WordPress-suositeltu kuva: mikä se on ja miten se lisätään
Näet sen kaikkialla, mutta et tiedä siitä paljoa. Se on WordPress-suositeltu kuva. Katsotaanpa siitä lisää.
Tiedät varmasti, että jokainen fyysinen lehti riippuu kuvista. Ennen kuin nämä lehdet tulivat verkkoon, toimittajat käyttivät visuaalista mediaa varmistaakseen, että ihmiset houkutellaan lukemaan tarinoita.
Ennen kuin alat edes kyseenalaistaa kuvien tärkeyttä, kysy itseltäsi, kuinka paljon haluaisit suosikkilehteäsi ilman sitä? Olisitko yhtä kiinnostunut kuin nyt, jos suosikkiautostasi, ruoastasi tai muodistasi ei olisi kuvia?
WordPressin suositeltu kuva on melko suosittu ominaisuus, ja useimmat tämän päivän teemot tukevat pikkukuvaa tai suositeltuja kuvia, kun lisäät julkaisua. Esitellyn kuvan tavoitteena on näyttää viestin tai sivun sisältö tai teema.
Hyvälle esittelykuvalle on useita muuttujia. Esimerkiksi WordPressissä esitellylle kuvalle ei ole ennalta määritettyä parasta kokoa, joten se riippuu tapauksestasi. WordPressin pikkukuvan koon tulee myös olla riittävä, jotta kuva näkyy oikein, ja käyttäjien pitäisi pystyä näkemään pikkukuvasta, mikä kuva on.
Esittelyssä on yleensä yksi kuva, ja sitä käytetään parantamaan sivustosi esitystä. Alta näet, kuinka voit lisätä pikkukuvan tai esitellyn kuvan, kuinka muuttaa esittelykuvan kokoa WordPressissä jne.
Mikä on esittelykuva?
Vaikka saatat olla taipuvainen ajattelemaan, että tämä on vain yksi mediatiedosto, pikkukuvaviestin kuva ansaitsee erityistä huomiota, sillä sitä käytetään vierailijoiden huomion kiinnittämiseen. Tätä käytät houkutellaksesi ihmisiä lukemaan tarinoitasi sekä parantamaan blogisi visuaalista laatua. Ja sillä on myös melko ratkaiseva rooli sosiaalisen median jakamisessa. Siksi tämän kuvan merkitystä ei pidä unohtaa.
Huomaat, että ei niin kauan sitten monilla suosituilla WordPress-teemoilla ei ollut tukea esittelykuvalle, eikä se ollut niin yksinkertaista kuin saada WordPress saamaan suosikkikuvasi ja laittaa se viestiisi. Jopa ne harvat, jotka olivat esitellyt kuvia, kohtasivat yleensä ongelmia, kuten WordPressin esittelykuvan näyttämättä jättäminen jne. Ajat ovat kuitenkin muuttuneet, ja useimmat verkossa saatavilla olevista teemoista ovat valmiita esittelykuville.
Missä ne näkyvät sivustollasi?
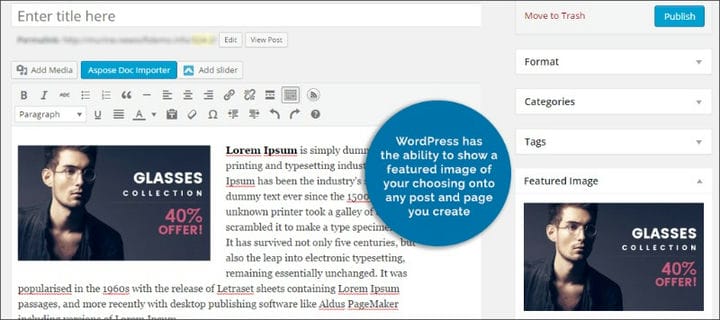
Esitellyt kuvat elävät yleensä etusivusi valokeilassa. Ne ovat pikkukuvia, jotka edustavat koko viestiä, ja ne linkittävät yleensä suoraan viestiin. Kun valitset esitellyn kuvan, määrität tarinasi koko sävyn. Ja aivan kuten hyvä valokuva saattaa houkutella vierailijan lukemaan koko postauksen, huono kuva voi lykätä hänet kokonaan.
