I caratteri svolgono un ruolo importante nella progettazione di un sito Web e devono essere scelti con cura. Una buona combinazione di font WordPress può soddisfare gli occhi dell’utente e può trasmettere messaggi diversi. I caratteri tipografici possono esprimere emozioni e innescare reazioni allo stesso modo di un colore o di un’immagine.
Chi usa WordPress è abbastanza fortunato perché il CMS è molto flessibile. Puoi utilizzare tutti i tipi di plug-in e caricare i tuoi caratteri se lo desideri. Ciò significa che puoi scegliere i migliori font WordPress disponibili e combinarli facilmente con il design del tuo sito.
Ogni volta che vuoi cambiare i caratteri, devi pensare a:
- La sensazione del tuo sito web: quali emozioni stai cercando di trasmettere
- Che tipo di persone visitano il tuo sito web e a quale tipo di stile si riferiscono
Sulla base di questi punti, imparerai quali caratteri utilizzare sul tuo sito Web per suscitare esattamente l’emozione che desideri. Questo articolo creato dal nostro team di wpDataTables presenta l’importanza dei caratteri, oltre a un elenco di dodici caratteri che di solito sono apprezzati dagli utenti di WordPress.
Dagli una rapida lettura e guarda di quali font WordPress hai bisogno.
I caratteri sono così importanti?
È difficile sopravvalutare l’importanza di scegliere i caratteri giusti per il tuo sito WordPress. A prima vista, potresti pensare che il carattere tipografico utilizzato per elencare i tuoi contenuti non sia importante e puoi sempre utilizzare i caratteri inclusi nel tema del tuo sito.
Ebbene, questo non è del tutto vero. Naturalmente, i temi contengono caratteri semplici che sono esteticamente piacevoli, ma potrebbero non soddisfare i requisiti del tuo sito. Poiché i caratteri tipografici possono essere utilizzati per trasmettere determinate emozioni, vuoi scegliere i migliori caratteri WordPress per raggiungere i tuoi obiettivi.
Senza fare una selezione appropriata e attentamente ponderata dei caratteri, il tuo sito web non sarà differenziato dai milioni di altri nello spazio virtuale. Non vuoi che il tuo sito web sembri insipido o non originale, vero?
Uno degli aspetti più cruciali di un sito web è la sua personalità. Un sito web senza personalità non verrà ricordato, ed è esattamente il risultato che vuoi evitare. I font di WordPress possono aiutare a trasmettere un messaggio unico.
I tuoi utenti riconosceranno la personalità del tuo sito web in base ai caratteri che utilizzi. È audace? È elegante? È infantile o giocoso? Sta a te decidere.
12 dei migliori font di WordPress
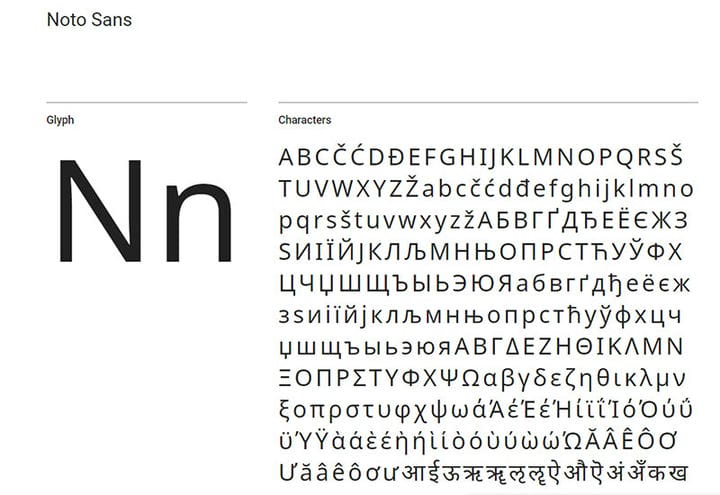
Nota senza
Noto è ottimo se hai un sito Web multilingue, ma desideri mantenere lo stesso carattere su tutte le versioni del sito. Questo font WordPress supporta non meno di 30 script e prevede di aggiungere anche Unicode all’elenco.
