Snygga Chart.js-exempel du kan använda på din webbplats
Grafer och diagram ger en snabb och enkel visuell visning av statistik, vilket gör informationen lätt att översätta och jämföra. En väl presenterad graf eller diagram kan göra din webbplats mer tilltalande.
Att placera ett bra diagram på din webbplats kan uppnås genom att använda Chart.js. Detta är ett bibliotek med datavisualiseringsskript.
Att producera grafer och datavisualisering kan vara det första för dig. Du kanske också har försökt det och upptäckt hur utmanande det är att göra rätt.
Här är en lista med exempel på Chart.js att klistra in i dina projekt.
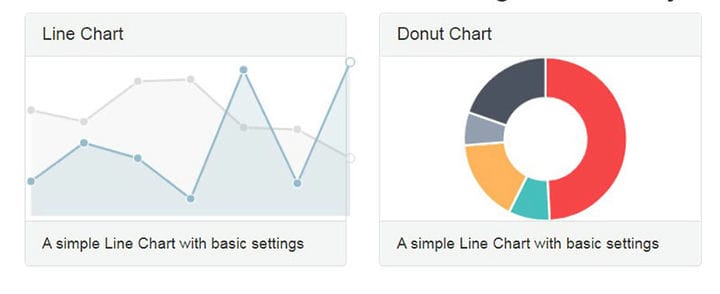
Inom Chart.js finns det en mängd olika funktionella visuella visningar inklusive stapeldiagram, cirkeldiagram, linjediagram och mer.
Diagrammen erbjuder finjusterings- och anpassningsalternativ som gör att du kan översätta datamängder till visuellt imponerande diagram.
Mer om Chart.js
Chart.js liknar Google Charts eller Chartist genom att tillhandahålla ett omfattande skriptbibliotek för JavaScript-datavisualisering.
Det är tillgängligt på GitHub, så det är ett bibliotek med öppen källkod som underhålls av gemenskapen.
Skript i Chart.js-biblioteket är tillgängliga för JavaScript-användning. När skripten väl har kopierats kan de kapslas in i HTML-elementet < canvas >.
Det finns också alternativ för att använda diagrammen i frontend-ramverk som React, Vue och Angular.
Alla diagram i biblioteket är responsiva, vilket innebär att de kan visas i fönster av olika storlekar. De skalas perfekt på både små mobila skärmar och större enhetsskärmar.
Tillsammans med lyhördhet erbjuder diagrammen bra renderingsprestanda i alla moderna webbläsare. Det betyder att oavsett hur en tittare visar dina diagram, kommer de att vara snabbt tillgängliga och tydligt synliga.
Tillgängliga exempel på Chart.js inkluderar:
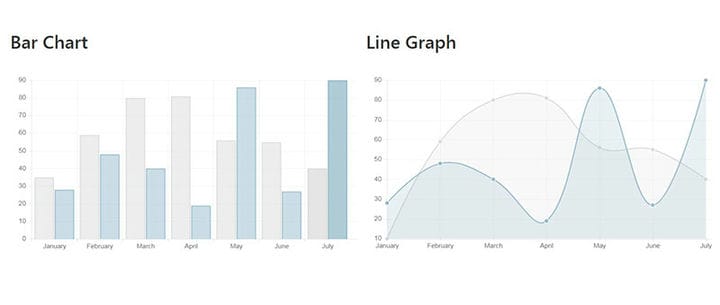
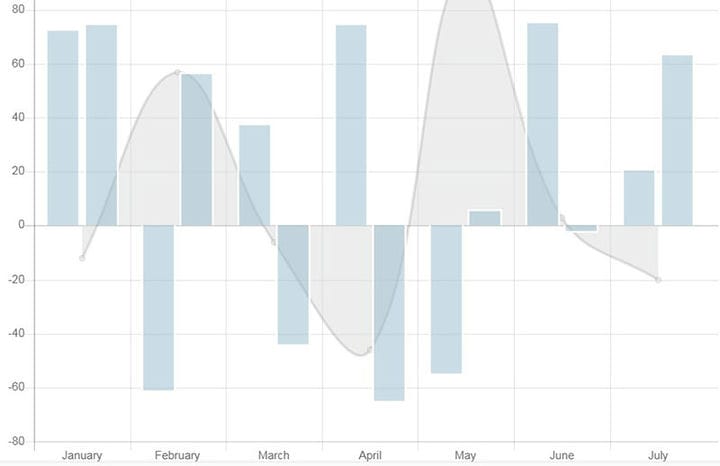
- Stapeldiagram – Alternativen inkluderar vertikala, horisontella, fleraxliga, staplade och staplade grupper.
