12 parasta WordPress-fonttia, joita et tiennyt tarvitsevasi
Fontit ovat tärkeässä roolissa verkkosivuston suunnittelussa, ja ne on valittava huolellisesti. Hyvä WordPress-fonttien yhdistelmä voi miellyttää käyttäjän silmiä ja välittää erilaisia viestejä. Kirjasintyypit voivat ilmaista tunteita ja laukaista reaktioita samalla tavalla kuin väri tai kuva.
WordPressin käyttäjät ovat melko onnekkaita, koska sisällönhallintajärjestelmä on erittäin joustava. Voit käyttää kaikenlaisia laajennuksia ja ladata omia fonttejasi, jos haluat. Tämä tarkoittaa, että voit valita parhaat WordPress-kirjasimet ja yhdistää ne helposti sivustosi suunnitteluun.
Aina kun haluat vaihtaa fontteja, sinun on mietittävä:
- Verkkosivustosi tunnelma – mitä tunteita yrität välittää
- Millaiset ihmiset vierailevat verkkosivustollasi ja millaiseen tyyliin he liittyvät
Näiden seikkojen perusteella opit, mitä fontteja sinun tulee käyttää verkkosivustollasi herättämään juuri haluamasi tunteen. Tämä wpDataTables – tiimimme luoma artikkeli esittelee kirjasimien tärkeyden sekä luettelon kahdestatoista kirjasimesta, joita WordPress-käyttäjät yleensä arvostavat.
Lue se nopeasti ja katso, mitä WordPress-fontteja tarvitset.
Ovatko fontit niin tärkeitä?
On vaikea liioitella sitä, kuinka tärkeää on valita oikeat kirjasimet WordPress-sivustollesi. Ensi silmäyksellä saatat ajatella, että sisältösi luetteloimiseen käytetty kirjasintyyppi ei ole tärkeä ja voit aina käyttää sivustosi teemaan sisältyviä fontteja.
No, tämä ei ole täysin totta. Teemat sisältävät tietysti yksinkertaisia kirjasimia, jotka ovat esteettisesti miellyttäviä, mutta ne eivät välttämättä täytä sivustosi vaatimuksia. Koska kirjasintyyppejä voidaan käyttää välittämään tiettyjä tunteita, haluat valita parhaat WordPress-kirjasimet tavoitteidesi saavuttamiseksi.
Ilman asianmukaista ja huolellisesti harkittua fonttivalintaa verkkosivustosi ei erotu miljoonista muista virtuaalitilassa olevista fonteista. Ethän halua, että verkkosivustosi näyttäytyy tylsältä tai epäalkuperäiseltä?
Yksi verkkosivuston tärkeimmistä puolista on sen persoonallisuus. Sivustoa, jolla ei ole persoonallisuutta, ei muisteta, ja se on juuri se tulos, jota haluat välttää. WordPress-fontit voivat auttaa välittämään ainutlaatuisen viestin.
Käyttäjäsi tunnistavat verkkosivustosi persoonallisuuden käyttämiesi fonttien perusteella. Onko se rohkea? Onko se tyylikäs? Onko se lapsellista vai leikkisää? Sinun tehtäväsi on päättää.
12 parasta WordPress-fonttia
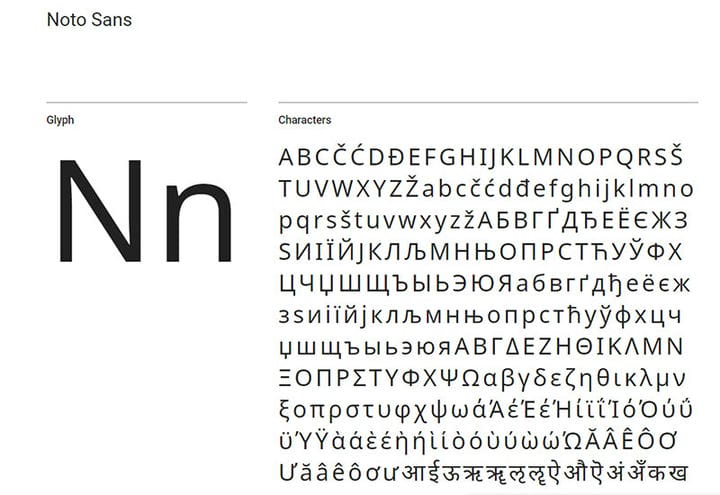
Huomautus Ilman
Noto on hienoa, jos sinulla on monikielinen verkkosivusto, mutta haluat silti säilyttää saman fontin kaikissa sivuston versioissa. Tämä WordPress-fontti tukee vähintään 30 skriptiä ja se aikoo lisätä myös Unicoden luetteloon.
