Polecany obraz WordPress: co to jest i jak go dodać
Widzisz to wszędzie, ale niewiele o tym wiesz. To polecany obraz WordPressa. Dowiedzmy się o tym więcej.
Bez wątpienia wiesz, że każdy magazyn fizyczny opiera się na obrazach. Zanim te czasopisma pojawiły się w Internecie, redaktorzy korzystali z mediów wizualnych, aby upewnić się, że ludzie są zachęcani do przeczytania historii.
Teraz, zanim zaczniesz zastanawiać się, jak ważne są obrazy, zadaj sobie pytanie, jak bardzo chciałbyś mieć swój ulubiony magazyn bez niego? Czy byłbyś tak zainteresowany jak teraz, gdyby nie było zdjęć Twojego ulubionego samochodu, jedzenia lub mody?
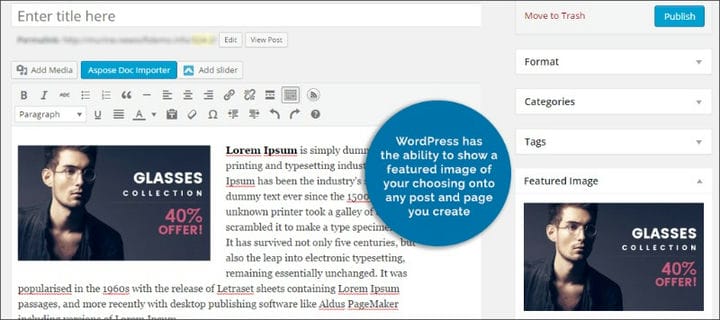
Polecany obraz WordPress to funkcja, która jest dość popularna, a większość dzisiejszych motywów obsługuje obraz miniatury lub polecane zdjęcia podczas dodawania posta. Polecany obraz ma na celu pokazanie treści lub motywu posta lub strony.
Istnieje wiele zmiennych na dobry polecany obraz. Na przykład w WordPressie nie ma wstępnie zdefiniowanego najlepszego rozmiaru polecanego obrazu, więc zależy to od konkretnego przypadku. Rozmiar miniatury WordPress powinien być również wystarczający do prawidłowego wyświetlania obrazu, a użytkownicy powinni być w stanie zobaczyć, jaki obraz pochodzi z miniatury.
Zwykle jest jeden polecany obraz, który służy do ulepszenia prezentacji Twojej witryny. Poniżej zobaczysz, jak dodać obraz miniatury lub polecany obraz, jak zmienić rozmiar polecanego obrazu w WordPressie itp.
Co to jest wyróżniony obraz?
Nawet jeśli jesteś skłonny myśleć, że to tylko kolejny plik multimedialny, obraz miniatury zasługuje na szczególną uwagę, ponieważ to właśnie tego użyjesz, aby przyciągnąć uwagę odwiedzających. To jest to, czego użyjesz, aby zachęcić ludzi do czytania twoich historii, a także poprawić jakość wizualną swojego bloga. Odgrywa również dość kluczową rolę w udostępnianiu mediów społecznościowych. Dlatego nie można lekceważyć znaczenia tego obrazu.
Przekonasz się, że nie tak dawno wiele popularnych motywów WordPress nie obsługiwało polecanego obrazu i nie było to tak proste, jak sprawienie, by WordPress otrzymał polecany obraz, który Ci się podobał i umieścił go w swoim poście. Nawet ci nieliczni, którzy mieli polecane obrazy, mieli tendencję do borykania się z problemami, takimi jak brak wyświetlania polecanych obrazów WordPress itp. Jednak czasy się zmieniły i większość motywów dostępnych online jest gotowa na polecane obrazy.
Gdzie pojawiają się w Twojej witrynie?
Polecane obrazy zwykle znajdują się w centrum uwagi Twojej strony głównej. Są to miniatury reprezentujące cały post i zwykle zawierają bezpośrednie linki do posta. Wybierając polecany obraz, nadajesz cały ton swojej historii. I tak jak dobre zdjęcie może skłonić gościa do przeczytania całego posta, tak złe może go całkowicie zniechęcić.
