Bellissimi esempi di Chart.js che puoi utilizzare sul tuo sito web
Grafici e grafici forniscono una visualizzazione rapida e semplice delle statistiche, rendendo le informazioni facili da tradurre e confrontare. Un grafico o un grafico ben presentato può rendere il tuo sito web più attraente.
È possibile posizionare un buon grafico sul tuo sito Web utilizzando Chart.js. Questa è una libreria di script di visualizzazione dei dati.
La produzione di grafici e visualizzazione dei dati potrebbe essere la prima volta per te. Potresti anche averlo provato e scoprire quanto sia difficile farlo correttamente.
Ecco un elenco di esempi di Chart.js da incollare nei tuoi progetti.
All’interno di Chart.js, ci sono una varietà di display visivi funzionali tra cui grafici a barre, grafici a torta, grafici a linee e altro.
I grafici offrono opzioni di messa a punto e personalizzazione che consentono di tradurre i set di dati in grafici visivamente impressionanti.
Ulteriori informazioni su Chart.js
Chart.js è simile a Google Charts o Chartist, poiché fornisce un’ampia libreria di script per la visualizzazione dei dati JavaScript.
È disponibile su GitHub, quindi è una libreria open source gestita dalla comunità.
Gli script nella libreria Chart.js sono disponibili per l’utilizzo con JavaScript. Una volta copiati, gli script possono essere nidificati all’interno dell’elemento HTML < canvas >.
Ci sono anche opzioni per l’utilizzo dei grafici in framework frontend come React, Vue e Angular.
Tutti i grafici nella libreria sono reattivi, il che significa che possono essere visualizzati in finestre di dimensioni diverse. Si adattano perfettamente su piccoli schermi mobili e display di dispositivi più grandi allo stesso modo.
Insieme alla reattività, i grafici offrono buone prestazioni di rendering su tutti i browser moderni. Ciò significa che, indipendentemente da come un visualizzatore visualizzi i tuoi grafici, saranno rapidamente disponibili e chiaramente visibili.
Gli esempi disponibili di Chart.js includono:
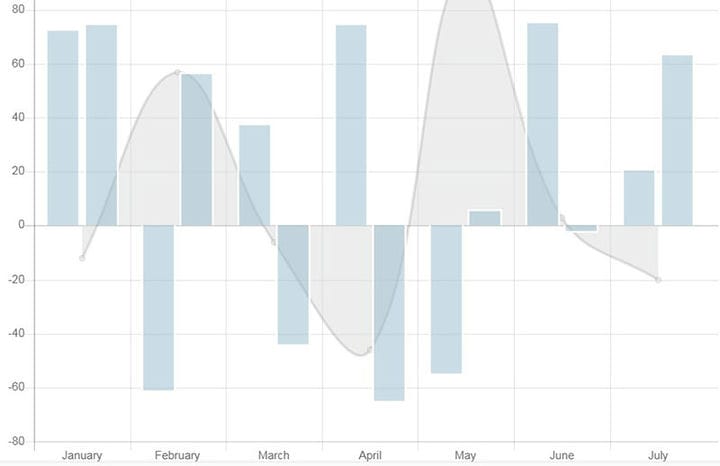
- Grafici a barre: le opzioni includono gruppi verticali, orizzontali, multiasse, impilati e impilati.
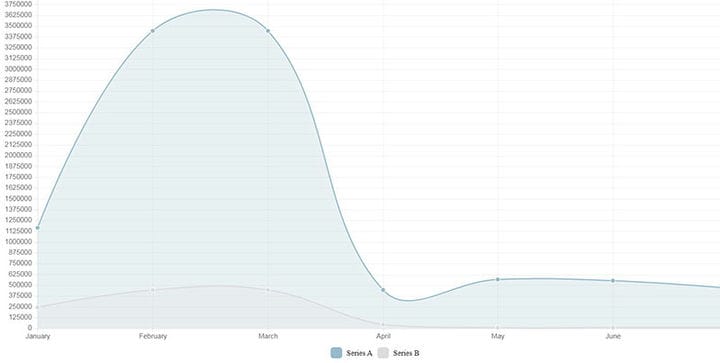
- Grafici a linee: le opzioni includono Base, Multiasse, A gradini e Interpolazione. Inoltre viene fornito con opzioni per diversi stili di linea, stili di punti e dimensioni di punti per una personalizzazione completa.
