Hur man utnyttjar webbläsarcache i WordPress
Om du vill utnyttja webbläsarcache i WordPress vet du redan om den största fördelen det har – det förbättrar webbläsningshastigheten.
Denna detalj är mycket viktig för människor som stöter på detta problem. Lyckligtvis finns det verktyg som Google PageSpeed Insights eller GT-matris. Dessa kan berätta exakt vad du vill veta om din webbplats prestanda, vad du behöver ändra om du har eller inte redan har webbläsarcache aktiverat och mycket mer.
Okej okej. Så, vad är grejen? Varför behöver du utnyttja webbläsarcache i WordPress?
Denna fråga diskuteras i detalj nedan av vårt wpDataTables- team, så fortsätt läsa så kommer du att kunna utnyttja webbläsarcache i slutet av den här artikeln (håll tummarna).
Att skapa en visuellt tilltalande webbplats är inte längre av största vikt när laddningstiderna är så dåliga att de får användarna att lämna den på några sekunder.
Du måste bygga en webbplats med snabbladdade sidor och kvalitetsinnehåll. Varje enskild person i kontakt med Internet borde veta detta. Och det enklaste sättet att göra en webbplats snabbare är om du använder webbläsarcache.
Detta koncept kommer att förklaras senare, men du bör veta att det är Googles bästa rekommendation när det gäller laddningstider.
Normalt kan laddningshastigheten på din webbplats förbättras med upp till 50 %, så länge du använder rätt metoder.
Vad har webbläsarcache med det att göra?
Låt oss gräva in.
Utnyttja webbläsarcache? Vad menar du med det?
För dem som inte vet varför du behöver utnyttja webbläsarcache, är det bäst att förklara det i enklare ord.
Cachning representerar den tid som webbläsare lokalt lagrar de cachebara resurserna som finns tillgängliga på en webbplats.
Dessa resurser inkluderar bilder, JavaScript, CSS och andra. När en person går in på webbplatsen laddas de cachebara resurserna som finns lagrade på din dator upp igen. Webbplatsens laddningshastighet förbättras därmed synbart. Detta är anledningen till att människor vill utnyttja webbläsarcache i WordPress.
Hur fungerar Utnyttja webbläsarcache i WordPress?
När en person kommer åt en viss domän sker flera processer i bakgrunden. Allt som utgör din WordPress-webbplats överförs till användarens webbläsare, vilket gör webbplatsen synlig. Dessa komponenter på webbplatsen inkluderar innehåll, bilder, stilmallar, skript och mer. De måste flyttas från webbplatsens server till användarens webbläsare närhelst det behövs. Stegen bakom denna process är:
- Besökaren skriver en URL i sin webbläsare
- Webbläsaren genererar en begäran till servern där din webbplats är värd (HTTP-förfrågan)
- Servern sätter ihop all data och skickar den till användaren. Detta är steget där användare märker en avmattning. För att förhindra denna avmattning kan människor minska storleken på skripten, optimera bildstorlekarna och så vidare.
- När data väl har överförts kan webbläsaren äntligen visa webbplatsen. Processen upprepas när besökare besöker andra sidor. Serverförfrågningarna kan vara väldigt många samtidigt, vilket kan leda till låg prestanda. Det är därför människor måste optimera sin webbplats för att hålla den snabb.
Cacheinnehåll används i både webbläsare och mjukvaruapplikationer. Den lagras tillfälligt på din lokala disk. Dessa data kallas ‘ Web Cache ‘ eller ‘ HTTP Cache ‘. När du besöker samma webbplats laddar webbläsaren upp informationen som är lagrad på din dator och laddar ner innehållet från webbplatsen.
För att kontrollera om din WordPress-webbplats använder webbläsarcache korrekt måste du använda ett specifikt verktyg. Den mest populära är Google PageSpeed Insights. Ta reda på om allt fungerar korrekt genom att skriva in webbadressen till din webbplats.
