non viene reindirizzato durante il caricamento dell’URL nel browser.
Per risolvere questo problema all’interno dell’app "File Manager", modifica il file ".htaccess" facendo doppio clic su di esso. Questo può essere trovato nella cartella principale del tuo sito web ‘public_html’. Aggiungi il codice seguente e salva le modifiche:
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]Questo codice reindirizzerà e caricherà il tuo file ‘index.php’ nel browser. Reindirizzerà anche file o cartelle con nomi con distinzione tra maiuscole e minuscole per visualizzare il contenuto.
Considerazioni finali su come caricare un file HTML su WordPress
WordPress consente agli utenti di essere creativi durante la creazione e la personalizzazione dei propri siti Web. Per le volte in cui ciò non bastasse, sapere come caricare un file HTML su WordPress si rivelerà molto utile.
Se ti è piaciuto leggere questo articolo su come caricare un file HTML su WordPress, dovresti leggere anche questi:
- Ottieni il miglior plugin per il catalogo di WordPress da questo elenco
- Come creare fantastici grafici WordPress con questi plugin
- I migliori plugin per tabelle di WordPress per il tuo sito