Ótimos exemplos de Chart.js que você pode usar em seu site
Gráficos e tabelas fornecem uma exibição visual rápida e simples de estatísticas, tornando as informações fáceis de traduzir e comparar. Um gráfico ou gráfico bem apresentado pode tornar seu site mais atraente.
Colocar um bom gráfico em seu site pode ser feito usando Chart.js. Esta é uma biblioteca de scripts de visualização de dados.
A produção de gráficos e visualização de dados pode ser uma novidade para você. Você também pode ter tentado e descoberto o quão desafiador é fazer corretamente.
Aqui está uma lista de exemplos de Chart.js para colar em seus projetos.
No Chart.js, há uma variedade de exibições visuais funcionais, incluindo gráficos de barras, gráficos de pizza, gráficos de linhas e muito mais.
Os gráficos oferecem opções de ajuste fino e personalização que permitem traduzir conjuntos de dados em gráficos visualmente impressionantes.
Mais sobre Chart.js
Chart.js é semelhante ao Google Charts ou Chartist, fornecendo uma extensa biblioteca de scripts para visualização de dados JavaScript.
Está disponível no GitHub, portanto, é uma biblioteca de código aberto mantida pela comunidade.
Os scripts na biblioteca Chart.js estão disponíveis para uso de JavaScript. Uma vez copiados, os scripts podem ser aninhados dentro do elemento HTML < canvas >.
Também há opções para usar os gráficos em estruturas de front-end, como React, Vue e Angular.
Todos os gráficos da biblioteca são responsivos, o que significa que podem ser exibidos em janelas de tamanhos diferentes. Eles são dimensionados perfeitamente em pequenas telas de dispositivos móveis e telas de dispositivos maiores.
Junto com a capacidade de resposta, os gráficos oferecem um bom desempenho de renderização em todos os navegadores modernos. Isso significa que não importa como um visualizador exiba seus gráficos, eles estarão rapidamente disponíveis e claramente visíveis.
Os exemplos de Chart.js disponíveis incluem:
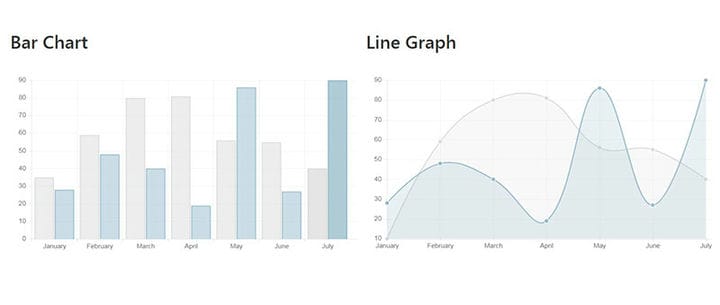
- Gráficos de Barras – As opções incluem Vertical, Horizontal, Multi-Eixo, Empilhado e Grupos Empilhados.
- Gráficos de Linhas – As opções incluem Básico, Multi-Eixos, Escalonado e Interpolação. Também vem com opções para diferentes estilos de linha, estilos de ponto e tamanhos de ponto para personalização completa.
- Gráficos de radar
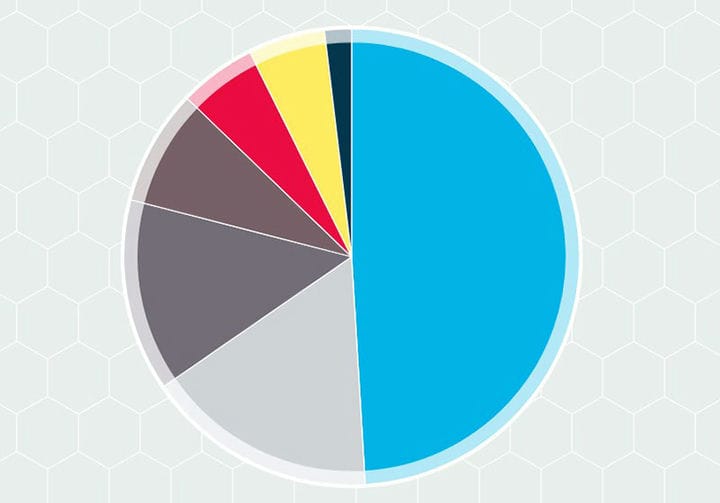
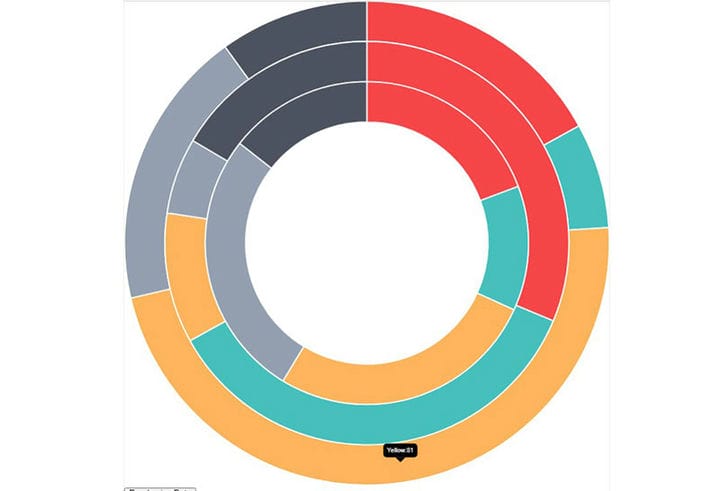
- Gráfico de setores
- Gráficos de rosca
- Gráficos de bolhas
- Gráficos de dispersão
- Gráficos de área polar
Gráficos de vários tipos podem ser combinados para produzir uma sobreposição das informações em diferentes formatos.