Puoi scegliere tra normale, grassetto, corsivo o una combinazione di stili. Questo font sans serif è in realtà derivato da Droid, quindi se lo conosci e lo hai già utilizzato, ti piacerà sicuramente anche questo.
Robot
Roboto è uno dei migliori font WordPress per i siti Web moderni. Si basa principalmente su forme geometriche astratte e curve interessanti. Funziona bene sia per i titoli che per il contenuto del corpo, il che lo rende versatile e adattabile a diversi scenari.
Puoi combinarlo anche con altri caratteri Google. Roboto è disponibile anche in una versione ridotta, chiamata Roboto Condensed ed è oggi popolare tra gli utenti di WordPress.
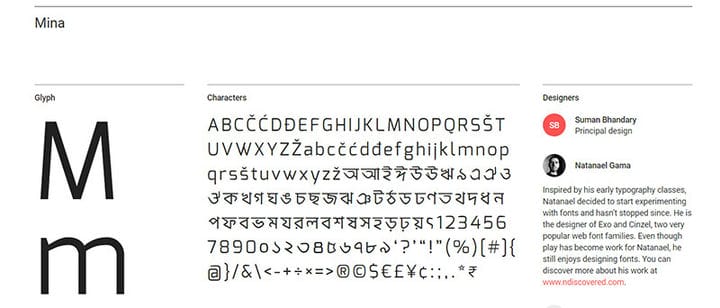
Mina
Molti siti Web utilizzano Mina in base alla sua pagina dei caratteri di Google. In effetti, il sistema API di Google ha scoperto che questo font è stato visualizzato non meno di 180.000 volte nelle ultime settimane. Immagina quanto sono felici gli utenti con la leggibilità di questo font WordPress.
È un font sans-serif combinato con le famiglie Banga e Latin. Il primo si basa su forme geometriche nitide.
Puoi usare questo font sans-serif sia come normale che come grassetto, ma non ha una versione in corsivo. Mina è apparso come un’estensione di Exo, un carattere creato da Natanael Gama, facente parte della famiglia latina. Viene utilizzato principalmente in una dimensione più piccola.
Aperto Sans
Open Sans è stato creato da Steve Matteson. Se ti piacciono i caratteri Sans-Serif, Open Sans funzionerà bene con il tuo stile generale. In effetti, il colosso di Google utilizza Open Sans su alcuni dei suoi siti Web e puoi vederlo anche su materiali stampati.
È una delle scelte di carattere più pulite e semplici che si possano fare. Open Sans può essere utilizzato per tutti i tipi di scopi: siti Web, interfacce mobili, materiali di stampa e altro ancora.
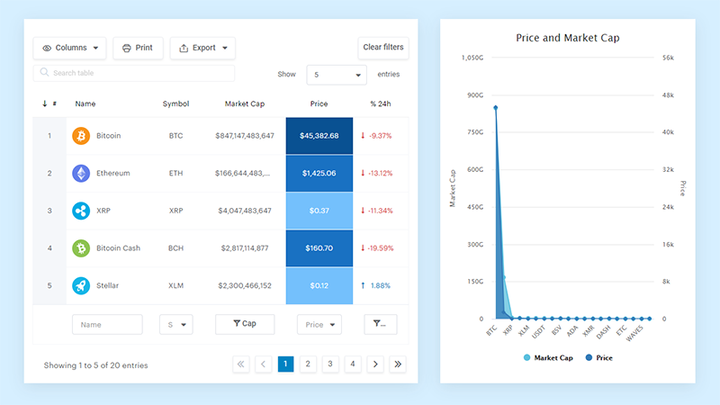
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente di simile sui siti Web". Sì, sì. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Esposizione del parco giochi
Playfair Display è apparso nel 2013 come una creazione di Claus Sørensen e va ancora forte oggi. Se hai bisogno di un carattere extra-grande, Playfair farà il lavoro per te.
Se hai un’immagine della tecnologia di stampa del 18° secolo che ti scrive in testa, puoi immaginare come appare questo font, poiché è interamente ispirato da quello.
È simile al carattere Boydell Shakespeare di Baskerville e Martins. Usalo solo per titoli e titoli per il massimo impatto.
