Imagem em destaque do WordPress: o que é e como adicionar uma
Você vê isso em todos os lugares, mas você não sabe muito sobre isso. É a imagem em destaque do WordPress. Vamos descobrir mais sobre isso.
Você sem dúvida sabe que toda revista física depende de imagens. Antes de essas revistas entrarem no ar, os editores faziam uso da mídia visual para garantir que as pessoas fossem seduzidas a ler as histórias.
Agora, antes mesmo de começar a questionar a importância das imagens, pergunte-se o quanto você gostaria de sua revista favorita sem uma? Você estaria tão interessado quanto está agora se não houvesse imagens de seu carro favorito, comida ou moda?
A imagem em destaque do WordPress é um recurso bastante popular, e a maioria dos temas de hoje tem suporte para uma imagem em miniatura ou fotos em destaque quando você adiciona uma postagem. Uma imagem em destaque tem o objetivo de mostrar o conteúdo, ou tema, de um post ou página.
Existem várias variáveis para uma boa imagem em destaque. Por exemplo, não há um melhor tamanho predefinido para a imagem em destaque no WordPress, então depende do seu caso específico. O tamanho da miniatura do WordPress também deve ser suficiente para exibir a imagem corretamente, e os usuários devem poder ver qual é a imagem na miniatura.
Geralmente, há uma única imagem em destaque e é usada para aprimorar a apresentação do seu site. Abaixo, você verá como adicionar uma imagem em miniatura ou imagem em destaque, como alterar o tamanho da imagem em destaque no WordPress, etc.
O que é uma imagem em destaque?
Mesmo que você esteja inclinado a pensar que este é apenas mais um arquivo de mídia, a imagem da postagem em miniatura merece atenção especial, pois é isso que você usará para chamar a atenção de seus visitantes. Isso é o que você usará para atrair pessoas para ler suas histórias, além de aumentar a qualidade visual do seu blog. E também desempenha um papel bastante crucial no compartilhamento de mídia social. Portanto, a importância desta imagem não deve ser negligenciada.
Você descobrirá que não muito tempo atrás, muitos dos temas populares do WordPress não tinham suporte para uma imagem em destaque, e não era tão simples quanto fazer o WordPress obter uma imagem em destaque que você gosta e colocá-la em sua postagem. Mesmo aqueles poucos que tinham imagens em destaque, tendiam a enfrentar problemas como a imagem em destaque do WordPress não aparecer etc. No entanto, os tempos mudaram, e a maioria dos temas disponíveis online estão prontos para imagens em destaque.
Onde eles aparecem em seu site?
As imagens em destaque tendem a ficar sob os holofotes da sua página inicial. São as miniaturas que representam a postagem inteira e geralmente vinculam diretamente à postagem. Ao selecionar uma imagem em destaque, você está definindo todo o tom da sua história. E, assim como uma boa foto pode levar um visitante a ler o post inteiro, uma foto ruim pode adiá-lo completamente.
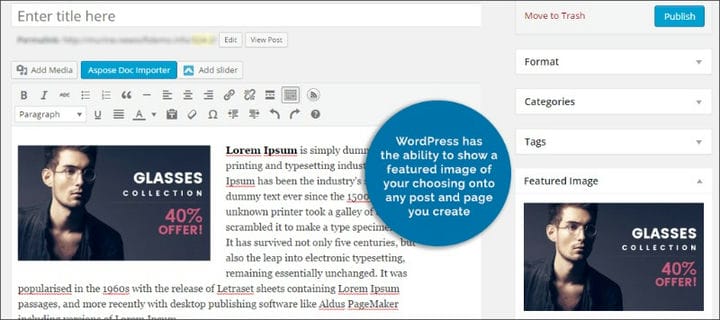
Essas mesmas imagens em destaque geralmente aparecem no topo de postagens únicas, bem como páginas e tipos de postagem personalizados no WordPress. Dependendo de qual tema você está usando, a imagem em destaque pode aparecer um pouco abaixo ou acima do título. O tamanho da imagem em destaque do WordPress também depende do tema e geralmente depende do desenvolvedor que trabalhou nos detalhes.
Agora, novamente, dependendo do tema, você pode ter imagens em destaque em outro lugar. Por exemplo, se você tiver um widget de postagens recentes, ele pode mostrar miniaturas de postagens para dar um pouco de estilo e atrair um pouco de atenção. Alguns até mostrarão as imagens nas páginas de administração, ao lado das postagens atribuídas.
Vamos dar uma olhada em algumas dicas e truques para imagens em destaque.
Como você exibe imagens em destaque em postagens únicas?
Você precisará encontrar o arquivo de tema que renderiza essas postagens individuais e únicas. Este arquivo é comumente chamado single.php. Há um loop while() dentro dele, adicione o seguinte código a ele:
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?>
Este código verificará se há uma imagem para a postagem ou página e, em seguida, usará a função "get_the_post_thumbnail()" para imprimi-la. É assim que o loop deve ficar assim que você integrar o novo código:
<?php while (have_posts() ): the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?>
Como você adiciona uma imagem em destaque?