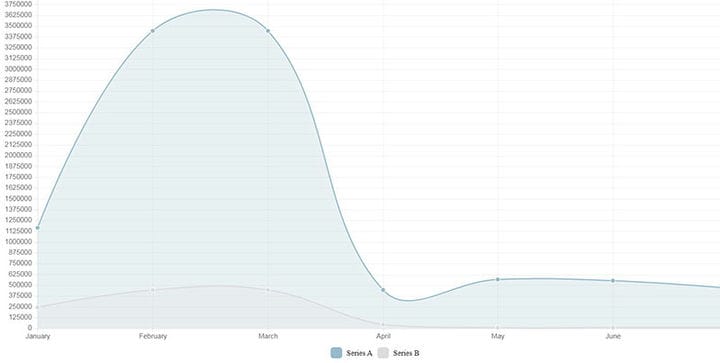
- Linjediagram – Alternativen inkluderar Basic, Multi-Axis, Stepped och Interpolation. Kommer också med alternativ för olika linjestilar, punktstilar och punktstorlekar för fullständig anpassning.
- Radardiagram
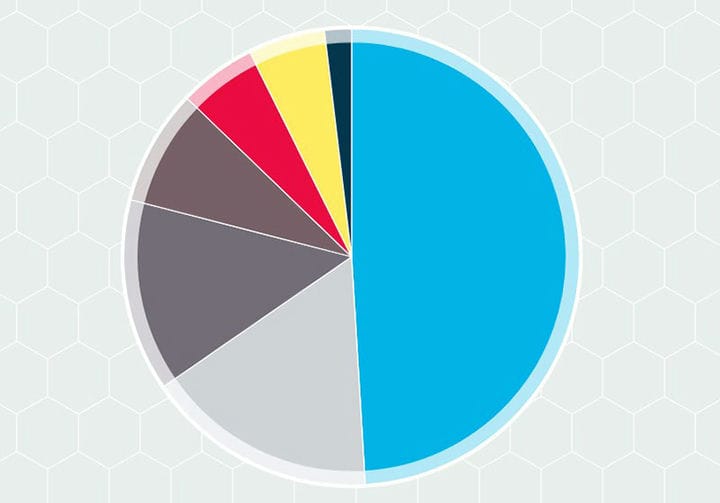
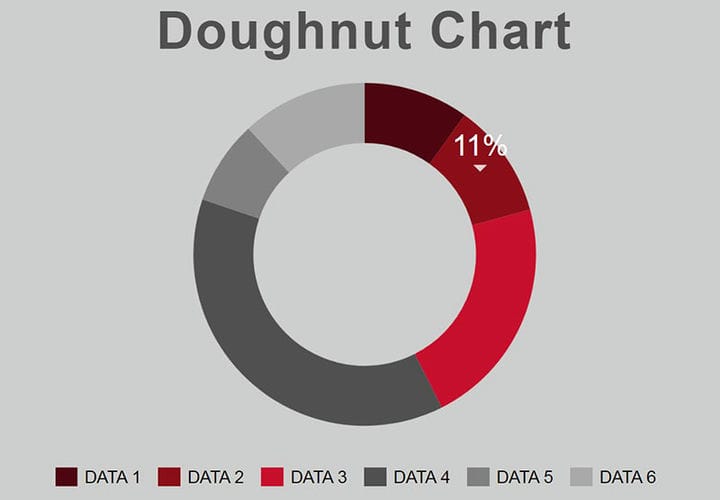
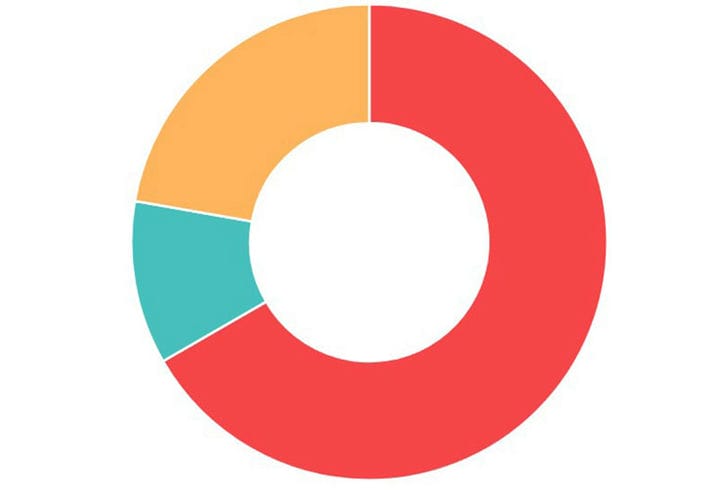
- Cirkeldiagram
- Munkdiagram
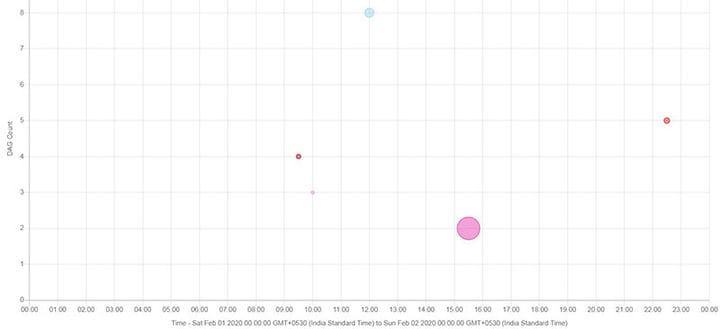
- Bubbeldiagram
- Spridningsdiagram
- Polarområdesdiagram
Diagram av flera typer kan kombineras för att skapa en överlagring av informationen i olika format.