BenchNine
BenchNine è uno dei migliori font per blog che hanno un aspetto vintage. Si ispira alle sbavature di inchiostro e prende in prestito le caratteristiche del tipo xilografico vernacolare.
Male
Hai mai usato font WordPress progettati specificamente per una certa dimensione?
Bene, in caso contrario, ecco la tua occasione per provarlo.
Puoi usarlo sia per il corpo del testo (13px) che per i titoli (27px), a seconda delle tue esigenze.
Il carattere è stato sviluppato da John Hudson e ha un aspetto migliore con le dimensioni specificate.
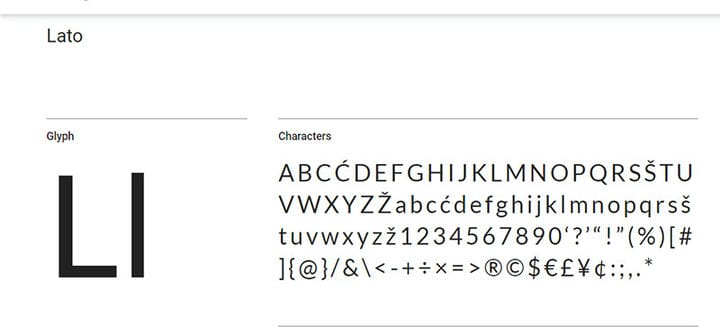
Lato
Lato è un successo negli Stati Uniti: ha non meno di 8 miliardi di display secondo l’API di Google. Lato, che si traduce come "estate" dal polacco, è un font sans-serif sviluppato da Łukasz Dziedzic nel 2010. Il font sans-serif rimane popolare fino ad oggi per la sua eleganza e semplicità.
Se hai un sito Web WordPress e questo non è disponibile per impostazione predefinita con un tema WordPress, sarebbe una vera sorpresa
Osvaldo
Se hai familiarità con il carattere tipografico Alternate Gothic di cui tutti erano pazzi a un certo punto in passato, sarai felice di conoscere Oswald, una versione aggiornata di questa amata scelta di caratteri.
In un mondo in cui tutti trascorrono la maggior parte del loro tempo davanti a un dispositivo, Oswald è necessario per riportarci allo stile di scrittura storica. Tieni presente che questo carattere è molto stretto in termini di spaziatura delle lettere.
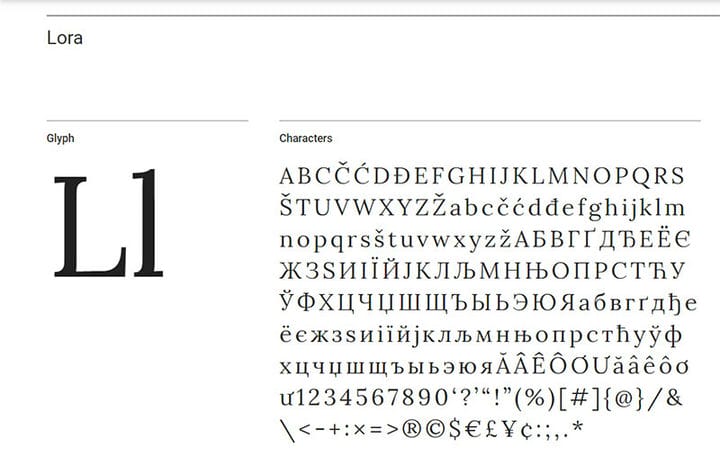
Lora
Per un look più elegante, Lora si colloca tra i migliori font WordPress per i siti Web moderni. È un font Serif equilibrato, ispirato alla sinuosità della calligrafia. Il carattere è adatto per il corpo del testo, ma puoi usarlo anche in una combinazione per i titoli.
È sicuramente un font memorabile e Lora starebbe benissimo su siti Web di narrazione o arte.
Montserrat
Quasi sicuramente hai già visto Monserrat in giro. È un font molto popolare, utilizzato per tutti i tipi di scopi. È adatto a siti Web professionali che vogliono mantenere tutto semplice, ma facile da leggere. È utilizzato da circa 5 miliardi di siti Web in tutto il mondo.