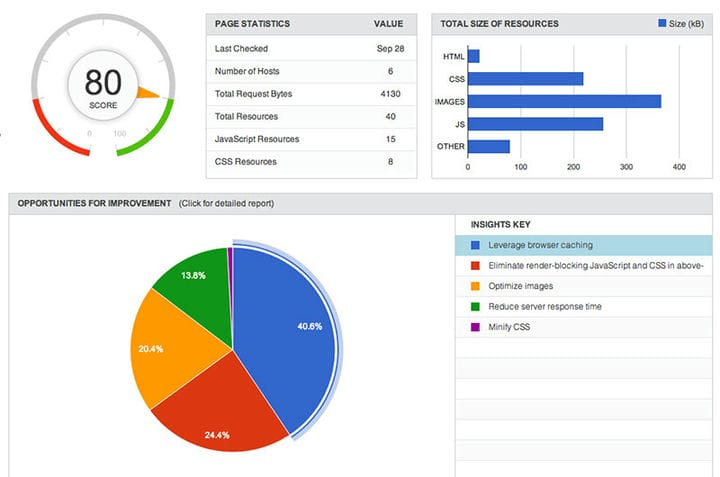
Klicka sedan på Analysera och låt verktyget göra sin magi. PageSpeed ska berätta vilken poäng din webbplats har när det gäller optimering för mobil och dator. Poängen sträcker sig från 0 till 100, och du kommer också att få förslag på hur du kan förbättra din webbplats efteråt. Ett av de vanligaste förslagen är att välja att utnyttja webbläsarcache i WordPress.
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser". Ja, det finns. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Skillnader mellan servercache och webbläsarcache
Alla WordPress-användare borde veta mer om servercache. Detta är en process som involverar generering av cachade webbsidor för din webbplats via webbservern. Stegen ovan representerar webbcachelagring, som huvudsakligen är på serversidan.
Det finns några sätt på vilka du kan förbättra serverns cachningssystem. Det mest rekommenderade alternativet skulle vara att uppdatera rubriker på Apache. Att använda WordPress-plugins skulle vara nästa steg, och att lägga till CDN följer det.
Utnyttja webbläsarcache i WordPress
För att kunna utnyttja webbläsarcache i WordPress måste du använda lite kod. Oroa dig inte – det är inte så svårt som du kanske tror.
Du behöver bara nå. htaccess-fil, lägg till en given kodbit och det är allt. Att använda webbläsarcache med Htaccess-filen är den enklaste och mest effektiva metoden du bör lära dig om.
Det enklaste och snabbaste sättet att se till att din WordPress-webbplats får ut det mesta av både serversidans och webbläsarens cachelagring är att använda ett hanterat WordPress-värdskap, som förkonfigurerar alla nödvändiga inställningar åt dig.
Utnyttja webbläsarcache i WordPress manuellt genom att göra följande:
- Lägg till Expires Headers
- Lägg till Cache-Control Headers
- Stäng av ETags
För att göra det måste du följa stegen nedan:
-
Gå till webbplatsfilerna
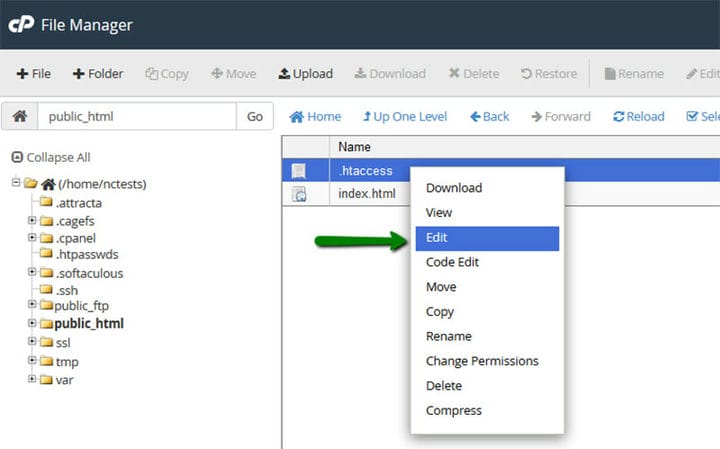
Börja med att logga in på ditt värdkonto/cPanel. Navigera till filhanteraren. Här hittar du webbplatsens inställningar, där du behöver aktivera alternativet Hidden File. Gå sedan till webbplatsens rotkatalog och nå din .htaccess-fil.