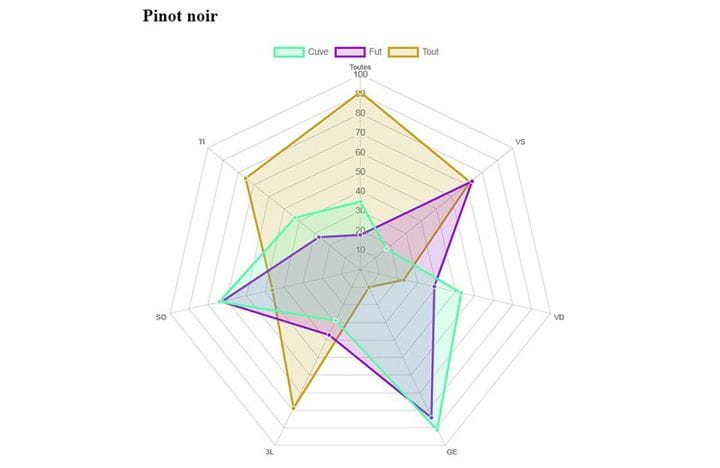
- Grafici radar
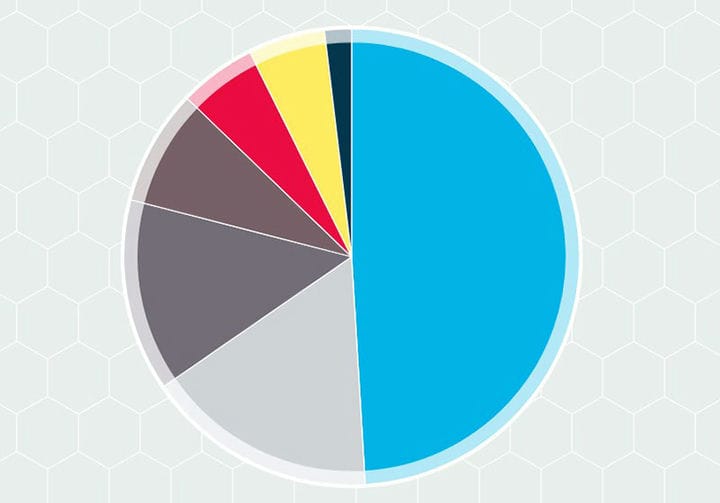
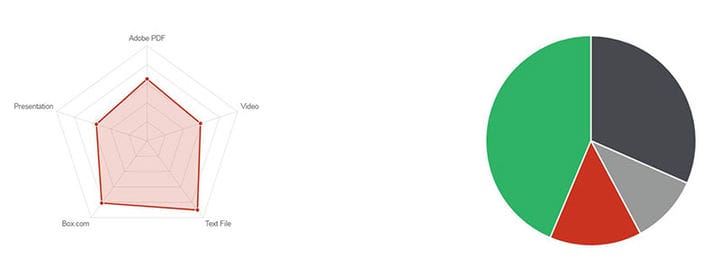
- Grafici a torta
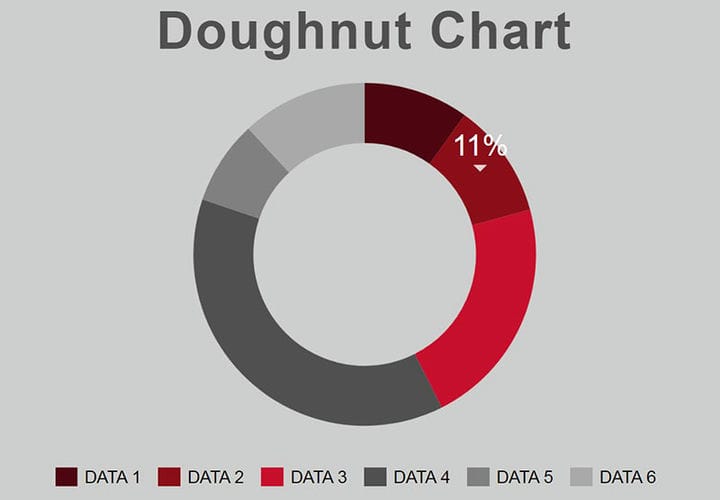
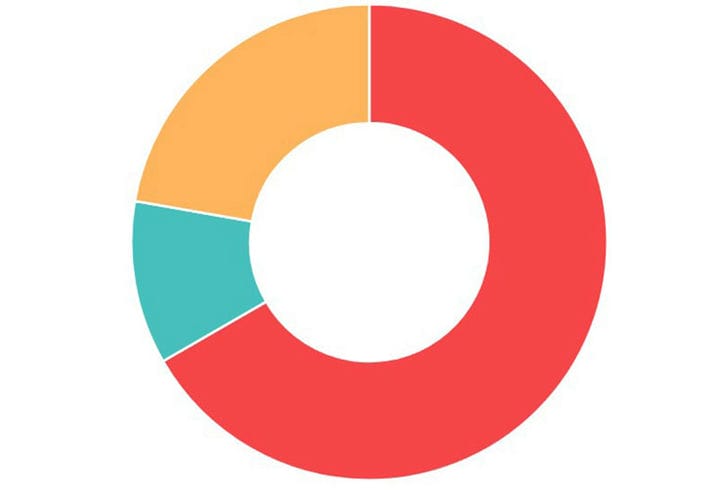
- Grafici a ciambella
- Grafici a bolle
- Grafici a dispersione
- Grafici ad area polare
Grafici di più tipi possono essere combinati per produrre una sovrapposizione delle informazioni in diversi formati.
Nella libreria è inoltre possibile trovare varie modifiche allo stile del grafico, comprese le opzioni di scala, legenda e descrizione comando. Ciò consente di personalizzare la visualizzazione dei dati in base alle esigenze del progetto e alle proprie preferenze personali.
