WordPress Featured Image: Was es ist und wie man eines hinzufügt
Man sieht es überall, aber man weiß nicht viel darüber. Es ist das von WordPress vorgestellte Bild. Lassen Sie uns mehr darüber herausfinden.
Sie wissen zweifellos, dass jedes physische Magazin von Bildern abhängt. Bevor diese Magazine online gingen, nutzten die Redakteure visuelle Medien, um sicherzustellen, dass die Leute zum Lesen der Geschichten verleitet wurden.
Nun, bevor Sie überhaupt anfangen zu fragen, wie wichtig Bilder sind, fragen Sie sich, wie sehr Sie Ihre Lieblingszeitschrift ohne eines mögen würden? Wären Sie so interessiert wie jetzt, wenn es keine Bilder Ihres Lieblingsautos, -essens oder -modes gäbe?
WordPress Featured Image ist eine Funktion, die ziemlich beliebt ist, und die meisten der heutigen Themes unterstützen ein Thumbnail-Bild oder Featured Photos, wenn Sie einen Beitrag hinzufügen. Ein vorgestelltes Bild hat das Ziel, den Inhalt oder das Thema eines Beitrags oder einer Seite zu zeigen.
Es gibt mehrere Variablen für ein gutes Beitragsbild. Beispielsweise gibt es in WordPress keine vordefinierte beste Größe für ausgewählte Bilder, daher hängt dies von Ihrem speziellen Fall ab. Die WordPress-Thumbnail-Größe sollte auch ausreichen, um das Bild richtig anzuzeigen, und Benutzer sollten in der Lage sein, anhand des Thumbnails zu sehen, was das Bild ist.
Normalerweise gibt es ein einzelnes vorgestelltes Bild, das verwendet wird, um die Präsentation Ihrer Website zu verbessern. Unten sehen Sie, wie Sie ein Miniaturbild oder ein Beitragsbild hinzufügen, die Größe des Beitragsbilds in WordPress ändern usw.
Was ist ein Beitragsbild?
Auch wenn Sie vielleicht denken, dass dies nur eine weitere Mediendatei ist, verdient das Bild für den Thumbnail-Post besondere Aufmerksamkeit, da Sie damit die Aufmerksamkeit Ihrer Besucher auf sich ziehen werden. Dies ist, was Sie verwenden werden, um Personen zum Lesen Ihrer Geschichten zu bewegen und die visuelle Qualität Ihres Blogs zu verbessern. Und es spielt auch eine ziemlich entscheidende Rolle beim Teilen in sozialen Medien. Daher darf die Bedeutung dieses Bildes nicht vernachlässigt werden.
Sie werden feststellen, dass viele der beliebten WordPress-Themen vor nicht allzu langer Zeit keine Unterstützung für ein vorgestelltes Bild hatten, und es war nicht so einfach, WordPress dazu zu bringen, ein vorgestelltes Bild zu erhalten, das Ihnen gefällt, und es in Ihren Beitrag einzufügen. Sogar die wenigen, die vorgestellte Bilder hatten, neigten dazu, mit Problemen konfrontiert zu werden, wie z.
Wo erscheinen sie auf Ihrer Website?
Die vorgestellten Bilder stehen in der Regel im Rampenlicht Ihrer Homepage. Sie sind die Miniaturansichten, die den gesamten Beitrag darstellen, und sie verlinken normalerweise direkt auf den Beitrag. Wenn Sie ein vorgestelltes Bild auswählen, geben Sie den gesamten Ton Ihrer Geschichte an. Und genau wie ein gutes Foto einen Besucher dazu verleiten kann, den gesamten Beitrag zu lesen, kann ein schlechtes ihn völlig abschrecken.
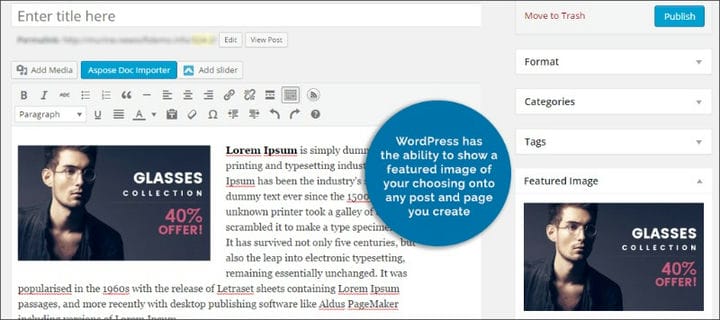
Dieselben vorgestellten Bilder erscheinen normalerweise oben auf einzelnen Beiträgen sowie auf Seiten und benutzerdefinierten Beitragstypen in WordPress. Je nachdem, welches Thema Sie verwenden, wird das vorgestellte Bild möglicherweise etwas unter oder über dem Titel angezeigt. Die von WordPress unterstützte Bildgröße hängt auch vom Thema ab und ist normalerweise Sache des Entwicklers, der an den Details gearbeitet hat.
