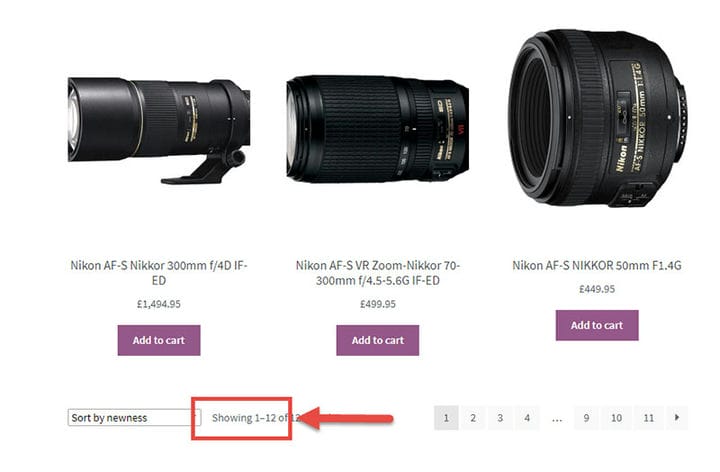
Hur man ändrar WooCommerce-antalet produkter per sida
En av de största fördelarna med WooCommerce är dess variation av anpassningsalternativ. Du kan ställa in utseendet på din sida i nästan alla aspekter, vilket är utmärkt för att anpassa produktsidorna.
Den här artikeln skapad av vårt team på WpDataTables kommer att utforska WooCommerces anpassningsalternativ, med början med anpassningen av WooCommerce antal produkter per sida. Hur ändrar man antalet produkter per sida?
Detta kan vara en mycket användbar förändring för din webbplats. Till exempel, om antalet produkter som för närvarande visas på sidan skadar sidans funktionalitet, eller om en ändring av antalet skulle öka synligheten för produkter, kan detta förbättra din webbplats visuellt.
Det är viktigt att veta hur WooCommerce antalet produkter per sida fungerar och hur man ändrar antalet. En snabb lösning skulle vara paginering, men om du inte vill göra det är det här vad du kan göra för att ändra WooCommerce-antalet produkter per sida.
Varför ändra WooCommerce-antalet produkter per sida?
Så när är det användbart att ändra standardantalet produkter per sida?
- När du vill öka din försäljning genom att visa mer information om varje enskild produkt, eller om du vill ändra den övergripande visningen av din sida. Som standard kommer antalet produkter på en sida att vara 16, och de kommer att visas i 4 rader med 4 kolumner.
- Det gör det lättare för dina kunder att bläddra igenom dina produkter och hitta det de letar efter, särskilt om du har många produkter att visa. Användare kommer lätt att gå vilse i en flod av produkter som de inte vill köpa. De kommer att tappa tålamodet när de letar igenom flera sidor med produkter innan de hittar sin favoritprodukt.
- För att göra din sida mer funktionell. Det kan bero på att du har för många produkter på din sida och att olika bilder eller widgets inte dyker upp ordentligt. Eller så ändrar du bildstorlekarna som du vill visa.
Hur man ändrar WooCommerce-antalet produkter per sida
Det finns två enkla lösningar på detta problem för WooCommerce-användare. Du kanske begränsas av webbplatsens tema, och vissa teman tillåter bara några få lösningar som vi kommer att förklara här.
Innan du börjar är det viktigt att säkerhetskopiera allt på din sida genom att säkerhetskopiera filen functions.php. Det skulle också vara vettigt att ha ett barntema på plats, annars kan allt försvinna efter ett tag.
Här är två sätt att ändra antalet produkter per sida.
Lösning #1: Med Theme Customizer
Det enklaste sättet att ändra WooCommerce-antalet produkter per sida är genom att ändra temats inställningar, dock se först till att ditt tema tillåter det. Om det inte gör det, gå vidare till den andra lösningen.
Om det gör det, följ dessa steg.
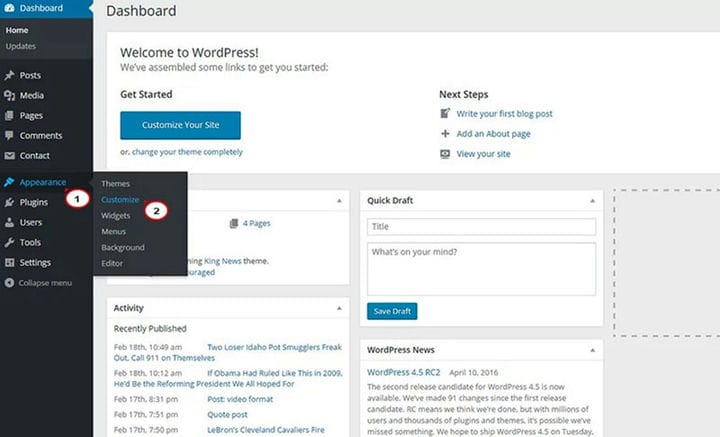
- Gå till ditt administratörsområde i WordPress. Håll muspekaren över knappen Utseende.
- En rullgardinsmeny ska visas där du kan hitta alternativet Anpassa. Öppna det, och WordPress-temanpassningsverktyget bör öppnas.