Voit valita tavallisen, lihavoitun, kursivoidun tai yhdistelmän tyyleistä. Tämä sans serif -fontti on itse asiassa johdettu Droidista, joten jos tiedät sen ja olet käyttänyt sitä aiemmin, pidät varmasti myös tästä.
Robotti
Roboto on yksi parhaista WordPress-fonteista nykyaikaisille verkkosivustoille. Se perustuu enimmäkseen abstrakteihin geometrisiin muotoihin ja mielenkiintoisiin käyriin. Se toimii hyvin sekä nimikkeille että runkosisällölle, mikä tekee siitä monipuolisen ja mukautuvan erilaisiin skenaarioihin.
Voit yhdistää sen myös muiden Google-fonttien kanssa. Robotosta tulee myös tiivistetty versio, jota kutsutaan nimellä Roboto Condensed ja se on suosittu WordPress-käyttäjien keskuudessa nykyään.
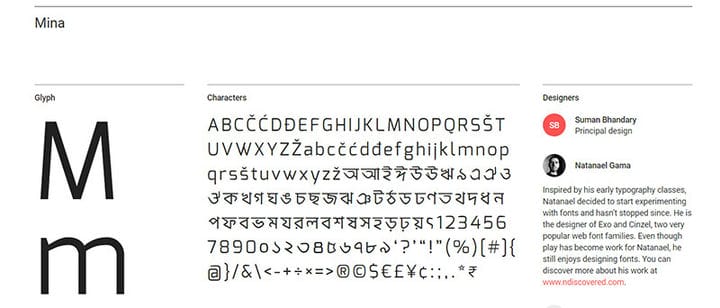
Mina
Monet verkkosivustot käyttävät Minaa Google-fonttisivunsa mukaan. Itse asiassa Google API -järjestelmä havaitsi, että tämä kirjasin on näytetty peräti 180 000 kertaa viimeisten viikkojen aikana. Kuvittele kuinka tyytyväisiä käyttäjät ovat tämän WordPress-kirjasimen luettavuudesta.
Se on sans-serif-fontti yhdistettynä Banga- ja latinalaisperheisiin. Edellinen perustuu teräviin geometrisiin muotoihin.
Voit käyttää tätä sans-serif-fonttia sekä Normaalina että Lihavoituna, mutta siinä ei ole kursivoituversiota. Mina esiintyi Exon jatkeena, Natanael Gaman luomassa fontissa, joka on osa latinalaista perhettä. Sitä käytetään useimmiten pienemmässä koossa.
Avaa Sans
Open Sansin loi Steve Matteson. Jos pidät Sans-Serif-fonteista, Open Sans sopii hyvin yleistyyliisi. Itse asiassa Google-kolossi käyttää Open Sansia joillakin verkkosivustoillaan, ja voit nähdä sen myös painetuissa materiaaleissa.
Se on yksi puhtaimmista ja yksinkertaisimmista fonttivalinnoista. Open Sansia voidaan käyttää kaikenlaisiin tarkoituksiin – verkkosivustoihin, mobiilirajapintoihin, tulostusmateriaaleihin ja muihin.
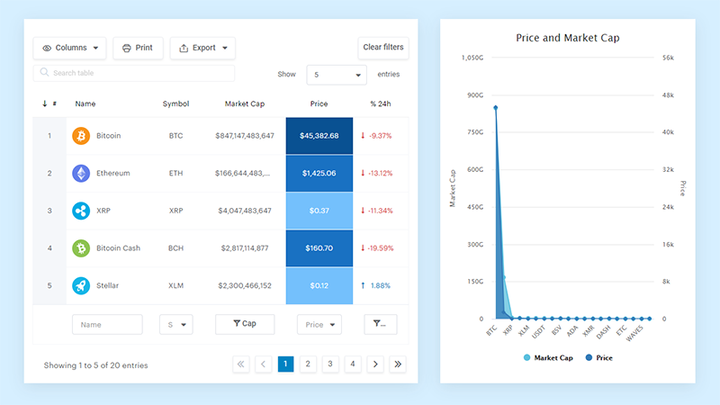
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Playfair-näyttö
Playfair Display ilmestyi vuonna 2013 Claus Sørensenin luomana, ja se jatkuu edelleen vahvana. Jos tarvitset erittäin suuren fontin, Playfair tekee työn puolestasi.
Jos sinulla on päässäsi kirjoitettava kuva 1700-luvun painotekniikasta, voit kuvitella, miltä tämä fontti näyttää, koska se on kokonaan sen inspiroima.
Se on samanlainen kuin Baskervillen ja Martinsin Boydell Shakespeare -fontti. Käytä sitä vain nimikkeissä ja otsikoissa parhaan vaikutuksen saavuttamiseksi.
