Si vous souhaitez tirer parti de la mise en cache du navigateur dans WordPress, vous connaissez déjà son principal avantage: il améliore la vitesse de chargement du site Web.
Ce détail est très important pour les personnes qui rencontrent ce problème. Heureusement, il existe des outils tels que Google PageSpeed Insights ou GT matrix. Ceux-ci peuvent vous dire exactement ce que vous voulez savoir sur les performances de votre site Web, ce que vous devez changer si vous avez déjà activé ou non la mise en cache du navigateur, et bien plus encore.
OK OK. Alors, quel est le problème ? Pourquoi avez-vous besoin de tirer parti de la mise en cache du navigateur dans WordPress ?
Cette question est discutée en détail ci-dessous par notre équipe wpDataTables, alors continuez à lire et vous réussirez à tirer parti de la mise en cache du navigateur d’ici la fin de cet article (doigts croisés).
Créer un site Web visuellement agréable n’est plus primordial lorsque les temps de chargement sont si mauvais qu’ils obligent les utilisateurs à le quitter en quelques secondes.
Vous devez créer un site Web avec des pages à chargement rapide et un contenu de qualité. Toute personne en contact avec Internet devrait le savoir. Et le moyen le plus simple de rendre un site Web plus rapide consiste à tirer parti de la mise en cache du navigateur.
Ce concept sera expliqué plus tard, mais sachez qu’il s’agit de la principale recommandation de Google en matière de temps de chargement.
Normalement, la vitesse de chargement de votre site Web peut être améliorée jusqu’à 50 %, tant que vous utilisez les méthodes appropriées.
Qu’est-ce que la mise en cache du navigateur a à voir avec cela ?
Creusons.
Pour ceux qui ne savent pas pourquoi vous devez tirer parti de la mise en cache du navigateur, il est préférable de l’expliquer avec des mots plus simples.
La mise en cache représente la durée pendant laquelle les navigateurs stockent localement les ressources pouvant être mises en cache disponibles sur un site Web.
Ces ressources incluent des images, JavaScript, CSS et autres. Chaque fois qu’une personne accède au site Web, les ressources pouvant être mises en cache qui sont stockées sur votre ordinateur sont téléchargées en retour. La vitesse de chargement du site est ainsi visiblement améliorée. C’est la raison pour laquelle les gens veulent tirer parti de la mise en cache du navigateur dans WordPress.
Lorsqu’une personne accède à un certain domaine, plusieurs processus se déroulent en arrière-plan. Tout ce qui compose votre site WordPress est transmis au navigateur de l’utilisateur, rendant le site visible. Ces composants du site Web incluent du contenu, des images, des feuilles de style, des scripts, etc. Ils doivent être déplacés du serveur du site Web vers le navigateur de l’utilisateur chaque fois que cela est nécessaire. Les étapes derrière ce processus sont :
- Le visiteur tape une URL dans son navigateur
- Le navigateur génère une requête au serveur sur lequel votre site Web est hébergé (la requête HTTP)
- Le serveur rassemble toutes les données et les envoie à l’utilisateur. C’est l’étape où les utilisateurs remarquent un ralentissement. Pour éviter ce ralentissement, les utilisateurs peuvent réduire la taille des scripts, optimiser la taille des images, etc.
- Une fois les données transmises, le navigateur est enfin en mesure d’afficher le site Web. Le processus se répète lorsque les visiteurs accèdent à d’autres pages. Les requêtes du serveur peuvent être très nombreuses à la fois, ce qui peut entraîner de faibles performances. C’est pourquoi les gens doivent optimiser leur site Web, pour qu’il reste rapide.
Le contenu du cache est utilisé à la fois dans les navigateurs Web et les applications logicielles. Il est stocké temporairement sur votre disque local. Ces données sont appelées ‘ Web Cache ‘ ou ‘ HTTP Cache ‘. Chaque fois que vous visitez le même site Web, le navigateur télécharge les informations stockées sur votre ordinateur et télécharge le contenu du site Web.
Afin de vérifier si votre site WordPress exploite correctement la mise en cache du navigateur, vous devez utiliser un outil spécifique. Le plus populaire est Google PageSpeed Insights. Découvrez si tout fonctionne correctement en tapant l’URL de votre site.
