12 bästa WordPress-teckensnitt du inte visste att du behövde
Typsnitt spelar en viktig roll i designen av en webbplats och de måste väljas med omsorg. En bra kombination av WordPress-teckensnitt kan glädja användarens ögon och kan överföra olika meddelanden. Typsnitt kan uttrycka känslor och utlösa reaktioner på samma sätt som en färg eller en bild kan.
De som använder WordPress har ganska tur eftersom CMS är väldigt flexibelt. Du kan använda alla möjliga plugins och ladda upp dina egna typsnitt om du vill. Det betyder att du kan välja de bästa WordPress-teckensnitten som finns och enkelt kombinera dem med din webbplats design.
När du vill ändra typsnitten måste du tänka på:
- Känslan på din webbplats – vilka känslor du försöker förmedla
- Vilken typ av människor besöker din webbplats och vilken typ av stil de relaterar till
Baserat på dessa punkter kommer du att lära dig vilka typsnitt du ska använda på din webbplats för att väcka exakt den känsla du önskar. Den här artikeln skapad av vårt team på wpDataTables presenterar vikten av typsnitt, samt en lista med tolv typsnitt som vanligtvis uppskattas av WordPress-användare.
Läs det snabbt och se vilka WordPress-teckensnitt du behöver.
Är typsnitt så viktiga?
Det är svårt att överskatta vikten av att välja rätt typsnitt för din WordPress-webbplats. Vid första anblicken kanske du tror att typsnittet som används för att lista ditt innehåll inte är viktigt och du kan alltid använda de typsnitt som ingår i din webbplatss tema.
Tja, detta är inte helt sant. Naturligtvis innehåller teman enkla typsnitt som är estetiskt tilltalande, men de kanske inte uppfyller din webbplats krav. Eftersom typsnitt kan användas för att förmedla vissa känslor vill du välja de bästa WordPress-teckensnitten för att nå dina mål.
Utan att göra ett lämpligt och noggrant övervägt urval av typsnitt, kommer din webbplats inte att skiljas från miljontals andra i det virtuella utrymmet. Du vill inte att din webbplats ska framstå som intetsägande eller original, eller hur?
En av de mest avgörande aspekterna av en webbplats är dess personlighet. En webbplats utan personlighet kommer inte att komma ihåg, och det är det exakta resultatet du vill undvika. WordPress-teckensnitt kan hjälpa till att förmedla ett unikt budskap.
Dina användare kommer att känna igen din webbplats personlighet baserat på de typsnitt du använder. Är det djärvt? Är det elegant? Är det barnsligt eller lekfullt? Det är ditt jobb att bestämma.
12 av de bästa WordPress-teckensnitten
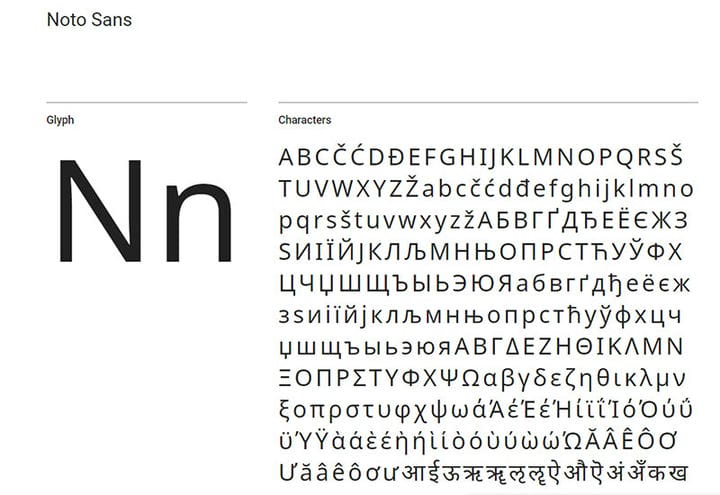
Notera Utan
Noto är bra om du har en flerspråkig webbplats, men ändå vill behålla samma typsnitt på alla webbplatsversioner. Detta WordPress-teckensnitt stöder inte mindre än 30 skript och det planerar att lägga till Unicode till listan också.
