Świetnie wyglądające przykłady Chart.js, których możesz użyć w swojej witrynie
Wykresy i wykresy zapewniają szybkie i proste wizualne wyświetlanie statystyk, ułatwiając tłumaczenie i porównywanie informacji. Dobrze przedstawiony wykres lub wykres może uatrakcyjnić Twoją witrynę.
Umieszczenie dobrego wykresu na swojej stronie internetowej można osiągnąć za pomocą Chart.js. To jest biblioteka skryptów do wizualizacji danych.
Tworzenie wykresów i wizualizacja danych może być dla Ciebie pierwszym rozwiązaniem. Być może próbowałeś tego i odkryłeś, jak trudne jest prawidłowe wykonanie.
Oto lista przykładów Chart.js do wklejenia do swoich projektów.
W Chart.js istnieje wiele funkcjonalnych wyświetlaczy wizualnych, w tym wykresy słupkowe, kołowe, liniowe i inne.
Wykresy oferują opcje dostrajania i dostosowywania, które umożliwiają przekształcenie zestawów danych na wizualnie imponujące wykresy.
Więcej o Chart.js
Chart.js jest podobny do Google Charts lub Chartist, dostarczając obszerną bibliotekę skryptów do wizualizacji danych JavaScript.
Jest dostępny na GitHub, więc jest biblioteką typu open source utrzymywaną przez społeczność.
Skrypty w bibliotece Chart.js są dostępne do użytku w języku JavaScript. Skopiowane skrypty można następnie zagnieździć w elemencie HTML < canvas > .
Istnieją również opcje korzystania z wykresów we frontendowych frameworkach, takich jak React, Vue i Angular.
Wszystkie wykresy w bibliotece są responsywne, co oznacza, że mogą być wyświetlane w oknach o różnych rozmiarach. Idealnie skalują się zarówno na małych ekranach telefonów komórkowych, jak i na większych wyświetlaczach urządzeń.
Wraz z responsywnością wykresy zapewniają dobrą wydajność renderowania we wszystkich nowoczesnych przeglądarkach. Oznacza to, że bez względu na to, jak widz wyświetli Twoje wykresy, będą one szybko dostępne i wyraźnie widoczne.
Dostępne przykłady Chart.js obejmują:
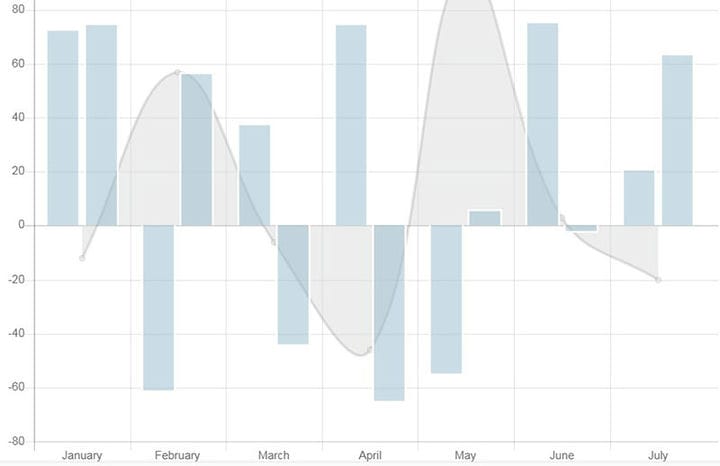
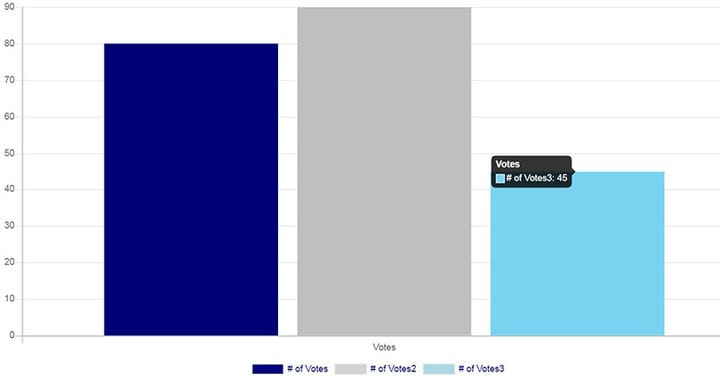
- Wykresy słupkowe — opcje obejmują pionowe, poziome, wieloosiowe, skumulowane i skumulowane grupy.
