Избранное изображение WordPress: что это такое и как его добавить
Ты видишь его повсюду, но мало о нем знаешь. Это избранное изображение WordPress. Давайте узнаем больше об этом.
Вы, несомненно, знаете, что каждый физический журнал зависит от изображений. До того, как эти журналы появились в сети, редакторы использовали визуальные средства массовой информации, чтобы убедиться, что люди заинтересованы в чтении статей.
Теперь, прежде чем вы даже начнете задаваться вопросом, насколько важны изображения, спросите себя, насколько вам понравился бы ваш любимый журнал без них? Были бы вы так же заинтересованы, как сейчас, если бы не было изображений вашей любимой машины, еды или моды?
Избранное изображение WordPress — это функция, которая довольно популярна, и большинство современных тем поддерживают миниатюру изображения или избранные фотографии при добавлении сообщения. Избранное изображение предназначено для демонстрации содержания или темы поста или страницы.
Есть несколько переменных для хорошего изображения. Например, в WordPress нет предопределенного лучшего размера для избранного изображения, поэтому это зависит от вашего конкретного случая. Размер эскиза WordPress также должен быть достаточным для правильного отображения изображения, и пользователи должны иметь возможность видеть, что представляет собой изображение, на миниатюре.
Обычно есть одно избранное изображение, и оно используется для улучшения презентации вашего сайта. Ниже вы увидите, как добавить миниатюру или избранное изображение, как изменить размер избранного изображения в WordPress и т. д.
Что такое избранное изображение?
Даже если вы склонны думать, что это просто еще один медиафайл, изображение для поста-миниатюры заслуживает особого внимания, поскольку именно его вы будете использовать, чтобы привлечь внимание посетителей. Это то, что вы будете использовать, чтобы привлечь людей к чтению ваших историй, а также повысить визуальное качество вашего блога. И это также играет довольно важную роль в обмене в социальных сетях. Поэтому нельзя пренебрегать важностью этого изображения.
Вы обнаружите, что не так давно многие популярные темы WordPress не поддерживали избранное изображение, и это было не так просто, как заставить WordPress получить избранное изображение, которое вам нравится, и поместить его в свой пост. Даже те немногие, у кого были избранные изображения, как правило, сталкивались с такими проблемами, как не отображение избранного изображения WordPress и т. д. Однако времена изменились, и большинство тем, доступных в Интернете, готовы для избранных изображений.
Где они появляются на вашем сайте?
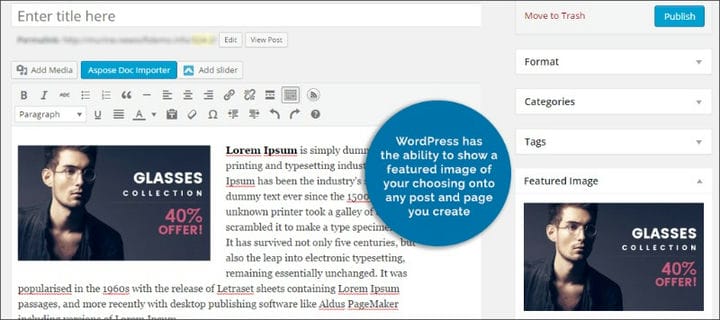
Рекомендуемые изображения, как правило, находятся в центре внимания вашей домашней страницы. Это миниатюры, представляющие весь пост, и обычно они напрямую ссылаются на пост. Когда вы выбираете избранное изображение, вы задаете тон своей истории. И точно так же, как хорошая фотография может соблазнить посетителя прочитать весь пост, плохая фотография может полностью оттолкнуть его.
Те же избранные изображения обычно появляются в верхней части отдельных сообщений, а также страниц и пользовательских типов сообщений в WordPress. В зависимости от того, какую тему вы используете, избранное изображение может отображаться немного ниже или выше заголовка. Размер рекомендуемого изображения WordPress также зависит от темы и обычно зависит от разработчика, который работал над деталями.
Теперь, опять же, в зависимости от темы, вы могли размещать изображения в других местах. Например, если у вас есть виджет недавних сообщений, он может отображать миниатюры сообщений для придания стиля и привлечения внимания. Некоторые даже будут отображать изображения на страницах администратора рядом с назначенными сообщениями.
Давайте рассмотрим несколько советов и приемов для избранных изображений.
Как вы показываете избранные изображения в отдельных сообщениях?
Вам нужно будет найти файл темы, который отображает эти отдельные отдельные сообщения. Этот файл обычно называется single.php. Внутри него есть цикл while(), добавьте в него следующий код:
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?>
Этот код проверит, есть ли изображение для поста или страницы, а затем воспользуется функцией «get_the_post_thumbnail()», чтобы распечатать его. Вот как цикл должен выглядеть после того, как вы интегрировали новый код:
<?php while (have_posts() ): the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?>
Как добавить избранное изображение?
