Immagine in primo piano di WordPress: cos’è e come aggiungerne una
Lo vedi ovunque, ma non ne sai molto. È l’immagine in primo piano di WordPress. Scopriamone di più.
Sai senza dubbio che ogni rivista fisica dipende dalle immagini. Prima che queste riviste andassero online, gli editori utilizzavano i media visivi per assicurarsi che le persone fossero invogliate a leggere le storie.
Ora, prima ancora di iniziare a chiederti quanto siano importanti le immagini, chiediti, quanto vorresti la tua rivista preferita senza una? Saresti interessato come lo sei adesso se non ci fossero le immagini della tua auto preferita, del cibo o della moda?
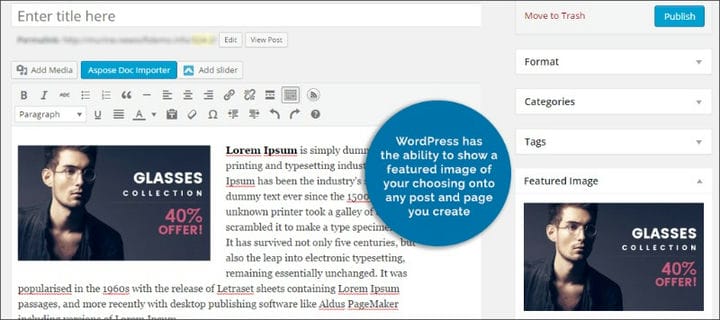
L’immagine in primo piano di WordPress è una funzionalità abbastanza popolare e la maggior parte dei temi odierni supporta un’immagine in miniatura o foto in primo piano quando aggiungi un post. Un’immagine in primo piano ha l’obiettivo di mostrare il contenuto, o il tema, di un post o di una pagina.
Ci sono più variabili per una buona immagine in primo piano. Ad esempio, non esiste una dimensione migliore predefinita per l’immagine in primo piano in WordPress, quindi dipende dal tuo caso specifico. Anche la dimensione della miniatura di WordPress dovrebbe essere sufficiente per visualizzare correttamente l’immagine e gli utenti dovrebbero essere in grado di vedere qual è l’immagine dalla miniatura.
Di solito c’è un’unica immagine in primo piano e viene utilizzata per migliorare la presentazione del tuo sito. Di seguito vedrai come aggiungere un’immagine in miniatura o un’immagine in primo piano, come modificare la dimensione dell’immagine in primo piano in WordPress, ecc.
Che cos’è un’immagine in primo piano?
Anche se potresti essere propenso a pensare che questo sia solo un altro file multimediale, l’immagine per il post in miniatura merita un’attenzione speciale, poiché questo è ciò che utilizzerai per attirare l’attenzione dei tuoi visitatori. Questo è ciò che utilizzerai per attirare le persone a leggere le tue storie, oltre a migliorare la qualità visiva del tuo blog. E svolge anche un ruolo abbastanza cruciale nella condivisione dei social media. Pertanto, l’importanza di questa immagine non deve essere trascurata.
Scoprirai che non molto tempo fa, molti dei temi WordPress popolari non avevano il supporto per un’immagine in primo piano e non era semplice come fare in modo che WordPress ricevesse l’immagine in primo piano che ti piace e la inserisse nel tuo post. Anche quei pochi che avevano immagini in primo piano tendevano ad affrontare problemi come l’immagine in primo piano di WordPress non mostrata ecc. Tuttavia, i tempi sono cambiati e la maggior parte dei temi disponibili online sono pronti per le immagini in primo piano.
Dove appaiono sul tuo sito?
Le immagini in primo piano tendono a vivere sotto i riflettori della tua home page. Sono le miniature che rappresentano l’intero post e di solito si collegano direttamente al post. Quando selezioni un’immagine in primo piano, stai impostando il tono dell’intera storia. E, proprio come una buona foto può indurre un visitatore a leggere l’intero post, una cattiva può rimandarlo del tutto.
Quelle stesse immagini in primo piano appaiono comunemente nella parte superiore dei singoli post, così come nelle pagine e nei tipi di post personalizzati in WordPress. A seconda del tema che stai utilizzando, l’immagine in primo piano potrebbe apparire un po’ sotto o sopra il titolo. Anche la dimensione dell’immagine in primo piano di WordPress dipende dal tema e di solito dipende dallo sviluppatore che ha lavorato sui dettagli.
Ora, sempre a seconda del tema, potresti aver messo in evidenza immagini altrove. Ad esempio, se hai un widget per i post recenti, potrebbe mostrare le miniature dei post per un po’ di stile e per attirare un po’ di attenzione. Alcuni mostreranno anche le immagini nelle pagine di amministrazione, accanto ai post assegnati.
Diamo un’occhiata ad alcuni suggerimenti e trucchi per le immagini in primo piano.
Come si visualizzano le immagini in primo piano nei singoli post?
Dovrai trovare il file del tema che esegue il rendering di quei singoli post singoli. Questo file è comunemente chiamato single.php. C’è un ciclo while() al suo interno, aggiungi il seguente codice:
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?>
Questo codice verificherà se c’è un’immagine per il post o la pagina, quindi usa la funzione "get_the_post_thumbnail()" per stamparla. Ecco come dovrebbe apparire il ciclo una volta integrato il nuovo codice:
<?php while (have_posts() ): the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?>
Come si aggiunge un’immagine in primo piano?