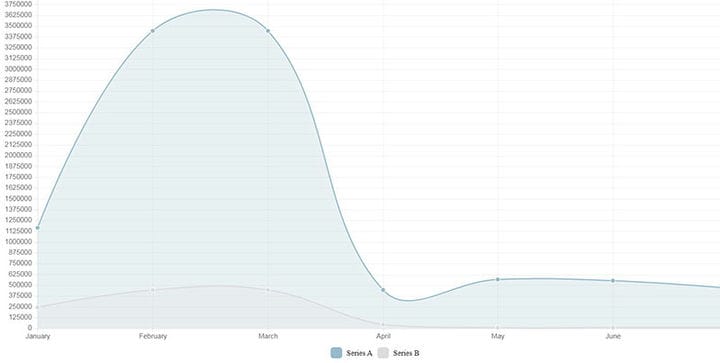
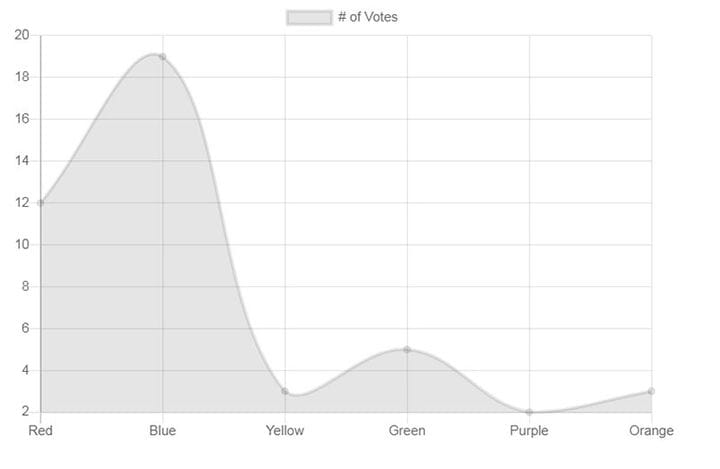
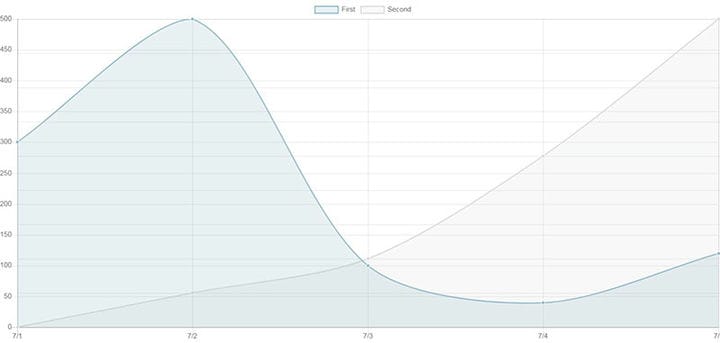
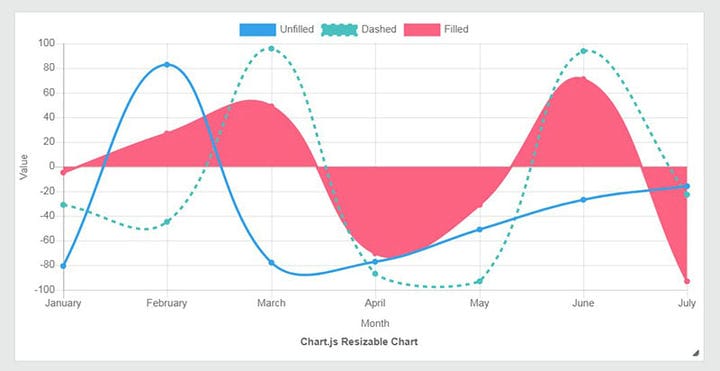
- Wykresy liniowe — opcje obejmują podstawowe, wieloosiowe, schodkowe i interpolację. Zawiera również opcje dla różnych stylów linii, stylów punktów i rozmiarów punktów w celu pełnego dostosowania.
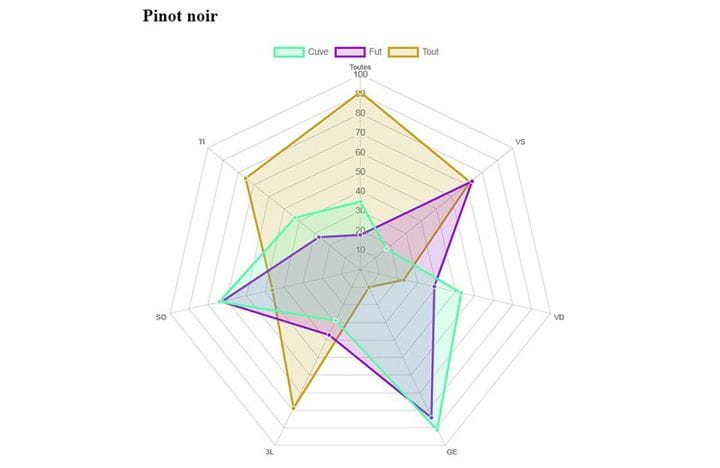
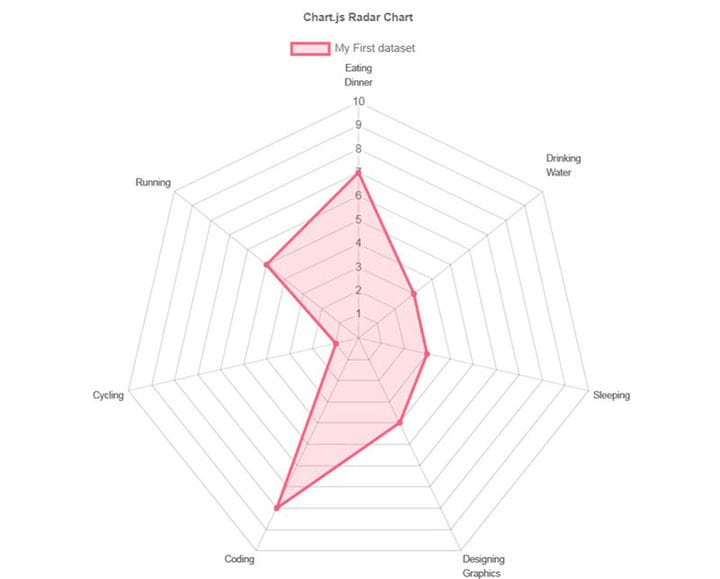
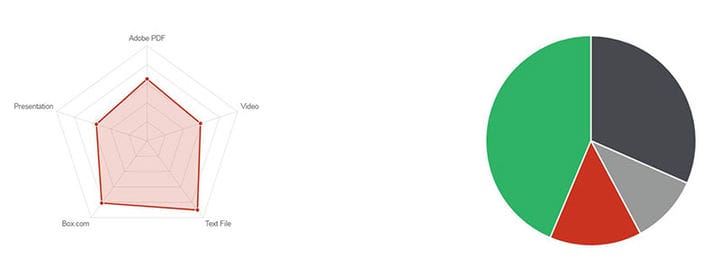
- Wykresy radarowe
- Wykresy kołowe
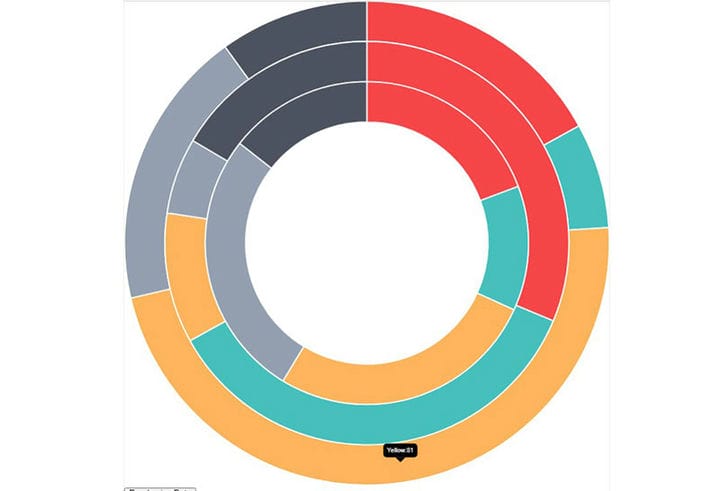
- Wykresy pączków
- Wykresy bąbelkowe
- Wykresy punktowe
- Wykresy obszarów polarnych
Wykresy różnych typów można łączyć, aby utworzyć nakładkę informacji w różnych formatach.
W bibliotece można również znaleźć różne modyfikacje stylu wykresu, w tym opcje skali, legendy i podpowiedzi. Pozwala to dostosować wizualizację danych do potrzeb projektu i osobistych preferencji.