I migliori esempi di Chart.js
Aggiornamento in tempo reale di PoC Chart.js
Gradiente Chart.js personalizzato
Questo esempio di Chart.js mostra come utilizzare e implementare un gradiente personalizzato con Chart.js. Utilizza anche un trucco di riempimento per evitare il collasso dell’altezza del grafico durante il caricamento della pagina.
Chart.js-plugin-annotazione sandbox
Questo esempio è ottimo per disegnare una scatola usando la libreria di annotazioni Chart.js.
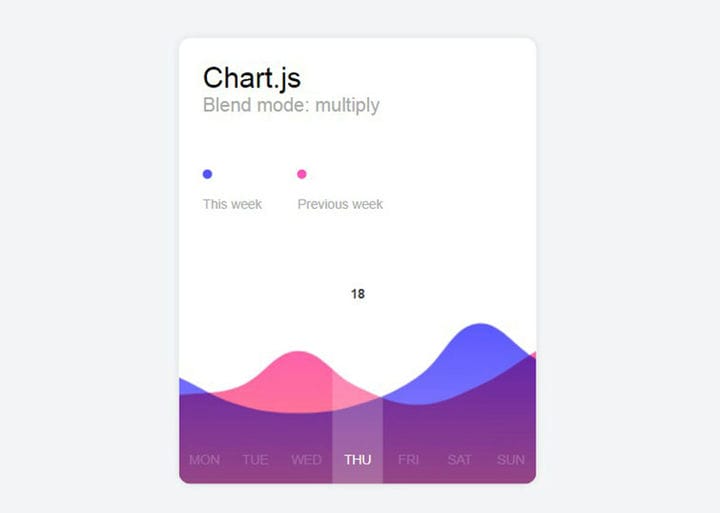
Chart.js – Modalità di fusione – moltiplica
Questa è la modalità di fusione della tela applicata al grafico Chart.js con gradiente.
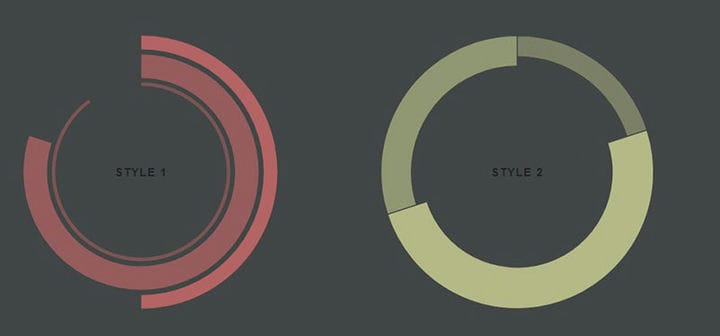
Grafico a ciambella SVG con animazione e descrizione comando
Questo è un plugin jQuery leggero specializzato nel disegno di grafici ad anello.
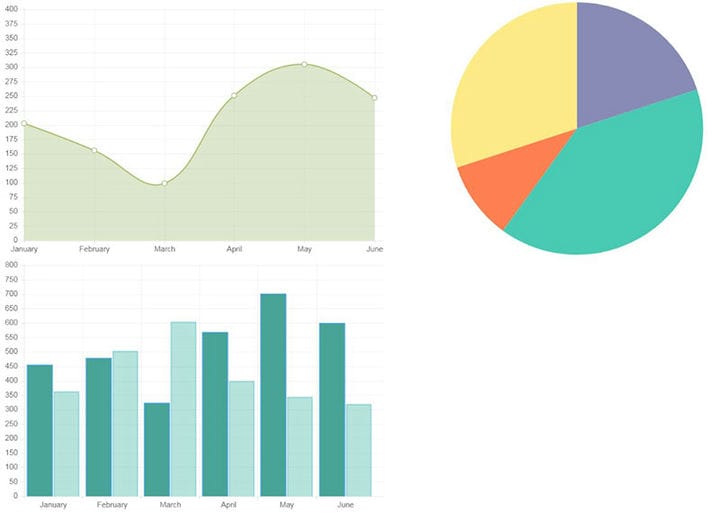
Esempio di Chart.js
Questo è un esempio di Chart.js che mostra una bella grafica pur essendo semplice e facile da usare.
Rimuovere la descrizione comando e la legenda Chart.js

Ciò consente di rimuovere la descrizione comando e la legenda in Chart.js con opzioni globali.