Combina questo carattere con Lato o Open Sans per un aspetto interessante.
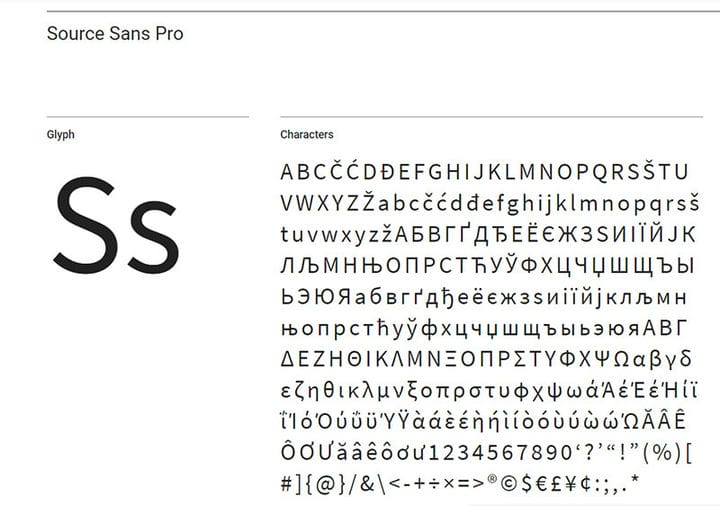
Fonte Sans Pro
Un altro dei migliori font WordPress, Source Sans Pro è stato sviluppato da Adobe per adattarsi a tutti i tipi di interfacce utente. Da allora, il font viene utilizzato su 4 miliardi di siti Web solo negli Stati Uniti e in Francia. Gli utenti preferiscono combinarlo con caratteri più audaci come Oswald o Roboto.
Suggerimento extra: come accoppiare i caratteri
Non dovresti fare affidamento solo sui tuoi gusti quando selezioni i caratteri di WordPress. Ci sono alcuni suggerimenti e trucchi che potrebbero aiutarti a trovare combinazioni migliori. L’uso di un singolo carattere è troppo semplice e la combinazione di caratteri può essere difficile.
Puoi utilizzare caratteri contrastanti, come un carattere sottile e uno in grassetto, ma senza esagerare. I caratteri devono completarsi a vicenda.
I caratteri che non hanno alcun elemento in comune possono rovinare l’aspetto del tuo sito. Il modo infallibile è utilizzare caratteri che provengono dalla stessa famiglia. Se desideri utilizzare un carattere diverso per titoli, contenuti e menu, devi seguire alcuni principi estetici.
Non aver paura di testare le combinazioni prima di prendere una decisione finale.
Dopo aver selezionato i migliori font WordPress disponibili, combinali in modo creativo, tenendo presente le seguenti regole pratiche:
- Non ingombrare visivamente il tuo sito web: usa uno o due caratteri e sii coerente
- La leggibilità dovrebbe essere la priorità numero uno
- Abbina i caratteri opposti se sai come combinarli
- Abbina i caratteri della famiglia se sei un principiante in termini di caratteri tipografici
- Abbina i caratteri all’umore del tuo sito web
Considerazioni finali su questi font WordPress
Scegliere i migliori font WordPress per il tuo sito è solo il primo passo. Dovrai imparare come usarli per abbinare la personalità del tuo sito, nonché come combinarli per ottenere l’effetto corretto. Concentrati sulla famiglia di caratteri per abbinarli facilmente all’inizio.
Quindi, puoi diventare più creativo e utilizzare famiglie opposte e trovare una combinazione unica. In definitiva, dovrai decidere quale messaggio vuoi trasmettere attraverso il tuo sito Web, quale famiglia di caratteri si adatta a quel messaggio e quali caratteri si adattano bene tra loro.
Se ti è piaciuto leggere questo articolo sui migliori font di WordPress, dovresti dare un’occhiata a questo sul plugin del footer di WordPress.
Abbiamo anche scritto di alcuni argomenti correlati come il plug-in del menu di WordPress, il plug-in di accesso di WordPress, il lightbox della galleria di WordPress, i plug-in jQuery, il plug- in del portfolio di WordPress e i plug- in lightbox di WordPress .