Du kan välja mellan Vanlig, Fet, Kursiv eller en kombination av stilar. Detta sans serif-teckensnitt är faktiskt härlett från Droid, så om du känner till det och har använt det förut kommer du definitivt att gilla det här också.
Robot
Roboto är ett av de bästa WordPress-teckensnitten för moderna webbplatser. Det är mestadels baserat på abstrakta geometriska former och intressanta kurvor. Det fungerar bra både för titlar och kroppsinnehåll, vilket gör det mångsidigt och anpassningsbart till olika scenarier.
Du kan också kombinera det med andra Google-typsnitt. Roboto kommer även i en kondenserad version, som kallas Roboto Condensed och den är populär bland WordPress-användare idag.
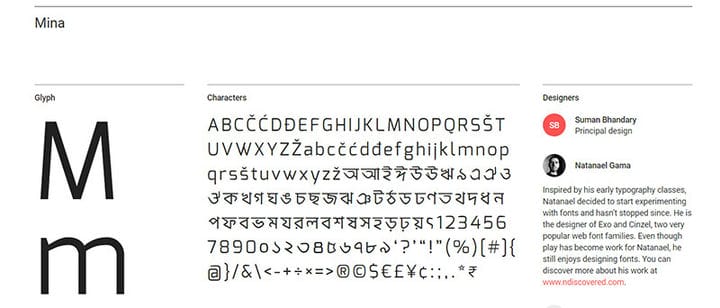
Mina
Många webbplatser använder Mina enligt dess Google fonts-sida. Faktum är att Googles API-system upptäckte att detta teckensnitt visades inte mindre än 180 000 gånger under de senaste veckorna. Föreställ dig hur nöjda användare är med läsbarheten hos detta WordPress-teckensnitt.
Det är ett sans-serif-teckensnitt kombinerat med familjerna Banga och Latin. Den förra är baserad på skarpa geometriska former.
Du kan använda detta sans-serif-teckensnitt som både vanlig och fetstil, men den har ingen kursiv version. Mina dök upp som en förlängning av Exo, ett typsnitt skapat av Natanael Gama, som är en del av den latinska familjen. Den används mest i en mindre storlek.
Öppna Sans
Open Sans skapades av Steve Matteson. Om du är sugen på Sans-Serif-teckensnitt kommer Open Sans att spela bra med din övergripande stil. Faktum är att Google-kolossen använder Open Sans på några av sina webbplatser och du kan också se det på tryckt material.
Det är ett av de renaste, enklaste typsnittsvalen man kan göra. Open Sans kan användas för alla möjliga ändamål – webbplatser, mobila gränssnitt, tryckt material och mer.
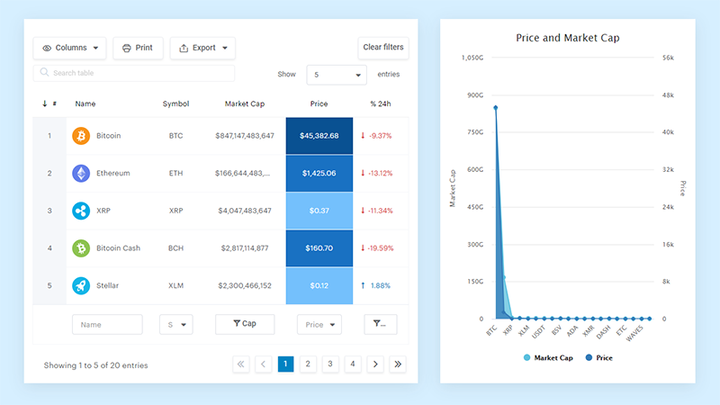
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser." Ja, det finns det. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Playfair display
Playfair Display dök upp 2013 som en skapelse av Claus Sørensen och det går fortfarande starkt idag. Om du behöver ett extra stort typsnitt kommer Playfair att göra jobbet åt dig.
Om du har en bild av 1700-talets tryckteknik som skriver i ditt huvud kan du föreställa dig hur det här typsnittet ser ut, eftersom det är helt inspirerat av det.
Det liknar Baskerville och Martins Boydell Shakespeare-typsnitt. Använd den endast för titlar och rubriker för maximal effekt.