Olika ändringar av diagramstilen kan också hittas i biblioteket, inklusive skala, förklaring och verktygstips. Detta gör att du kan anpassa datavisualiseringen för att passa projektets behov och dina personliga preferenser.
Bästa Chart.js-exempel
PoC Live uppdaterar Chart.js
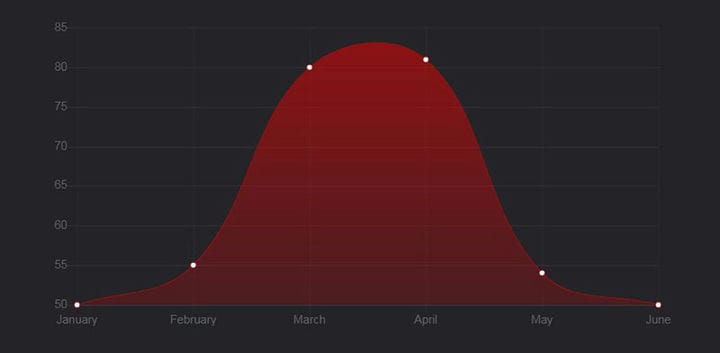
Custom Chart.js Gradient
Det här Chart.js-exemplet visar hur man använder och implementerar en anpassad gradient med Chart.js. Den använder också ett utfyllnadstrick för att undvika att grafens höjd kollapsar under sidladdningen.
Chart.js-plugin-annotation sandlåda
Det här exemplet är bra för att rita en ruta med Chart.js-anteckningsbiblioteket.
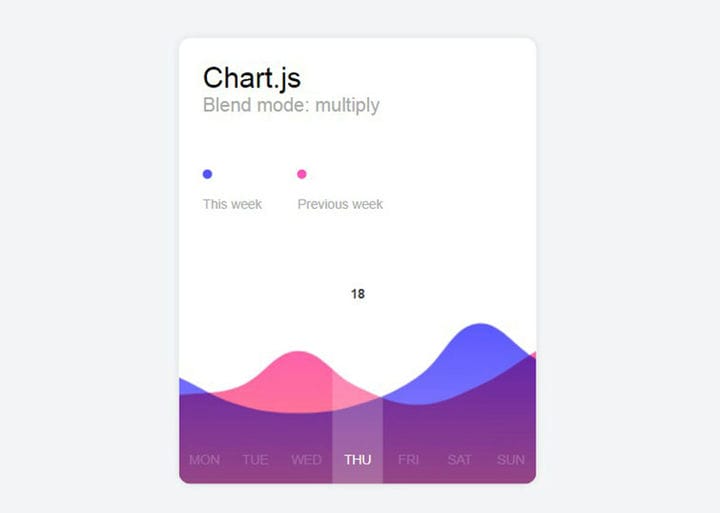
Chart.js – Blandningsläge – multiplicera
Detta är arbetsytans blandningsläge multipliceras på Chart.js-diagrammet med övertoning.
SVG Donut-diagram med animering och verktygstips
Detta är ett lätt jQuery-plugin som är specialiserat på att rita munkdiagram.
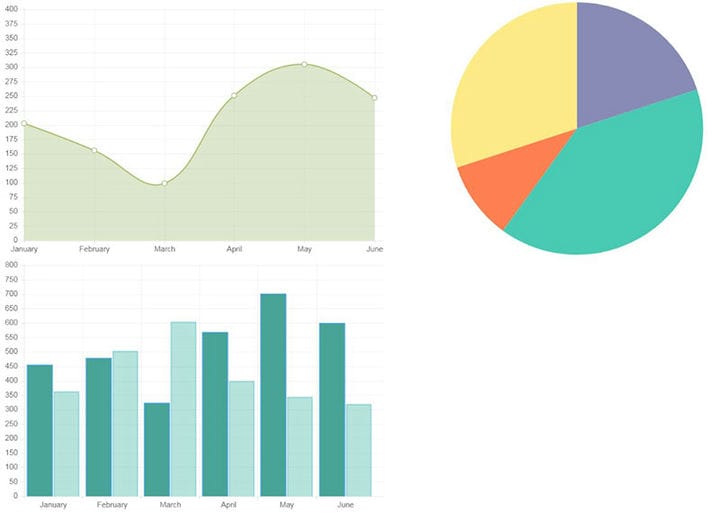
Exempel på diagram.js
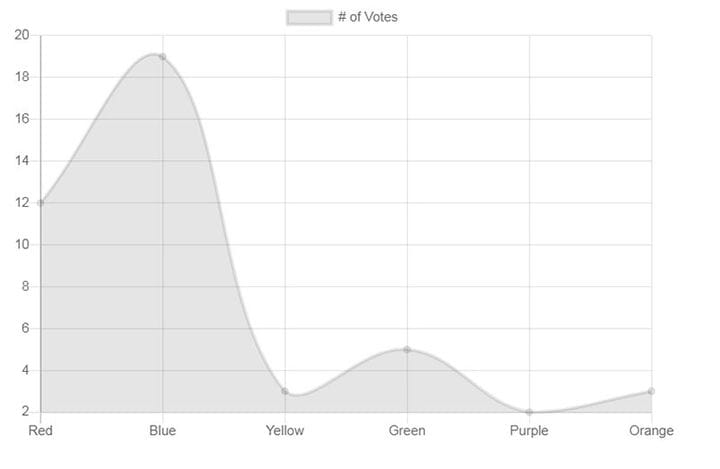
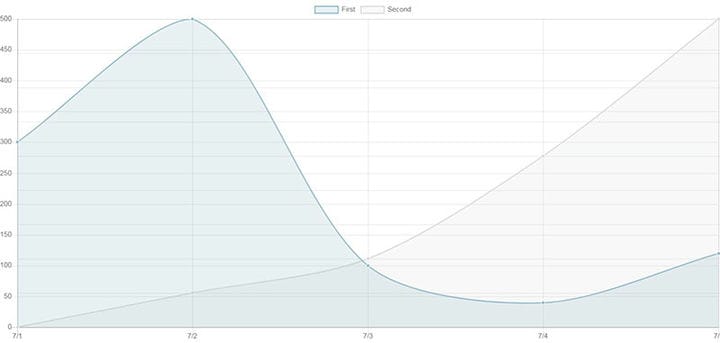
Detta är ett Chart.js-exempel som visar vacker grafik samtidigt som det är enkelt och lätt att använda.
