Excelentes ejemplos de Chart.js que puede usar en su sitio web
Los gráficos y tablas proporcionan una visualización rápida y sencilla de las estadísticas, lo que hace que la información sea fácil de traducir y comparar. Un gráfico o cuadro bien presentado puede hacer que su sitio web sea más atractivo.
Se puede colocar un buen gráfico en su sitio web utilizando Chart.js. Esta es una biblioteca de scripts de visualización de datos.
Producir gráficos y visualización de datos puede ser una novedad para usted. Es posible que también lo haya intentado y haya descubierto lo difícil que es hacerlo correctamente.
Aquí hay una lista de ejemplos de Chart.js para pegar en sus proyectos.
Dentro de Chart.js, hay una variedad de pantallas visuales funcionales que incluyen gráficos de barras, gráficos circulares, gráficos de líneas y más.
Los gráficos ofrecen opciones de ajuste y personalización que le permiten traducir conjuntos de datos en gráficos visualmente impresionantes.
Más información sobre Chart.js
Chart.js es similar a Google Charts o Chartist, ya que proporciona una extensa biblioteca de secuencias de comandos para la visualización de datos de JavaScript.
Está disponible en GitHub, por lo que es una biblioteca de código abierto mantenida por la comunidad.
Los scripts de la biblioteca Chart.js están disponibles para el uso de JavaScript. Una vez copiados, los scripts se pueden anidar dentro del elemento HTML
También hay opciones para usar los gráficos en marcos frontend como React, Vue y Angular.
Todos los gráficos de la biblioteca responden, lo que significa que se pueden mostrar en ventanas de diferentes tamaños. Se escalan perfectamente en pantallas móviles pequeñas y pantallas de dispositivos más grandes por igual.
Junto con la capacidad de respuesta, los gráficos ofrecen un buen rendimiento de representación en todos los navegadores modernos. Esto significa que no importa cómo un espectador muestre sus gráficos, estarán disponibles rápidamente y claramente visibles.
Los ejemplos disponibles de Chart.js incluyen:
- Gráficos de barras: las opciones incluyen vertical, horizontal, multieje, apilado y grupos apilados.
- Gráficos de líneas: las opciones incluyen Básico, Eje múltiple, Escalonado e Interpolación. También viene con opciones para diferentes estilos de línea, estilos de puntos y tamaños de puntos para una personalización completa.
- Gráficos de radar
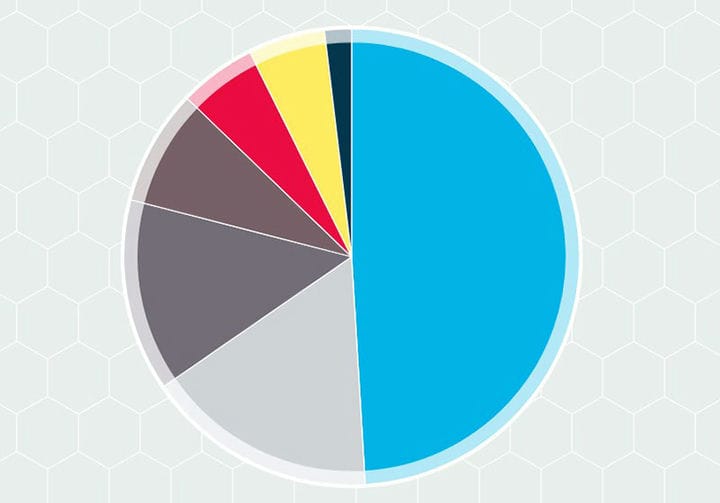
- Gráficos circulares
- Gráficos de anillos
- Gráficos de burbujas
- Gráficos de dispersión
- Gráficos de áreas polares
Se pueden combinar gráficos de varios tipos para producir una superposición de la información en diferentes formatos.
En la biblioteca también se pueden encontrar varias modificaciones al estilo del gráfico, incluidas las opciones de escala, leyenda e información sobre herramientas. Esto le permite personalizar la visualización de datos para satisfacer las necesidades del proyecto y sus preferencias personales.
Los mejores ejemplos de Chart.js
PoC Live actualizando Chart.js
Gradiente de Chart.js personalizado
Este ejemplo de Chart.js muestra cómo usar e implementar un degradado personalizado con Chart.js. También utiliza un truco de relleno para evitar el colapso de la altura del gráfico durante la carga de la página.
Zona de pruebas de anotación Chart.js-plugin
Este ejemplo es excelente para dibujar un cuadro con la biblioteca de anotaciones Chart.js.
