Se você deseja aproveitar o cache do navegador no WordPress, já conhece o principal benefício que ele tem – melhora a velocidade de carregamento do site.
Este detalhe é muito importante para as pessoas que se deparam com este problema. Felizmente, existem ferramentas como o Google PageSpeed Insights ou a matriz GT. Eles podem dizer exatamente o que você deseja saber sobre o desempenho do seu site, o que você precisa alterar se já tiver ou não o cache do navegador ativado e muito mais.
Tudo bem, tudo bem. Então, qual é o problema? Por que você precisa aproveitar o cache do navegador no WordPress?
Este assunto é discutido em detalhes abaixo por nossa equipe wpDataTables, então continue lendo e você conseguirá alavancar o cache do navegador até o final deste artigo (dedos cruzados).
Criar um site visualmente agradável não é mais primordial quando os tempos de carregamento são tão ruins que fazem com que os usuários o abandonem em segundos.
Você precisa construir um site com páginas de carregamento rápido e conteúdo de qualidade. Cada pessoa em contato com a Internet deve saber disso. E a maneira mais fácil de tornar um site mais rápido é aproveitar o cache do navegador.
Esse conceito será explicado mais adiante, mas você deve saber que é a principal recomendação do Google quando se trata de tempos de carregamento.
Normalmente, a velocidade de carregamento do seu site pode ser melhorada em até 50%, desde que você use os métodos adequados.
O que o cache do navegador tem a ver com isso?
Vamos cavar.
Para aqueles que não sabem por que você precisa aproveitar o cache do navegador, é melhor explicar em palavras mais simples.
O armazenamento em cache representa a quantidade de tempo que os navegadores armazenam localmente os recursos que podem ser armazenados em cache disponíveis em um site.
Esses recursos incluem imagens, JavaScript, CSS e outros. Sempre que uma pessoa acessa o site, os recursos em cache armazenados em seu computador são carregados de volta. A velocidade de carregamento do site é, assim, melhorada visivelmente. Esta é a razão pela qual as pessoas querem aproveitar o cache do navegador no WordPress.
Quando uma pessoa acessa um determinado domínio, há vários processos acontecendo em segundo plano. Tudo o que compõe seu site WordPress é transmitido para o navegador do usuário, tornando o site visível. Esses componentes do site incluem conteúdo, imagens, folhas de estilo, scripts e muito mais. Eles devem ser movidos do servidor do site para o navegador do usuário sempre que necessário. As etapas por trás desse processo são:
- O visitante digita uma URL em seu navegador
- O navegador gera uma solicitação ao servidor onde seu site está hospedado (a solicitação HTTP)
- O servidor reúne todos os dados e os envia ao usuário. Esta é a etapa em que os usuários percebem uma lentidão. Para evitar essa lentidão, as pessoas podem reduzir o tamanho dos scrips, otimizar os tamanhos das imagens e assim por diante.
- Uma vez que os dados são transmitidos, o navegador pode finalmente exibir o site. O processo se repete quando os visitantes acessam outras páginas. As solicitações do servidor podem ser muito numerosas ao mesmo tempo, o que pode levar a um baixo desempenho. É por isso que as pessoas precisam otimizar seu site, para mantê-lo rápido.
O conteúdo do cache é usado em navegadores da Web e aplicativos de software. Ele é armazenado temporariamente em seu disco local. Esses dados são chamados de ‘ Web Cache ‘ ou ‘ HTTP Cache ‘. Sempre que você visitar o mesmo site, o navegador fará o upload das informações armazenadas no seu computador e fará o download do conteúdo do site.
Para verificar se o seu site WordPress aproveita o cache do navegador corretamente, você precisa usar uma ferramenta específica. O mais popular é o Google PageSpeed Insights. Descubra se tudo funciona corretamente digitando a URL do seu site.