Te same polecane obrazy często pojawiają się na górze pojedynczych postów, a także na stronach i niestandardowych typach postów w WordPress. W zależności od używanego motywu wyróżniony obraz może pojawić się nieco poniżej lub nad tytułem. Rozmiar polecanych obrazów WordPress zależy również od motywu i zwykle zależy od programisty, który pracował nad szczegółami.
Teraz, znowu, w zależności od motywu, możesz mieć polecane obrazy w innym miejscu. Na przykład, jeśli masz widżet ostatnich postów, może on pokazywać miniatury postów, aby nadać mu nieco stylu i przyciągnąć uwagę. Niektórzy będą nawet wyświetlać obrazy na stronach administracyjnych, obok przypisanych postów.
Przyjrzyjmy się kilku wskazówkom i wskazówkom dotyczącym polecanych obrazów.
Jak wyświetlać polecane obrazy w pojedynczych postach?
Musisz znaleźć plik motywu, który renderuje te pojedyncze, pojedyncze posty. Ten plik jest powszechnie nazywany single.php. Jest w nim pętla while(), dodaj do niej następujący kod:
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?>
Ten kod sprawdzi, czy istnieje obrazek do posta lub strony, a następnie użyje funkcji „get_the_post_thumbnail()", aby go wydrukować. Oto jak pętla powinna wyglądać po zintegrowaniu nowego kodu:
<?php while (have_posts() ): the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?>
Jak dodać polecany obraz?
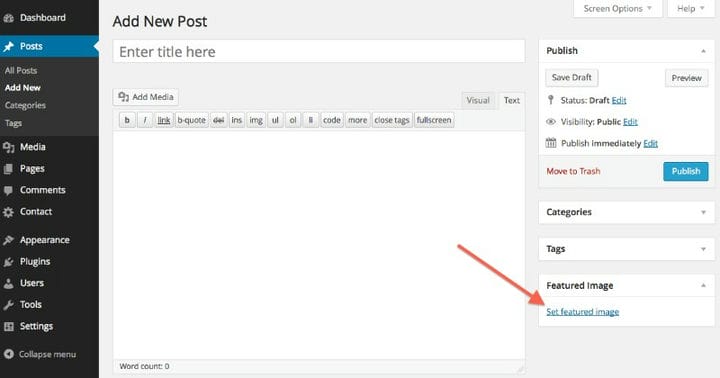
To jest dość proste. Istnieje wbudowana opcja, aby WordPress wyświetlał polecany obraz i znajduje się po prawej stronie ekranu. Jeśli go nie widzisz, upewnij się, że zaznaczyłeś pole „Polecany obraz” w zakładce „Opcje ekranu” w prawym górnym rogu.
W nowej witrynie karta Polecany obraz znajduje się na dole prawego paska bocznego. Wystarczy kliknąć link "Ustaw polecany obraz", a otworzy się nowe okno, twoja biblioteka multimediów. Po prostu wybierz dowolny obraz, który masz już w swojej witrynie lub użyj przeciągnij i upuść, aby przesłać nowy z komputera. Po dokonaniu wyboru kliknij „Ustaw polecany obraz”.
Jak usunąć polecany obraz?
Jeśli chcesz usunąć polecany obraz, po prostu otwórz edytor postów lub obrazów i kliknij ikonę X w module Polecany obraz. Jeśli go usuniesz, zamiast tego zostanie wyświetlony niestandardowy obraz nagłówka.
Alternatywne polecane obrazy
Oprócz polecanych obrazów nagłówka wiele motywów oferuje również obsługę alternatywnych polecanych obrazów. Mogą to być takie rzeczy, jak miniatury postów, pokazy slajdów, a nawet obrazy dołączone do polecanych postów.