Najlepsze przykłady Chart.js
PoC Live aktualizuje Chart.js
Gradient niestandardowy Chart.js
Ten przykład Chart.js pokazuje, jak używać i implementować niestandardowy gradient za pomocą Chart.js. Wykorzystuje również sztuczkę dopełniania, aby uniknąć zapadania się wysokości wykresu podczas ładowania strony.
Piaskownica adnotacji Chart.js-plugin
Ten przykład doskonale nadaje się do rysowania pudełka przy użyciu biblioteki adnotacji Chart.js.
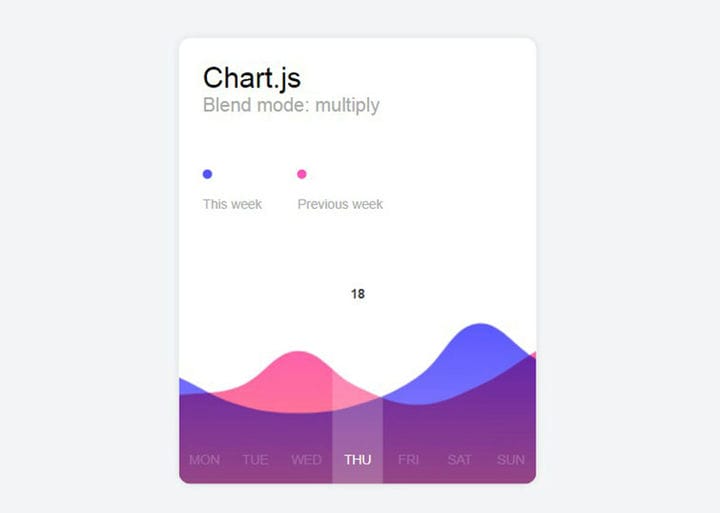
Chart.js – Tryb mieszania – pomnóż
To jest tryb mieszania płótna zastosowany na wykresie Chart.js z gradientem.
Wykres SVG Donut z animacją i podpowiedź
Jest to lekka wtyczka jQuery specjalizująca się w rysowaniu wykresów pierścieniowych.
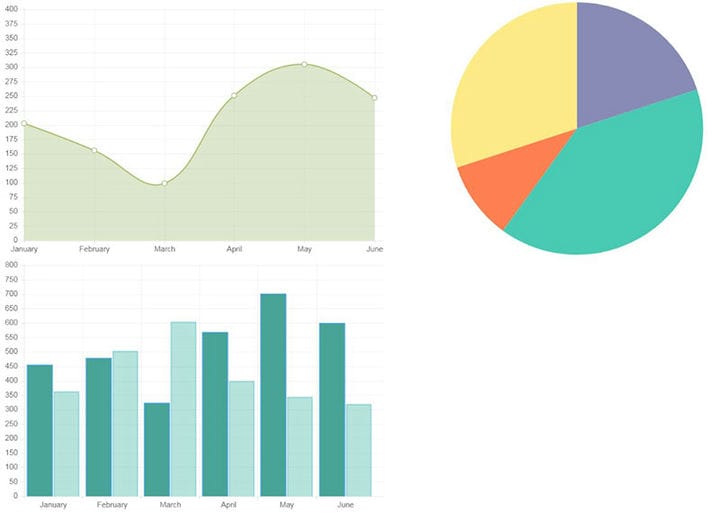
Próbka Chart.js
To jest przykład Chart.js wyświetlający piękną grafikę, a jednocześnie prosty i łatwy w użyciu.