Ta bort Tooltip och Legend Chart.js

Detta gör det möjligt att ta bort verktygstipset och förklaringen i Chart.js med globala alternativ.
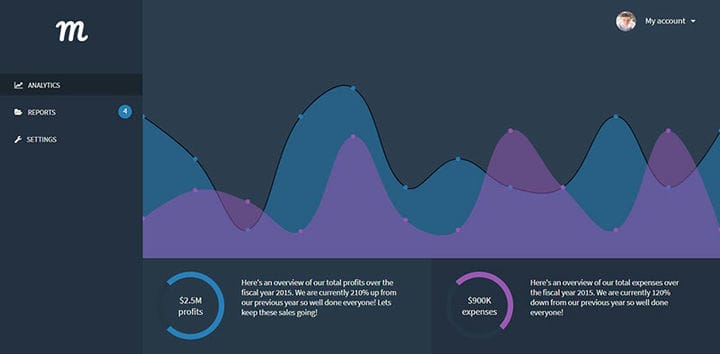
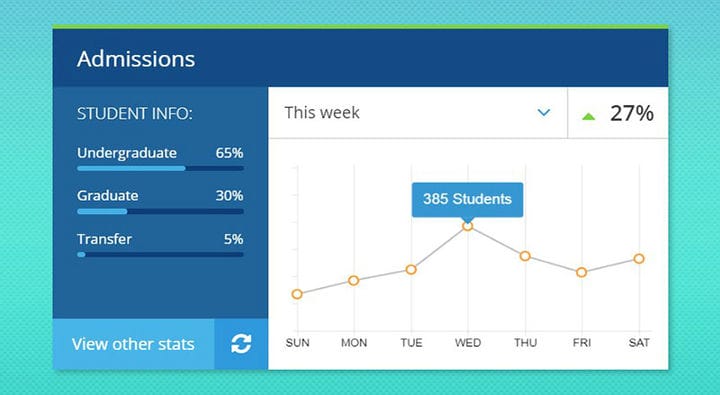
Medium – En vacker, responsiv instrumentpanel
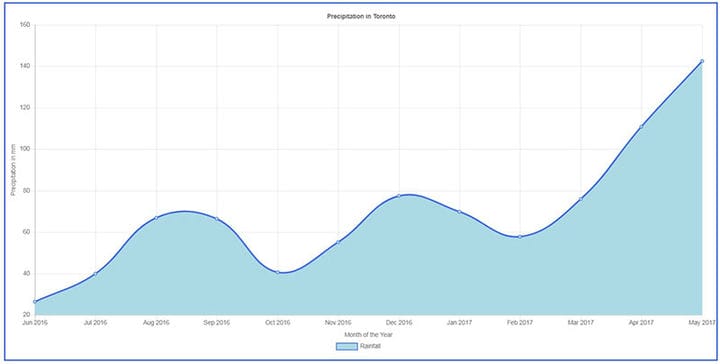
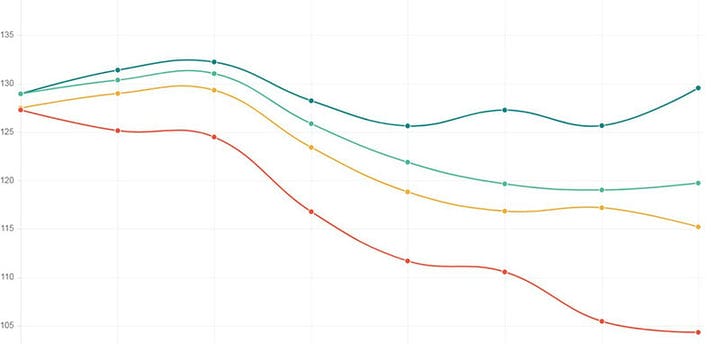
Chart.js – Temperaturlinjediagram
Detta Chart.js-linjediagram innehåller genomskinliga punkter och anpassade etiketter.