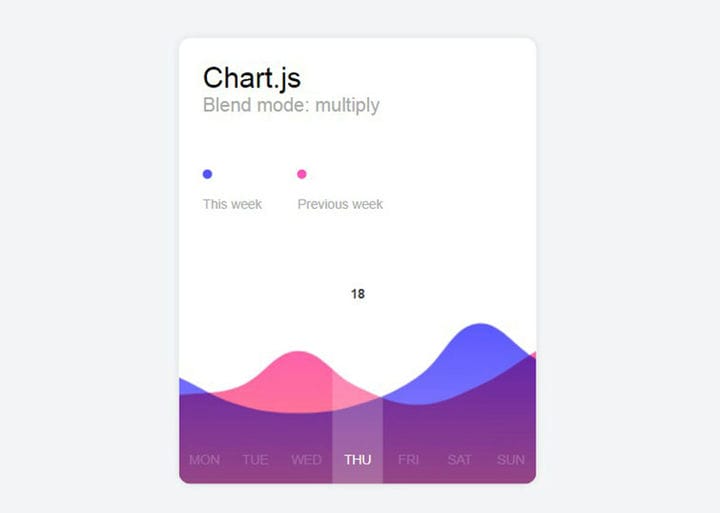
Chart.js – Modo de fusión – multiplicar
Este es el modo de combinación de lienzo multiplicado aplicado en el gráfico Chart.js con degradado.
Gráfico de anillos SVG con animación e información sobre herramientas
Este es un complemento ligero de jQuery especializado en dibujar gráficos de anillos.
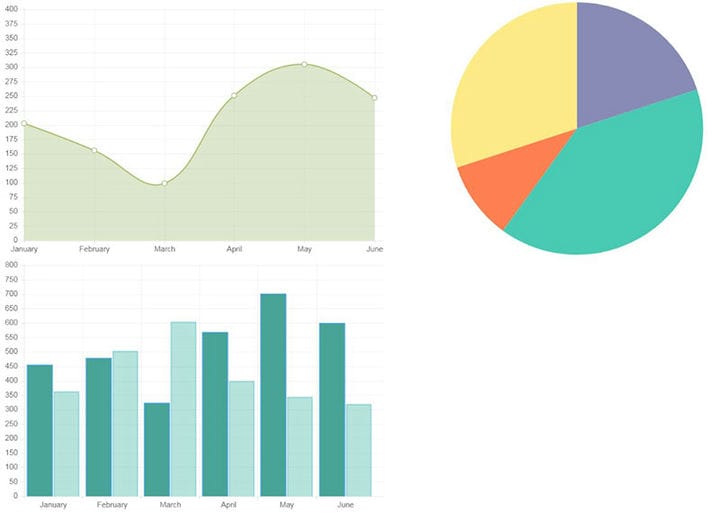
Ejemplo de Chart.js
Esta es una muestra de Chart.js que muestra hermosos gráficos a la vez que es simple y fácil de usar.
Eliminar Tooltip y Legend Chart.js

Esto permite eliminar la información sobre herramientas y la leyenda en Chart.js con opciones globales.
Medio: un tablero hermoso y receptivo
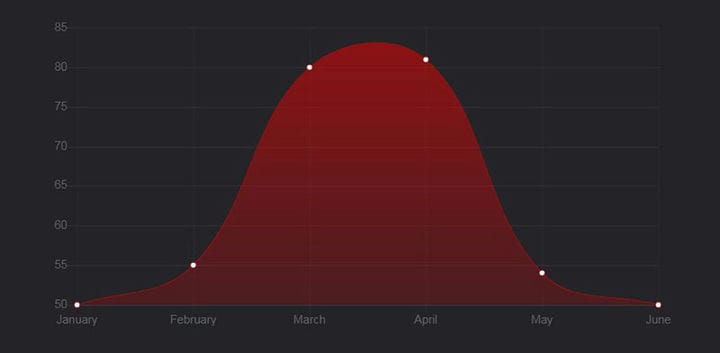
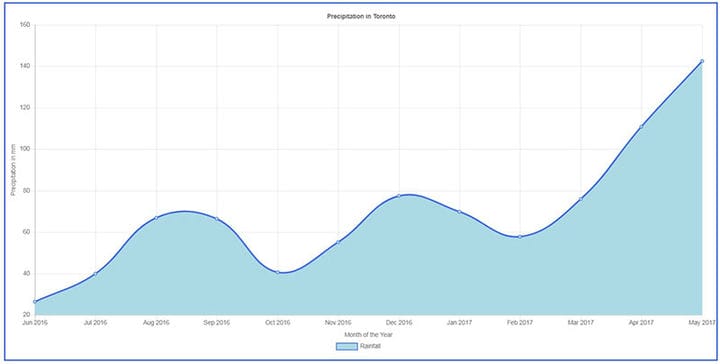
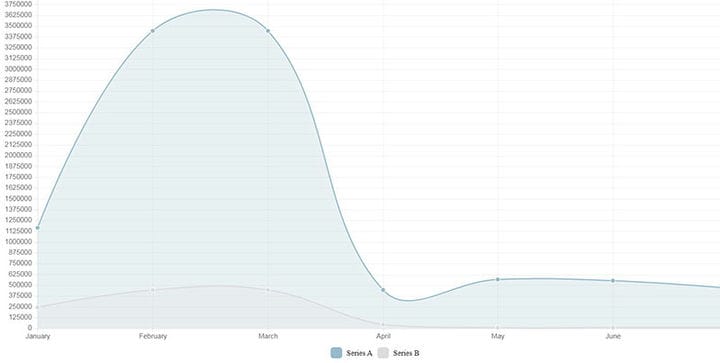
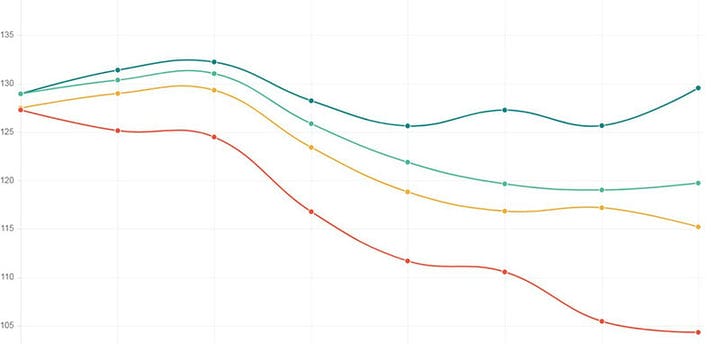
Chart.js – Gráfico de líneas de temperatura
Este gráfico de líneas de Chart.js contiene puntos transparentes y etiquetas personalizadas.
