WordPress utvald bild: Vad det är och hur man lägger till en
Du ser det överallt, men du vet inte så mycket om det. Det är WordPress-bilden. Låt oss ta reda på mer om det.
Du vet utan tvekan att varje fysisk tidning är beroende av bilder. Innan dessa tidningar gick ut på nätet använde redaktörerna visuella medier för att se till att folk lockades att läsa berättelserna.
Nu, innan du ens börjar ifrågasätta hur viktiga bilder är, fråga dig själv, hur mycket skulle du vilja ha din favorittidning utan en? Skulle du vara lika intresserad som du är nu om det inte fanns några bilder på din favoritbil, mat eller mode?
WordPress utvalda bilder är en funktion som är ganska populär, och de flesta av dagens teman har stöd för en miniatyrbild eller utvalda bilder när du lägger till ett inlägg. En utvald bild har som mål att visa innehållet, eller temat, för ett inlägg eller en sida.
Det finns flera variabler för en bra utvald bild. Till exempel finns det inte en fördefinierad bästa storlek för utvalda bilder i WordPress, så det beror på ditt specifika fall. WordPress-miniatyrstorleken bör också vara tillräcklig för att visa bilden korrekt, och användare bör kunna se vad bilden är från miniatyren.
Det finns vanligtvis en enda utvald bild, och den används för att förbättra din webbplats presentation. Nedan ser du hur du lägger till en miniatyrbild eller utvald bild, hur du ändrar storleken på utvalda bilder i WordPress, etc.
Vad är en utvald bild?
Även om du kanske är benägen att tro att detta bara är ytterligare en mediefil, så förtjänar bilden för miniatyrinlägget särskild uppmärksamhet, eftersom det är detta du kommer att använda för att fånga dina besökares uppmärksamhet. Det här är vad du kommer att använda för att locka individer att läsa dina berättelser, samt för att öka din bloggs visuella kvalitet. Och det spelar också en ganska avgörande roll vid delning av sociala medier. Därför får denna bilds betydelse inte försummas.
Du kommer att upptäcka att för inte så länge sedan hade många av de populära WordPress-temanen inte stöd för en utvald bild, och det var inte så enkelt som att få WordPress att få en utvald bild som du gillar och sätta den på ditt inlägg. Även de få som hade visat bilder, tenderade att möta problem som att WordPress-bilden inte visades etc. Tiderna har dock förändrats och de flesta teman som finns tillgängliga online är redo för utvalda bilder.
Var visas de på din webbplats?
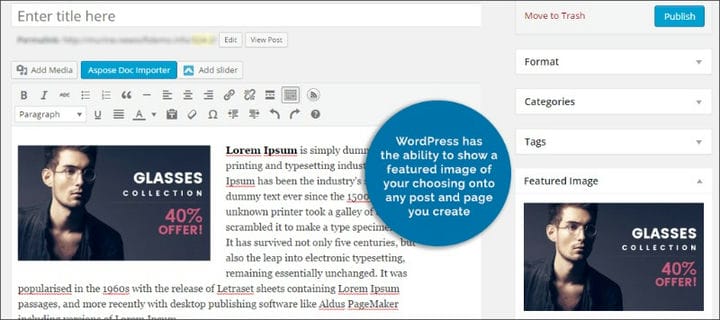
De utvalda bilderna tenderar att leva under din hemsidas strålkastare. De är miniatyrerna som representerar hela inlägget, och de länkar vanligtvis direkt till inlägget. När du väljer en utvald bild sätter du hela tonen för din berättelse. Och precis som ett bra foto kan locka en besökare att läsa hela inlägget, kan ett dåligt skjuta upp dem helt.
Samma utvalda bilder visas vanligtvis överst i enskilda inlägg, såväl som sidor och anpassade inläggstyper i WordPress. Beroende på vilket tema du använder kan den utvalda bilden visas en bit under eller ovanför titeln. WordPress-bildstorleken beror också på temat och är vanligtvis upp till utvecklaren som arbetat med detaljerna.
Nu, återigen beroende på temat, kanske du har visat bilder någon annanstans. Om du till exempel har en widget för senaste inlägg kan den visa inläggsminiatyrer för lite stil och för att dra till sig lite uppmärksamhet. Vissa kommer till och med att visa bilderna på adminsidorna bredvid de tilldelade inläggen.
Låt oss ta en titt på några tips och tricks för utvalda bilder.
Hur visar du utvalda bilder i enstaka inlägg?
Du måste hitta temafilen som återger de enskilda inläggen. Denna fil kallas vanligtvis single.php. Det finns en while() loop inuti den, lägg till följande kod till den:
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?>
Den här koden kontrollerar om det finns en bild för inlägget eller sidan och använder sedan funktionen "get_the_post_thumbnail()" för att skriva ut den. Så här ska slingan se ut när du har integrerat den nya koden:
<?php while (have_posts() ): the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?>
Hur lägger man till en utvald bild?