BenchNine
BenchNine on yksi parhaista kirjasimista blogeille, joissa on vintage-ilme. Se on saanut inspiraationsa mustevirroista ja lainaa piirteitä kansankielisestä puupiirrostyypistä.
Huono
Oletko koskaan käyttänyt WordPress-fontteja, jotka on suunniteltu erityisesti tietylle koolle?
No, jos ei, tässä on tilaisuutesi kokeilla sitä.
Voit käyttää sitä sekä leipätekstissä (13px) että otsikoissa (27px) omien tarpeidesi mukaan.
Fontin on kehittänyt John Hudson, ja se näyttää parhaimmalta määritetyissä kooissa.
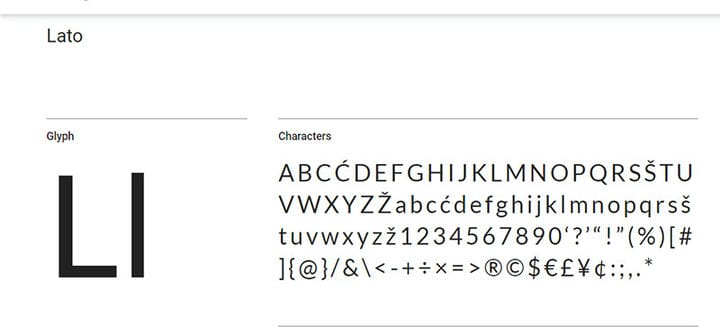
Sivu
Lato on hitti Yhdysvalloissa – sillä on peräti 8 miljardia näyttöä Google API:n mukaan. Lato, joka käännetään puolaksi "kesäksi", on Łukasz Dziedzicin vuonna 2010 kehittämä Sans-Serif-fontti. Sans-serif-fontti on edelleen suosittu tyylikkyytensä ja yksinkertaisuutensa ansiosta.
Jos sinulla on WordPress-sivusto ja tämä ei ole oletuksena tullut WordPress-teemalla, se olisi melkoinen yllätys
Oswald
Jos tunnet vaihtoehtoisen goottilaisen kirjasintyylin, johon kaikki olivat hulluna tietyssä vaiheessa aiemmin, saat mielelläsi kuulla Oswaldista, päivitetystä versiosta tästä arvostetusta fonttivalinnasta.
Maailmassa, jossa kaikki viettävät suurimman osan ajastaan laitteen edessä, Oswaldia tarvitaan tuomaan meidät takaisin historialliseen kirjoitustyyliin. Muista, että tämä fontti on erittäin tiukka kirjainvälin suhteen.
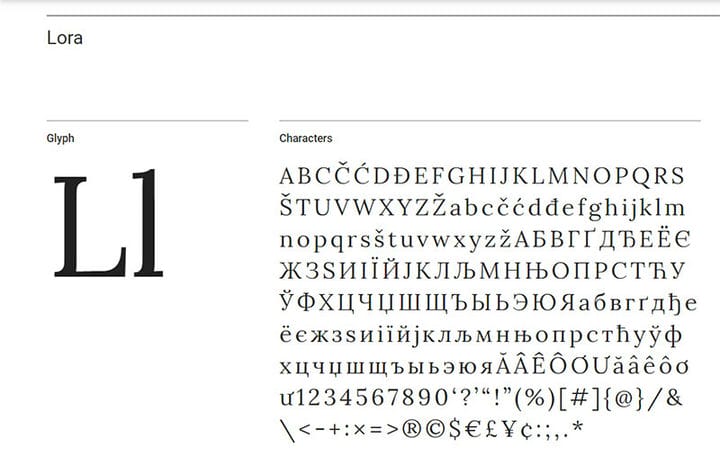
Lora
Tyylikkäämmän ilmeen saamiseksi Lora on sijoitettu parhaiden WordPress-fonttien joukkoon nykyaikaisille verkkosivustoille. Se on tasapainoinen Serif-fontti, joka on saanut inspiraationsa kalligrafian kaarevuudesta. Fontti sopii hyvin leipätekstiin, mutta voit käyttää sitä yhdistelmänä myös otsikoissa.
Se on ehdottomasti mieleenpainuva fontti, ja Lora näyttäisi hyvältä tarinankerronta- tai taiteeseen liittyvillä verkkosivustoilla.
Montserrat
Olet melkein varmasti jo nähnyt Monserratin ympärilläsi. Se on erittäin suosittu fontti, jota käytetään kaikenlaisiin tarkoituksiin. Se sopii ammattimaisille verkkosivustoille, jotka haluavat pitää kaiken yksinkertaisena, mutta silti helposti luettavana. Sitä käyttää noin 5 miljardia verkkosivustoa ympäri maailmaa.
