Як змінити кількість продуктів на сторінці WooCommerce
Однією з найбільших переваг WooCommerce є різноманітність варіантів налаштування. Ви можете налаштувати зовнішній вигляд своєї сторінки майже в усіх аспектах, що чудово підходить для налаштування сторінок продукту.
У цій статті, створеній нашою командою WpDataTables, розглядаються параметри налаштування WooCommerce, починаючи з налаштування кількості продуктів WooCommerce на сторінці. Як змінити кількість продуктів на сторінці?
Це може бути дуже корисною зміною для вашого сайту. Наприклад, якщо кількість продуктів, які зараз відображаються на сторінці, шкодить функціональності сторінки, або якщо зміна кількості збільшить видимість продуктів, це може візуально покращити ваш сайт.
Важливо знати, як працює кількість продуктів на сторінці WooCommerce і як змінити цю кількість. Швидким рішенням може бути розбивка на сторінки, але якщо ви не хочете цього робити, ось що ви можете зробити, щоб змінити кількість продуктів WooCommerce на сторінці.
Отже, коли корисно змінити стандартну кількість продуктів на сторінці?
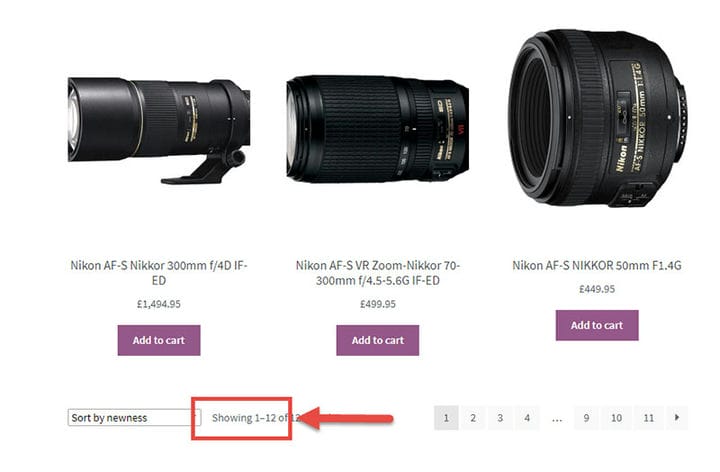
- Якщо ви хочете збільшити продажі, показуючи більше інформації про кожен окремий продукт, або якщо ви хочете змінити загальний вигляд вашої сторінки. За замовчуванням на сторінці буде 16 товарів, які відображатимуться у 4 рядки по 4 стовпці.
- Це полегшує покупцям прокручувати ваші продукти та знаходити те, що вони шукають, особливо якщо у вас є багато продуктів для демонстрації. Користувачі легко загубиться в потокі продуктів, які вони не хочуть купувати. Вони втратять терпіння, переглядаючи кілька сторінок продуктів, перш ніж знайти потрібний продукт.
- Щоб зробити вашу сторінку більш функціональною. Це може бути тому, що на вашій сторінці занадто багато продуктів, а різні зображення чи віджети не з’являються належним чином. Або ви змінюєте розмір зображення, яке хочете відобразити.
Як змінити кількість продуктів на сторінці WooCommerce
Є два простих рішення цієї проблеми для користувачів WooCommerce. Ви можете бути обмежені темою вашого сайту, а деякі теми допускають лише кілька рішень, які ми пояснимо тут.
Перш ніж почати, важливо створити резервну копію всього на своїй сторінці, створивши резервну копію файлу functions.php. Також було б доцільно мати дочірню тему, інакше все може зникнути через деякий час.
Ось два способи змінити кількість продуктів на сторінці.
Рішення №1: за допомогою настроювача тем
Найпростіший спосіб змінити кількість продуктів WooCommerce на сторінку — це змінити налаштування теми, однак спочатку переконайтеся, що ваша тема це дозволяє. Якщо ні, перейдіть до другого рішення.
Якщо це так, виконайте такі дії.