Usuń podpowiedź i legendę Chart.js

Pozwala to usunąć podpowiedź i legendę w Chart.js z opcjami globalnymi.
Medium — piękny, responsywny pulpit nawigacyjny
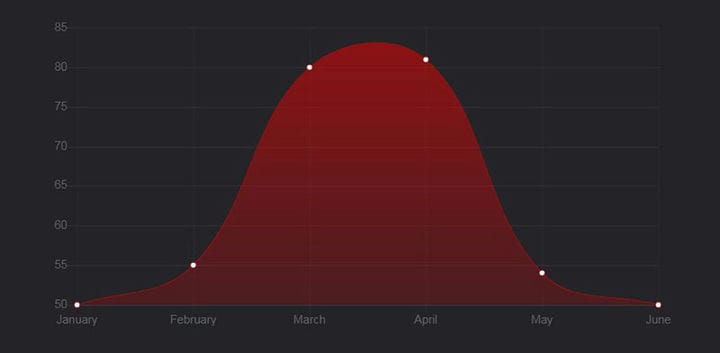
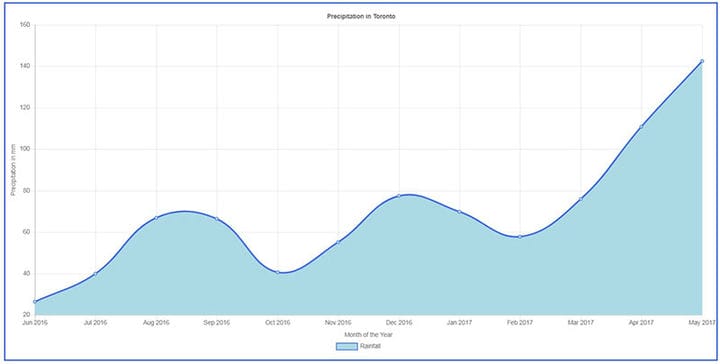
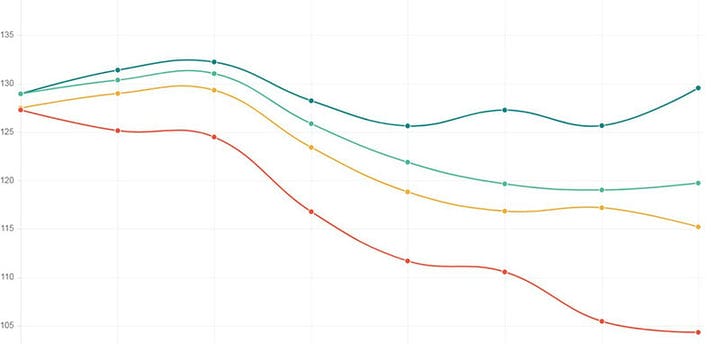
Chart.js – Wykres liniowy temperatury
Ten wykres liniowy Chart.js zawiera przezroczyste punkty i niestandardowe etykiety.
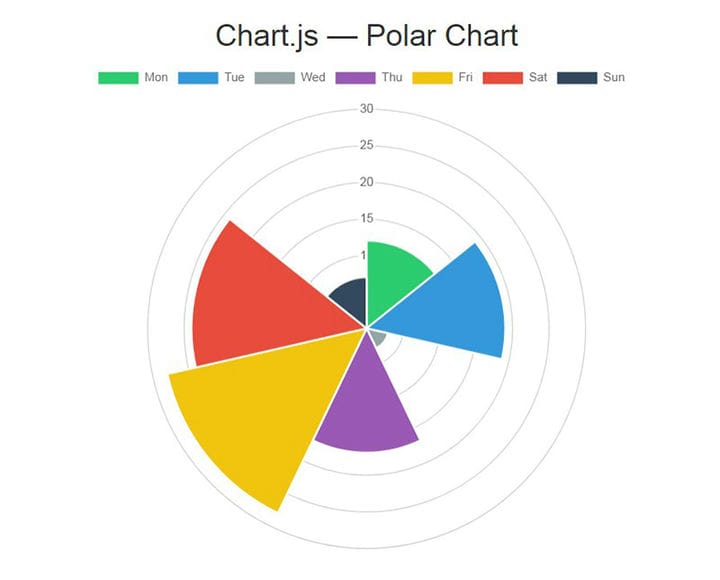
Chart.js Wykres polarny
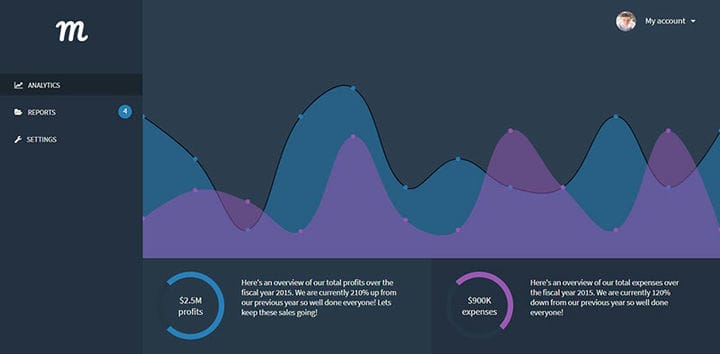
Raport sprzedaży – wersja ciemna
Używane wtyczki można znaleźć w progressbar.js/chart.js
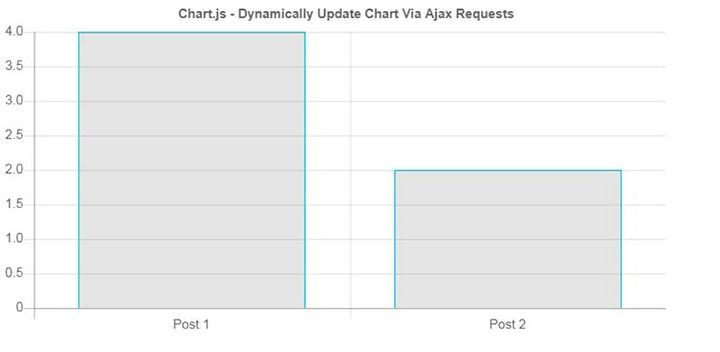
Chart.js – Dynamicznie aktualizuj wykres za pomocą żądań Ajax
Chart.js – wykres radarowy, cienie, niestandardowe najechanie
Ten radar Chart.js zawiera cienie i niestandardowy efekt najechania.