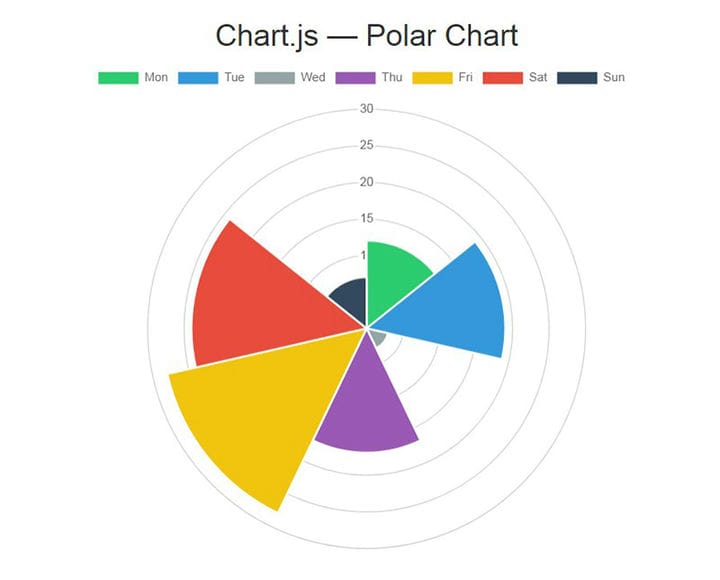
Gráfico polar de Chart.js
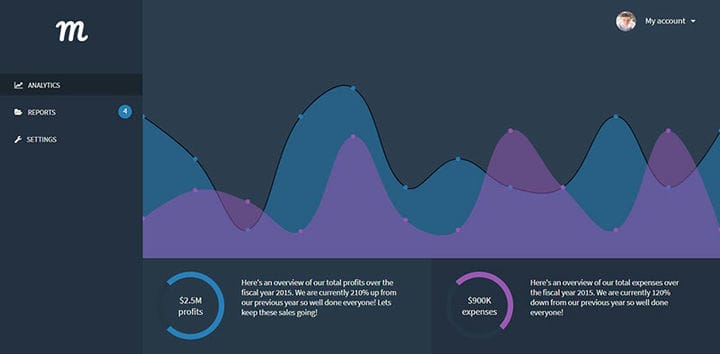
Informe de ventas: versión oscura
Los complementos utilizados se pueden encontrar en progressbar.js/chart.js
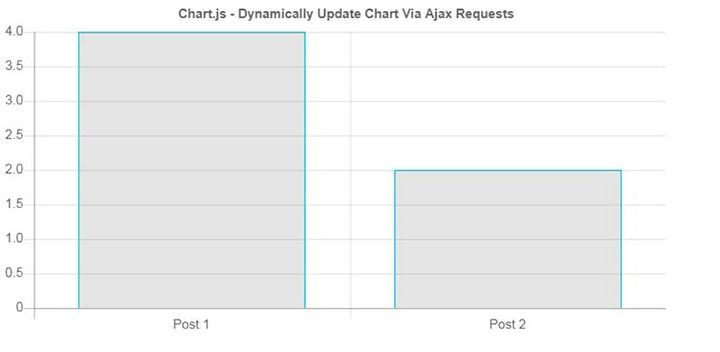
Chart.js: actualice dinámicamente el gráfico a través de solicitudes Ajax
Chart.js: gráfico de radar, sombras, desplazamiento personalizado
Este radar Chart.js incluye sombras y un efecto de desplazamiento personalizado.