Den finns vanligtvis i /public_html/.htaccess. Om domänen för din webbplats är anpassad, hittar du den under domännamn/public_html/.htaccess. Högerklicka på filen och redigera den enligt instruktionerna du får.
-
Lägg till webbläsarens cachningskod i din .htaccess-fil
Nästa steg är det enklaste. Kopiera koden nedan och klistra in den i slutet av ditt .htaccess-filinnehåll. Gör inga andra ändringar i filen.
Inställningarna som ingår i koden ovan inkluderar en uppdateringstid på 600 sekunder för HTML och en månad för CSS och JavaScript.
Syftet med denna utgångsperiod är att undvika att dina besökare laddar om tillgångarna för ofta. Om du utför förändringar vad gäller tillgångar oftare kan du ändra perioden efter dina behov.
För personer som vill utnyttja webbläsarens cachelagring är det bästa alternativet att ändra .htaccess-filen.
Som du kan se i koden kommer bilder att upphöra att gälla efter ett år. För att lägga till expires headers .htaccess måste du ändra filen utan att skada något annat.
Vissa människor vill dock inte bråka med sin .htaccess-fil. Om det är din situation kan du helt enkelt använda ett plugin för webbläsarcache. Du kommer att få veta mer om sådana plugins senare i den här artikeln.
-
Lägg till cache-kontrollrubriker via Apache
Kopiera koden nedan:
Att ställa in ett utgångsdatum eller en maxålder i HTTP-huvudena är inte längre nödvändigt eftersom det redan ställdes in under föregående steg, vilket innebär att du inte behöver upprepa det här.
Etags står för Entity Tags och de hänvisar till nya versioner av cachade filer. Eftersom du redan har ställt in cache-kontrollhuvuden finns det inget behov av att använda ETags, så du kan stänga av dem för att förbättra laddningstiderna. Lägg till följande kodbit i .htaccess-filen:
Spara .htaccess-filen och du är klar!
NGINX Server och webbläsarcache
Om din webbplats använder NGINX måste du använda andra delar av kod eftersom du inte kommer att kunna hitta .htaccess-filen. Återigen, det är en mycket enkel process som inte kräver mycket teknisk kunskap. Gå till /etc/nginx/sites-enabled/default och klistra in den här koden där:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}
location ~* .(pdf)$ {
expires 30d;
}
}
Add Cache-Control Headers (NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 90d;
add_header Cache-Control "public, no-transform";
}Du kan förmodligen säga att utgångstiden för bildfilerna är inställd på 365 dagar, motsvarande ett år. PDF-filer upphör att gälla efter bara 30 dagar. Du kan anpassa koden som du vill, precis som i föregående fall.
Efter att ha redigerat NGINX, spara filen och du kan vara säker på att du har aktiverat webbläsarcache på NGINX-servern.
Utnyttja surfandet i WordPress med plugins
Att justera .htaccess-filen där du inte behöver den kan förstöra hela din webbplats. Att göra ett enda misstag kommer att leda till tomma sidor och fel, så det är fullt förståeligt om du inte vill ändra filen själv.
Lyckligtvis finns det plugins som kan vara användbara, utan att du behöver lära dig hur du aktiverar Utnyttja webbläsarcache i WordPress
manuellt. Installation av ett plugin kan göras så här:
- Ladda ner plugin – ett exempel finns här
- Navigera till Dashboard, Plugins och Lägg till nytt
- Hitta "Utnyttja webbläsarcache"
- Klicka på Installera nu
- Aktivera plugin-programmet
- Testa din webbplats
Det finns andra plugins du också kan använda, och några av dem är listade nedan. Välj dem enligt dina krav:
W3 Total Cache – WordPress-plugin
Fixa Utnyttja webbläsarcache i WordPress med W3 Total Cache kan göras genom att följa stegen nedan:
- Ladda ner och installera W3 Total Cache WordPress-plugin
- Navigera till Allmänna inställningar och välj Aktivera webbläsarcache
- Klicka på spara och navigera till webbläsarens cacheinställningar (överst på sidan)
- Välj tillgängliga cachehuvuden
- Set upphör rubriker, cache-kontroll och ETag-rubriker (baserat på inställningarna som gjorts tidigare)
- Spara alla inställningar och uppdatera din webbplats
WP snabbaste cache
WP Fastest Cache är ett annat plugin som du kan använda för att aktivera webbläsarcache i WordPress.