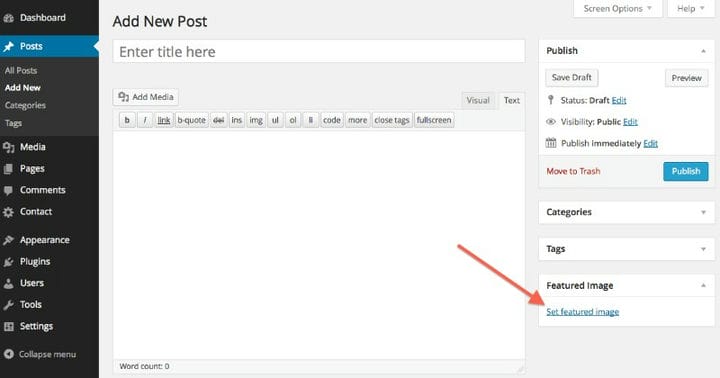
Questo è abbastanza semplice. C’è un’opzione integrata per fare in modo che WordPress visualizzi l’immagine in primo piano ed è sul lato destro dello schermo. Se non lo vedi, assicurati di aver selezionato la casella "Immagine in primo piano" nella scheda "Opzioni schermo" nell’angolo in alto a destra.
Su un nuovo sito, la scheda Immagine in primo piano si trova nella parte inferiore della barra laterale destra. Basta fare clic sul collegamento "Imposta immagine in primo piano" e si aprirà una nuova finestra, la tua Libreria multimediale. Basta scegliere qualsiasi immagine che hai già sul tuo sito web o utilizzare il trascinamento della selezione per caricarne una nuova dal tuo computer. Una volta effettuata la scelta, fai clic su "Imposta immagine in primo piano".
Come si rimuove un’immagine in primo piano?
Quando desideri rimuovere l’immagine in primo piano, apri il post o l’editor di immagini e fai clic sull’icona X nel modulo Immagine in primo piano. Se lo rimuovi, visualizzerai invece la tua immagine di intestazione personalizzata.
Immagini in evidenza alternative
Oltre alle immagini di intestazione in primo piano, scoprirai che molti temi offrono anche supporto per immagini in primo piano alternative. Questi possono includere elementi come miniature dei post, presentazioni e persino immagini allegate ai post in primo piano.
Ma cosa succede se il tema che hai scelto non ha un’opzione per l’immagine in primo piano?
Anche se, come accennato in precedenza, la maggior parte dei temi sono pronti per le immagini in primo piano, troverai qua e là quello strano che non offre tale funzionalità. Esistono altri modi per aggiungerne uno, manualmente o con un plug-in. Di seguito vedrai come farlo con uno di questi metodi. I plug-in menzionati di seguito sono incredibili e puoi persino usarli per consentire a WordPress di gestire automaticamente le immagini in primo piano.
Facendolo manualmente
Se vuoi fare le cose manualmente, le cose sono piuttosto semplici. Vai al file functions.php nel tuo tema e aggiungi il codice qui sotto:
function mytheme_post_thumbnails() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
E hai praticamente finito.
Che ne dici di usare i plugin per questo?
Due plugin che puoi usare sono Dynamic Featured Image e Quick Featured Images. Diamo un’occhiata a entrambi.
Immagine in evidenza dinamica
Se si considera il fatto che ci sono oltre 70mila utenti attivi di questo plugin, è chiaro che molti temi richiedono ancora un po’ di attenzione in più quando si parla di miniature dei post. Questo plugin ti consente di aggiungere più immagini, quindi non devi più dipendere solo da una comunemente disponibile. Il plugin preparerà le immagini e consentirà anche ad altre funzioni del tema di accedervi quando è necessario, senza che tu debba fare nulla.
Quando hai bisogno di lavorare con altri plugin che necessitano di immagini in primo piano, oltre a slider che le mostrano ai tuoi utenti, questa è una scelta eccellente. E c’è anche una versione premium se vuoi aggiungere anche alcune altre funzioni.
Immagini rapide in primo piano
Immagini in evidenza rapide è estremamente semplice. Dal momento in cui lo installi, puoi andare avanti e mettere tutto sul pilota automatico. Ti consente di impostare un’immagine in primo piano predefinita, quindi ogni volta che dimentichi di impostarne una, torna alla miniatura predefinita. Ti consente anche di rimuovere o sostituire le immagini da un numero di post selezionati, contemporaneamente.
Inoltre, c’è la possibilità di aggiungere un’immagine in una colonna immagine ordinabile, in elenchi di pagine, post e tipi di post personalizzati. Troverai anche filtri e regole per modificare il modo in cui il tuo sito gestisce le miniature dei post. E soprattutto: è gratis!
Considerazioni finali sull’immagine in primo piano di WordPress
Le immagini in primo piano sono tra i file multimediali più importanti che avrai sul tuo blog. Pertanto, avere un bell’aspetto è più importante di quanto potresti pensare. Certo, avere un’immagine del computer ben generata o una bella foto è essenziale, renderla il più bella possibile è davvero qualcosa che dovresti fare.
Fortunatamente, non è necessario essere uno sviluppatore o avere una conoscenza completa dell’elaborazione delle immagini di WordPress per questo. Tutto ciò di cui hai bisogno è un piccolo frammento di codice o un semplice plug-in e speriamo che la guida sopra ti aiuti in questo.
Se ti è piaciuto leggere questo articolo su come aggiungere l’immagine in primo piano di WordPress, dovresti dare un’occhiata a questo su come ripristinare WordPress.
Abbiamo anche scritto di alcuni argomenti correlati come come modificare i ruoli utente di WordPress, come duplicare una pagina in WordPress, come modificare HTML in WordPress, come incorporare video in WordPress, come modificare l’URL di WordPress e come aggiungere JavaScript a WordPress.