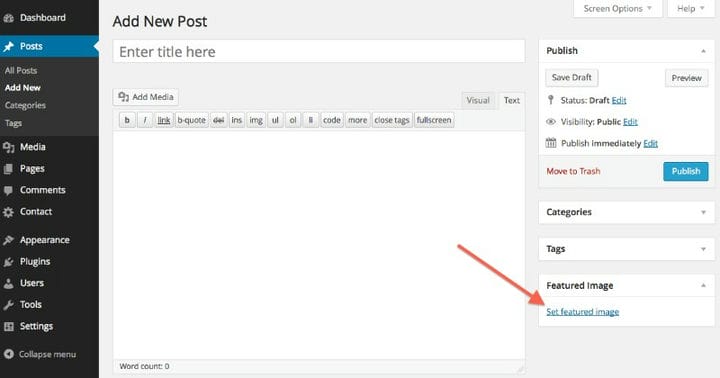
Это довольно просто. Существует встроенная опция, позволяющая WordPress отображать избранное изображение, и она находится в правой части экрана. Если вы его не видите, убедитесь, что вы установили флажок «Избранное изображение» на вкладке «Параметры экрана» в правом верхнем углу.
На новом сайте вкладка «Избранное изображение» находится внизу правой боковой панели. Просто нажмите на ссылку «Установить избранное изображение», и откроется новое окно вашей медиатеки. Просто выберите любое изображение, которое уже есть на вашем веб-сайте, или используйте перетаскивание, чтобы загрузить новое изображение со своего компьютера. Сделав свой выбор, нажмите «Установить избранное изображение».
Как удалить избранное изображение?
Если вы хотите удалить избранное изображение, просто откройте сообщение или редактор изображений и щелкните значок X в модуле «Избранное изображение». Если вы удалите его, вместо него будет отображаться ваше пользовательское изображение заголовка.
Альтернативные избранные изображения
Помимо избранных изображений заголовков, вы обнаружите, что многие темы также предлагают поддержку альтернативных избранных изображений. Это могут быть миниатюры постов, слайд-шоу и даже изображения, прикрепленные к избранным постам.
Но что, если в выбранной вами теме нет избранного изображения?
Несмотря на то, что, как упоминалось ранее, большинство тем готовы для избранных изображений, здесь и там вы найдете странную тему, которая не предлагает такой функции. Есть и другие способы добавить его вручную или с помощью плагина. Ниже вы увидите, как это сделать с помощью любого из этих методов. Плагины, упомянутые ниже, невероятны, и вы даже можете использовать их, чтобы позволить WordPress автоматически обрабатывать избранные изображения.
Делать это вручную
Если вы хотите делать что-то вручную, все довольно просто. Перейдите к файлу functions.php в вашей теме и добавьте следующий код:
function mytheme_post_thumbnails() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
И вы в значительной степени сделали.
Как насчет использования плагинов для этого?
Вы можете использовать два плагина: Dynamic Featured Image и Quick Featured Images. Давайте посмотрим на них обоих.
Динамическое избранное изображение
Если учесть тот факт, что у этого плагина более 70 тысяч активных пользователей, становится ясно, что многие темы по-прежнему требуют особого внимания, когда мы обсуждаем миниатюры сообщений. Этот плагин позволяет добавлять несколько изображений, поэтому вам больше не нужно полагаться только на одно общедоступное. Плагин подготовит изображения, а также позволит другим функциям темы обращаться к ним, когда это необходимо, без необходимости что-либо делать.
Когда вам нужно работать с другими плагинами, которым нужны избранные изображения, а также ползунки, которые отображают их для ваших пользователей, это отличный выбор. И есть также премиум-версия, если вы хотите добавить несколько других функций.
Быстрые избранные изображения
Quick Featured Images чрезвычайно прост. С того момента, как вы его установите, вы можете продолжить и поставить все на автопилот. Он позволяет вам установить избранное изображение по умолчанию, поэтому, когда вы забываете установить его, оно возвращается к миниатюре по умолчанию. Он также позволяет удалять или заменять изображения сразу из нескольких выбранных сообщений.
И, кроме того, есть возможность добавить изображение в сортируемый столбец изображений, в списки страниц, сообщений и пользовательских типов сообщений. Вы также найдете фильтры и правила, чтобы изменить способ обработки миниатюр сообщений на вашем сайте. И самое главное – это бесплатно!
Завершение мыслей о избранном изображении WordPress
Рекомендуемые изображения являются одними из самых важных медиафайлов, которые вы будете иметь в своем блоге. Поэтому, чтобы они хорошо выглядели, важнее, чем вы думаете. Конечно, иметь хорошо сгенерированное компьютерное изображение или красивую фотографию очень важно, и вы должны сделать так, чтобы она выглядела как можно лучше.
К счастью, для этого вам не нужно быть разработчиком или иметь полное представление об обработке изображений в WordPress. Все, что вам нужно, это небольшой фрагмент кода или простой плагин, и мы надеемся, что приведенное выше руководство поможет вам в этом.
Если вам понравилось читать эту статью о том, как добавить избранное изображение WordPress, вы должны прочитать эту о том, как сбросить настройки WordPress.
Мы также писали о нескольких связанных темах, таких как, как редактировать роли пользователей WordPress, как дублировать страницу в WordPress, как редактировать HTML в WordPress, как вставлять видео в WordPress, как изменить URL-адрес WordPress и как добавить JavaScript в WordPress..