Chart.js 1.x Przykład
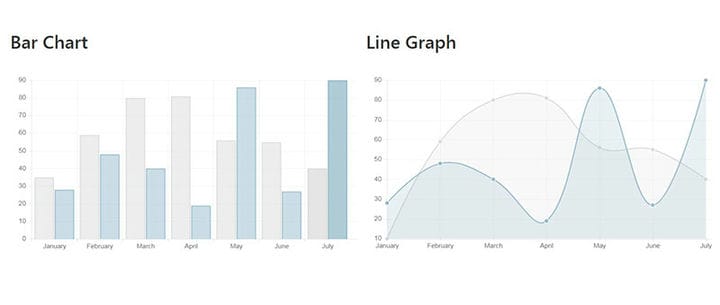
Wykres liniowy
To wszystko, czego potrzebujesz, aby utworzyć minimalny wykres liniowy w Chart.js. Po prostu wstaw go gdzieś w swoim po zadeklarowaniu HTML5 .
Wszystkie przykłady Chart.js są zgodne z powyższym formatem, w większości wymagając, abyś nauczył się go tylko raz.
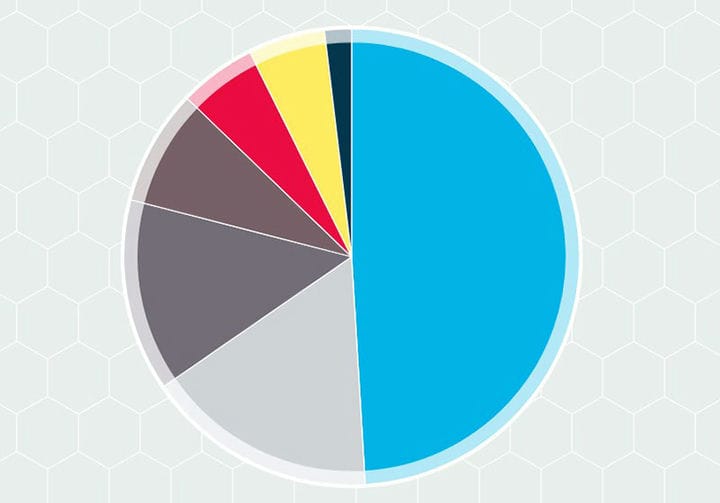
Wykres kołowy SVG z podpowiedzią i efektami najechania kursorem
Chart.js – wykres obszaru polarnego + niestandardowe legendy + losowe kolory
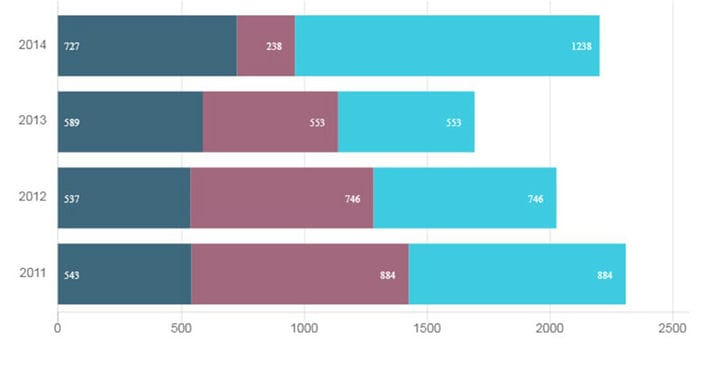
Ułożone poziome wykresy z Chart.js
To pokazuje, jak tworzyć poziomo skumulowane wykresy.
Zgrupowany wykres słupkowy Chart.js
Niestandardowa etykietka narzędzia Chart.js Donut
Szablon pulpitu nawigacyjnego Vue
Zostało to wykonane za pomocą Vue, Tachyons i Chart.js.