Ejemplo de Chart.js 1.x
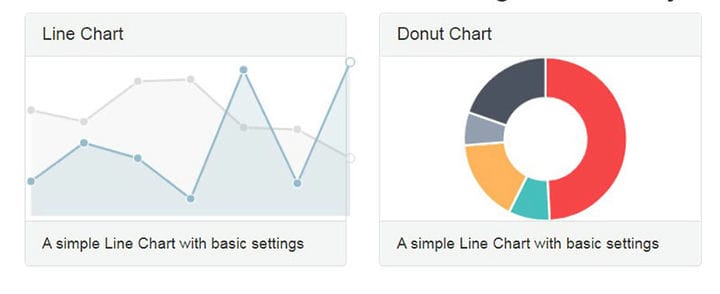
Gráfico de linea
Esto es todo lo que necesita para crear un gráfico de líneas mínimo en Chart.js. Simplemente insértelo en algún lugar de su después de declarar el HTML5.
Todos los ejemplos de Chart.js siguen el formato anterior, en su mayor parte, lo que requiere que solo lo aprenda una vez.
Gráfico circular SVG con información sobre herramientas y efectos de desplazamiento
Chart.js – Gráfico de área polar + leyendas personalizadas + colores aleatorios
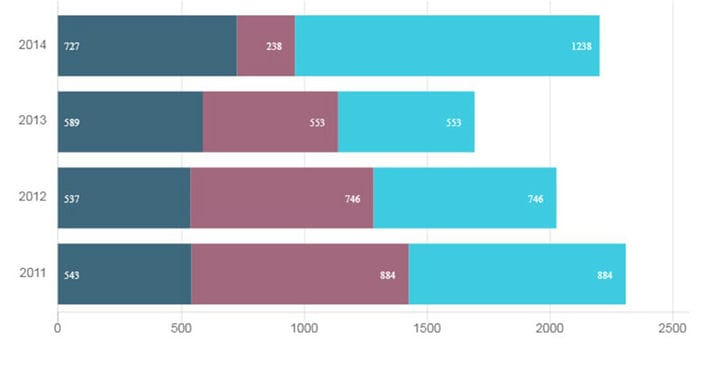
Gráficos horizontales apilados con Chart.js
Esto muestra cómo hacer gráficos apilados horizontalmente.
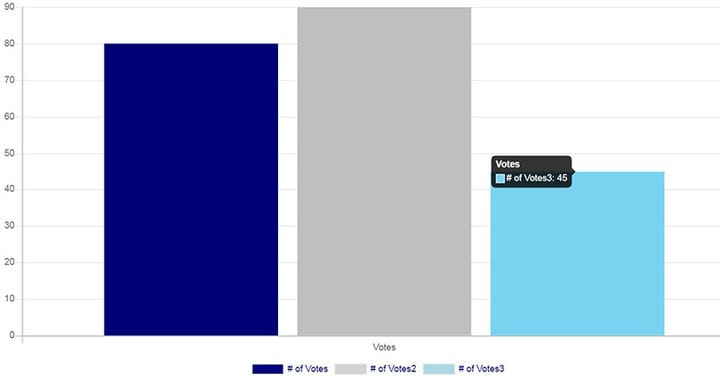
Chart.js Gráfico de barras agrupadas
Información sobre herramientas personalizada Donut de Chart.js
Plantilla de panel Vue
Esto se hizo con Vue, Tachyons y Chart.js.
Un ejemplo de dona de Chart.js
Chart.js: modo de desplazamiento de información sobre herramientas de gráfico de líneas
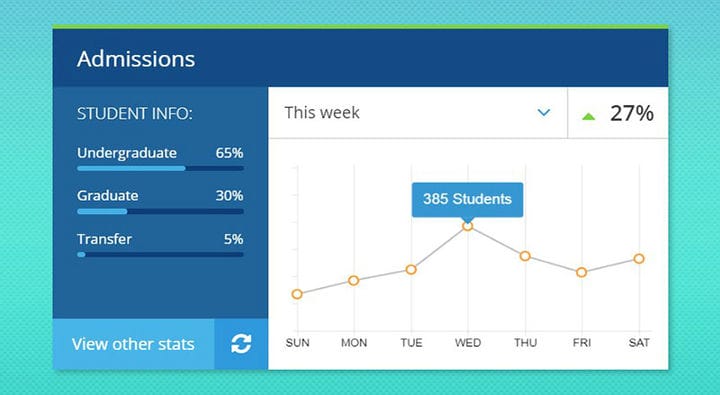
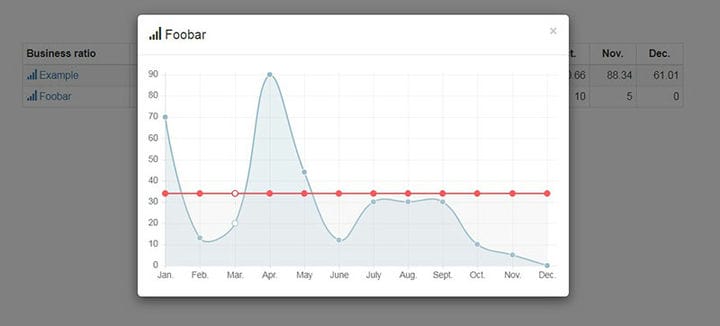
Widget de panel receptivo de Chart.js
Este es un gráfico aparentemente simple, que destaca un solo punto de datos presentado como un desafío único. Chart.js proporciona una función de información sobre herramientas, pero de forma predeterminada, no hay control directo para una selección específica. La información sobre herramientas está activada o desactivada. Para resolver este problema y resaltar individualmente, onAnimationComplete se usa para una función que usa una instrucción if para seleccionar un punto en una etiqueta específica.
