Image vedette de WordPress : qu’est-ce que c’est et comment en ajouter une
Vous le voyez partout, mais vous n’y connaissez pas grand-chose. C’est l’image vedette de WordPress. Découvrons-en plus à ce sujet.
Vous savez sans doute que chaque magazine physique dépend des images. Avant que ces magazines ne soient mis en ligne, les éditeurs utilisaient des médias visuels pour s’assurer que les gens étaient incités à lire les histoires.
Maintenant, avant même de commencer à vous demander à quel point les images sont importantes, demandez-vous à quel point aimeriez-vous votre magazine préféré sans celui-ci ? Seriez-vous aussi intéressé que vous l’êtes maintenant s’il n’y avait pas d’images de votre voiture préférée, de votre nourriture ou de votre mode ?
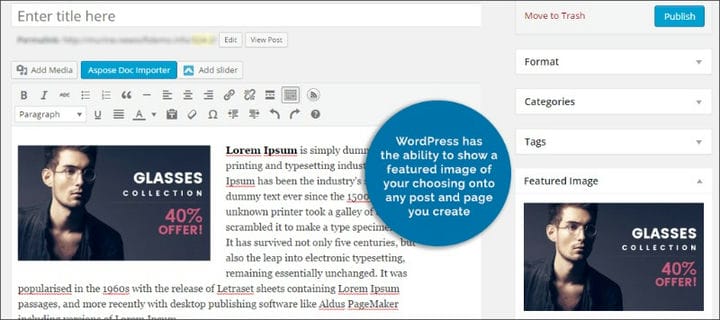
L’image en vedette de WordPress est une fonctionnalité assez populaire, et la plupart des thèmes d’aujourd’hui prennent en charge une image miniature ou des photos en vedette lorsque vous ajoutez un article. Une image sélectionnée a pour objectif de montrer le contenu, ou le thème, d’un article ou d’une page.
Il existe plusieurs variables pour une bonne image en vedette. Par exemple, il n’y a pas de meilleure taille prédéfinie pour l’image en vedette dans WordPress, cela dépend donc de votre cas spécifique. La taille de la vignette WordPress doit également être suffisante pour afficher correctement l’image, et les utilisateurs doivent pouvoir voir ce qu’est l’image à partir de la vignette.
Il n’y a généralement qu’une seule image en vedette, et elle est utilisée pour améliorer la présentation de votre site. Ci-dessous, vous verrez comment ajouter une image miniature ou une image en vedette, comment modifier la taille de l’image en vedette dans WordPress, etc.
Qu’est-ce qu’une image sélectionnée ?
Même si vous pourriez être enclin à penser qu’il ne s’agit que d’un autre fichier multimédia, l’image de la vignette mérite une attention particulière, car c’est ce que vous utiliserez pour attirer l’attention de vos visiteurs. C’est ce que vous utiliserez pour attirer les individus vers la lecture de vos histoires, ainsi que pour améliorer la qualité visuelle de votre blog. Et, il joue également un rôle assez crucial dans le partage des médias sociaux. L’importance de cette image ne doit donc pas être négligée.
Vous constaterez qu’il n’y a pas si longtemps, de nombreux thèmes WordPress populaires ne prenaient pas en charge une image en vedette, et ce n’était pas aussi simple que de faire en sorte que WordPress obtienne l’image en vedette que vous aimez et la mette sur votre message. Même les quelques personnes qui avaient des images en vedette avaient tendance à faire face à des problèmes tels que l’image en vedette de WordPress qui ne s’affichait pas, etc. Cependant, les temps ont changé et la plupart des thèmes disponibles en ligne sont prêts pour les images en vedette.
Où apparaissent-ils sur votre site ?
Les images présentées ont tendance à vivre sous les projecteurs de votre page d’accueil. Ce sont les vignettes qui représentent l’ensemble de la publication et elles renvoient généralement directement à la publication. Lorsque vous sélectionnez une image en vedette, vous définissez le ton de votre histoire. Et, tout comme une bonne photo peut inciter un visiteur à lire l’intégralité de l’article, une mauvaise peut le dissuader complètement.
Ces mêmes images en vedette apparaissent généralement en haut des publications individuelles, ainsi que des pages et des types de publication personnalisés dans WordPress. Selon le thème que vous utilisez, l’image sélectionnée peut apparaître un peu en dessous ou au-dessus du titre. La taille de l’image présentée dans WordPress dépend également du thème et dépend généralement du développeur qui a travaillé sur les détails.
Maintenant, toujours selon le thème, vous avez peut-être présenté des images ailleurs. Par exemple, si vous avez un widget de publications récentes, il peut afficher des vignettes de publication pour un peu de style et pour attirer un peu l’attention. Certains afficheront même les images dans les pages d’administration, à côté des publications attribuées.
Jetons un coup d’œil à quelques trucs et astuces pour les images en vedette.
Comment affichez-vous les images en vedette dans les publications individuelles ?
Vous devrez trouver le fichier de thème qui rend ces messages individuels et uniques. Ce fichier est communément appelé single.php. Il y a une boucle while() à l’intérieur, ajoutez-y le code suivant :
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?>
Ce code vérifiera s’il y a une image pour la publication ou la page, puis utilisera la fonction "get_the_post_thumbnail()" pour l’imprimer. Voici à quoi la boucle devrait ressembler une fois que vous aurez intégré le nouveau code :
<?php while (have_posts() ): the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?>
Comment ajouter une image vedette ?