Przykład pączka Chart.js
Chart.js – tryb najechania etykietą wykresu liniowego
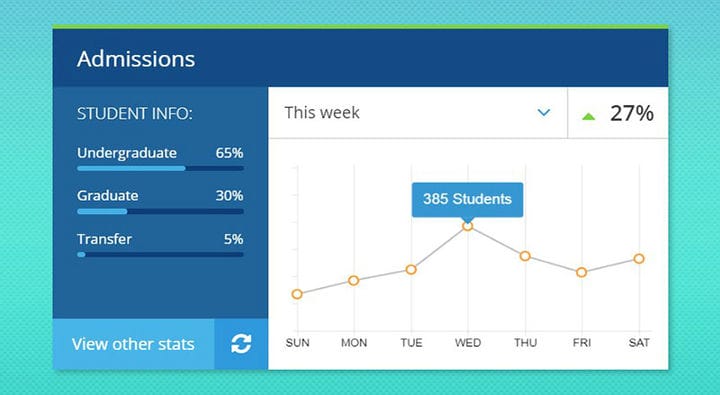
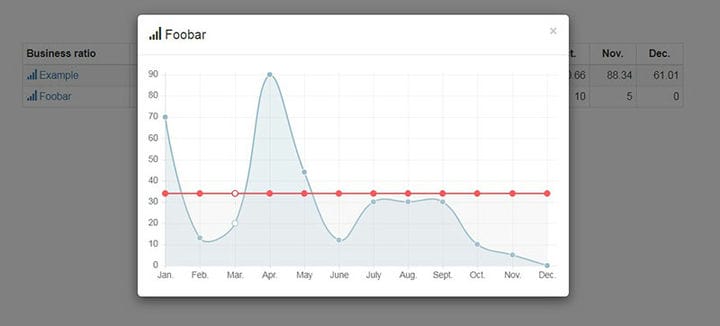
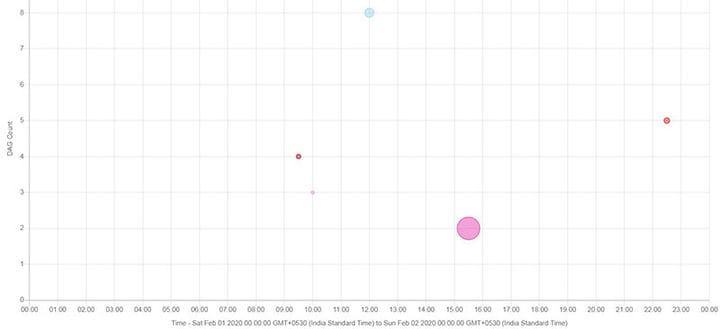
Responsywny pulpit nawigacyjny Chart.js
To pozornie prosty wykres, przedstawiający pojedynczy punkt danych jako wyjątkowe wyzwanie. Chart.js udostępnia funkcję podpowiedzi, ale domyślnie nie ma bezpośredniej kontroli nad wybranym wyborem. Podpowiedzi są albo wszystkie włączone, albo wszystkie wyłączone. Aby rozwiązać ten problem i podświetlić indywidualnie, onAnimationComplete jest używany dla funkcji używającej instrukcji if do wybrania punktu na określonej etykiecie.
Chart.js do PNG za pomocą phantomjs/casperjs
Oto prototyp zbudowany w celu przekształcenia wykresu w PNG za pomocą phantomjs/casperjs wstawionych do miesięcznych raportów klientów wysyłanych pocztą elektroniczną.
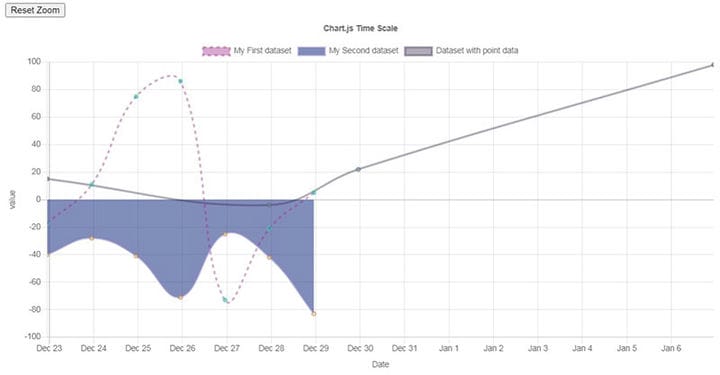
Chart.js – Słupek ze skalą czasu
Wykres bąbelkowy
Prosty przykład Chart.js
Chart.js – gładki pączek
Są to limity linii gładkich stosowane na wykresie pierścieniowym Chart.js.
Chart.js w trybie ładowania początkowego
Załaduj wykres liniowy z Chart.js do modalności ładowania początkowego. Dane wykresu pochodzą z przypisanych linków.
Chart.js Wykres obszaru polarnego
Chart.js Zaokrąglone słupki
Ten kod rozszerzenia zaokrąglonego wykresu słupkowego narożników dla Chart.js.
Powiększanie i przesuwanie Chart.js
To jest powiększanie i przesuwanie za pomocą chartjs-plugin-zoom.
Wykres umiejętności
To jest wykres dla twojego portfela przy użyciu Chart.js.
Statystyki wina SFW
Gradienty Chart.js
Chart.js Sparklines
Użyj Chart.js z Zepto do tworzenia Sparklines. Sparklines mogą być używane inline do reprezentowania szybkiego trendu.