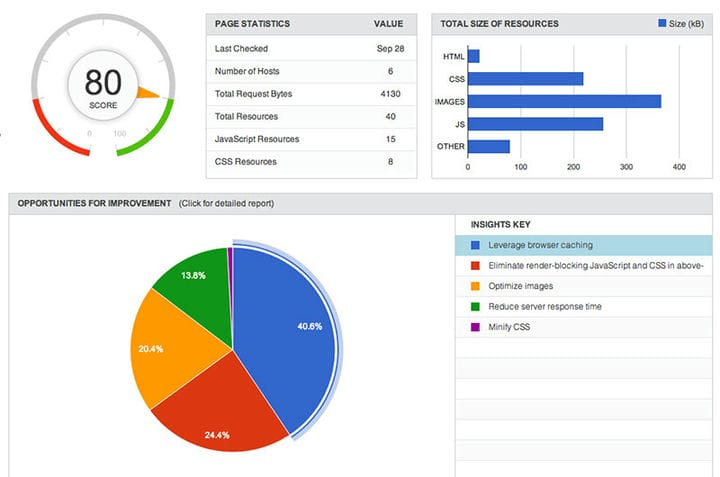
Em seguida, clique em Analisar e deixe a ferramenta fazer sua mágica. O PageSpeed deve informar qual a pontuação do seu site em termos de otimização para dispositivos móveis e computadores. A pontuação varia de 0 a 100, e você também receberá sugestões de como melhorar seu site depois. Uma das sugestões mais comuns é optar por aproveitar o cache do navegador no WordPress.
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
“Sim, mas eu gosto demais do Excel e não tem nada disso em sites". Sim, existe. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Qualquer usuário do WordPress deve saber mais sobre o cache do servidor. Este é um processo que envolve a geração de páginas da web em cache para o seu site por meio do servidor da web. As etapas acima representam o cache do site, que está principalmente no lado do servidor.
Existem algumas maneiras de melhorar o sistema de cache do servidor. A opção mais recomendada seria atualizar os cabeçalhos no Apache. Usar plugins do WordPress seria o próximo passo, e adicionar CDN o segue.
Para aproveitar o cache do navegador no WordPress, você precisa usar um pouco de código. Não se preocupe – não é tão difícil quanto você pode acreditar.
Você só precisa chegar ao. htaccess, adicione um determinado pedaço de código e pronto. Aproveitar o cache do navegador com o arquivo Htaccess é o método mais fácil e eficaz sobre o qual você deve aprender.
A maneira mais fácil e rápida de garantir que seu site WordPress esteja aproveitando ao máximo o cache do lado do servidor e do navegador é usar uma hospedagem gerenciada do WordPress, que pré-configura todas as configurações necessárias para você.
Aproveite o cache do navegador no WordPress manualmente fazendo o seguinte:
- Adicionar cabeçalhos de expiração
- Adicionar cabeçalhos de controle de cache
- Desativar ETags
Para isso, você precisa seguir os passos abaixo:
-
Acesse os arquivos do site
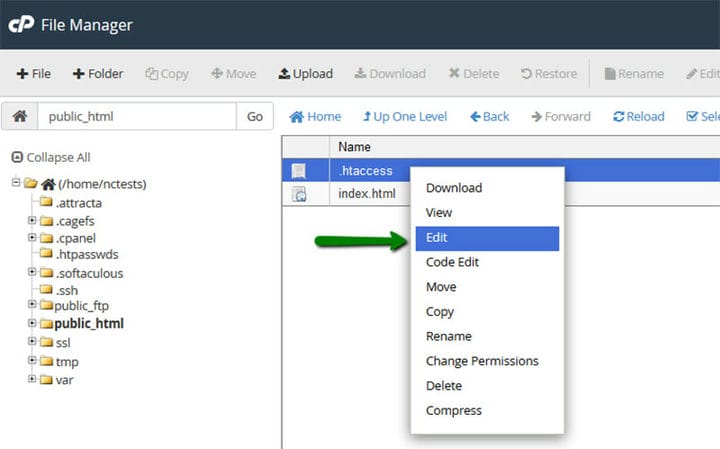
Comece fazendo login na sua conta de hospedagem/cPanel. Navegue até o gerenciador de arquivos. Aqui, você encontrará as configurações do site, onde você precisa Ativar a opção Arquivo Oculto. Em seguida, vá para o diretório raiz do site e acesse seu arquivo .htaccess.