Samat esitellyt kuvat näkyvät yleensä yksittäisten viestien yläosassa, samoin kuin sivujen ja mukautettujen viestityyppien yläosassa WordPressissä. Riippuen siitä, mitä teemaa käytät, suositeltu kuva voi näkyä hieman otsikon alapuolella tai yläpuolella. WordPress-suositeltujen kuvien koko riippuu myös teemasta, ja se on yleensä yksityiskohtien parissa työskentelevän kehittäjän päätettävissä.
Nyt, jälleen teemasta riippuen, olet saattanut esitellä kuvia muualla. Jos sinulla on esimerkiksi viimeisimmät viestit -widget, se saattaa näyttää viestien pikkukuvat tyylin lisäämiseksi ja huomion herättämiseksi. Jotkut jopa näyttävät kuvat järjestelmänvalvojan sivuilla määritettyjen viestien vieressä.
Katsotaanpa muutamia suositeltujen kuvien vinkkejä ja temppuja.
Kuinka näytät suositeltuja kuvia yksittäisissä viesteissä?
Sinun on löydettävä teematiedosto, joka tekee yksittäiset, yksittäiset viestit. Tätä tiedostoa kutsutaan yleisesti nimellä single.php. Sen sisällä on while() -silmukka, lisää siihen seuraava koodi:
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?>
Tämä koodi tarkistaa, onko viestissä tai sivulla kuva, ja käyttää sitten "get_the_post_thumbnail()"-funktiota sen tulostamiseen. Silmukan pitäisi näyttää tältä, kun olet integroinut uuden koodin:
<?php while (have_posts() ): the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?>
Kuinka lisäät esittelykuvan?
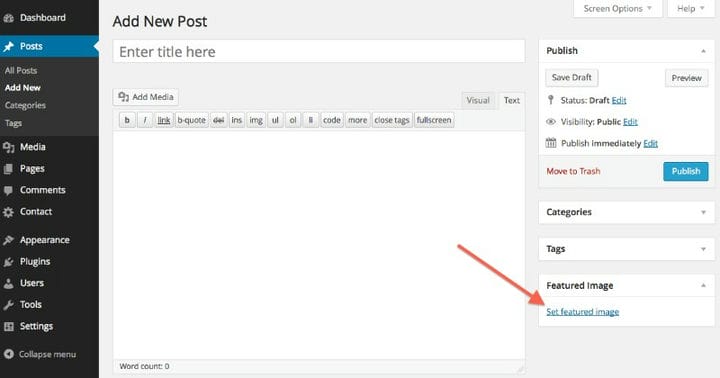
Tämä on melko yksinkertaista. On sisäänrakennettu vaihtoehto tehdä WordPress-näytössä esitelty kuva, ja se on näytön oikealla puolella. Jos et näe sitä, varmista, että olet valinnut "Suositeltu kuva" -ruudun "Näyttöasetukset"-välilehdestä oikeassa yläkulmassa.
Tuoreella sivustolla Suositeltu kuva -välilehti on oikean sivupalkin alareunassa. Napsauta vain "Aseta suositeltu kuva" -linkkiä, ja uusi ikkuna avautuu, mediakirjastosi. Valitse vain mikä tahansa verkkosivustollasi jo oleva kuva tai lataa uusi kuva tietokoneeltasi vetämällä ja pudottamalla. Kun olet tehnyt valintasi, napsauta "Aseta suositeltu kuva".
Miten suositeltu kuva poistetaan?
Kun haluat poistaa suositellun kuvan, avaa vain teksti tai kuvankäsittelyohjelma ja napsauta Suositeltu kuva -moduulin X-kuvaketta. Jos poistat sen, mukautettu otsikkokuvasi näytetään sen sijaan.
Vaihtoehtoiset esittelykuvat
Suositeltujen otsikkokuvien lisäksi monet teemat tarjoavat tukea myös vaihtoehtoisille esittelykuville. Näitä voivat olla esimerkiksi viestien pikkukuvat, diaesitykset ja jopa kuvat, jotka on liitetty suositeltuihin viesteihin.