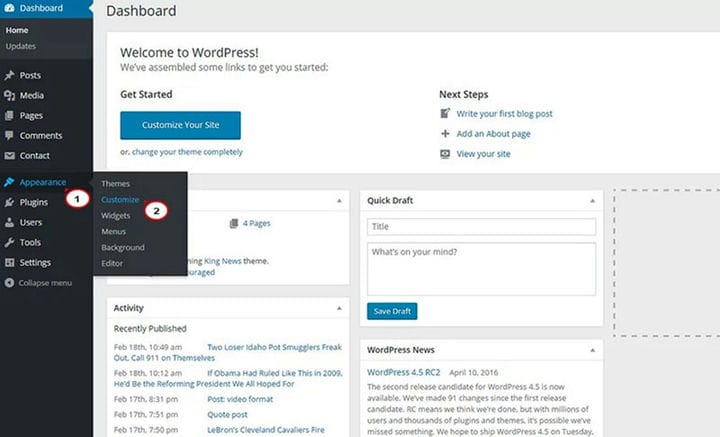
- Перейдіть до адміністративної області WordPress. Наведіть курсор на кнопку «Вигляд».
- Має з’явитися спадне меню, у якому можна знайти параметр «Налаштувати». Відкрийте його, і має відкритися інструмент налаштування теми WordPress.
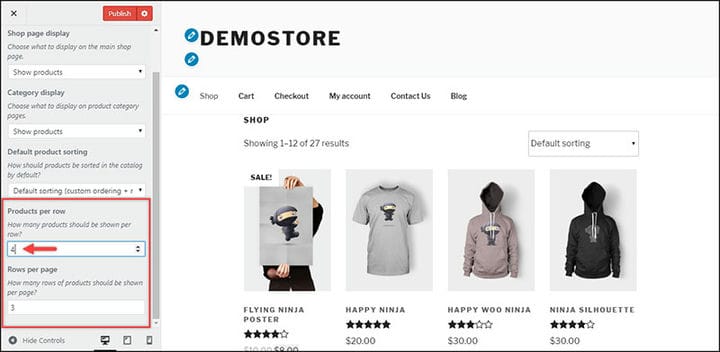
- На лівій бічній панелі натисніть WooCommerce. Потім перейдіть до каталогу продуктів і прокрутіть униз ліворуч, де ви побачите продукти на рядок. Потім ви можете встановити потрібну кількість продуктів на сторінці. Ви також можете налаштувати кількість рядків на сторінці.
- Якщо це не відображається в інструменті налаштування вашої теми, це означає, що тема не підтримує цей параметр, тому спробуйте друге рішення!
Рішення №2: за допомогою фільтра
Цей параметр підходить для всіх, чия тема не дозволяє налаштовувати продукти на сторінці. Ви можете використати дуже простий фрагмент коду та включити його у свій файл functions.php. Просто виконайте ці дії.
-
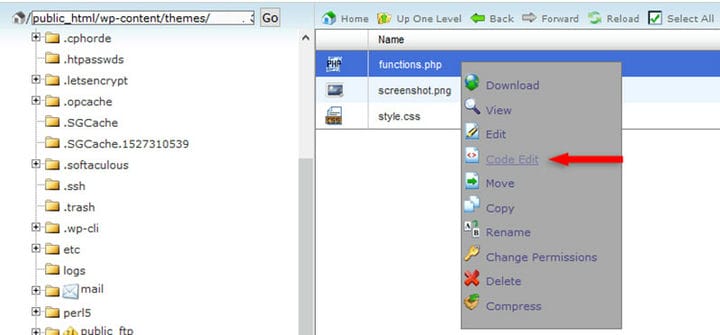
Перейдіть до файлів свого сайту WordPress і знайдіть файл functions.php дочірньої теми. Зазвичай він має розташовуватися в /public_html/wp-content/themes/YourThemeName-child/functions.php.
-
Якщо ви використовуєте додатковий домен, ця папка матиме вигляд: /public_html/YourDomain/wp-content/themes/YourThemeName-child/functions.php.