Várias modificações no estilo do gráfico também podem ser encontradas na biblioteca, incluindo opções de escala, legenda e dica de ferramenta. Isso permite que você personalize a visualização de dados para atender às necessidades do projeto e às suas preferências pessoais.
Melhores exemplos de Chart.js
PoC Live atualizando Chart.js
Gradiente Chart.js personalizado
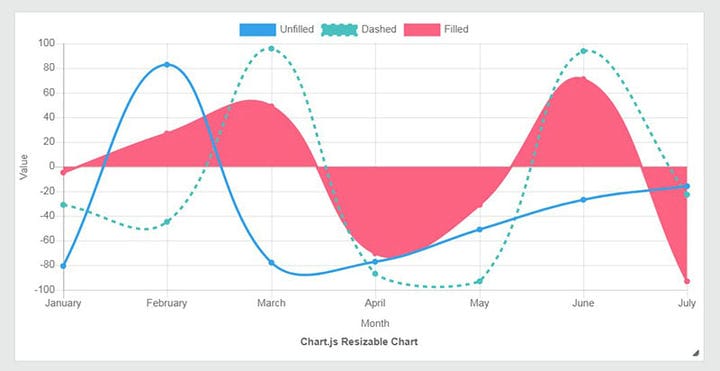
Este exemplo Chart.js mostra como usar e implementar um gradiente personalizado com Chart.js. Ele também usa um truque de preenchimento para evitar o colapso da altura do gráfico durante o carregamento da página.
Caixa de areia Chart.js-plugin-annotation
Este exemplo é ótimo para desenhar uma caixa usando a biblioteca de anotações Chart.js.
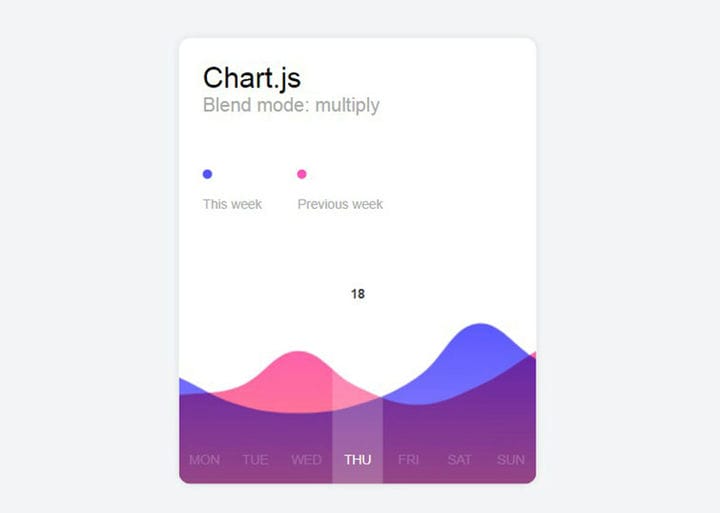
Chart.js – modo de mesclagem – multiplicar
Este é o modo de mesclagem de tela aplicado multiplicado no gráfico Chart.js com gradiente.
Gráfico de rosca SVG com animação e dica de ferramenta
Este é um plugin jQuery leve especializado em desenhar gráficos de rosca.
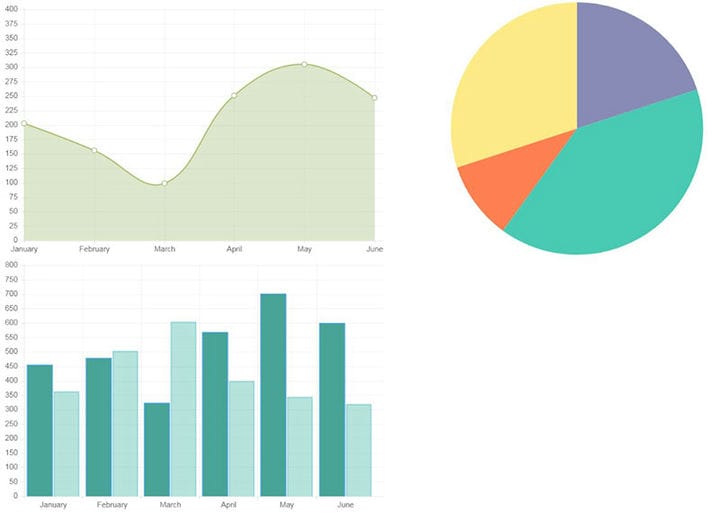
Exemplo de Chart.js
Esta é uma amostra do Chart.js exibindo belos gráficos e ao mesmo tempo simples e fácil de usar.
Remova a dica de ferramenta e a legenda Chart.js

Isso permite remover a dica de ferramenta e a legenda no Chart.js com opções globais.