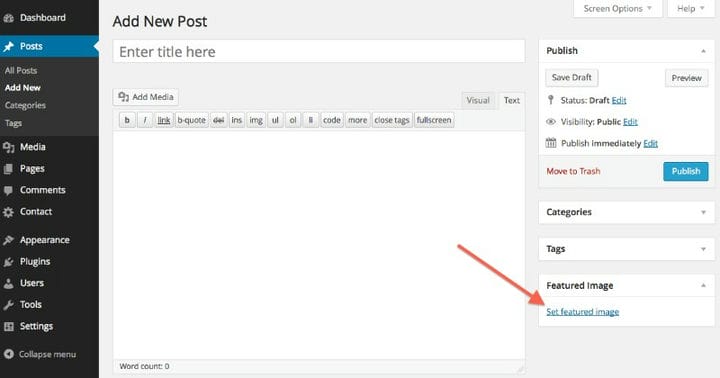
C’est assez simple. Il existe une option intégrée pour que WordPress affiche l’image en vedette, et elle se trouve sur le côté droit de l’écran. Si vous ne le voyez pas, assurez-vous d’avoir coché la case "Image en vedette" dans l’onglet "Options d’écran" dans le coin supérieur droit.
Sur un nouveau site, l’onglet Image en vedette se trouve en bas de cette barre latérale droite. Cliquez simplement sur le lien "Définir l’image sélectionnée", et une nouvelle fenêtre s’ouvrira, votre médiathèque. Choisissez simplement n’importe quelle image que vous avez déjà sur votre site Web ou utilisez le glisser-déposer pour en télécharger une nouvelle depuis votre ordinateur. Une fois que vous avez fait votre choix, cliquez sur "Définir l’image sélectionnée".
Comment supprimer une image sélectionnée ?
Lorsque vous souhaitez supprimer votre image en vedette, ouvrez simplement l’éditeur de publication ou d’image, puis cliquez sur l’icône X dans le module Image en vedette. Si vous le supprimez, votre image d’en-tête personnalisée s’affichera à la place.
Images alternatives en vedette
Outre les images d’en-tête en vedette, vous constaterez que de nombreux thèmes offrent également un support pour les images en vedette alternatives. Ceux-ci peuvent inclure des éléments tels que des vignettes de publication, des diaporamas et même des images jointes aux publications en vedette.
Mais que se passe-t-il si le thème que vous avez choisi n’a pas d’option d’image en vedette ?
Même si, comme mentionné précédemment, la plupart des thèmes sont prêts pour les images en vedette, vous trouverez ici et là l’intrus qui n’offre pas une telle fonctionnalité. Il existe d’autres façons d’en ajouter un, soit manuellement, soit avec un plug-in. Vous verrez ci-dessous comment le faire avec l’une de ces méthodes. Les plugins mentionnés ci-dessous sont incroyables, et vous pouvez même les utiliser pour laisser WordPress gérer automatiquement les images en vedette.
Le faire manuellement
Si vous voulez faire les choses manuellement, les choses sont assez simples. Allez dans le fichier functions.php de votre thème, et ajoutez le code ci-dessous :
function mytheme_post_thumbnails() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
Et vous avez pratiquement terminé.
Et si vous utilisiez des plugins pour cela ?
Deux plugins que vous pouvez utiliser sont Dynamic Featured Image et Quick Featured Images. Jetons un coup d’œil aux deux.
Image sélectionnée dynamique
Lorsque vous considérez le fait qu’il y a plus de 70 000 utilisateurs actifs de ce plugin, il est clair que de nombreux thèmes nécessitent encore un peu plus de soin lorsque nous discutons des vignettes de publication. Ce plugin vous permet d’ajouter plusieurs images, vous n’avez donc plus à dépendre d’une seule qui est couramment disponible. Le plugin préparera les images et laissera également d’autres fonctions de thème y accéder si nécessaire, sans que vous ayez besoin de faire quoi que ce soit.
Lorsque vous devez travailler avec d’autres plugins nécessitant des images en vedette, ainsi que des curseurs qui les affichent à vos utilisateurs, c’est un excellent choix. Et, il existe également une version premium si vous souhaitez également ajouter quelques autres fonctions.
Images en vedette rapides
Quick Featured Images est extrêmement simple. A partir du moment où vous l’installez, vous pouvez aller de l’avant et tout mettre en pilote automatique. Il vous permet de définir une image sélectionnée par défaut, donc chaque fois que vous oubliez d’en définir une, elle revient à la vignette par défaut. Il vous permet également de supprimer ou de remplacer des images à partir d’un certain nombre de publications sélectionnées, à la fois.
Et, en plus, il y a la possibilité d’ajouter une image dans une colonne d’image triable, dans des listes de pages, de messages et de types de messages personnalisés. Vous trouverez également des filtres et des règles pour modifier la façon dont votre site gère les miniatures des publications. Et le meilleur de tous – c’est gratuit!
Fin des réflexions sur l’image en vedette de WordPress
Les images en vedette font partie des fichiers multimédias les plus importants que vous aurez sur votre blog. Par conséquent, leur donner une belle apparence est plus important que vous ne le pensez. Bien sûr, avoir une image informatique bien générée ou une belle photo est essentiel, la rendre aussi belle que possible est vraiment quelque chose que vous devriez faire.
Heureusement, vous n’avez pas besoin d’être un développeur ou d’avoir une compréhension complète du traitement d’image de WordPress pour cela. Tout ce dont vous avez besoin est un petit extrait de code ou un simple plugin, et nous espérons que le guide ci-dessus vous aidera.
Si vous avez aimé lire cet article sur la façon d’ajouter une image vedette WordPress, vous devriez consulter celui-ci sur la façon de réinitialiser WordPress.
Nous avons également écrit sur quelques sujets connexes tels que la modification des rôles d’utilisateur WordPress, la duplication d’une page dans WordPress, la modification du code HTML dans WordPress, l’intégration de vidéo dans WordPress, la modification de l’URL de WordPress et l’ ajout de JavaScript à WordPress. .