Chart.js en PNG usando phantomjs/casperjs
Aquí hay un prototipo construido para convertir un gráfico en un PNG usando phantomjs/casperjs insertado en informes mensuales de clientes enviados por correo electrónico.
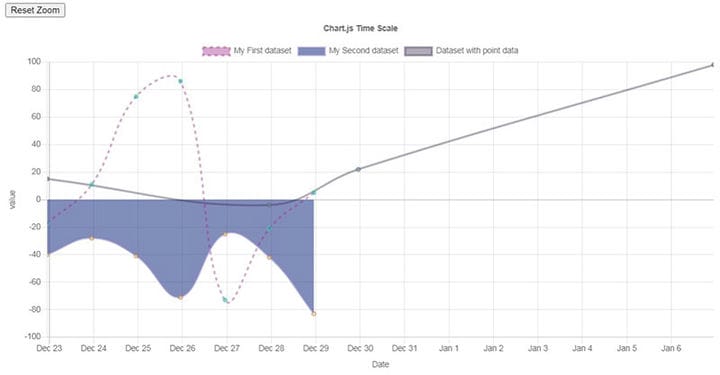
Chart.js – Barra con escala de tiempo
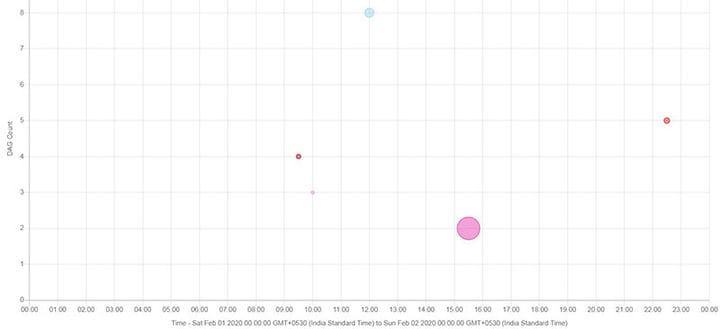
Gráfico de burbujas
Ejemplo simple de Chart.js
Chart.js – Rosquilla suave
Estos son límites de línea suaves aplicados en un gráfico de anillos de Chart.js.
Chart.js en modo bootstrap
Cargue un gráfico de líneas de Chart.js en un modal de arranque. Los datos del gráfico provienen de los enlaces atribuidos.
Gráfico de área polar de Chart.js
Barras redondeadas Chart.js
Este código de extensión de esquinas de gráfico de barras redondeadas para Chart.js.
Zoom y desplazamiento de Chart.js
Este es un zoom y panorámica usando chartjs-plugin-zoom.
Cuadro de habilidades
Este es un gráfico para su cartera utilizando Chart.js.
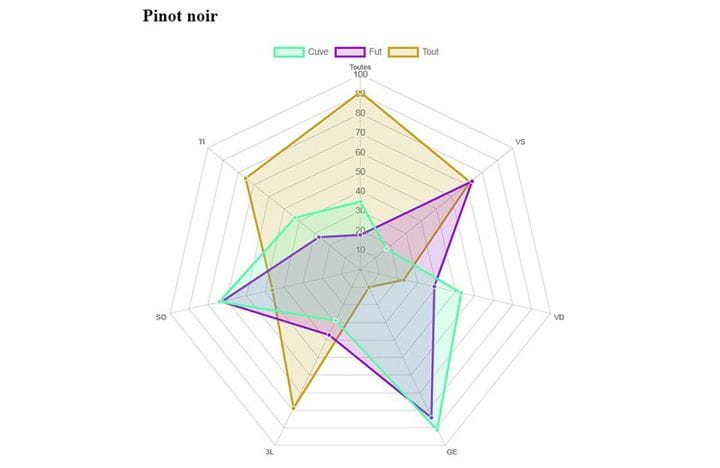
Estadísticas de vino SFW
Gradientes Chart.js
Sparklines de Chart.js
Use Chart.js con Zepto para producir Sparklines. Los minigráficos se pueden usar en línea para representar una tendencia rápida.