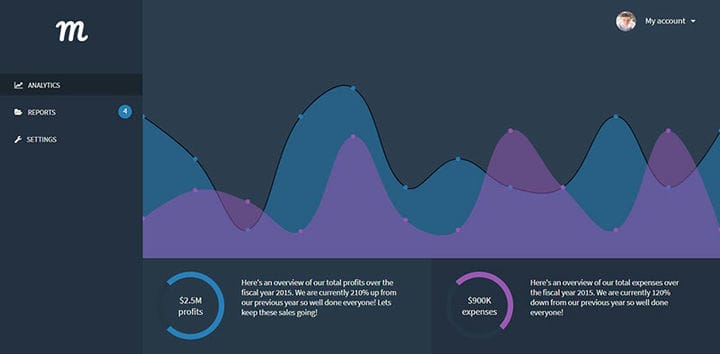
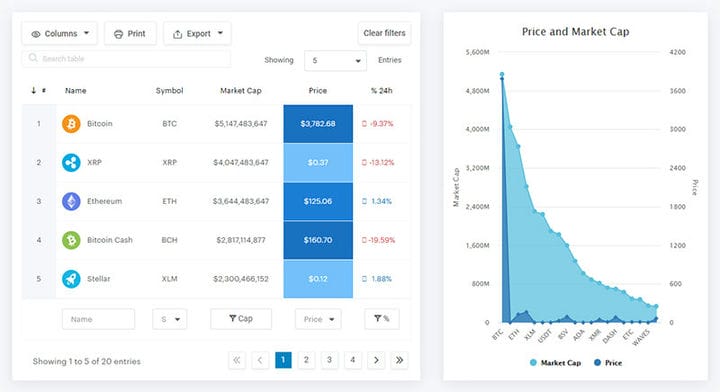
Medium – Um painel bonito e responsivo
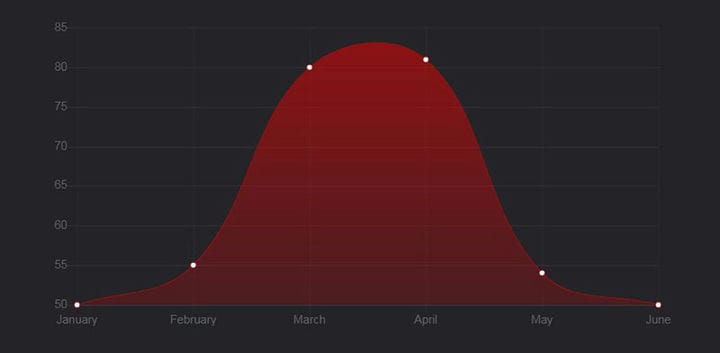
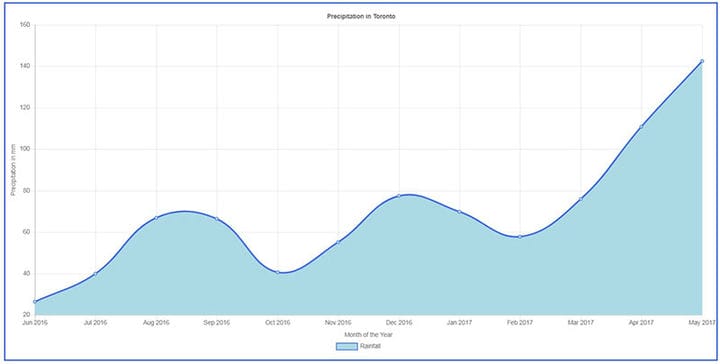
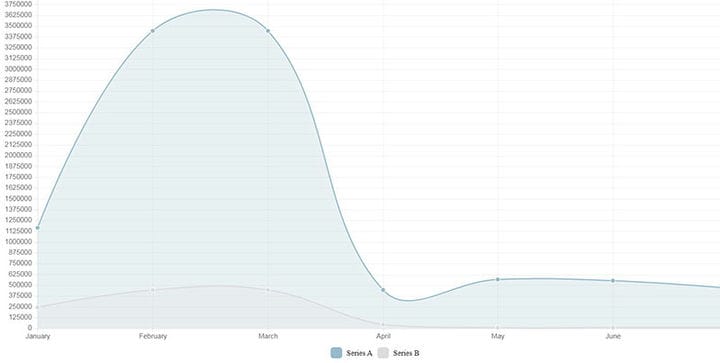
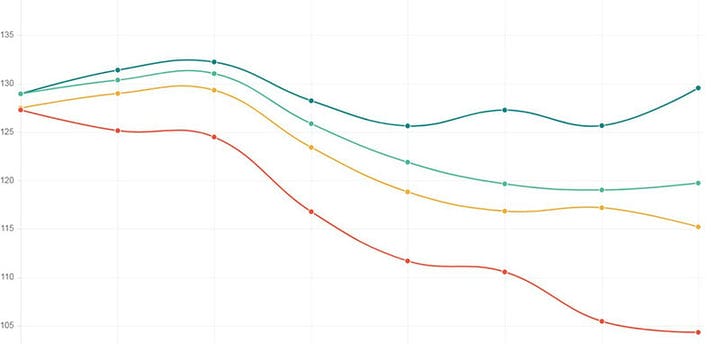
Chart.js – gráfico de linhas de temperatura
Este gráfico de linhas Chart.js contém pontos transparentes e rótulos personalizados.