Medio: un dashboard bello e reattivo
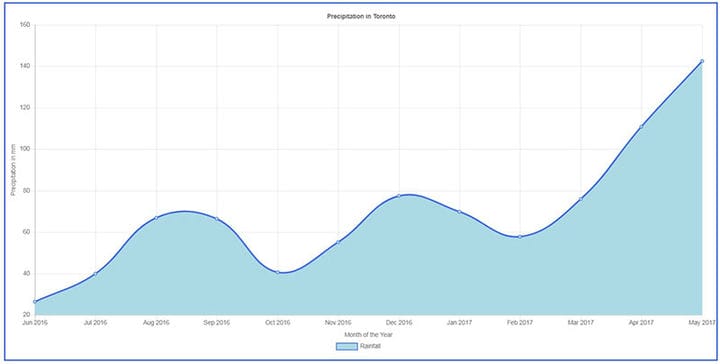
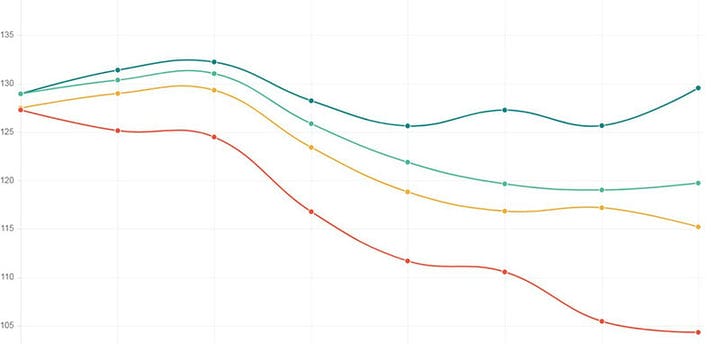
Chart.js – Grafico a linee di temperatura
Questo grafico a linee Chart.js contiene punti trasparenti ed etichette personalizzate.
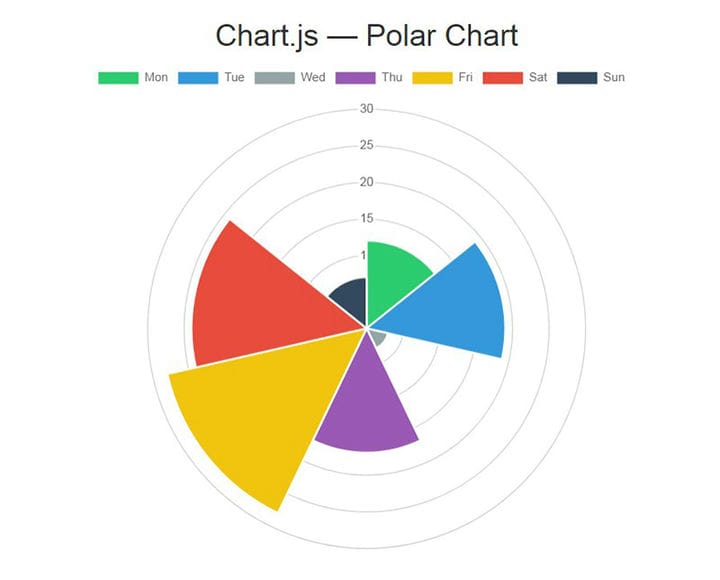
Grafico polare di Chart.js
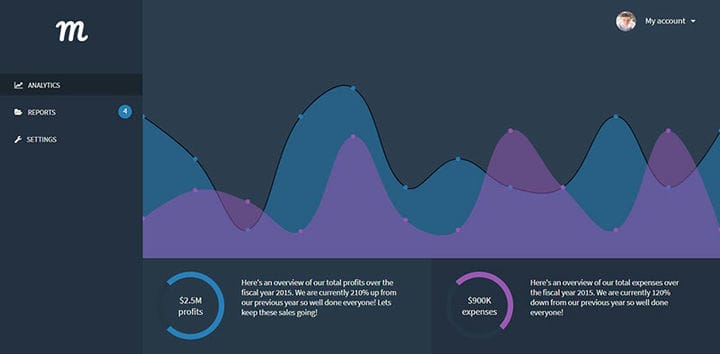
Rapporto sulle vendite – Versione oscura
I plugin utilizzati possono essere trovati in progressbar.js/chart.js
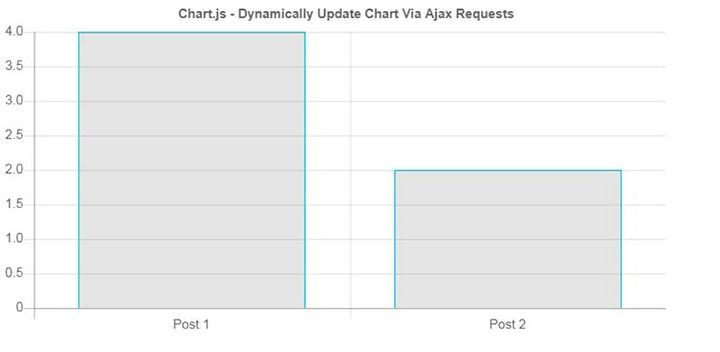
Chart.js – Aggiorna dinamicamente il grafico tramite le richieste Ajax
Chart.js – Grafico radar, ombre, hover personalizzato
Questo radar Chart.js include ombre e un effetto hover personalizzato.