Gráfico de anillos: JS Raphael (responsivo)
Gráfico de anillos: JS Raphael con diseño receptivo
Experimentos con Chart.js
Gráfico polar de Chart.js
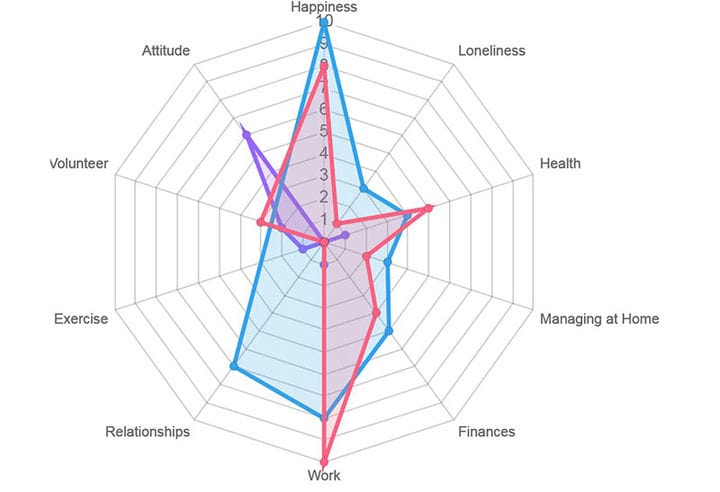
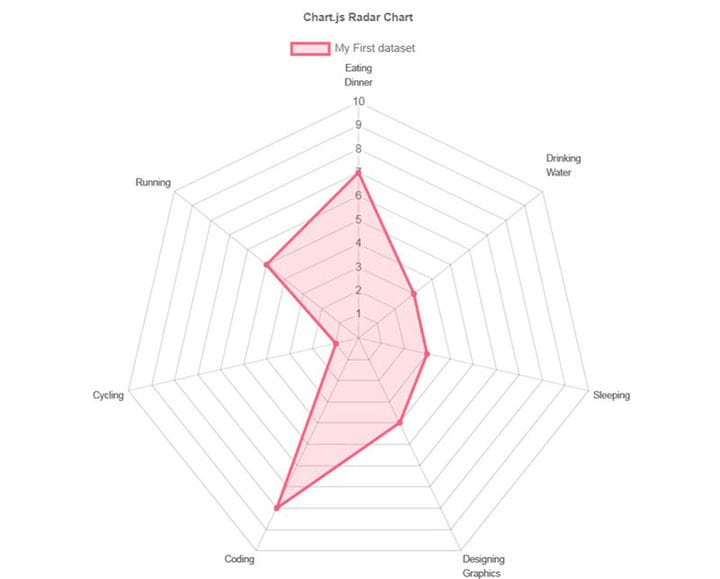
Ejemplo de gráfico de radar de Chart.js
Esta es una demostración de un gráfico de resultados con ejemplos de datos esperados usando Chart.js.
Ejemplo de gráfico angular iónico
Aquí, se muestra un ejemplo básico de Chart.js angular para aplicaciones Ionic.
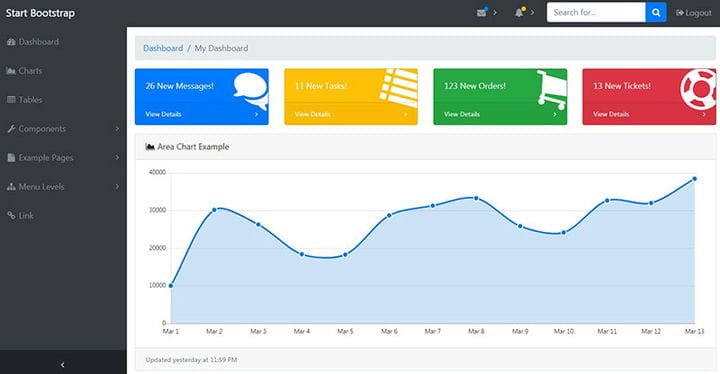
Ejemplo de página de administración de Bootstrap
Gráfico de burbujas de Chart.js
Gráficos con Bootstrap, Chart.js
Prueba Chart.js
Esta es una prueba simple para Chart.js.
demostración de gráfico de líneas angular-chart.js
Chart.js: cambie el tipo de gráfico y aleatorice los datos
Esto se creó para mostrar la opción desplegable para cambiar su gráfico Chart.js (pista: ¡primero debe destruir el gráfico!). Además, se agregó una función divertida para aleatorizar puntos de datos al hacer clic en el botón, que utiliza la increíble animación incorporada.