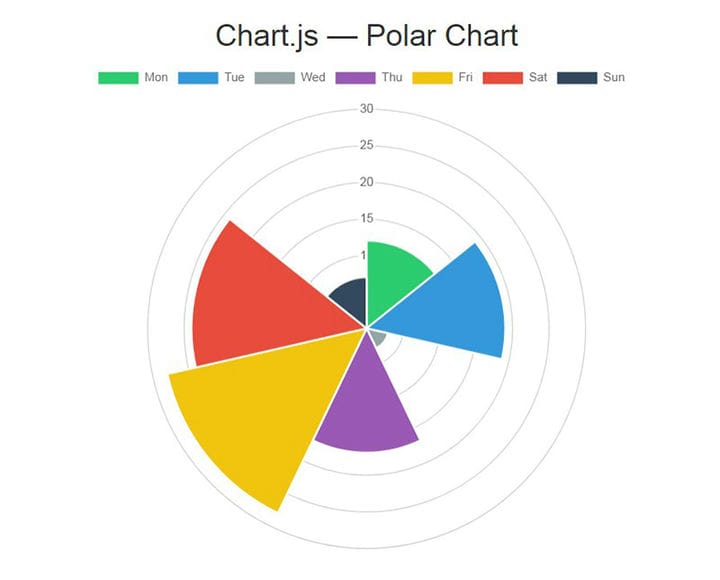
Gráfico Polar Chart.js
Relatório de vendas – Versão escura
Os plugins usados podem ser encontrados em progressbar.js/chart.js
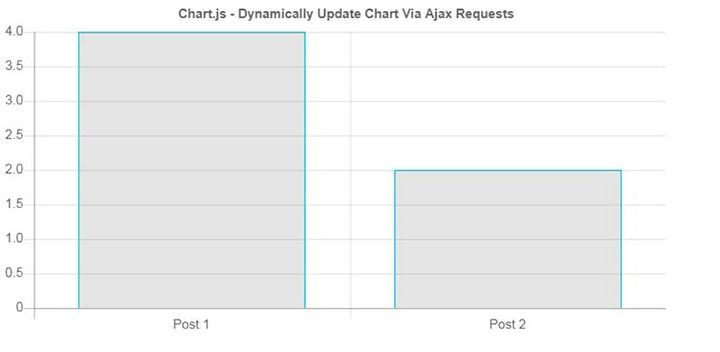
Chart.js – Atualizar gráfico dinamicamente por meio de solicitações Ajax
Chart.js – gráfico de radar, sombras, foco personalizado
Este radar Chart.js inclui sombras e um efeito de foco personalizado.
Exemplo de Chart.js 1.x
Gráfico de linha
Isso é tudo que você precisa para criar um gráfico de linhas mínimo no Chart.js. Simplesmente insira-o em algum lugar no seu depois de declarar o HTML5 .
Todos os exemplos do Chart.js seguem o formato acima, na maioria das vezes, exigindo que você o aprenda apenas uma vez.
Gráfico de pizza SVG com dicas de ferramentas e efeitos de foco
Chart.js – Gráfico de área polar + legendas personalizadas + cores aleatórias
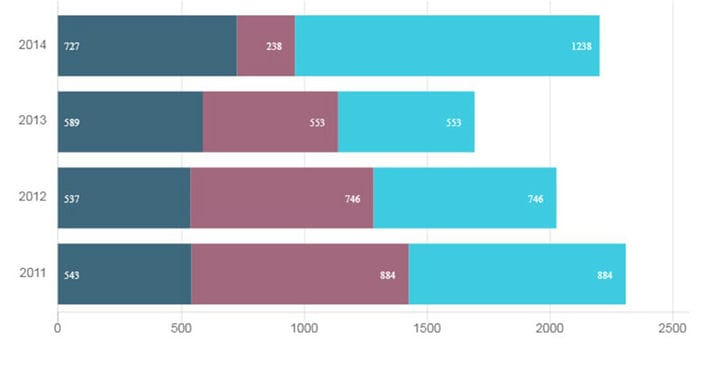
Gráficos horizontais empilhados com Chart.js
Isso mostra como fazer gráficos empilhados horizontalmente.
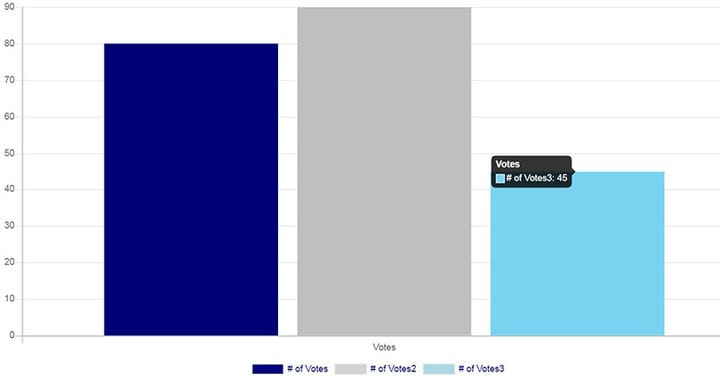
Gráfico de barras agrupadas Chart.js
Dica de ferramenta personalizada Chart.js Donut
Modelo de Painel Vue
Isso foi feito com Vue, Tachyons e Chart.js.