Esempio di Chart.js 1.x
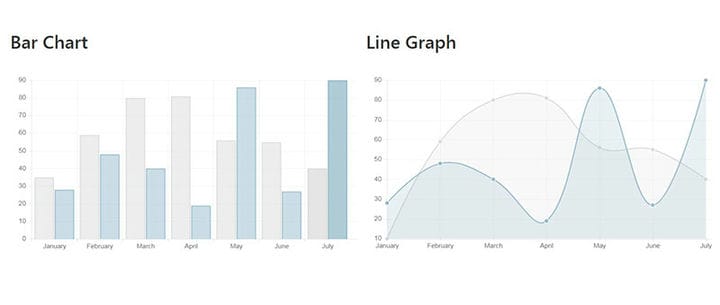
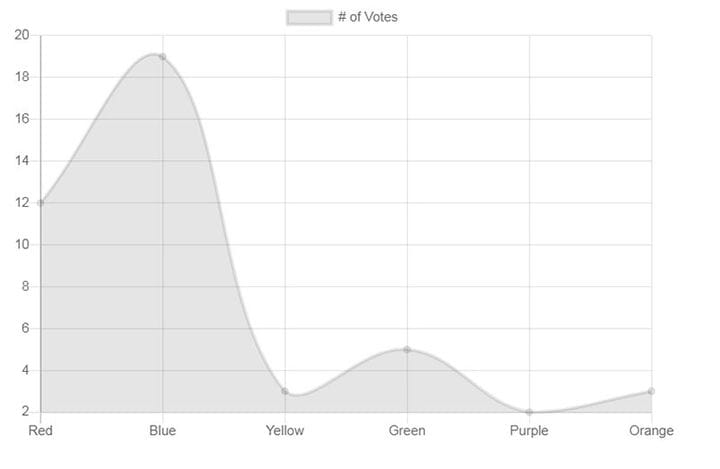
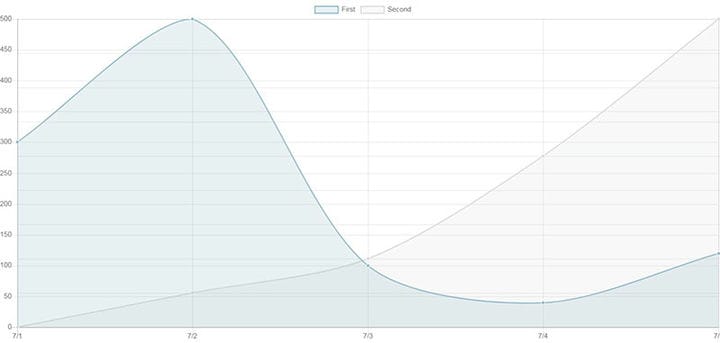
Grafico a linee
Questo è tutto ciò che serve per creare un grafico a linee minimo in Chart.js. Basta inserirlo in un punto qualsiasi del tuo dopo aver dichiarato HTML5 .
Tutti gli esempi di Chart.js seguono il formato sopra, per la maggior parte, richiedendo di impararlo solo una volta.
Grafico a torta SVG con descrizione comando ed effetti al passaggio del mouse
Chart.js – Grafico ad area polare + legende personalizzate + colori casuali
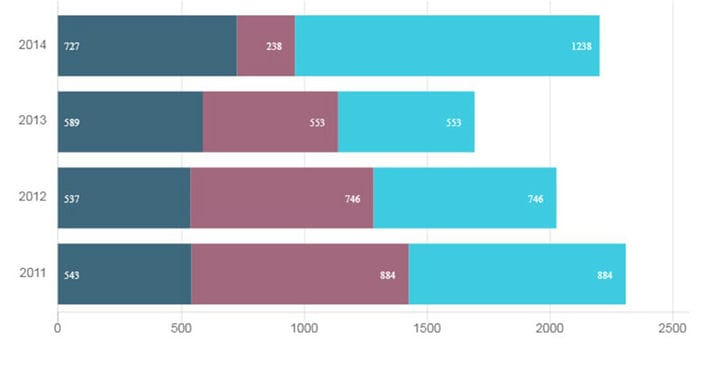
Grafici orizzontali impilati con Chart.js
Questo mostra come creare grafici impilati orizzontalmente.
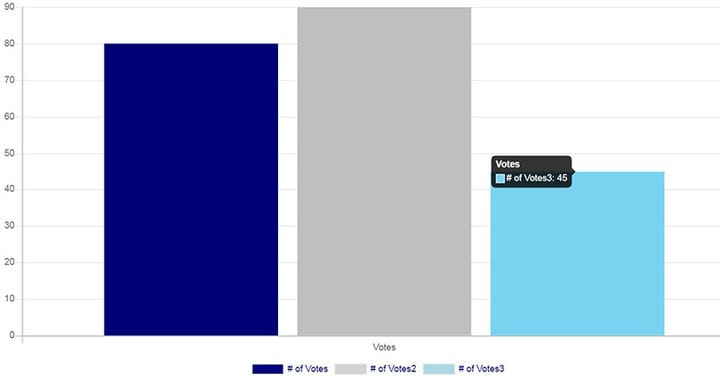
Grafico a barre raggruppato Chart.js
Descrizione comando personalizzata della ciambella di Chart.js
Modello di dashboard Vue
Questo è stato realizzato con Vue, Tachyons e Chart.js.