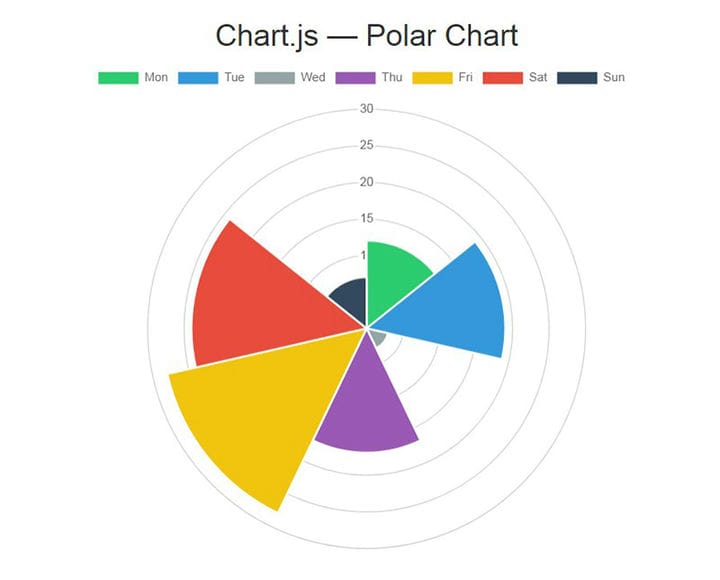
Chart.js Polar-diagram
Försäljningsrapport – mörk version
De plugins som används finns i progressbar.js/chart.js
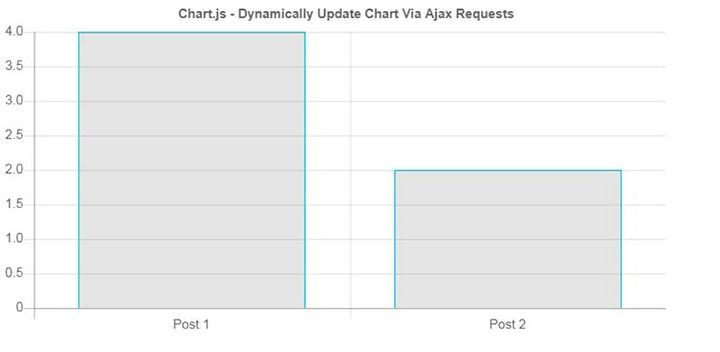
Chart.js – Uppdatera diagram dynamiskt via Ajax-förfrågningar
Chart.js – Radardiagram, skuggor, anpassad hovring
Denna Chart.js-radar inkluderar skuggor och en anpassad hovringseffekt.
Chart.js 1.x Exempel
Linjediagram
Detta är allt du behöver för att skapa ett minimilinjediagram i Chart.js. Sätt helt enkelt in den i en någonstans i din när du har deklarerat HTML5 .
Alla Chart.js-exempel följer formatet ovan, för det mesta, vilket kräver att du bara lär dig det en gång.
SVG-cirkeldiagram med verktygstips och svävningseffekter
Chart.js – Polarområdesdiagram + anpassade förklaringar + slumpmässiga färger
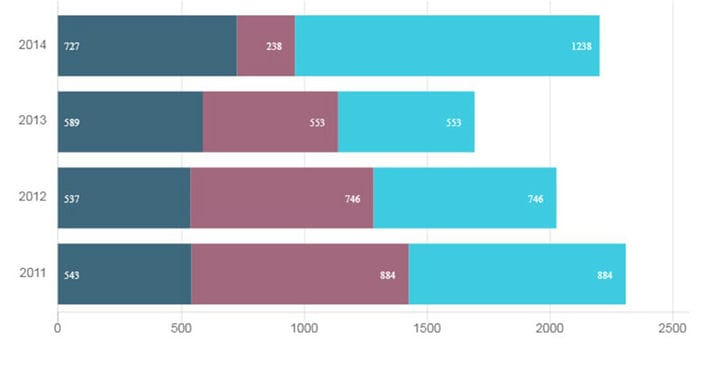
Staplade horisontella diagram med Chart.js
Detta visar hur man gör horisontellt staplade diagram.
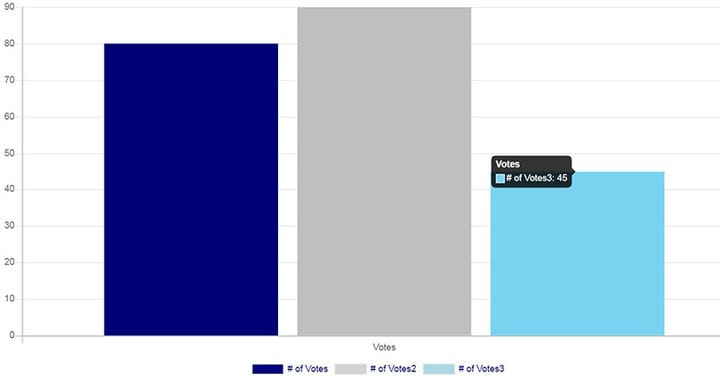
Chart.js Grupperat stapeldiagram
Chart.js Donut Custom Tooltip
Vue Dashboard-mall
Detta gjordes med Vue, Tachyons och Chart.js.