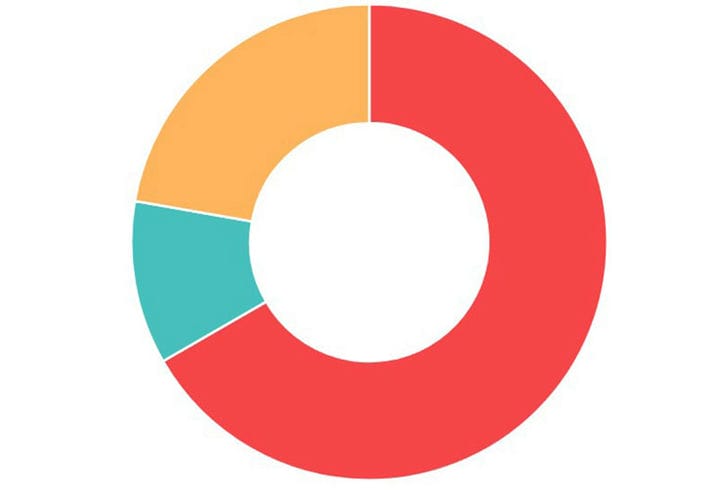
Um exemplo de rosquinha Chart.js
Chart.js – Modo Hover da dica de ferramenta do gráfico de linhas
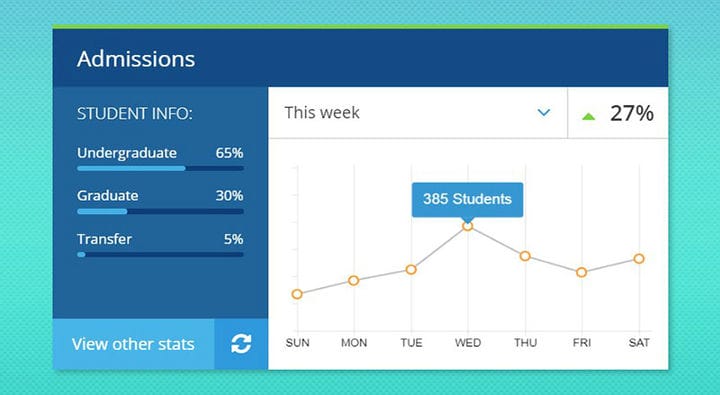
Widget de painel responsivo Chart.js
Este é um gráfico aparentemente simples, destacando um único ponto de dados apresentado como um desafio único. O Chart.js fornece uma função de dica de ferramenta, mas, por padrão, não há controle direto para uma seleção direcionada. As dicas de ferramentas estão todas ativadas ou todas desativadas. Para resolver esse problema e destacar individualmente, onAnimationComplete é usado para uma função usando uma instrução if para selecionar um ponto em um rótulo especificado.
Chart.js em PNG usando phantomjs/casperjs
Aqui está um protótipo construído para transformar um gráfico em um PNG usando phantomjs/casperjs inseridos em relatórios mensais de clientes enviados por e-mail.
Chart.js – Barra com escala de tempo
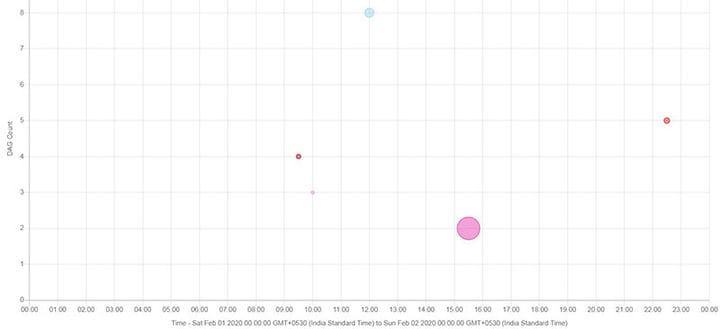
Gráfico de bolhas
Exemplo simples de Chart.js
Chart.js – Rosquinha suave
São limites de linha suaves aplicados em um gráfico de rosca Chart.js.
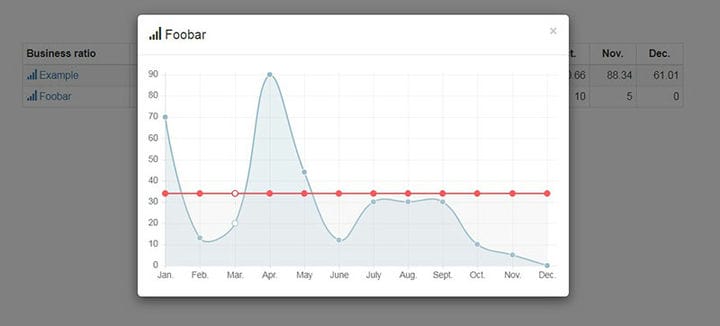
Chart.js no modal de bootstrap
Carregue um gráfico de linhas do Chart.js em um modal de bootstrap. Os dados do gráfico vieram dos links atribuídos.
Gráfico de área polar Chart.js
Barras arredondadas Chart.js
Este código de extensão de cantos arredondados do gráfico de barras para Chart.js.