- Ladda ner och installera WP Fastest Cache.
- Gå till plugin-inställningar
- Välj Browser Caching genom att markera rutan
- Klicka på skicka för att tillämpa ändringarna och det är allt
Cache Enabler – WordPress Cache
Detta plugin kommer med fler funktioner som du kan ha nytta av i framtiden: du kan automatisera cacherensningsprocessen, eller så kan du göra det för hand, du kan rensa sidan manuellt, du kan förminska HTML och JavaScript och många fler. För att använda det, helt enkelt:
- Installera plugin-programmet och aktivera det
- Gå till Inställningar
- Klicka på Aktivera utnyttja webbläsarcache
Använd Yoast SEO för att redigera .htaccess-filen
Du kan också redigera .htaccess-filen på en säkrare metod genom att använda Yoast SEO Plugin. Det vanligaste WordPress-pluginet är SEO av Yoast. Genom att använda denna plugin kan du enkelt redigera .htaccess-filen. Om du inte redan har Yoast måste du installera det och aktivera det i förväg. Efter det måste du:
- Få tillgång till SEO och sedan Verktyg.
- Navigera till filredigeraren
- .htaccess-filen kommer att öppnas i en textredigerare där du kan klistra in kodbitarna som anges ovan
- Spara ändringar
När du har gjort ändringarna kan du använda Google PageSpeed Insights för att kontrollera om allt är bra efter att du har gjort ändringarna. Om din webbplats utnyttjar webbläsarens caching på rätt sätt är du bra att gå. Om inte, bör du gå igenom processen igen och se vad du har missat.
Cachelagring av tredjepartsresurser
Efter att ha utfört alla ändringar som beskrivs i den här artikeln kan du fortfarande få ett dåligt betyg när du testar din webbplats hastighet med olika verktyg. Google PageSpeed Insights kan ge dig ett dåligt betyg på grund av många tredjepartsskript eller tjänster som körs bakom din webbplats. Dessa skript har inte en lång utgångstid på grund av en mängd olika anledningar.
Om du fortfarande kommer att få meddelanden för att utnyttja webbläsarcaching i WordPress efter att ha följt alla möjliga tips, finns det inget mycket du kan göra förutom att eliminera skript som du inte använder. Högst tre skript bör vara precis tillräckligt för en webbplats, så se till att rengöra din lista.
Efter att ha gjort den här ändringen borde allt fungera bra, och laddningstiden för din webbplats ska vara så nära perfektion som möjligt. Om du stöter på ett problem som är mycket specifikt, och det inte har något att göra med tredjepartsskript, bör du informeras om det och se vilken inställning som orsakar problemet.
Avslutande tankar om hur man kan utnyttja webbläsarcache i WordPress
Tänk på att du kanske inte märker ändringarna du gör direkt efter att du har installerat ett plugin. Anledningen till denna fördröjning är CSS/Stylesheet-filen. Webbläsarens cache du redan sparat i din dator kommer att hindra dig från att se ändringarna du har gjort. För att se webbplatsen korrekt efter att ha gjort flera ändringar, rekommenderas det att besöka den med inkognitofunktionen i din webbläsare. Genom att använda den här funktionen kommer du inte att använda cacheresurser och du bör kunna se ändringarna korrekt.
I slutet av dagen är metoden du väljer för att utnyttja webbläsarcaching inte relevant. Det enda som betyder något är att se det i aktion. Så länge Utnyttja webbläsarcaching i WordPress fungerar som det är tänkt, spelar det ingen roll hur du kom dit. Du kan välja den metod som du är bekväm med och resultatet blir detsamma. Antingen du bestämmer dig för att ändra .htaccess-filen eller använder ett plugin, kommer du att få bättre laddningstider genom att aktivera Utnyttja webbläsarcaching.
Om du tyckte om att läsa den här artikeln om hur du använder webbläsarcache i WordPress, bör du kolla in den här om hur du snabbar upp WordPress.
Vi skrev också om några relaterade ämnen som WordPress databasplugin, WordPress lazy load plugin, WordPress cache plugin alternativ och CDN tjänster.