Ett Chart.js-munkexempel
Chart.js – Linjediagram Verktygstips Hover Mode
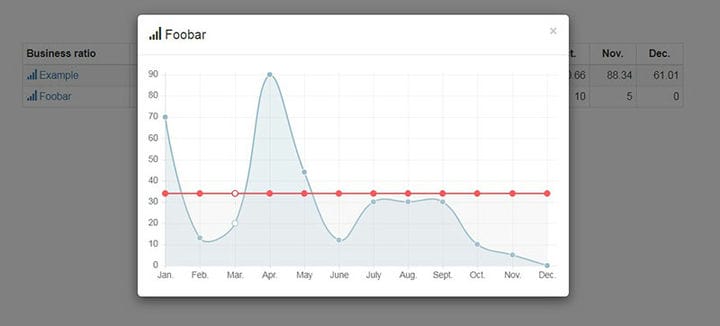
Chart.js Responsiv Dashboard-widget
Detta är ett till synes enkelt diagram, som framhäver en enda datapunkt som presenteras som en unik utmaning. Chart.js tillhandahåller en verktygstipsfunktion, men som standard finns det ingen direkt kontroll för ett riktat urval. Verktygstips är antingen alla på eller alla av. För att lösa det här problemet och markera individuellt, används onAnimationComplete för en funktion som använder en if-sats för att välja en punkt vid en angiven etikett.
Chart.js till PNG med phantomjs/casperjs
Här är en prototyp byggd för att förvandla ett diagram till en PNG med phantomjs/casperjs infogade i månatliga klientrapporter som skickas ut via e-post.
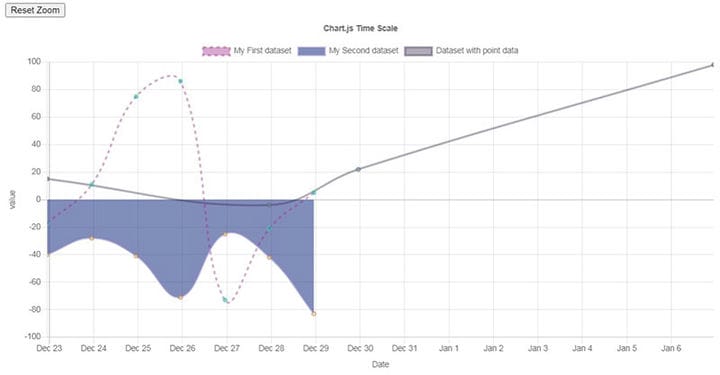
Chart.js – stapel med tidsskala
Bubbeldiagram
Enkelt Chart.js Exempel
Chart.js – Smidig munk
Dessa är släta linjekapslar som appliceras på ett Chart.js-munkdiagram.
Chart.js i bootstrap-modal
Ladda ett linjediagram från Chart.js till en bootstrap-modal. Diagramdata kom från länkarna som tillskrivs.
Chart.js Polar Area Chart
Chart.js Rundade staplar
Detta rundade stapeldiagram hörn tilläggskoden för Chart.js.
Chart.js zooma och panorera
Detta är en Zooma och panorera med chartjs-plugin-zoom.
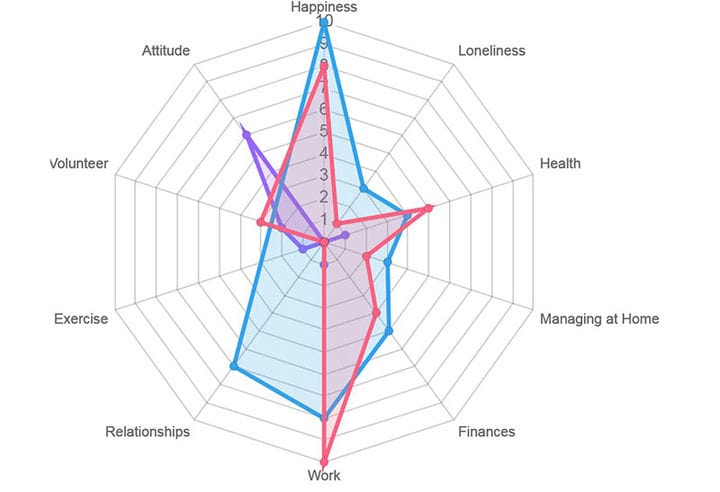
Skicklighetsdiagram
Detta är ett diagram för din portfölj med Chart.js.