Nun, je nach Thema, haben Sie möglicherweise Bilder an anderer Stelle vorgestellt. Wenn Sie beispielsweise ein Widget für kürzlich veröffentlichte Beiträge haben, zeigt es möglicherweise Beitrags-Miniaturansichten für ein wenig Stil und um ein wenig Aufmerksamkeit zu erregen. Einige zeigen die Bilder sogar auf den Admin-Seiten neben den zugewiesenen Beiträgen.
Werfen wir einen Blick auf ein paar Tipps und Tricks für Beitragsbilder.
Wie zeigen Sie vorgestellte Bilder in einzelnen Posts an?
Sie müssen die Themendatei finden, die diese einzelnen, einzelnen Posts rendert. Diese Datei wird üblicherweise single.php genannt. Darin befindet sich eine while()- Schleife, fügen Sie den folgenden Code hinzu:
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?>
Dieser Code prüft, ob es ein Bild für den Beitrag oder die Seite gibt, und verwendet dann die Funktion „get_the_post_thumbnail()”, um es auszudrucken. So sollte die Schleife aussehen, wenn Sie den neuen Code integriert haben:
<?php while (have_posts() ): the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?>
Wie fügt man ein Beitragsbild hinzu?
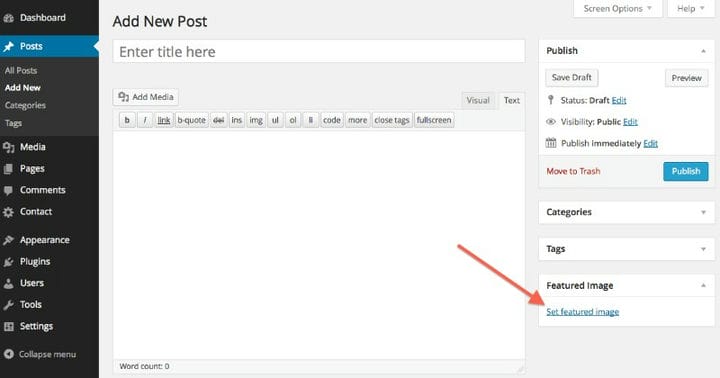
Das ist ziemlich einfach. Es gibt eine integrierte Option, mit der WordPress das vorgestellte Bild anzeigen kann, und es befindet sich auf der rechten Seite des Bildschirms. Wenn Sie es nicht sehen, vergewissern Sie sich, dass Sie das Kästchen „Empfohlenes Bild” auf der Registerkarte „Bildschirmoptionen” in der oberen rechten Ecke aktiviert haben.
Auf einer neuen Website befindet sich die Registerkarte "Empfohlenes Bild" am unteren Rand dieser rechten Seitenleiste. Klicken Sie einfach auf den Link „Vorgestelltes Bild festlegen” und ein neues Fenster öffnet sich, Ihre Medienbibliothek. Wählen Sie einfach ein Bild aus, das Sie bereits auf Ihrer Website haben, oder laden Sie per Drag-and-Drop ein neues Bild von Ihrem Computer hoch. Wenn Sie Ihre Wahl getroffen haben, klicken Sie auf „Vorgestelltes Bild festlegen”.
Wie entfernt man ein Beitragsbild?
Wenn Sie Ihr vorgestelltes Bild entfernen möchten, öffnen Sie einfach den Beitrags- oder Bildeditor und klicken Sie im Modul „Empfohlenes Bild” auf das X-Symbol. Wenn Sie es entfernen, wird stattdessen Ihr benutzerdefiniertes Kopfzeilenbild angezeigt.
Alternative Beitragsbilder
Neben den vorgestellten Header-Bildern werden Sie feststellen, dass viele Themen auch Unterstützung für alternative vorgestellte Bilder bieten. Dazu können Dinge wie Post-Thumbnails, Diashows und sogar Bilder gehören, die an hervorgehobene Posts angehängt sind.