Geralmente está localizado em /public_html/.htaccess. Se o domínio do seu site for personalizado, você o encontrará em domainname/public_html/.htaccess. Clique com o botão direito do mouse no arquivo e edite-o usando as instruções fornecidas.
O próximo passo é o mais simples. Copie o código abaixo e cole-o no final do conteúdo do seu arquivo .htaccess. Não faça outras alterações no arquivo.
As configurações incluídas no código acima incluem um tempo de atualização/expiração de 600 segundos para HTML e um mês para CSS e JavaScript.
O objetivo desse período de expiração é evitar que seus visitantes baixem novamente os ativos com muita frequência. Se você realizar alterações em termos de ativos com mais frequência, poderá alterar o período de acordo com suas necessidades.
Para pessoas que desejam aproveitar o cache do navegador, alterar o arquivo .htaccess é a melhor opção.
Como você pode ver no código, as imagens expiram após um ano. Para adicionar cabeçalhos expirados .htaccess, você precisa alterar o arquivo sem danificar mais nada.
No entanto, algumas pessoas não querem mexer com seu arquivo .htaccess. Se essa for a sua situação, você pode simplesmente usar um plug-in de cache do navegador. Você descobrirá mais sobre esses plugins posteriormente neste artigo.
-
Adicione cabeçalhos de controle de cache via Apache
Copie o código abaixo:
Definir uma data de expiração ou uma idade máxima nos cabeçalhos HTTP não é mais necessário porque já foi definido na etapa anterior, o que significa que você não precisa repeti-lo aqui.
Etags significa Entity Tags e refere-se a novas versões de arquivos em cache. Como você já definiu os cabeçalhos de controle de cache, não há necessidade de usar ETags, portanto, você pode desativá-los para melhorar os tempos de carregamento. Adicione o seguinte trecho de código ao arquivo .htaccess:
Salve o arquivo .htaccess e pronto!
Se o seu site usa NGINX, você precisará usar outros pedaços de código porque não poderá encontrar o arquivo .htaccess. Novamente, é um processo muito fácil que não requer muito conhecimento técnico. Vá para /etc/nginx/sites-enabled/default e cole este código lá:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}
location ~* .(pdf)$ {
expires 30d;
}
}
Add Cache-Control Headers (NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 90d;
add_header Cache-Control "public, no-transform";
}Você provavelmente pode dizer que o tempo de expiração dos arquivos de imagem está definido para 365 dias, o equivalente a um ano. Os PDFs expiram após apenas 30 dias. Você pode personalizar o código da maneira que quiser, assim como no caso anterior.
Após editar o NGINX, salve o arquivo e você pode ficar tranquilo sabendo que ativou o cache do navegador no servidor NGINX.
Ajustar o arquivo .htaccess onde você não precisa dele pode arruinar todo o seu site. Cometer um único erro levará a páginas em branco e erros, por isso é perfeitamente compreensível se você não quiser alterar o arquivo sozinho.
Felizmente, existem plugins que podem ser úteis, sem que você precise aprender como habilitar o Leverage Browser Caching no WordPress
manualmente. A instalação de um plugin pode ser feita assim:
- Baixe o plugin – um exemplo pode ser encontrado aqui
- Navegue até o painel, plug-ins e adicione novo
- Encontre “Aproveite o cache do navegador”
- Clique em Instalar agora
- Ative o plug-in
- Teste seu site
Existem outros plugins que você também pode usar, e alguns deles estão listados abaixo. Escolha-os de acordo com suas necessidades:
W3 Total Cache – plugin WordPress
Corrigir o cache do navegador de alavancagem no WordPress com o W3 Total Cache pode ser feito seguindo as etapas listadas abaixo:
- Baixe e instale o plugin W3 Total Cache WordPress
- Navegue até Configurações gerais e selecione Ativar cache do navegador
- Clique em salvar e navegue até Configurações de cache do navegador (parte superior da página)
- Escolha os cabeçalhos de cache disponíveis
- Definir cabeçalhos de expiração, controle de cache e cabeçalhos ETag (com base nas configurações feitas antes)
- Salve todas as configurações e atualize seu site
Cache mais rápido do WP
WP Fastest Cache é outro plugin que você pode usar para habilitar o cache do navegador no WordPress.