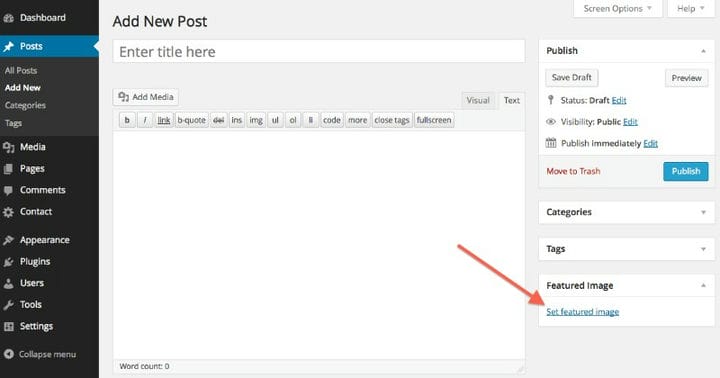
Isso é bastante simples. Há uma opção integrada para fazer com que o WordPress exiba uma imagem em destaque e está no lado direito da tela. Se você não vê-lo, verifique se você marcou a caixa “Imagem em destaque" na guia “Opções de tela” no canto superior direito.
Em um site novo, a guia Imagem em destaque fica na parte inferior da barra lateral direita. Basta clicar no link “Definir imagem em destaque” e uma nova janela será aberta, sua Biblioteca de Mídia. Basta escolher qualquer imagem que você já tenha em seu site ou usar arrastar e soltar para fazer o upload de uma nova imagem do seu computador. Depois de fazer sua escolha, clique em “Definir imagem em destaque”.
Como você remove uma imagem em destaque?
Quando você quiser remover sua imagem em destaque, basta abrir o editor de postagem ou imagem e clicar no ícone X no módulo Imagem em destaque. Se você removê-lo, sua imagem de cabeçalho personalizada será exibida.
Imagens alternativas em destaque
Além das imagens de cabeçalho em destaque, você descobrirá que muitos temas também oferecem suporte para imagens em destaque alternativas. Isso pode incluir coisas como miniaturas de postagens, apresentações de slides e até imagens anexadas a postagens em destaque.
Mas, e se o tema que você escolheu não tiver uma opção de imagem em destaque?
Mesmo que, como mencionado anteriormente, a maioria dos temas esteja pronta para imagens em destaque, você encontrará o estranho aqui e ali que não oferece esse recurso. Existem outras maneiras de adicionar um, manualmente ou com um plug-in. Abaixo você verá como fazer isso com qualquer um desses métodos. Os plugins mencionados abaixo são incríveis, e você pode até usá-los para deixar o WordPress lidar com imagens em destaque automaticamente.
Fazendo manualmente
Se você quiser fazer as coisas manualmente, as coisas são bem simples. Acesse o arquivo functions.php em seu tema e adicione o código abaixo:
function mytheme_post_thumbnails() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
E você está praticamente pronto.
Que tal usar plugins para isso?
Dois plugins que você pode usar são Dynamic Featured Image e Quick Featured Images. Vamos dar uma olhada em ambos.
Imagem em destaque dinâmica
Quando você considera o fato de que existem mais de 70 mil usuários ativos deste plugin, fica claro que muitos temas ainda precisam de um pouco de cuidado extra quando estamos discutindo miniaturas de posts. Este plug-in permite adicionar várias imagens, para que você não precise mais depender de apenas uma que esteja normalmente disponível. O plugin irá preparar as imagens, e também permitirá que outras funções do tema as acessem quando necessário, sem que você precise fazer nada.
Quando você precisa trabalhar com outros plugins que precisam de imagens em destaque, bem como controles deslizantes que os exibem para seus usuários, essa é uma excelente escolha. E também há uma versão premium se você quiser adicionar algumas outras funções também.
Imagens rápidas em destaque
Quick Featured Images é extremamente simples. A partir do momento em que você o instala, você pode colocar tudo no piloto automático. Ele permite definir uma imagem em destaque padrão, portanto, sempre que você esquecer de definir uma, ela será revertida para a miniatura padrão. Também permite remover ou substituir imagens de várias postagens selecionadas, de uma só vez.
E, além disso, há a opção de adicionar uma imagem em uma coluna de imagem classificável, em listas de páginas, posts e tipos de posts personalizados. Você também encontrará filtros e regras para modificar a forma como seu site lida com as miniaturas dos posts. E o melhor de tudo, é grátis!
Acabando com os pensamentos sobre a imagem em destaque do WordPress
As imagens em destaque estão entre os arquivos de mídia mais importantes que você terá em seu blog. Portanto, tê-los com boa aparência é mais importante do que você imagina. Claro, ter uma imagem de computador bem gerada ou uma bela foto é essencial, fazer com que pareça tão bom quanto possível é realmente algo que você deve fazer.
Felizmente, você não precisa ser um desenvolvedor ou ter uma compreensão completa do processamento de imagens do WordPress para isso. Tudo o que você precisa é de um pequeno trecho de código ou um plugin simples, e esperamos que o guia acima ajude com isso.
Se você gostou de ler este artigo sobre como adicionar uma imagem em destaque do WordPress, confira este artigo sobre como redefinir o WordPress.
Também escrevemos sobre alguns assuntos relacionados, como editar funções de usuário do WordPress, como duplicar uma página no WordPress, como editar HTML no WordPress, como incorporar vídeo no WordPress, como alterar o URL do WordPress e como adicionar JavaScript ao WordPress. .