Un esempio di ciambella Chart.js
Chart.js – Modalità al passaggio del mouse della descrizione comando del grafico a linee
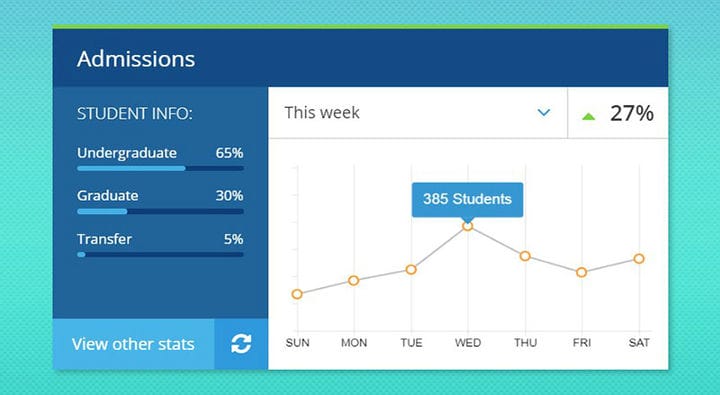
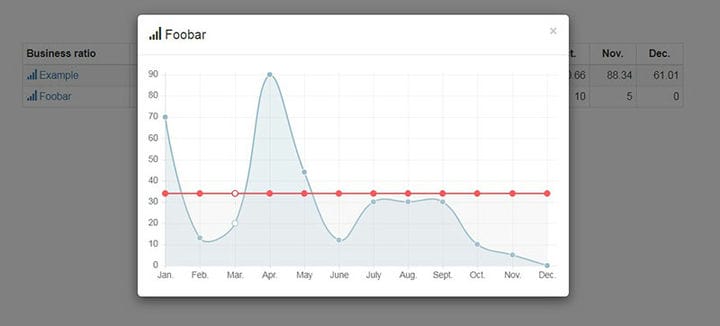
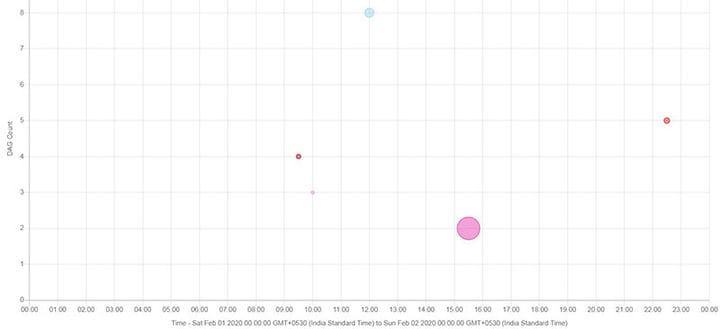
Widget dashboard reattivo di Chart.js
Questo è un grafico apparentemente semplice, che evidenzia un singolo punto dati presentato come una sfida unica. Chart.js fornisce una funzione di descrizione comando, ma per impostazione predefinita non esiste un controllo diretto per una selezione mirata. Le descrizioni comandi sono tutte attivate o tutte disattivate. Per risolvere questo problema ed evidenziare individualmente, onAnimationComplete viene utilizzato per una funzione che utilizza un’istruzione if per selezionare un punto in corrispondenza di un’etichetta specificata.
Chart.js in PNG usando phantomjs/casperjs
Ecco un prototipo creato per trasformare un grafico in un PNG utilizzando phantomjs/casperjs inseriti nei report mensili dei clienti inviati via e-mail.
Chart.js – Barra con scala temporale
Grafico a bolle
Esempio semplice di Chart.js
Chart.js – Ciambella liscia
Si tratta di tappi a linea liscia applicati su un grafico ad anello Chart.js.
Chart.js in modalità bootstrap
Carica un grafico a linee da Chart.js in un bootstrap modale. I dati del grafico provenivano dai link attribuiti.
Grafico ad area polare di Chart.js
Chart.js Barre arrotondate
Questo grafico a barre arrotondato angoli il codice di estensione per Chart.js.
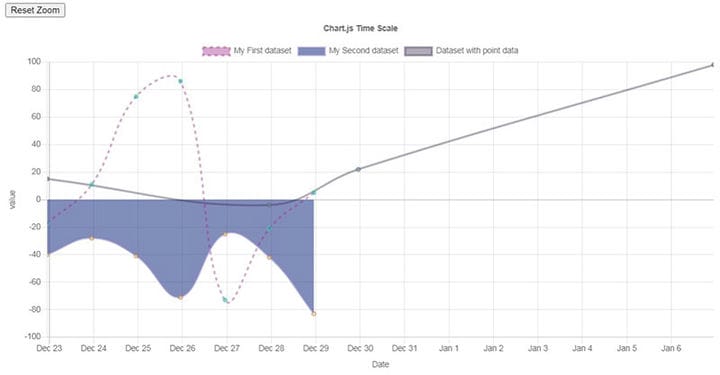
Zoom e panoramica di Chart.js
Questo è uno zoom e una panoramica utilizzando chartjs-plugin-zoom.
Grafico delle abilità
Questo è un grafico per il tuo portafoglio che utilizza Chart.js.