BenchNine
BenchNine är ett av de bästa typsnitten för bloggar som har ett vintageutseende. Den är inspirerad av bläckblödningar och lånar egenskaper från den folkliga träsnittstypen.
Dålig
Har du någonsin använt WordPress-teckensnitt som är speciellt utformade för en viss storlek?
Tja, om inte, här är din chans att prova det.
Du kan använda den för både brödtext (13px) och rubriker (27px), beroende på dina egna behov.
Typsnittet har utvecklats av John Hudson och ser bäst ut i de angivna storlekarna.
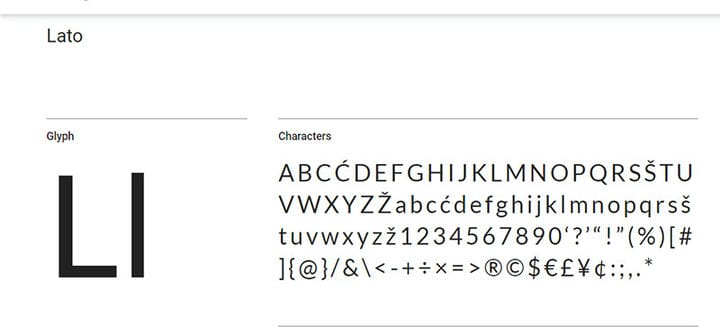
Sida
Lato är en hit i USA – den har inte mindre än 8 miljarder skärmar enligt Googles API. Lato, som översätts som "sommar" från polska, är ett Sans-Serif-teckensnitt utvecklat av Łukasz Dziedzic 2010. Teckensnittet sans-serif är fortfarande populärt än i dag på grund av dess elegans och enkelhet.
Om du har en WordPress-webbplats och den här inte kom som standard med ett WordPress-tema, skulle det vara en överraskning
Oswald
Om du är bekant med det alternativa gotiska typsnittet som alla var galna i vid en viss tidpunkt i det förflutna, kommer du gärna att lära dig om Oswald, en uppdaterad version av detta omhuldade typsnittsval.
I en värld där alla tillbringar större delen av sin tid framför en apparat behövs Oswald för att föra oss tillbaka till den historiska skrivstilen. Tänk på att det här typsnittet är väldigt snävt när det gäller bokstavsavstånd.
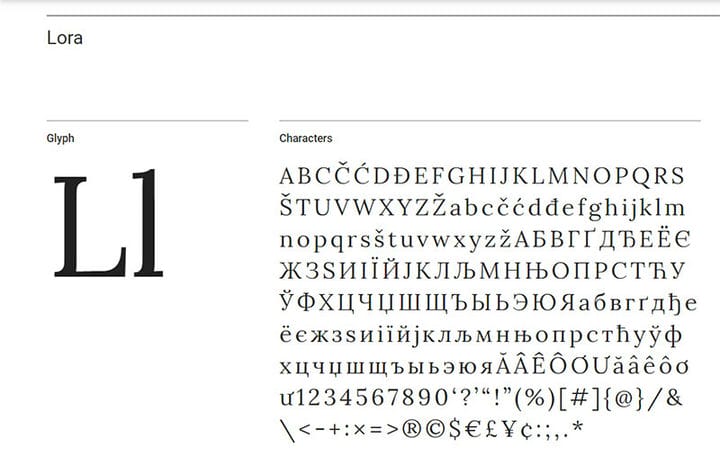
Lora
För ett mer elegant utseende placeras Lora bland de bästa WordPress-teckensnitten för moderna webbplatser. Det är ett balanserat Serif-teckensnitt, inspirerat av kalligrafins kurvighet. Typsnittet är väl lämpat för brödtext, men du kan använda det i en kombination för rubriker också.
Det är definitivt ett minnesvärt typsnitt och Lora skulle se bra ut på historieberättande eller konstrelaterade webbplatser.
Montserrat
Du har nästan säkert redan sett Monserrat runt. Det är ett mycket populärt typsnitt som används för alla möjliga ändamål. Den är lämplig för professionella webbplatser som vill hålla allt enkelt men ändå lätt att läsa. Den används av cirka 5 miljarder webbplatser runt om i världen.