Ale co, jeśli wybrany motyw nie ma opcji polecanego obrazu?
Mimo że, jak wspomniano wcześniej, większość motywów jest gotowa na polecane obrazy, znajdziesz tu i ówdzie dziwny, który nie oferuje takiej funkcji. Istnieją inne sposoby na dodanie jednego, ręcznie lub za pomocą wtyczki. Poniżej zobaczysz, jak to zrobić za pomocą dowolnej z tych metod. Wtyczki wymienione poniżej są niesamowite i możesz ich nawet użyć, aby WordPress automatycznie obsługiwał polecane obrazy.
Robię to ręcznie
Jeśli chcesz robić rzeczy ręcznie, sprawy są dość proste. Przejdź do pliku functions.php w swoim motywie i dodaj poniższy kod:
function mytheme_post_thumbnails() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
I już prawie skończyłeś.
A co z używaniem do tego wtyczek?
Dwie wtyczki, których możesz użyć, to Dynamiczny polecany obraz i Szybkie polecane obrazy. Przyjrzyjmy się obu.
Dynamiczny polecany obraz
Biorąc pod uwagę fakt, że jest ponad 70 tysięcy aktywnych użytkowników tej wtyczki, jasne jest, że wiele motywów nadal wymaga dodatkowej uwagi, gdy mówimy o miniaturach postów. Ta wtyczka umożliwia dodawanie wielu obrazów, dzięki czemu nie musisz już polegać tylko na jednym, który jest powszechnie dostępny. Wtyczka przygotuje zdjęcia, a także pozwoli innym funkcjom motywu uzyskać do nich dostęp, gdy jest to konieczne, bez konieczności robienia czegokolwiek.
Jeśli potrzebujesz pracować z innymi wtyczkami, które potrzebują polecanych obrazów, a także z suwakami, które wyświetlają je użytkownikom, jest to doskonały wybór. Dostępna jest również wersja premium, jeśli chcesz dodać również kilka innych funkcji.
Szybkie polecane obrazy
Szybkie polecane obrazy są niezwykle proste. Od momentu instalacji możesz śmiało włączać wszystko na autopilocie. Pozwala ustawić domyślny polecany obraz, więc gdy zapomnisz go ustawić, powraca do domyślnej miniatury. Umożliwia także jednoczesne usuwanie lub zastępowanie obrazów z kilku wybranych postów.
Dodatkowo istnieje możliwość dodania obrazu w sortowalnej kolumnie obrazu, na listach stron, postach i niestandardowych typach postów. Znajdziesz tu także filtry i reguły, które modyfikują sposób, w jaki Twoja witryna obsługuje miniatury postów. A co najważniejsze – to nic nie kosztuje!
Końcowe przemyślenia na temat wyróżnionego obrazu WordPress
Polecane obrazy to jedne z najważniejszych plików multimedialnych, które będziesz mieć na swoim blogu. Dlatego ich dobry wygląd jest ważniejszy niż mogłoby się wydawać. Jasne, posiadanie ładnie wygenerowanego obrazu komputerowego lub pięknego zdjęcia jest niezbędne, aby wyglądało tak dobrze, jak tylko możesz, to naprawdę coś, co powinieneś zrobić.
Na szczęście nie musisz być programistą ani mieć pełnej wiedzy na temat przetwarzania obrazu WordPressa, aby to zrobić. Wszystko czego potrzebujesz to mały fragment kodu lub prosta wtyczka i mamy nadzieję, że powyższy przewodnik pomoże w tym.
Jeśli podobał Ci się ten artykuł na temat dodawania polecanego obrazu WordPress, powinieneś zapoznać się z tym, jak zresetować WordPress.
Pisaliśmy również o kilku powiązanych tematach, takich jak jak edytować role użytkowników WordPress, jak zduplikować stronę w WordPress, jak edytować HTML w WordPress, jak osadzić wideo w WordPress, jak zmienić adres URL WordPress i jak dodać JavaScript do WordPress.