Statistiche del vino SFW
Gradienti di Chart.js
Grafico.js Sparklines
Usa Chart.js con Zepto per produrre Sparklines. Le sparkline possono essere utilizzate in linea per rappresentare una tendenza rapida.
Grafico a ciambella – JS Raphael (reattivo)
Grafico a ciambella – JS Raphael con layout reattivo
Esperimenti con Chart.js
Grafico polare di Chart.js
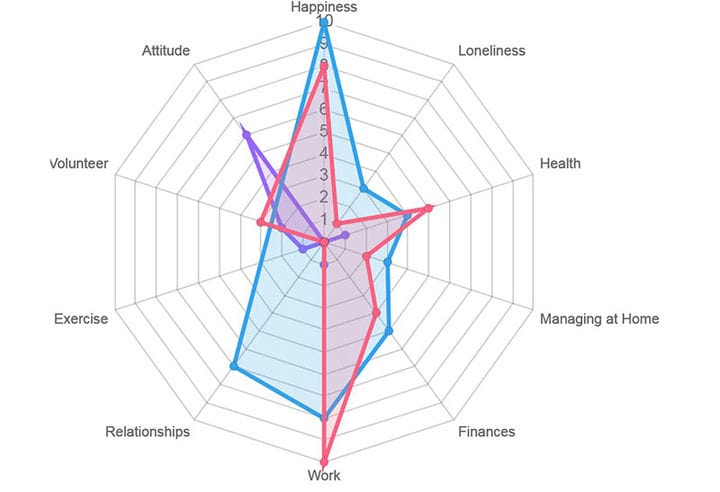
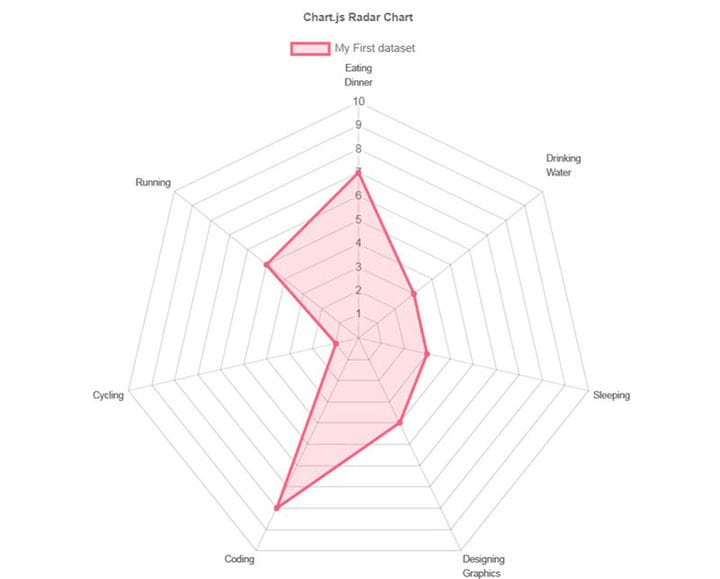
Esempio di grafico radar Chart.js
Questa è una demo per un grafico dei risultati con esempi di dati attesi utilizzando Chart.js.
Esempio di grafico angolare ionico
Qui viene mostrato un esempio di Chart.js angolare di base per le app Ionic.
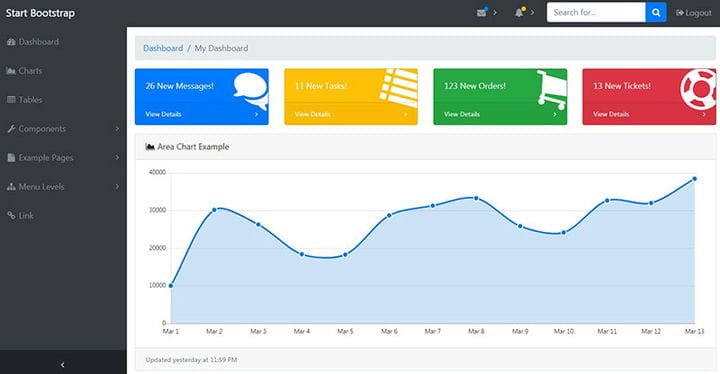
Esempio di pagina di amministrazione Bootstrap
Grafico a bolle Chart.js
Creazione di grafici con Bootstrap, Chart.js
Test Chart.js
Questo è un semplice test per Chart.js.
demo del grafico a linee angular-chart.js
Chart.js – cambia il tipo di grafico e randomizza i dati
Questo è stato creato per mostrare l’opzione a discesa per cambiare il tuo grafico Chart.js (suggerimento: devi prima distruggere il grafico!). Inoltre, è stata aggiunta una funzione divertente per randomizzare i punti dati al clic del pulsante, che utilizza la fantastica animazione incorporata.
Senza titolo
Chart.js Nascondi altri set di dati su Legend Click – Opzione logica 1
Grafico a bolle di Chart.js
Lo scorrimento ionico di Chart.js in orizzontale
Prova del concetto: Chart.js con gradiente di sfondo
Questo è un grafico a linee che visualizza il peso nel tempo. Il grafico a linee ha una sfumatura di sfondo per indicare i valori principali.