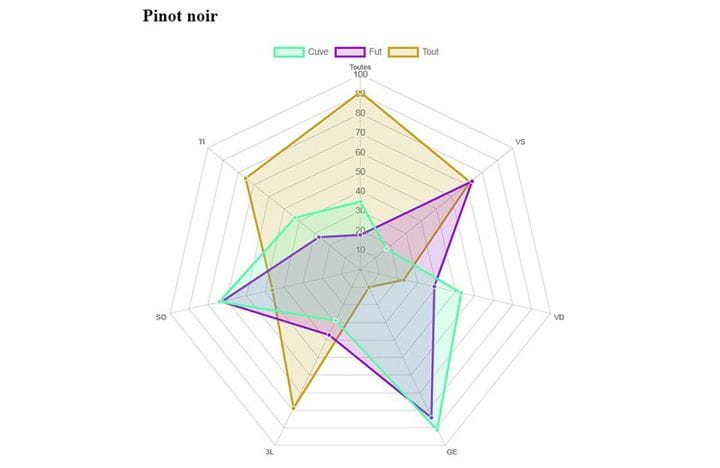
SFW Vin statistik
Chart.js Gradienter
Chart.js Sparklines
Använd Chart.js med Zepto för att producera Sparklines. Sparklines kan användas inline för att representera en snabb trend.
Donut Chart – JS Raphael (Responsiv)
Donut Chart – JS Raphael med responsiv layout
Experiment med Chart.js
Chart.js Polar-diagram
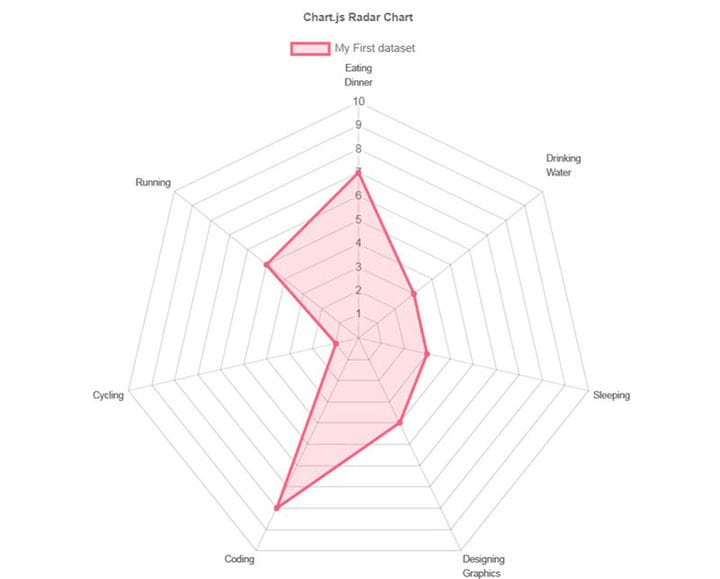
Chart.js Radardiagram exempel
Detta är en demo för en resultatgraf med exempel på förväntad data med hjälp av Chart.js.
Exempel på joniskt vinkeldiagram
Här visas ett grundläggande kantigt Chart.js-exempel för joniska appar.
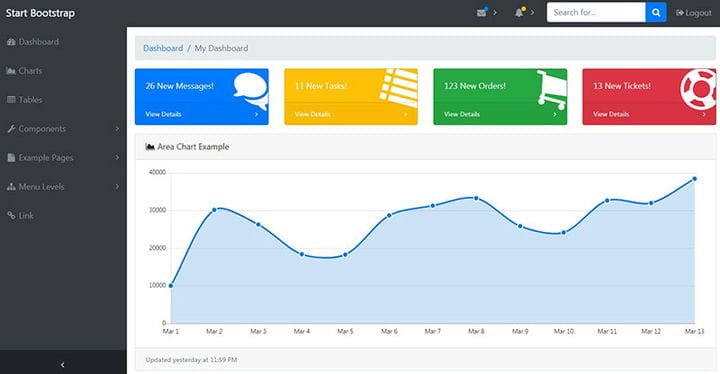
Exempel på bootstrap-administratörssida
Chart.js bubbeldiagram
Kartläggning med Bootstrap, Chart.js
Chart.js-test
Detta är ett enkelt test för Chart.js.
angular-chart.js linjediagram demo
Chart.js – ändra diagramtyp och randomisera data
Detta skapades för att visa upp rullgardinsmenyn för att ändra ditt Chart.js-diagram (tips: du måste förstöra diagrammet först!). En rolig funktion för att slumpmässigt slumpa fram datapunkter vid knappklick lades till, som använder den fantastiska inbyggda animationen.
Ofrälse
Chart.js Dölj andra datauppsättningar på Legend Click – Logic Option 1
Chart.js Bubble Graph
Chart.js joniska rullning horisontellt
Proof of concept: Chart.js med bakgrundsgradient
Detta är ett linjediagram som visualiserar vikt över tid. Linjediagrammet har en bakgrundsgradient för att indikera de översta värdena.
Chart.js Linjediagram med opacitet
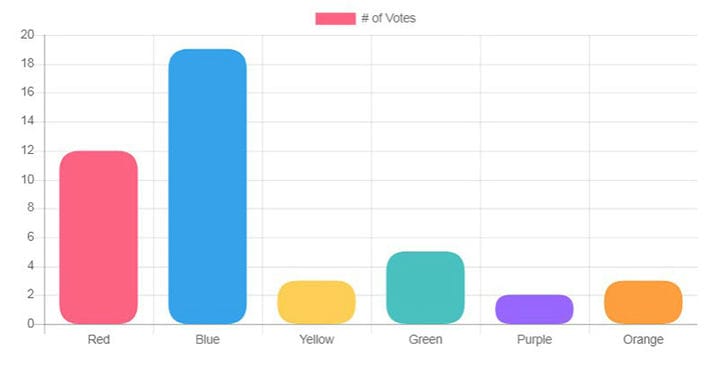
Chart.js Stapeldiagram Exempel
Vue.js & Chart.js
Chart.js skalningsalternativ
Chart.js Design Layout för e-postmarknadsföring
Detta är en grundläggande responsiv designlayout med Chart.js. Det anropar standardfärgschemat för chart.js-element samtidigt som det lägger till några knappar och dataingångar (endast design) som skulle vara användbara i ett e-postmarknadsföringssystem.