-
Потім ви повинні додати цей фрагмент коду внизу файлу або перед закриваючим тегом. Ось код, який вам потрібно буде ввести.
-
Оновіть файл і збережіть його. За допомогою цього фільтра тепер ви зможете своїм користувачам бачити 9 продуктів на сторінці.
-
Ви завжди можете змінити число на будь-яке значення. Для цього змініть значення в $col = 9 на будь-яке значення, яке ви хочете.
Зміна кількості колонок на сторінці
Ви також можете змінити кількість колонок на сторінці; наведений вище код змінить лише кількість продуктів на сторінці. Ви можете легко змінити стандартну кількість стовпців, тобто 3, за допомогою такого фрагмента коду:
// Change the Number of Columns Displayed Per PageВведіть цей фрагмент коду у файл functions.php. Ви можете змінити кількість стовпців на будь-яку кількість; наприклад, якщо ви хочете встановити більше ніж 5 стовпців, ви можете просто змінити число після $columns =.
У цьому прикладі кількість продуктів змінено на 12, а кількість стовпців – на 5.
Створюйте адаптивні таблиці, графіки та діаграми для WordPress
Якщо ваш бізнес розвивається, а продажі збільшуються, ви можете запропонувати своїм користувачам можливість порівняти продукти. Ви також можете відображати порівняння, таблиці цін, статистику чи інші дані за допомогою таблиць.
Для цього завдання рекомендується wpDataTables. Це плагін преміум-класу WordPress для створення адаптивних таблиць, графіків, діаграм, який дозволяє порівнювати продукти та надає дані вашим користувачам.
Створити таблицю або діаграму за допомогою плагіна так само просто:
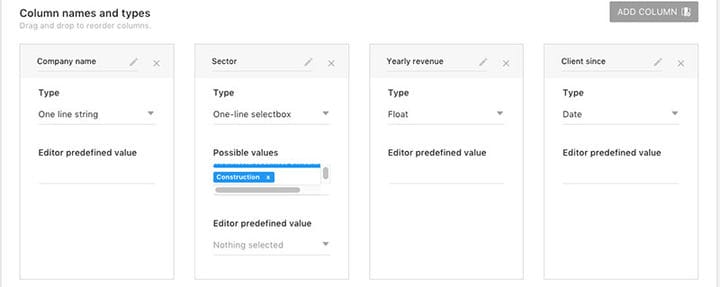
- Створіть дані.
- Налаштуйте таблицю та додайте адаптивні елементи, умовне форматування, фільтрацію за багатьма критеріями тощо.
- Опублікуйте таблицю на своєму сайті та насолоджуйтеся результатами.
Кінець думкам про зміну кількості товарів на сторінці в WooCommerce
Використовуйте лише фрагменти коду з надійних джерел, таких як WordPress Codex, Github або Stack Overflow, щоб уникнути помилок. Їхні розробники мають великий досвід, і ви можете зв’язатися з ними в будь-який час, якщо виникнуть проблеми.
Для цього також можна використовувати дочірні теми. Ви можете створювати дочірні теми та легко вносити потрібні зміни. Батьківська тема залишиться недоторканою, і ви зможете вносити прості, але ефективні зміни.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, і на веб-сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
Якщо вам сподобалося читати цю статтю про те, як змінити кількість продуктів WooCommerce на сторінку, вам слід ознайомитися з цією статтею про те, як налаштувати продукти, пов’язані з WooCommerce.
Ми також писали про кілька пов’язаних тем, як-от як експортувати експорт замовлень WooCommerce, варіації продукту WooCommerce, плагіни зустрічей WooCommerce, переспрямування WooCommerce після оформлення замовлення, як налаштувати тестовий режим WooCommerce, згрупований продукт WooCommerce, змінний продукт WooCommerce, WooCommerce приховати категорію з магазину і найкращі додаткові варіанти продуктів WooCommerce.