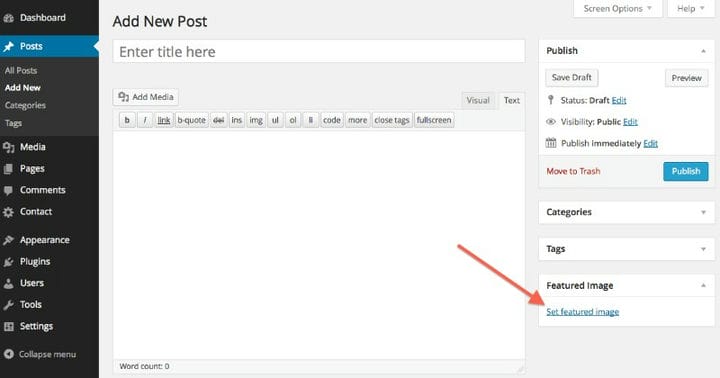
Detta är ganska enkelt. Det finns ett inbyggt alternativ för att få WordPress att visa utvalda bilder, och det är på höger sida av skärmen. Om du inte ser det, se till att du har markerat rutan "Utvald bild" på fliken "Skärmalternativ" i det övre högra hörnet.
På en ny webbplats finns fliken Utvalda bilder längst ner i det högra sidofältet. Klicka bara på länken "Ange utvald bild" så öppnas ett nytt fönster, ditt mediebibliotek. Välj bara en bild som du redan har på din webbplats, eller använd dra och släpp för att ladda upp en ny från din dator. När du har gjort ditt val klickar du på "Ange utvald bild".
Hur tar man bort en utvald bild?
När du vill ta bort din utvalda bild öppnar du bara inläggs- eller bildredigeraren och klickar på X-ikonen i modulen Utvalda bilder. Om du tar bort den kommer du att visa din anpassade huvudbild istället.
Alternativa utvalda bilder
Förutom de utvalda huvudbilderna kommer du att upptäcka att många teman också erbjuder stöd för alternativa utvalda bilder. Dessa kan inkludera saker som inläggsminiatyrer, bildspel och till och med bilder bifogade till utvalda inlägg.
Men vad händer om temat du valde inte har ett utvalt bildalternativ?
Även om, som tidigare nämnt, de flesta av teman är redo för utvalda bilder, hittar du den udda här och där som inte erbjuder en sådan funktion. Det finns andra sätt att lägga till en, antingen manuellt eller med en plug-in. Nedan ser du hur du gör det med någon av dessa metoder. Plugins som nämns nedan är otroliga, och du kan till och med använda dem för att låta WordPress hantera utvalda bilder automatiskt.
Gör det manuellt
Om du vill göra saker manuellt är det ganska enkelt. Gå till functions.php -filen i ditt tema och lägg till koden nedan:
function mytheme_post_thumbnails() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
Och du är ganska klar.
Vad sägs om att använda plugins för detta?
Två plugins som du kan använda är Dynamic Featured Image och Quick Featured Images. Låt oss ta en titt på dem båda.
Dynamisk utvald bild
När du tänker på det faktum att det finns över 70 tusen aktiva användare av detta plugin, är det tydligt att många teman fortfarande behöver lite extra omsorg när vi diskuterar miniatyrbilder av inlägg. Denna plugin låter dig lägga till flera bilder, så att du inte längre behöver vara beroende av bara en som är allmänt tillgänglig. Insticksprogrammet förbereder bilderna och låter även andra temafunktioner komma åt dem när det är nödvändigt, utan att du behöver göra något.
När du behöver arbeta med andra plugins som behöver utvalda bilder, såväl som reglage som visar dem för dina användare, är detta ett utmärkt val. Och det finns också en premiumversion om du vill lägga till några andra funktioner också.
Snabba utvalda bilder
Quick Featured Images är extremt enkelt. Från det ögonblick du installerar det kan du gå vidare och sätta allt på autopilot. Det låter dig ställa in en standardbild, så när du glömmer att ställa in en, återgår den till standardminiatyren. Det låter dig också ta bort eller ersätta bilder från ett antal utvalda inlägg samtidigt.
Och dessutom finns det möjlighet att lägga till en bild i en sorterbar bildkolumn, i listor med sidor, inlägg och anpassade inläggstyper. Du hittar också filter och regler för att ändra hur din webbplats hanterar inläggsminiatyrer. Och det bästa av allt – det är gratis!
Avslutande tankar om WordPress utvald bild
Utvalda bilder är bland de viktigaste mediefilerna du kommer att ha på din blogg. Därför är det viktigare att de ser bra ut än man tror. Visst, att ha en snyggt genererad datorbild eller ett vackert foto är viktigt, att få det att se så bra ut som du kan är verkligen något du borde göra.
Som tur är behöver du inte vara utvecklare, eller ha en fullständig förståelse för WordPress bildbehandling för detta. Allt du behöver är ett litet kodavsnitt, eller ett enkelt plugin, och vi hoppas att guiden ovan hjälper till med detta.
Om du gillade att läsa den här artikeln om hur du lägger till WordPress-utvalda bilder, bör du kolla in den här om hur du återställer WordPress.
Vi skrev också om några relaterade ämnen som hur man redigerar WordPress-användarroller, hur man duplicerar en sida i WordPress, hur man redigerar HTML i WordPress, hur man bäddar in video i WordPress, hur man ändrar WordPress URL och hur man lägger till JavaScript i WordPress..