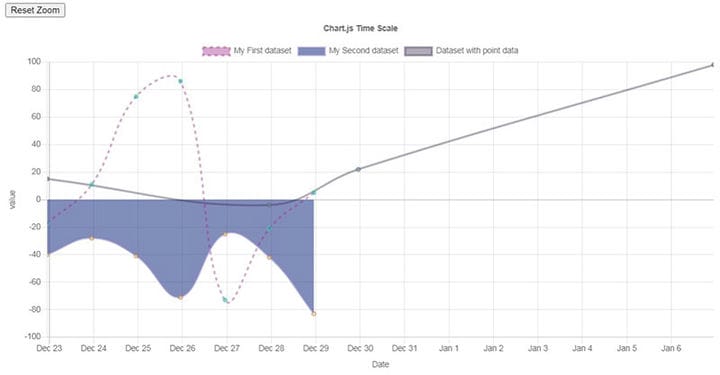
Zoom e panorâmica do Chart.js
Este é um zoom e pan usando chartjs-plugin-zoom.
Tabela de Habilidades
Este é um gráfico para seu portfólio usando Chart.js.
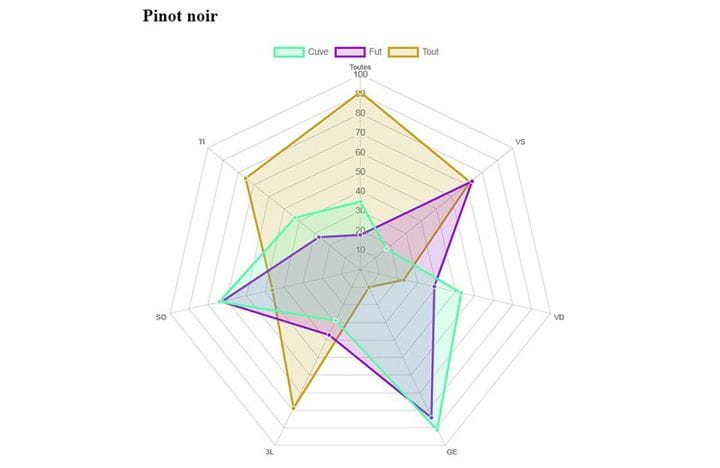
Estatísticas do vinho SFW
Gradientes Chart.js
Minigráficos Chart.js
Use Chart.js com Zepto para produzir Sparklines. Minigráficos podem ser usados em linha para representar uma tendência rápida.
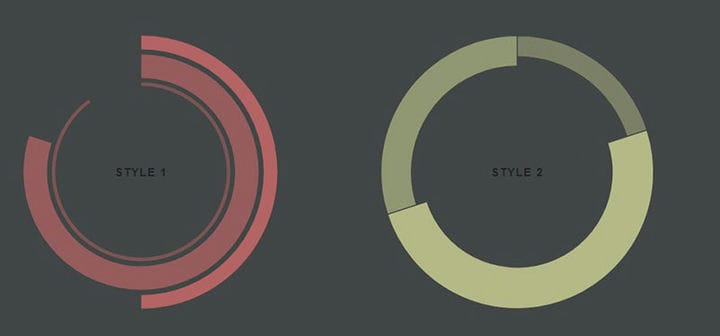
Gráfico de rosca – JS Raphael (Responsivo)
Gráfico de rosca – JS Raphael com layout responsivo
Experiências com Chart.js
Gráfico Polar Chart.js
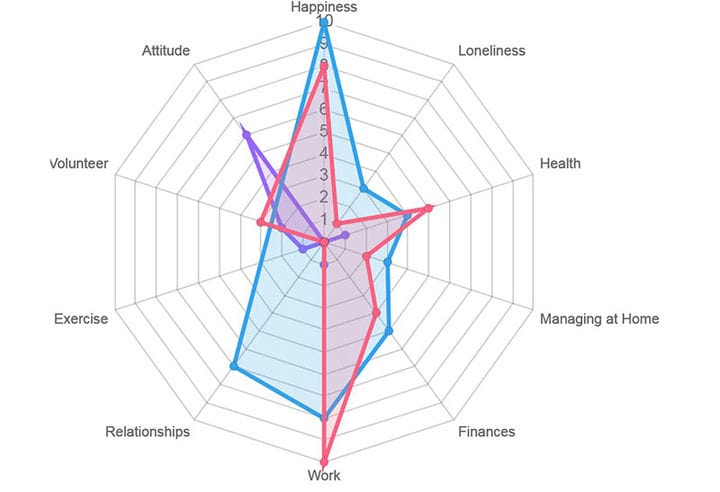
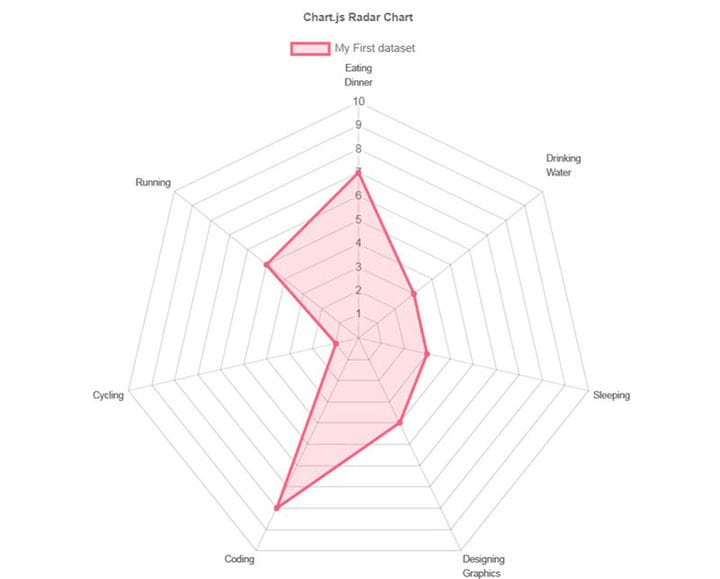
Exemplo de gráfico de radar Chart.js
Esta é uma demonstração de um gráfico de resultados com exemplos de dados esperados usando Chart.js.