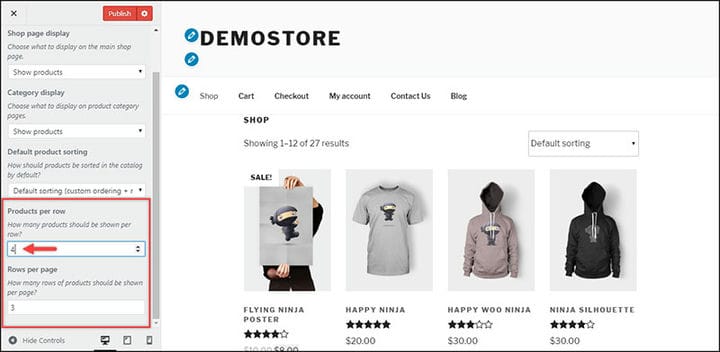
- Klicka på WooCommerce i det vänstra sidofältet. Gå sedan till produktkatalogen och scrolla ner till vänster, där du kan se produkterna per rad. Sedan kan du ställa in antalet produkter per sida till önskat antal. Du kan också anpassa antalet rader per sida.
- Om detta inte visas i ditt temas anpassningsverktyg, tillåter inte temat det här alternativet, så prova den andra lösningen!
Lösning #2: Med ett filter
Det här alternativet är för alla vars tema inte tillåter dem att anpassa produkterna per sida. Du kan använda ett mycket enkelt kodavsnitt och infoga det i din functions.php-fil. Följ bara dessa steg.
-
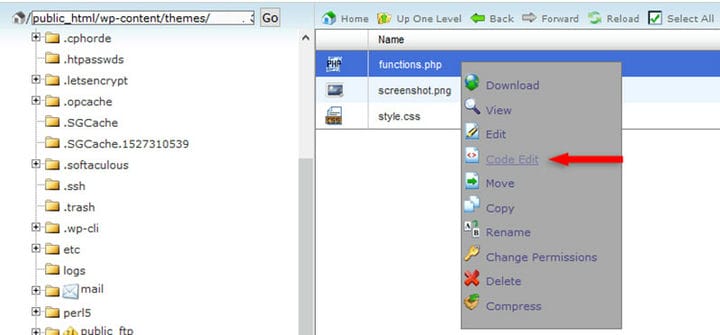
Gå till din WordPress-webbplats filer och leta reda på undertemats functions.php-fil. Normalt bör den finnas i /public_html/wp-content/themes/YourThemeName-child/functions.php.
-
Om du använder en tilläggsdomän kommer den här mappen att vara: /public_html/YourDomain/wp-content/themes/YourThemeName-child/functions.php.
-
Sedan bör du lägga till det här kodavsnittet längst ned i filen, eller före den avslutande taggen. Här är koden du måste ange.
-
Uppdatera filen och spara den. Med det här filtret gör du nu det möjligt för dina användare att se 9 produkter per sida.
-
Du kan alltid ändra numret till vilket värde du vill. För att göra det, ändra värdet i $col = 9 till vilket värde du vill.
Ändra antalet kolumner per sida
Du kan också ändra antalet kolumner per sida; koden ovan kommer bara att ändra antalet produkter per sida. Du kan enkelt ändra standardantalet kolumner, vilket är 3, med följande kodavsnitt:
// Change the Number of Columns Displayed Per PageAnge detta kodavsnitt i functions.php-filen. Du kan ändra antalet kolumner till vilket nummer du vill; till exempel, om du vill ställa in den på fler än 5 kolumner, kan du helt enkelt ändra siffran efter $columns =.
I det här exemplet ändras antalet produkter till 12 och antalet kolumner till 5.
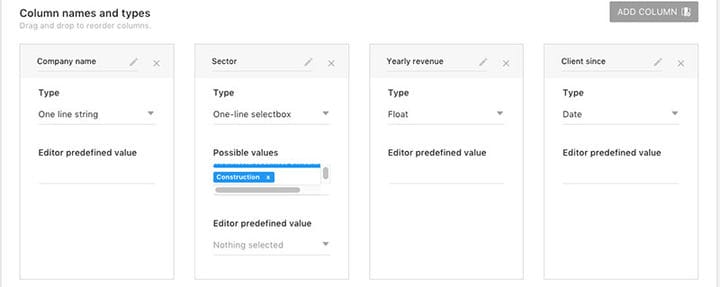
Skapa responsiva tabeller, grafer och diagram för WordPress
Om ditt företag växer och försäljningen ökar, då kan du erbjuda dina användare chansen att jämföra produkterna. Du kan också visa jämförelser, pristabeller, statistik eller annan data med tabeller.
För den här uppgiften rekommenderas wpDataTables. Det är ett premium WordPress-plugin för att skapa responsiva tabeller, grafer, diagram, som möjliggör jämförelse av produkter och tillhandahåller data för dina användare.
Att skapa en tabell eller ett diagram med plugin är lika enkelt:
- Skapa data.
- Anpassa tabellen och lägg till responsiva element, villkorlig formatering, filtrering med flera kriterier och mer.
- Publicera tabellen på din webbplats och njut av resultatet.
Avslutande tankar om att ändra antalet produkter per sida i WooCommerce
Använd endast kodavsnitt från pålitliga källor som WordPress Codex, Github eller Stack Overflow för att säkerställa att inga misstag görs. Deras utvecklare har mycket erfarenhet, och du kan kontakta dem när som helst om det finns några problem.
Du kan också använda barnteman för detta. Du kan skapa barnteman och enkelt göra de ändringar du önskar. Föräldratemat kommer att förbli intakt och du kommer att kunna göra enkla men effektiva ändringar.
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser." Ja, det finns det. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Om du tyckte om att läsa den här artikeln om hur du ändrar WooCommerce-antalet produkter per sida, bör du kolla in den här om hur du ställer in WooCommerce-relaterade produkter.
Vi skrev också om några relaterade ämnen som hur man exporterar WooCommerce-beställningar, WooCommerce produktvarianter, WooCommerce möten plugins, WooCommerce omdirigering efter kassan, hur man ställer in WooCommerce testläge, WooCommerce grupperad produkt, WooCommerce variabel produkt, WooCommerce dölj kategori från butiken sida och de bästa WooCommerce extra produktalternativen.