- Baixe e instale o WP Fastest Cache.
- Vá para as configurações do plug-in
- Selecione o cache do navegador marcando a caixa
- Clique em enviar para aplicar as alterações e pronto
Habilitador de Cache – Cache do WordPress
Este plug-in vem com mais recursos que você pode achar úteis no futuro: você pode automatizar o processo de limpeza de cache ou fazê-lo manualmente, pode limpar a página manualmente, pode reduzir HTML e JavaScript e muito mais. Para usá-lo, basta:
- Instale o plugin e ative-o
- Vá para as configurações
- Clique em Ativar o cache do navegador de alavancagem
Use Yoast SEO para editar o arquivo .htaccess
Você também pode editar o arquivo .htaccess de forma mais segura usando o plug-in Yoast SEO. O plugin WordPress mais usado é o SEO by Yoast. Usando este plugin, você pode editar o arquivo .htaccess facilmente. Se você ainda não tem o Yoast, você precisa instalá-lo e ativá-lo antes. Depois disso, você precisa:
- Acesse SEO e, em seguida, Ferramentas.
- Navegue até o Editor de Arquivos
- O arquivo .htaccess será aberto em um editor de texto onde você poderá colar os trechos de código listados acima
- Salvar alterações
Depois de fazer as alterações, você pode usar o Google PageSpeed Insights para verificar se está tudo bem depois de fazer as alterações. Se o seu site aproveita o cache do navegador corretamente, você está pronto para ir. Se não, você deve passar pelo processo novamente e ver o que você perdeu.
Cache de recursos de terceiros
Depois de realizar todas as alterações descritas neste artigo, você ainda poderá obter uma pontuação ruim ao testar a velocidade do seu site usando várias ferramentas. O Google PageSpeed Insights pode lhe dar uma pontuação ruim devido a muitos scripts ou serviços de terceiros que são executados por trás do seu site. Esses scripts não têm um longo tempo de expiração devido a vários motivos.
Se você ainda receber mensagens para alavancar o cache do navegador no WordPress depois de seguir todas as dicas possíveis, não há muito o que fazer além de eliminar scripts que você não usa. Um máximo de três scripts deve ser suficiente para um site, portanto, certifique-se de limpar sua lista.
Depois de fazer essa alteração, tudo deve funcionar bem, e o tempo de carregamento do seu site deve ser o mais próximo possível da perfeição. Caso você encontre um problema muito específico e não tenha nada a ver com scripts de terceiros, você deve se informar sobre isso e ver qual configuração causa o problema.
Lembre-se de que você pode não perceber as alterações feitas imediatamente após a instalação de um plug-in. A razão por trás desse atraso é o arquivo CSS/Stylesheet. O cache do navegador que você já salvou em seu computador impedirá que você veja as alterações feitas. Para ver o site corretamente após fazer várias alterações, é recomendável visitá-lo usando a função de navegação anônima do seu navegador. Ao usar esta função, você não usará recursos de cache e poderá ver as alterações corretamente.
No final do dia, o método escolhido para alavancar o cache do navegador não é relevante. A única coisa que importa é vê-lo em ação. Contanto que o Leverage Browser Caching no WordPress funcione como esperado, a maneira como você chegou lá não importa. Você pode escolher o método com o qual se sente confortável e o resultado será o mesmo. Ou você decide alterar o arquivo .htaccess ou usar um plugin, você obterá melhores tempos de carregamento ativando o Leverage Browser Caching.
Se você gostou de ler este artigo sobre como aproveitar o cache do navegador no WordPress, confira este artigo sobre como acelerar o WordPress.
Também escrevemos sobre alguns assuntos relacionados, como plug-in de banco de dados do WordPress, plug-in de carregamento lento do WordPress, opções de plug-in de cache do WordPress e serviços CDN.