Intitulado
Chart.js Ocultar otros conjuntos de datos al hacer clic en la leyenda: opción lógica 1
Gráfico de burbujas de Chart.js
El desplazamiento iónico horizontal de Chart.js
Prueba de concepto: Chart.js con degradado de fondo
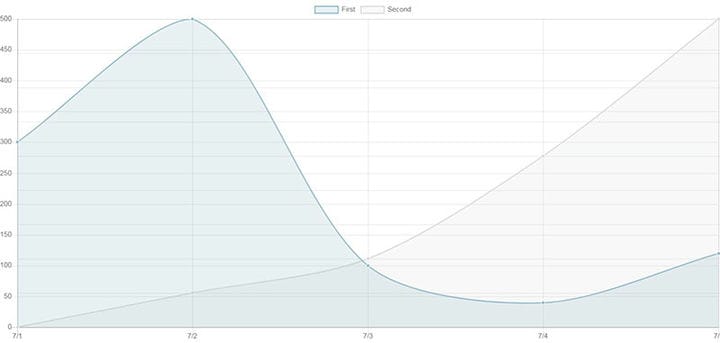
Este es un gráfico de líneas que visualiza el peso a lo largo del tiempo. El gráfico de líneas tiene un degradado de fondo para indicar los valores principales.
Gráfico de líneas de Chart.js con opacidad
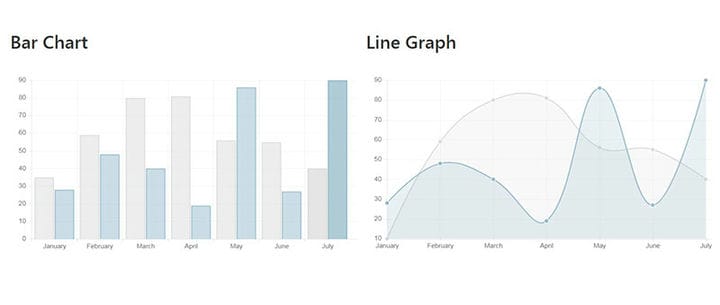
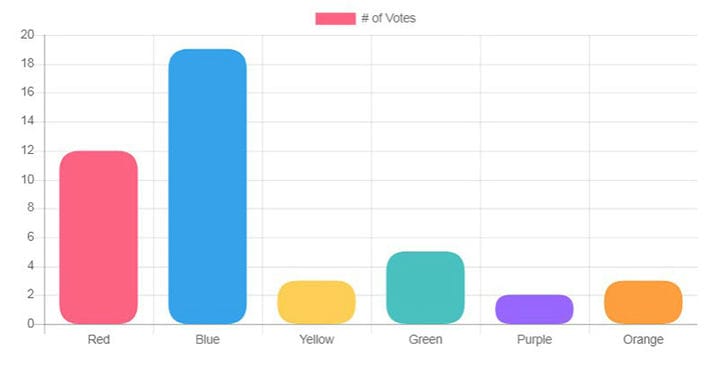
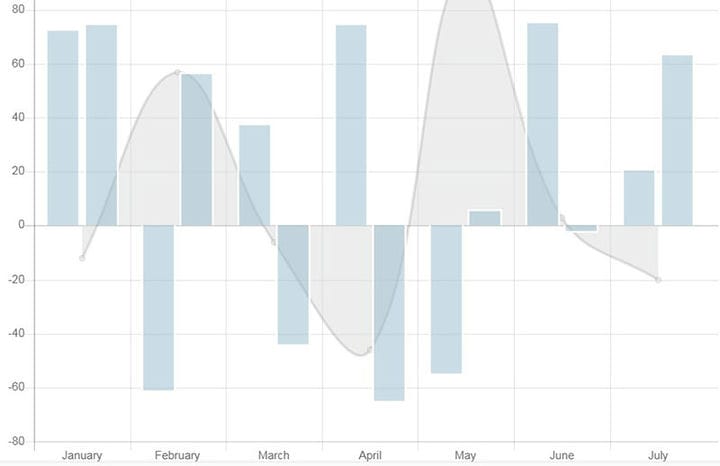
Ejemplo de gráfico de barras de Chart.js
Vue.js y gráfico.js
Opciones de escala de Chart.js
Diseño de diseño de marketing por correo electrónico de Chart.js
Este es un diseño de diseño receptivo básico que utiliza Chart.js. Llama al esquema de color predeterminado para los elementos de chart.js mientras agrega algunos botones y entradas de datos (solo diseño) que serían útiles en un sistema de marketing por correo electrónico.
Chart.js Puntos de radar arrastrables
Este complemento Chart.js brinda la capacidad de arrastrar puntos de radar hacia arriba y hacia abajo. Agregue algunos ajustes para una ejecución más suave.
Prototipo rápido de la aplicación iOS Health
Realice prototipos rápidamente de la aplicación iOS Apple Health con Chart.js + Dragula. Arrastre y suelte y haga clic en los controles segmentados para ver cómo se actualizan los datos.
Chart.js Gráfico de columnas apiladas
Chart.js: el gráfico de radar solo muestra la última línea de escala
Gráfico angular.js
Chart.bundle.js RequireJS
Gráficos alternables en Angular/Chart.js
Tabla de indicadores
Este es un gráfico de calibre simple para Chart.js.