Chart.js Dragbara radarpunkter
Denna Chart.js Plugin ger möjlighet att dra radarpunkter upp och ner. Lägg till lite finjustering för en mjukare löpning.
iOS Health App Rapid Prototype
Prototypa snabbt Apple Health iOS-appen med Chart.js + Dragula. Dra och släpp och klicka på de segmenterade kontrollerna för att se hur data uppdateras.
Chart.js Staplade kolumndiagram
Chart.js – Radardiagram Visa endast sista skallinjen
Angular Chart.js
Chart.bundle.js RequireJS
Växlingsbara diagram i Angular/Chart.js
Mätdiagram
Detta är ett enkelt mätdiagram för Chart.js.
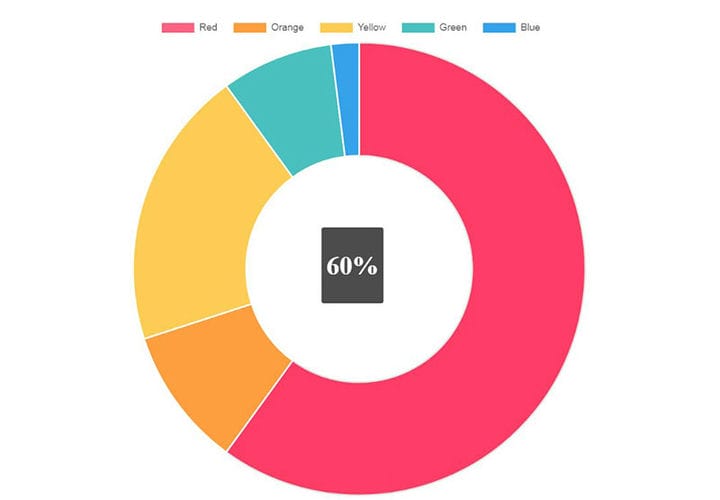
Chart.js Donut Center Procent
Ett exempel som använder Chart.js anpassade verktygstips för att generera en procentetikett i mitten av munken när en användare för muspekaren över ett avsnitt finns här.
Delivery Tracker UI
Jag använde Chart.js för att skapa linjediagrammet och det var ett bra projekt att testa BEM.
Chart.js uppdateringstyp av diagram + storleksändring
D3 Linjediagram
Detta är ett animerat SVG-linjediagram gjort med d3.js.
Chart.js Linjediagram Exempel
Chart.js Gridlines för mörkt tema
Rotera ett munkdiagram (Chart.js)
Det här är en snabb penna för att illustrera en ny egenskap som kan användas för att rotera ett munkdiagram. Det här exemplet är specifikt för Chart.js-biblioteket.
Chart.Bands.js
Dessa diagram är bra att titta på och lätta att lägga till på en statisk webbplats. Men vad händer om du ville lägga till dem i WordPress?
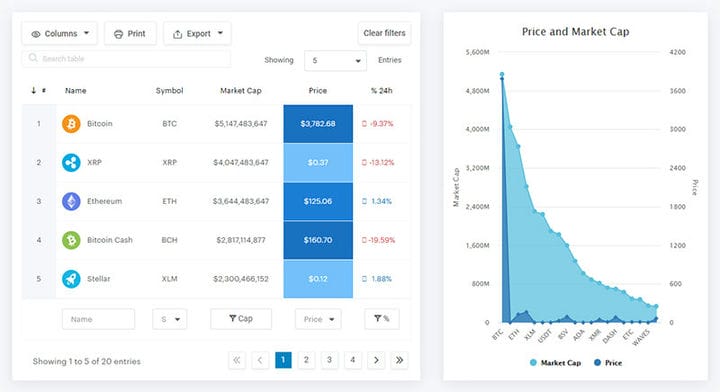
Vi introducerar wpDataTables, tabell- och diagramplugin nummer 1 för WordPress.
Varje WordPress-tabell kan användas som en datakälla för att skapa WordPress-diagram. Diagram renderas av tre kraftfulla motorer och kan ändras i realtid: Google Charts, HighCharts och Chart.js. Kolla in denna lätt att följa dokumentationssida där vi presenterar hur du skapar ett diagram i WordPress med vårt användarvänliga plugin.
Om du tyckte om att läsa den här artikeln om Chart.js-exempel, bör du kolla in den här om diagramdesign.
Vi skrev också om några relaterade ämnen som typer av diagram, Highcharts-alternativ och hur man skapar fantastiska WordPress-diagram.