Mutta entä jos valitsemassasi teemassa ei ole esittelykuvavaihtoehtoa?
Vaikka, kuten aiemmin mainittiin, useimmat teemat ovat valmiita esittelykuville, löydät sieltä täältä omituisen, joka ei tarjoa tällaista ominaisuutta. On olemassa muita tapoja lisätä sellainen, joko manuaalisesti tai liitännällä. Alla näet, kuinka se tehdään millä tahansa näistä tavoista. Alla mainitut laajennukset ovat uskomattomia, ja voit jopa käyttää niitä antamaan WordPressin käsitellä esiteltyjä kuvia automaattisesti.
Käsin tekeminen
Jos haluat tehdä asioita käsin, asiat ovat melko yksinkertaisia. Siirry teemasi functions.php – tiedostoon ja lisää alla oleva koodi:
function mytheme_post_thumbnails() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
Ja olet melko valmis.
Entä lisäosien käyttäminen tähän?
Kaksi lisäosaa, joita voit käyttää, ovat Dynamic Featured Image ja Quick Featured Images. Katsotaanpa niitä molempia.
Dynaaminen Suositeltu kuva
Kun ottaa huomioon sen tosiasian, että tällä laajennuksella on yli 70 tuhatta aktiivista käyttäjää, on selvää, että monet teemat vaativat vielä hieman ylimääräistä huolenpitoa, kun keskustelemme julkaisujen pikkukuvista. Tämän laajennuksen avulla voit lisätä useita kuvia, joten sinun ei enää tarvitse olla riippuvainen vain yhdestä, joka on yleisesti saatavilla. Laajennus valmistelee kuvat ja antaa myös muiden teematoimintojen käyttää niitä tarvittaessa ilman, että sinun tarvitsee tehdä mitään.
Tämä on erinomainen valinta, kun haluat työskennellä muiden lisäosien kanssa, jotka tarvitsevat suositeltuja kuvia sekä liukusäätimiä, jotka näyttävät ne käyttäjillesi. Ja siellä on myös premium-versio, jos haluat lisätä myös muutamia muita toimintoja.
Pikakuvat
Quick Featured Images on erittäin yksinkertainen. Siitä hetkestä lähtien, kun asennat sen, voit siirtyä eteenpäin ja laittaa kaiken automaattiohjaukseen. Sen avulla voit asettaa oletuskuvan, joten aina kun unohdat asettaa sellaisen, se palauttaa oletuspikkukuvan. Sen avulla voit myös poistaa tai korvata kuvia useista valituista viesteistä kerralla.
Ja lisäksi on mahdollisuus lisätä kuva lajiteltavaan kuvasarakkeeseen, sivuluetteloihin, viestit ja mukautetut viestityypit. Löydät myös suodattimia ja sääntöjä, joilla voit muokata tapaa, jolla sivustosi käsittelee julkaisujen pikkukuvia. Ja mikä parasta – se on ilmainen!
Lopettaa ajatukset WordPress-kuvasta
Suositellut kuvat ovat tärkeimpiä blogissasi olevia mediatiedostoja. Siksi niiden näyttäminen hyviltä on tärkeämpää kuin luuletkaan. Toki, hienosti luotu tietokonekuva tai kaunis valokuva on olennaista, joten sinun pitäisi todella tehdä siitä, että se näyttää mahdollisimman hyvältä.
Onneksi sinun ei tarvitse olla kehittäjä tai omaa täydellistä ymmärrystä WordPressin kuvankäsittelystä tätä varten. Tarvitset vain pienen koodinpätkän tai yksinkertaisen laajennuksen, ja toivomme, että yllä oleva opas auttaa tässä.
Jos pidit tämän artikkelin lukemisesta WordPress-kuvan lisäämisestä, sinun kannattaa tutustua tähän artikkeliin WordPressin nollaamisesta.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten kuinka muokata WordPressin käyttäjärooleja, kuinka kopioida sivu WordPressissä, miten muokata HTML:ää WordPressissä, kuinka upottaa videoita WordPressiin, kuinka muuttaa WordPressin URL -osoitetta ja kuinka lisätä JavaScript WordPressiin.