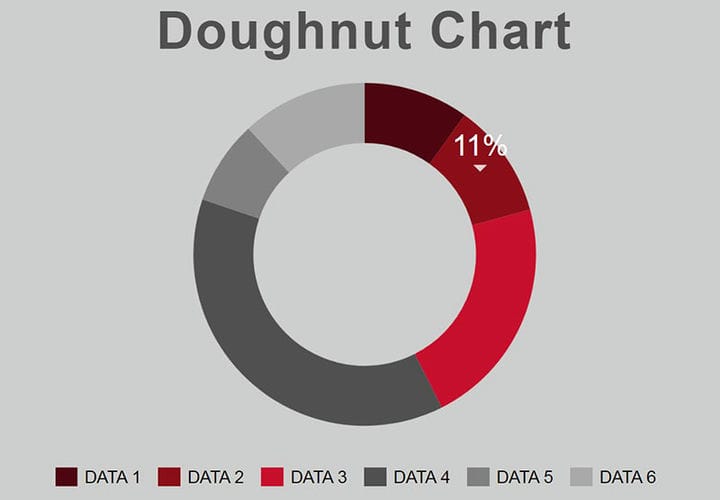
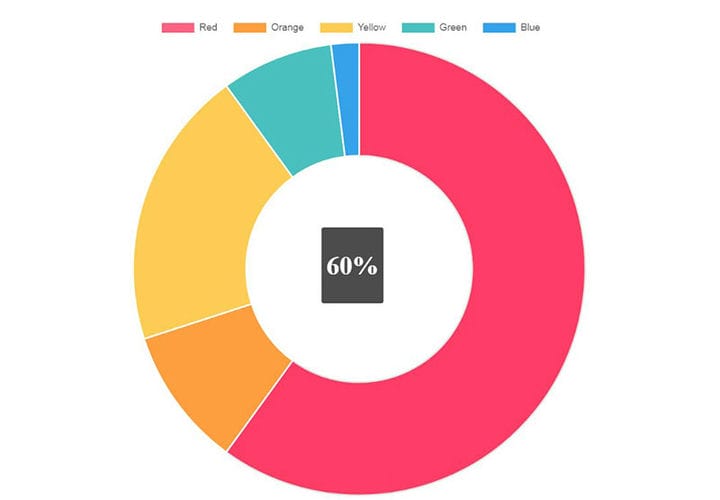
Porcentaje de centro de donas de Chart.js
Aquí se puede encontrar un ejemplo que usa la información sobre herramientas personalizada de Chart.js para generar una etiqueta de porcentaje en el centro de la dona cuando un usuario pasa el mouse sobre una sección.
Interfaz de usuario del rastreador de entregas
Usé Chart.js para crear el gráfico de líneas y fue un buen proyecto para probar BEM.
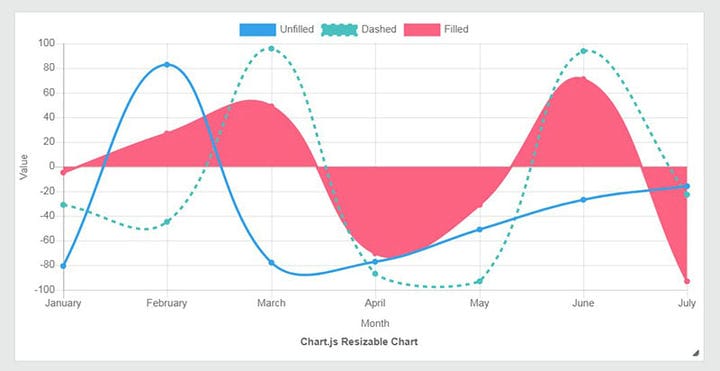
Chart.js actualiza el tipo de gráfico + redimensionable
Gráfico de líneas D3
Este es un gráfico de líneas SVG animado hecho con d3.js.
Ejemplo de gráfico de líneas de Chart.js
Líneas de cuadrícula de Chart.js para el tema oscuro
Rotar un gráfico de anillos (Chart.js)
Este es un bolígrafo rápido para ilustrar una nueva propiedad que se puede usar para rotar un gráfico de anillos. Este ejemplo es específico de la biblioteca Chart.js.
Chart.Bands.js
Estos gráficos son excelentes para ver y fáciles de agregar a un sitio estático. Pero, ¿y si quisieras agregarlos en WordPress?
Presentamos wpDataTables, el plugin de tablas y gráficos n.º 1 para WordPress.
Cada tabla de WordPress se puede utilizar como fuente de datos para crear gráficos de WordPress. Los gráficos son generados por 3 potentes motores y pueden cambiar en tiempo real: Google Charts, HighCharts y Chart.js. Consulte esta página de documentación fácil de seguir donde presentamos cómo crear un gráfico en WordPress con nuestro complemento fácil de usar.
Si disfrutó leyendo este artículo sobre ejemplos de Chart.js, debe consultar este sobre diseños de gráficos.
También escribimos sobre algunos temas relacionados, como tipos de gráficos, la alternativa de Highcharts y cómo crear excelentes gráficos de WordPress.