Adicione JavaScript ao WordPress: como fazer isso facilmente
As pessoas que usam o WordPress devem aprender mais sobre JavaScript e como ele é usado em um site. Para adicionar JavaScript ao WordPress, você precisa encontrar a maneira mais adequada de implementá-lo em seu próprio site.
A pesquisa tem grande importância, pois uma implementação errada de JavaScript pode levar a consequências que serão difíceis de corrigir.
O que é um JavaScript do WordPress?
Um JavaScript do WordPress é uma maneira de adicionar funções extras a um site sem deixá-lo lento. JavaScript representa uma linguagem de programação que roda no navegador do usuário. Este tipo de programação oferece aos desenvolvedores a chance de adicionar todo tipo de funções aos seus sites, como players de vídeo embutidos, calculadoras ou outros serviços. A parte do código JavaScript simplesmente precisa ser copiada e colada no código do site.
Por que você deve adicionar JavaScript personalizado no WordPress?
Existem várias razões pelas quais você deve adicionar JavaScript ao WordPress, mas para fazer isso, você deve estar ciente de como o site é codificado. Ao codificar um site WordPress, existem três elementos que podem ajudá-lo:
- HTML
- CSS
- JavaScript
Para criar uma base muito sólida para o site WordPress, você pode usar HTML e CSS. Embora sejam ótimos para estabelecer as bases do site, eles são limitados em termos de alterar o comportamento do site. Quando você deseja que seu site atue de uma maneira específica, você pode usar JavaScript para realizar uma das seguintes ações:
- Alterar, ocultar ou exibir determinados elementos HTML no site
- Adição de valores a variáveis CSS, bem como a execução de operações mais complexas (mesclar variáveis ou tornar um elemento interativo clicando)
- Alterando o layout do tema WordPress adicionando outro bloco de código dentro dele
- Modificando uma determinada funcionalidade de um plugin do WordPress
- Aprimorar o site com conteúdo dinâmico (animações, vídeos etc.)
- Incluindo um elemento externo no site (APIs de terceiros)
Tudo isso – e muito mais – pode ser feito usando JavaScript.
Usando Inserir Cabeçalhos e Rodapés para adicionar JavaScript
Ao adicionar JavaScript ao WordPress, você precisa simplesmente copiar e colar o bloco de código JavaScript no site. Essa ação simples adiciona uma ferramenta de terceiros ao site, seja um player de vídeo ou outro elemento. Esses snippets de código foram adicionados logo abaixo da seção principal ou logo antes da tag no código principal do site. Isso influencia onde o elemento será colocado. Para ativar este plugin chamado Insert Headers and Footers, você deve instalá-lo primeiro.
Para ativá-lo após a instalação, basta acessar a configuração e, em seguida, a página Inserir cabeçalhos e rodapés. Existem duas caixas diferentes que você pode verificar – uma para o cabeçalho e outra para o rodapé. Depois de ativar este plug-in, basta colar o trecho de código JavaScript e clicar em salvar. Como o plug-in está ativado, o snippet de código que você colou será carregado automaticamente para todas as páginas do seu site. Este é o conhecimento mais básico que você precisa ter para adicionar JavaScript ao WordPress.
Desativando a filtragem do WordPress
Ao usar JavaScript no WordPress, você também deve desabilitar o bloqueio de tags de script do JavaScript. Essa configuração pode ser encontrada em wp-config.php, localizado no diretório raiz da web. Para habilitar as tags personalizadas, adicione esta linha de código lá:
define( 'CUSTOM_TAGS', true );
Depois de passar para a página functions.php, copie e cole este trecho de código em seu código base:
function add_scriptfilter( $string) {global $allowedtags;$allowedtags['script'] = array( 'src' => array() );return $string;}add_filter( 'pre_kses', 'add_scriptfilter' );
Dica extra: usar esse método significa que você desativa o recurso de segurança em seu site, para qualquer nível de permissão do usuário. Use este método somente se você confiar profundamente em seus autores. Ativar a tag de script às vezes é arriscado dessa maneira.
Aprenda como usar o plugin Script n Styles
Você pode adicionar JavaScript ao WordPress usando um plugin. Normalmente, você teria que carregar JavaScript dentro das tags e. Para carregar o JavaScript globalmente, um plugin pode ser usado. Um responsivo é o Script n Styles. Você pode incluir scripts em todo o site ou incluí-los na página ou até mesmo no nível do post. Você também pode modificar as permissões do usuário. Os autores podem publicar postagens e ativar o JavaScript e os contribuidores podem salvar as postagens sem realmente publicá-las.
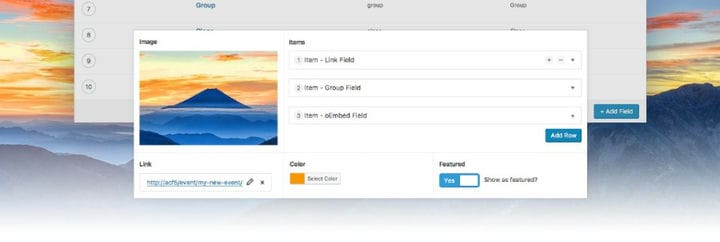
Usar campos personalizados avançados
Se você quer saber como adicionar JavaScript ao WordPress da maneira mais fácil, este plugin pode ser a solução. Depois de instalar e ativar o plug-in, você pode acessar a opção Campos personalizados no menu administrativo. Em seguida, você pode clicar em Adicionar novo. O objetivo é adicionar um campo que os administradores possam acessar e que possa incorporar um arquivo de origem JavaScript ou código JavaScript nas tags.
- O primeiro passo é nomear o Grupo de Campos. Isso pode ser feito habilitando uma regra que exiba essa opção se o usuário efetuar login como Administrador. Isso significa que apenas o administrador pode adicioná-los ao site.
- Os campos devem ser exibidos abaixo da área de conteúdo, o que significa que você seleciona Padrão quando se trata de selecionar o estilo do Grupo de Campos. Defina a formatação do campo para “Converter HTML em tags". Isso resultará em uma boa saída, caso contrário, poderá traduzir mal.
- Adicione o seguinte código em header.php:
<?php the_field('header_script'); ?>
Isso deve ser adicionado antes.
<?php the_field('footer_script'); ?>
Isso deve ser adicionado antes.
- Salve os arquivos de modelo, atualize a página e clique em Publicar.
A página será publicada com o JavaScript adicionado nela. Os Campos Personalizados Avançados são uma opção apropriada se você deseja mais funcionalidades para usuários, páginas que já estão publicadas e assim por diante.
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
“Sim, mas eu gosto demais do Excel e não tem nada disso em sites”. Sim, existe. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Considerações finais sobre como adicionar JavaScript ao WordPress
Essas dicas devem ser suficientes para ensiná-lo a adicionar JavaScript ao WordPress de maneira fácil, sem encontrar problemas. Depois de fazer isso uma vez, a segunda vez será muito mais fácil e menos demorada.
Se você gostou de ler este artigo sobre como adicionar JavaScript ao WordPress, confira este artigo sobre como redefinir o WordPress.
Também escrevemos sobre alguns assuntos relacionados, como como alterar o URL do WordPress, como incorporar vídeo no WordPress, como editar HTML no WordPress, como duplicar uma página no WordPress, como editar as funções de usuário do WordPress e como adicionar a imagem em destaque do WordPress..