Exemplo de gráfico angular iônico
Aqui, é mostrado um exemplo básico de Chart.js angular para aplicativos Ionic.
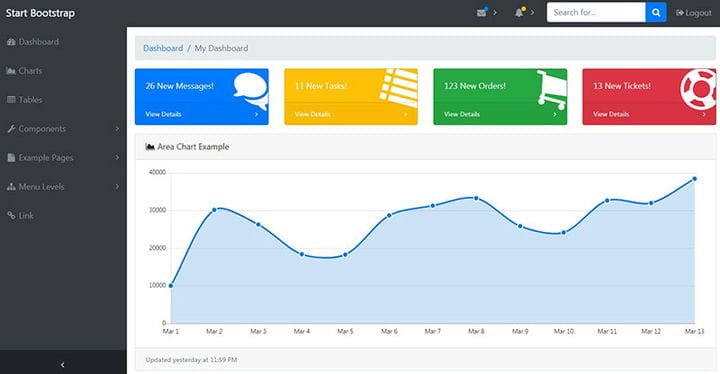
Exemplo de página de administração do Bootstrap
Gráfico de bolhas Chart.js
Gráficos com Bootstrap, Chart.js
Teste Chart.js
Este é um teste simples para Chart.js.
demonstração do gráfico de linhas angular-chart.js
Chart.js – altere o tipo de gráfico e randomize os dados
Isso foi criado para mostrar a opção suspensa para alterar seu gráfico Chart.js (dica: você precisa destruir o gráfico primeiro!). Além disso, foi adicionada uma função divertida para randomizar pontos de dados ao clicar no botão, que utiliza a incrível animação incorporada.
Sem título
Chart.js Ocultar outros conjuntos de dados ao clicar na legenda – Opção lógica 1
Gráfico de bolhas Chart.js
A rolagem iônica Chart.js horizontal
Prova de conceito: Chart.js com gradiente de fundo
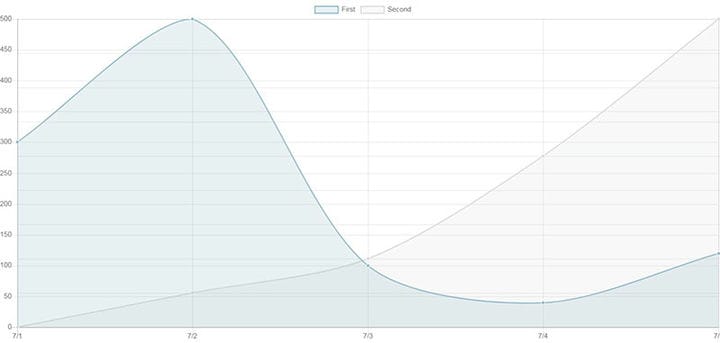
Este é um gráfico de linhas que visualiza o peso ao longo do tempo. O gráfico de linhas tem um gradiente de fundo para indicar os valores superiores.
Gráfico de linhas Chart.js com opacidade
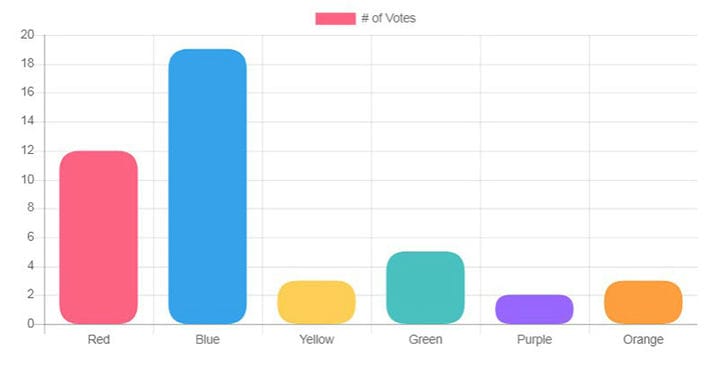
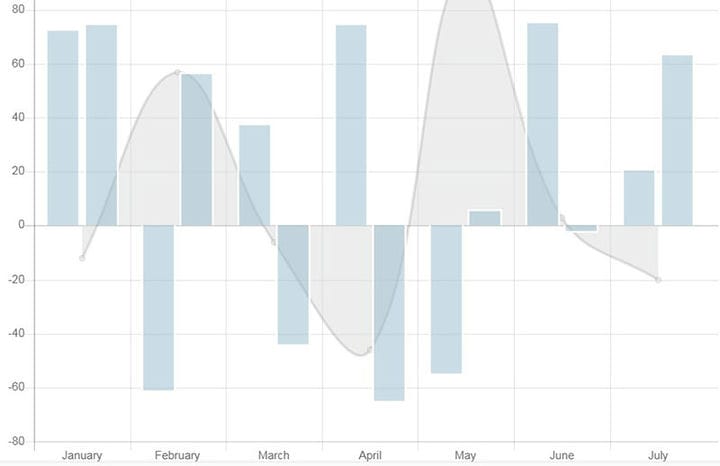
Exemplo de gráfico de barras Chart.js
Vue.js e Chart.js
Opções de escala do Chart.js
Layout de design de marketing por e-mail Chart.js
Este é um layout de design responsivo básico usando Chart.js. Ele chama o esquema de cores padrão para elementos chart.js enquanto adiciona alguns botões e entradas de dados (somente design) que seriam úteis em um sistema de Email Marketing.