Yhdistä tämä fontti Latoon tai Open Sansiin saadaksesi mielenkiintoisen ulkoasun.
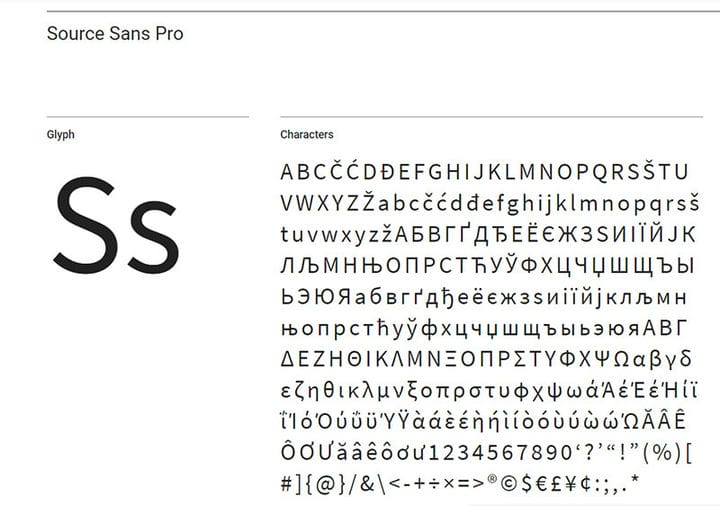
Lähde Sans Pro
Toinen yksi parhaista WordPress-fonteista, Source Sans Pro, jonka Adobe on kehittänyt sopimaan kaikenlaisiin käyttöliittymiin. Siitä lähtien fonttia on käytetty 4 miljardilla verkkosivustolla pelkästään Yhdysvalloissa ja Ranskassa. Käyttäjät haluavat yhdistää sen rohkeampiin kirjasimiin, kuten Oswald tai Roboto.
Lisävinkki: Fonttien yhdistäminen
Sinun ei pitäisi luottaa vain omaan makuun valittaessa WordPress-fontteja. On joitain vinkkejä ja temppuja, jotka voivat auttaa sinua löytämään parempia yhdistelmiä. Yhden kirjasimen käyttäminen on liian yksinkertaista ja fonttien yhdistäminen voi olla hankalaa.
Voit joko käyttää kontrastiivisia fontteja, kuten ohutta ja lihavoitua, mutta älä mene liian pitkälle. Fonttien on täydennettävä toisiaan.
Fontit, joilla ei ole mitään yhteistä elementtiä, voivat pilata sivustosi ulkoasun. Älyttömän varma tapa on käyttää kirjasimia, jotka ovat peräisin samasta perheestä. Jos haluat käyttää eri kirjasinta nimikkeissäsi, sisällössäsi ja valikoissasi, sinun on noudatettava jotain esteettistä periaatetta.
Älä pelkää testata yhdistelmiä ennen lopullisen päätöksen tekemistä.
Kun olet valinnut parhaat WordPress-kirjasimet, yhdistä ne luovasti pitäen mielessä seuraavat nyrkkisäännöt:
- Älä sotke verkkosivustoasi visuaalisesti – käytä yhtä tai kahta kirjasinta ja ole johdonmukainen
- Luettavuuden pitäisi olla ykkösprioriteetti
- Yhdistä eri fontit, jos osaat yhdistää ne
- Yhdistä perhefontteja, jos olet aloittelija kirjasinten suhteen
- Yhdistä fontit verkkosivustosi tunnelmaan
Lopettaa ajatukset näistä WordPress-fonteista
Parhaiden WordPress-fonttien valitseminen sivustollesi on vasta ensimmäinen askel. Sinun on opittava käyttämään niitä vastaamaan sivustosi persoonallisuutta sekä yhdistämään niitä oikean vaikutuksen saavuttamiseksi. Keskity fonttiperheeseen yhdistääksesi ne helposti aluksi.
Sitten voit olla luovempi ja käyttää vastakkaisia perheitä ja keksiä ainutlaatuisen yhdistelmän. Viime kädessä sinun on päätettävä, mitä viestiä haluat välittää verkkosivustollasi, mikä kirjasinperhe sopii viestiin ja mitkä kirjasimet sopivat hyvin yhteen.
Jos pidit tämän artikkelin lukemisesta parhaista WordPress-fonteista, sinun tulee tarkistaa tämä artikkeli WordPress-alatunnistelaajennuksesta.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten WordPress-valikkolaajennuksesta, WordPress- kirjautumislaajennuksesta, WordPress- galleria-lightboxista, jQuery-laajennuksista, WordPress-portfoliolaajennuksista ja WordPress-lightbox-laajennuksista.