Wykres pączkowy – JS Raphael (responsywne)
Wykres pączkowy – JS Raphael z responsywnym układem
Eksperymenty z Chart.js
Chart.js Wykres polarny
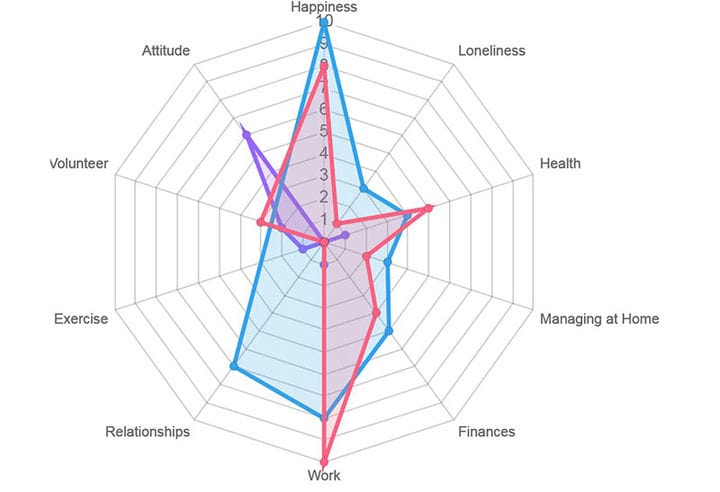
Przykład wykresu radarowego Chart.js
To jest demo wykresu wyników z przykładami oczekiwanych danych przy użyciu Chart.js.
Przykład wykresu kątowego jonowego
Tutaj pokazany jest podstawowy przykład Chart.js dla aplikacji Ionic.
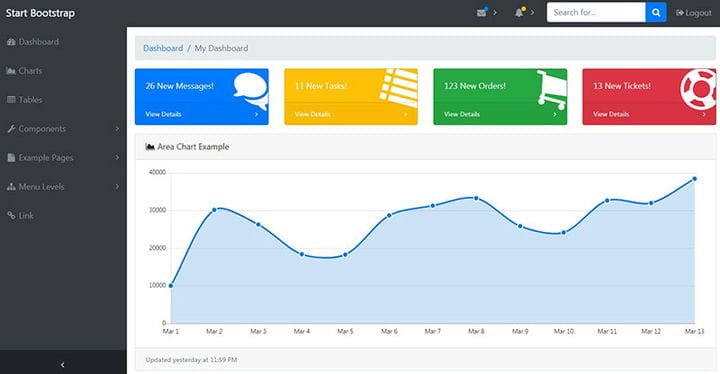
Przykład strony administratora Bootstrap
Wykres bąbelkowy Chart.js
Wykresy z Bootstrapem, Chart.js
Test Chart.js
To jest prosty test dla Chart.js.
demo wykresu liniowego angular-chart.js
Chart.js – zmiana typu wykresu i randomizacja danych
Zostało to stworzone, aby pokazać rozwijaną opcję zmiany wykresu Chart.js (wskazówka: najpierw musisz zniszczyć wykres!). Dodano również zabawną funkcję losowania punktów danych po kliknięciu przycisku, która wykorzystuje niesamowitą wbudowaną animację.
Nieuprawny
Chart.js Ukryj inne zbiory danych po kliknięciu legendy – opcja logiczna 1
Wykres bąbelkowy Chart.js
Przewijanie jonowe Chart.js w poziomie
Dowód koncepcji: Chart.js z gradientem tła
Jest to wykres liniowy, który wizualizuje wagę w czasie. Wykres liniowy ma gradient w tle wskazujący najwyższe wartości.
Wykres liniowy Chart.js z przezroczystością
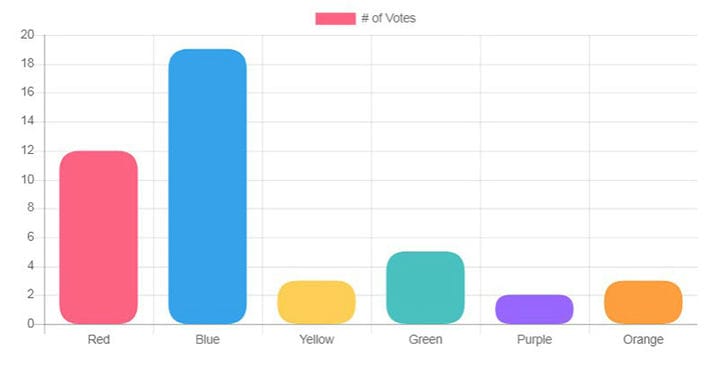
Przykład wykresu słupkowego Chart.js
Vue.js i Chart.js
Opcje skali Chart.js
Układ projektu e-mail marketingu Chart.js
Jest to podstawowy responsywny układ projektu wykorzystujący Chart.js. Wywołuje domyślny schemat kolorów dla elementów chart.js, dodając jednocześnie kilka przycisków i danych wejściowych (tylko projekt), które byłyby przydatne w systemie e-mail marketingu.
Przeciągane punkty radarowe Chart.js
Ta wtyczka Chart.js daje możliwość przeciągania punktów radarowych w górę iw dół. Dodaj trochę dostrajania, aby uzyskać płynniejszy bieg.
Szybki prototyp aplikacji na iOS Health
Szybko stwórz prototyp aplikacji Apple Health na iOS za pomocą Chart.js + Dragula. Przeciągnij i upuść oraz kliknij segmentowane elementy sterujące, aby obejrzeć odświeżanie danych.