Aber was ist, wenn das von Ihnen gewählte Thema keine Featured-Image-Option hat?
Auch wenn, wie bereits erwähnt, die meisten Themes bereit für Beitragsbilder sind, werden Sie hier und da das eine oder andere finden, das eine solche Funktion nicht bietet. Es gibt andere Möglichkeiten, eine hinzuzufügen, entweder manuell oder mit einem Plug-In. Unten sehen Sie, wie Sie dies mit einer dieser Methoden tun können. Die unten erwähnten Plugins sind unglaublich, und Sie können sie sogar verwenden, um WordPress die vorgestellten Bilder automatisch verarbeiten zu lassen.
Mach es manuell
Wenn Sie die Dinge manuell erledigen möchten, sind die Dinge ziemlich einfach. Gehen Sie zur Datei functions.php in Ihrem Design und fügen Sie den folgenden Code hinzu:
function mytheme_post_thumbnails() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
Und du bist ziemlich fertig.
Was ist mit der Verwendung von Plugins dafür?
Zwei Plugins, die Sie verwenden können, sind Dynamic Featured Image und Quick Featured Images. Werfen wir einen Blick auf beide.
Dynamisches Beitragsbild
Wenn Sie die Tatsache bedenken, dass es über 70.000 aktive Benutzer dieses Plugins gibt, ist es klar, dass viele Themen noch ein wenig zusätzliche Sorgfalt benötigen, wenn wir über Post-Thumbnails sprechen. Mit diesem Plugin können Sie mehrere Bilder hinzufügen, sodass Sie sich nicht mehr auf nur eines verlassen müssen, das allgemein verfügbar ist. Das Plugin bereitet die Bilder vor und lässt bei Bedarf auch andere Themenfunktionen darauf zugreifen, ohne dass Sie etwas tun müssen.
Wenn Sie mit anderen Plugins arbeiten müssen, die vorgestellte Bilder benötigen, sowie Schieberegler, die sie Ihren Benutzern anzeigen, ist dies eine ausgezeichnete Wahl. Und es gibt auch eine Premium-Version, wenn Sie noch ein paar andere Funktionen hinzufügen möchten.
Schnell vorgestellte Bilder
Quick Featured Images ist extrem einfach. Von dem Moment an, in dem Sie es installieren, können Sie fortfahren und alles auf Autopilot stellen. Sie können damit ein standardmäßiges Beitragsbild festlegen. Wenn Sie also vergessen, eines festzulegen, wird es auf das Standard-Miniaturbild zurückgesetzt. Außerdem können Sie Bilder aus mehreren ausgewählten Beiträgen gleichzeitig entfernen oder ersetzen.
Und zusätzlich gibt es die Möglichkeit, ein Bild in einer sortierbaren Bildspalte, in Listen von Seiten, Beiträgen und benutzerdefinierten Beitragstypen hinzuzufügen. Sie werden auch Filter und Regeln finden, um die Art und Weise zu ändern, wie Ihre Website mit Post-Thumbnails umgeht. Und das Beste – es ist kostenlos!
Abschließende Gedanken zum WordPress-Feature-Bild
Vorgestellte Bilder gehören zu den wichtigsten Mediendateien in Ihrem Blog. Daher ist es wichtiger, dass sie gut aussehen, als Sie vielleicht denken. Natürlich ist es wichtig, ein gut erstelltes Computerbild oder ein schönes Foto zu haben, und es so gut wie möglich aussehen zu lassen, ist wirklich etwas, das Sie tun sollten.
Glücklicherweise müssen Sie dafür kein Entwickler sein oder ein vollständiges Verständnis der Bildverarbeitung von WordPress haben. Alles, was Sie brauchen, ist ein kleines Code-Snippet oder ein einfaches Plugin, und wir hoffen, dass die obige Anleitung dabei hilft.
Wenn Sie diesen Artikel über das Hinzufügen von WordPress-Featured-Images gerne gelesen haben, sollten Sie sich diesen Artikel über das Zurücksetzen von WordPress ansehen.
Wir haben auch über einige verwandte Themen geschrieben, wie z. B. das Bearbeiten von WordPress-Benutzerrollen, das Duplizieren einer Seite in WordPress, das Bearbeiten von HTML in WordPress, das Einbetten von Videos in WordPress, das Ändern der WordPress-URL und das Hinzufügen von JavaScript zu WordPress.