Grafico a linee Chart.js con opacità
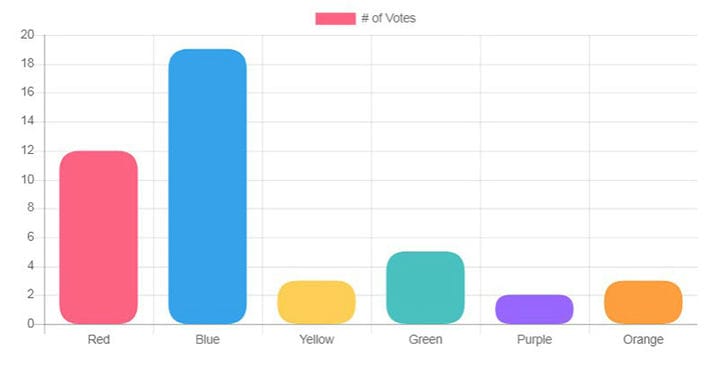
Esempio di grafico a barre Chart.js
Vue.js e Chart.js
Opzioni di scala di Chart.js
Layout di progettazione di marketing tramite e-mail di Chart.js
Questo è un layout di progettazione reattivo di base che utilizza Chart.js. Richiama la combinazione di colori predefinita per gli elementi chart.js aggiungendo alcuni pulsanti e input di dati (solo design) che sarebbero utili in un sistema di email marketing.
Chart.js Punti radar trascinabili
Questo plug-in Chart.js offre la possibilità di trascinare i punti radar su e giù. Aggiungi un po’ di messa a punto per una corsa più fluida.
Prototipo rapido dell’app per la salute iOS
Prototipa rapidamente l’app Apple Health per iOS utilizzando Chart.js + Dragula. Trascina e rilascia e fai clic sui controlli segmentati per guardare l’aggiornamento dei dati.
Grafico a colonne in pila Chart.js
Chart.js – Il grafico radar mostra solo l’ultima riga della scala
Grafico angolare.js
Chart.bundle.js RequireJS
Grafici attivabili in Angular/Chart.js
Grafico del calibro
Questo è un semplice diagramma di misura per Chart.js.
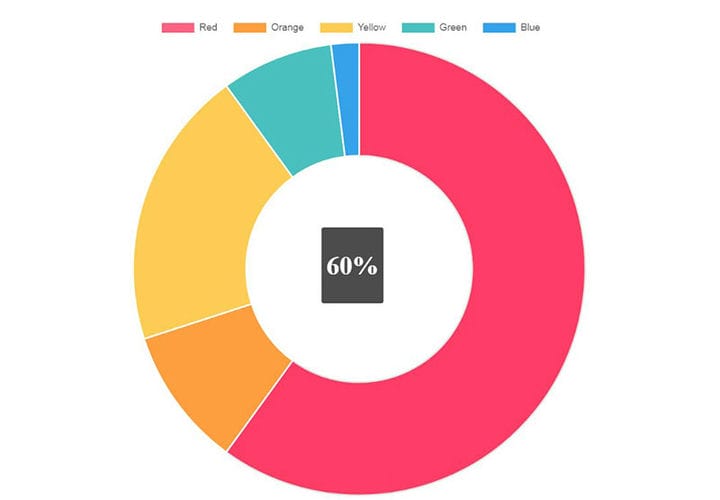
Percentuale del centro della ciambella di Chart.js
Un esempio che utilizza i suggerimenti personalizzati di Chart.js per generare un’etichetta percentuale al centro della ciambella quando un utente passa il mouse su una sezione può essere trovato qui.
Interfaccia utente del monitoraggio delle consegne
Ho usato Chart.js per creare il grafico a linee ed è stato un buon progetto testare BEM.
Chart.js aggiorna il tipo di grafico + ridimensionabile
Grafico a linee D3
Questo è un grafico a linee SVG animato realizzato con d3.js.
Esempio di grafico a linee Chart.js
Griglie di Chart.js per il tema scuro
Ruota un grafico ad anello (Chart.js)
Questa è una penna rapida per illustrare una nuova proprietà che può essere utilizzata per ruotare un grafico ad anello. Questo esempio è specifico della libreria Chart.js.
Chart.Bands.js
Questi grafici sono fantastici da guardare e facili da aggiungere a un sito statico. E se volessi aggiungerli in WordPress?
Presentazione di wpDataTables, il plug-in per tabelle e grafici n. 1 per WordPress.
Ogni tabella di WordPress può essere utilizzata come fonte di dati per la creazione di grafici WordPress. I grafici sono visualizzati da 3 potenti motori e possono cambiare in tempo reale: Google Charts, HighCharts e Chart.js. Dai un’occhiata a questa pagina di documentazione facile da seguire in cui presentiamo come creare un grafico in WordPress con il nostro plug-in intuitivo.
Se ti è piaciuto leggere questo articolo sugli esempi di Chart.js, dovresti dare un’occhiata a questo sui design dei grafici.
Abbiamo anche scritto di alcuni argomenti correlati come i tipi di grafici, l’alternativa Highcharts e come creare fantastici grafici WordPress.