Pontos de radar arrastáveis Chart.js
Este plug-in Chart.js oferece a capacidade de arrastar pontos de radar para cima e para baixo. Adicione alguns ajustes para uma execução mais suave.
Protótipo rápido do aplicativo iOS Health
Prototipe rapidamente o aplicativo Apple Health iOS usando Chart.js + Dragula. Arraste e solte e clique nos controles segmentados para assistir à atualização dos dados.
Gráfico de colunas empilhadas Chart.js
Chart.js – Gráfico de radar mostra apenas a última linha de escala
Angular Chart.js
Chart.bundle.js Requer JS
Gráfico de medidor
Este é um gráfico de medidor simples para Chart.js.
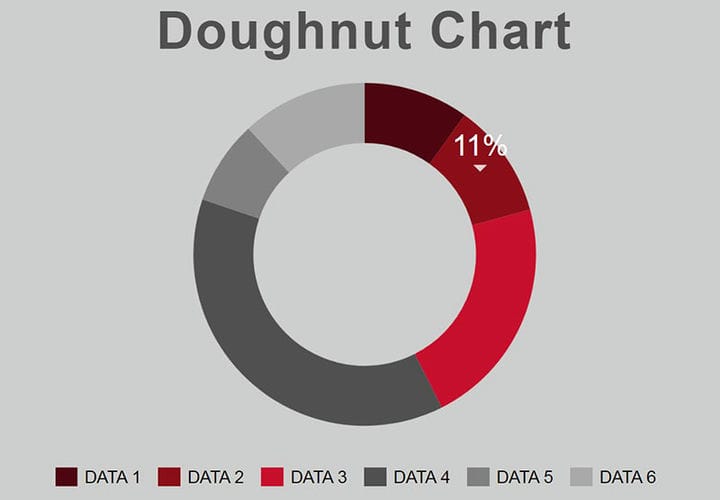
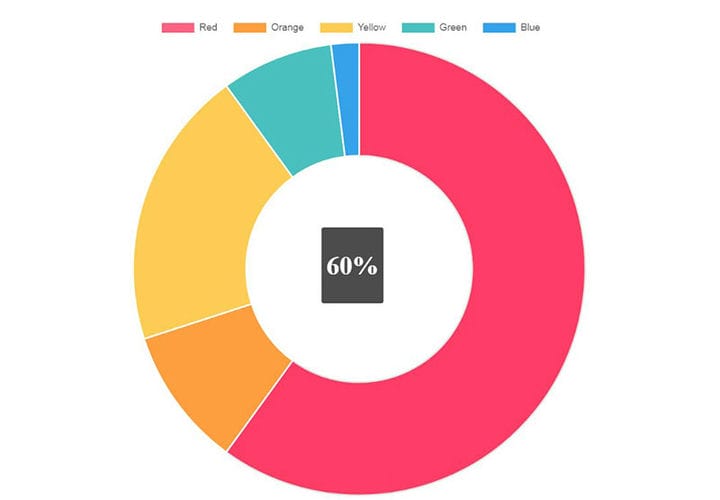
Porcentagem do centro de rosca do Chart.js
Um exemplo usando dicas de ferramentas personalizadas do Chart.js para gerar um rótulo de porcentagem no centro do donut quando um usuário passa o mouse sobre uma seção pode ser encontrado aqui.
IU do rastreador de entrega
Usei Chart.js para criar o gráfico de linhas e foi um bom projeto para testar o BEM.
Gráfico de linhas D3
Este é um gráfico de linhas SVG animado feito com d3.js.
Exemplo de gráfico de linha Chart.js
Linhas de grade do Chart.js para tema escuro
Girar um gráfico de rosca (Chart.js)
Esta é uma caneta rápida para ilustrar uma nova propriedade que pode ser usada para girar um gráfico de rosca. Este exemplo é específico da biblioteca Chart.js.
Chart.Bands.js
Esses gráficos são ótimos de se ver e fáceis de adicionar a um site estático. Mas e se você quisesse adicioná-los no WordPress?
Apresentando wpDataTables, o plugin nº 1 de tabelas e gráficos para WordPress.
Cada tabela do WordPress pode ser usada como fonte de dados para criar gráficos do WordPress. Os gráficos são renderizados por 3 mecanismos poderosos e podem ser alterados em tempo real: Google Charts, HighCharts e Chart.js. Confira esta página de documentação fácil de seguir, onde apresentamos como criar um gráfico no WordPress com nosso plugin amigável.
Se você gostou de ler este artigo sobre exemplos do Chart.js, confira este artigo sobre designs de gráficos.
Também escrevemos sobre alguns assuntos relacionados, como tipos de gráficos, alternativas Highcharts e como criar ótimos gráficos WordPress.