Kombinera detta typsnitt med Lato eller Open Sans för ett intressant utseende.
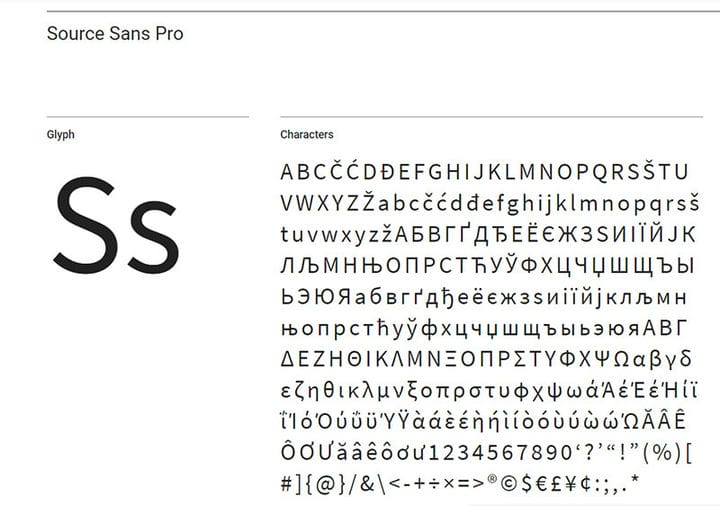
Källa Sans Pro
Ett annat av de bästa WordPress-teckensnitten, Source Sans Pro, utvecklades av Adobe för att passa alla typer av användargränssnitt. Sedan dess har typsnittet använts på 4 miljarder webbplatser bara i USA och Frankrike. Användare föredrar att kombinera det med djärvare typsnitt som Oswald eller Roboto.
Extra tips: Så här parar du teckensnitt
Du bör inte bara lita på din egen smak när du väljer WordPress-teckensnitt. Det finns några tips och tricks som kan hjälpa dig att komma på bättre kombinationer. Att använda ett enda teckensnitt är för vanligt och det kan vara svårt att kombinera teckensnitt.
Du kan antingen använda teckensnitt som är kontrastiva, som ett tunt teckensnitt och ett fetstilt men gå inte för långt. Typsnitten måste komplettera varandra.
Teckensnitt som inte har något gemensamt element kan förstöra utseendet på din webbplats. Det idiotsäkra sättet är att använda typsnitt som kommer från samma familj. Om du vill använda ett annat typsnitt för dina titlar, innehåll och meny måste du följa någon estetisk princip.
Var inte rädd för att testa kombinationer innan du fattar ett slutgiltigt beslut.
När du har valt de bästa WordPress-teckensnitten som finns, kombinera dem kreativt, med följande tumregler i åtanke:
- Belamra inte din webbplats visuellt – använd ett eller två teckensnitt och var konsekvent
- Läsbarhet bör vara första prioritet
- Para ihop motsatta teckensnitt om du vet hur man kombinerar dem
- Para ihop familjetypsnitt om du är nybörjare när det gäller typsnitt
- Matcha typsnitten med din webbplats humör
Avslutande tankar om dessa WordPress-teckensnitt
Att välja de bästa WordPress-teckensnitten för din webbplats är bara det första steget. Du måste lära dig hur du använder dem för att matcha din webbplats personlighet, samt hur du kombinerar dem för att uppnå rätt effekt. Fokusera på teckensnittsfamiljen för att enkelt para ihop dem i början.
Sedan kan du bli mer kreativ och använda motsatta familjer och komma på en unik kombination. I slutändan måste du bestämma vilket budskap du vill förmedla via din webbplats, vilken typsnittsfamilj som passar det budskapet och vilka typsnitt som passar varandra.
Om du gillade att läsa den här artikeln om bästa WordPress-teckensnitt, bör du kolla in den här om WordPress sidfotsplugin.
Vi skrev också om några relaterade ämnen som WordPress menyplugin, WordPress login plugin, WordPress galleri lightbox, jQuery plugins, WordPress portfolio plugin och WordPress lightbox plugin.