Chart.js Skumulowany wykres kolumnowy
Chart.js — tylko wykres radarowy pokazuje linię ostatniej skali
Angular Chart.js
Chart.bundle.js RequireJS
Przełączalne wykresy w Angular/Chart.js
Wykres miernika
To jest prosty wykres zegarowy dla Chart.js.
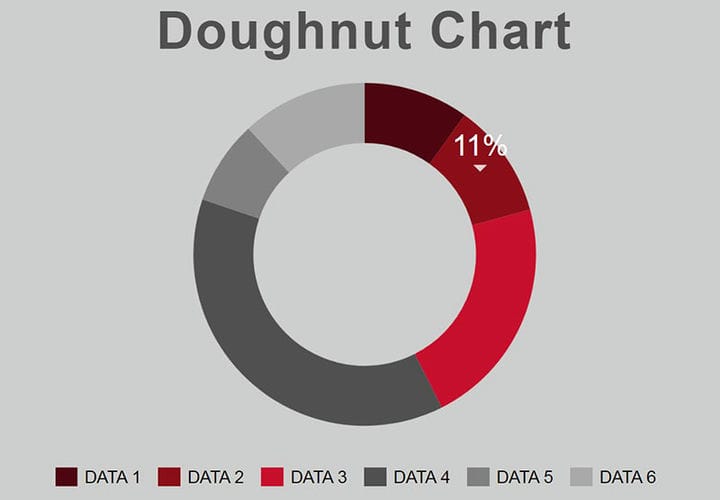
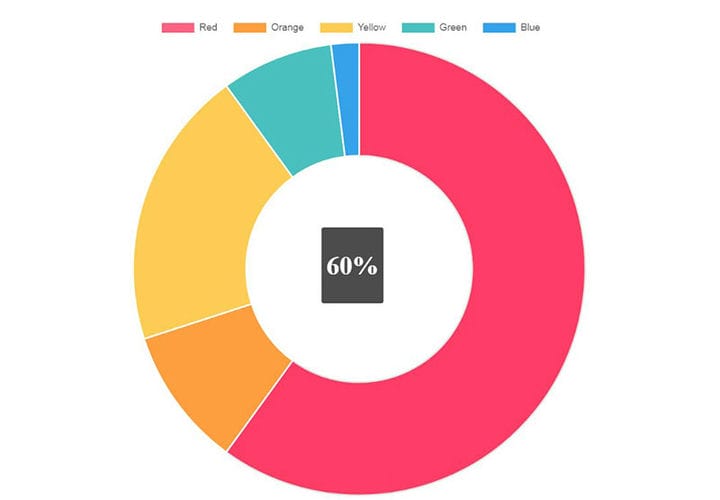
Chart.js Donut Center Procent
Przykład użycia niestandardowych etykietek Chart.js do generowania etykiety procentowej na środku pączka, gdy użytkownik najedzie myszą na sekcję, można znaleźć tutaj.
Interfejs śledzenia dostaw
Użyłem Chart.js do stworzenia wykresu liniowego i był to dobry projekt do testowania BEM.
Typ aktualizacji Chart.js wykresu + zmiana rozmiaru
Wykres liniowy D3
Jest to animowany wykres liniowy SVG wykonany w d3.js.
Przykład wykresu liniowego Chart.js
Linie siatki Chart.js dla ciemnego motywu
Obróć wykres pierścieniowy (Chart.js)
Jest to szybki długopis ilustrujący nową właściwość, której można użyć do obracania wykresu pierścieniowego. Ten przykład dotyczy biblioteki Chart.js.
Chart.Bands.js
Te wykresy są świetne do oglądania i łatwe do dodania do statycznej witryny. Ale co by było, gdybyś chciał je dodać w WordPressie?
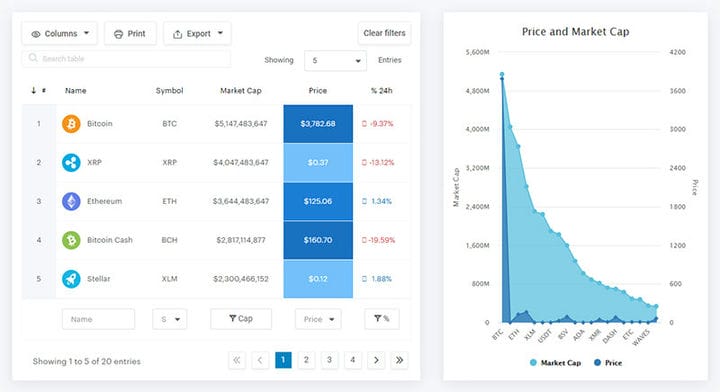
Przedstawiamy wpDataTables, wtyczkę #1 tabel i wykresów dla WordPressa.
Każda tabela WordPress może służyć jako źródło danych do tworzenia wykresów WordPress. Wykresy są renderowane przez 3 potężne silniki i mogą zmieniać się w czasie rzeczywistym: Google Charts, HighCharts i Chart.js. Sprawdź tę łatwą do naśladowania stronę z dokumentacją, na której przedstawiamy, jak stworzyć wykres w WordPressie za pomocą naszej przyjaznej dla użytkownika wtyczki.
Jeśli podobało Ci się czytanie tego artykułu o przykładach Chart.js, powinieneś zapoznać się z tym artykułem o projektach wykresów.
Pisaliśmy również o kilku powiązanych tematach, takich jak rodzaje wykresów, alternatywa Highcharts i jak tworzyć świetne wykresy WordPress.