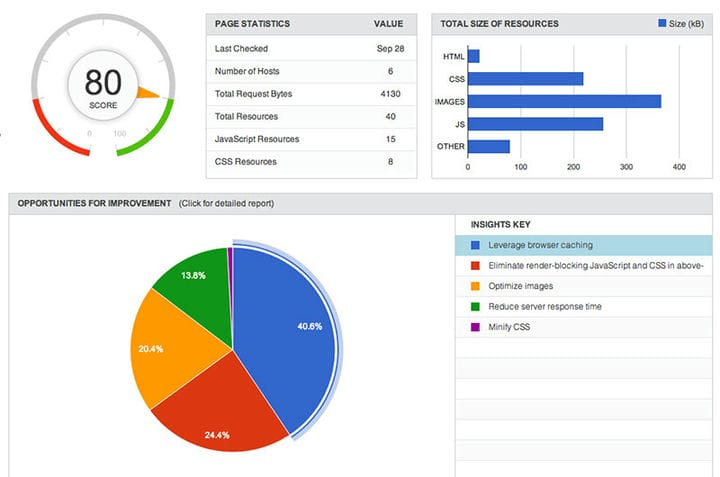
Ensuite, cliquez sur Analyser et laissez l’outil faire sa magie. PageSpeed devrait vous indiquer le score de votre site Web en termes d’optimisation pour les mobiles et les ordinateurs de bureau. Le score varie de 0 à 100, et vous obtiendrez également des suggestions sur la façon d’améliorer votre site Web par la suite. L’une des suggestions les plus courantes consiste à opter pour la mise en cache du navigateur dans WordPress.
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, il y en a. Vous pouvez utiliser une mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
Tout utilisateur de WordPress devrait en savoir plus sur la mise en cache du serveur. Il s’agit d’un processus qui consiste à générer des pages Web en cache pour votre site Web via le serveur Web. Les étapes ci-dessus représentent la mise en cache du site Web, qui se situe principalement côté serveur.
Il existe plusieurs façons d’améliorer le système de mise en cache du serveur. L’option la plus recommandée serait de mettre à jour les en-têtes sur Apache. L’utilisation de plugins WordPress serait la prochaine étape, et l’ajout de CDN la suit.
Afin de tirer parti de la mise en cache du navigateur dans WordPress, vous devez utiliser un peu de code. Ne vous inquiétez pas, ce n’est pas aussi difficile que vous pourriez le croire.
Il vous suffit d’atteindre le. htaccess, ajoutez un morceau de code donné et c’est tout. Tirer parti de la mise en cache du navigateur avec le fichier Htaccess est la méthode la plus simple et la plus efficace que vous devriez connaître.
Le moyen le plus simple et le plus rapide de vous assurer que votre site Web WordPress tire le meilleur parti de la mise en cache côté serveur et du navigateur consiste à utiliser un hébergement WordPress géré, qui pré-configure tous les paramètres nécessaires pour vous.
Tirez parti de la mise en cache du navigateur dans WordPress manuellement en procédant comme suit :
- Ajouter des en-têtes d’expiration
- Ajouter des en-têtes de contrôle de cache
- Désactiver les balises ETag
Pour ce faire, vous devez suivre les étapes ci-dessous :
-
Accéder aux fichiers du site
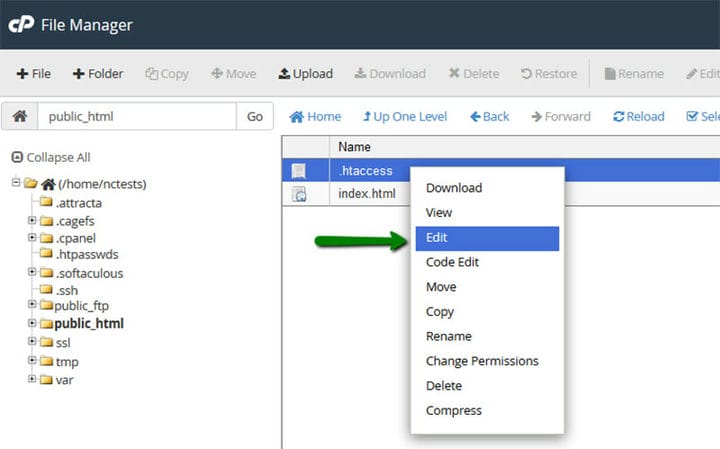
Commencez par vous connecter à votre compte d’hébergement/cPanel. Accédez au gestionnaire de fichiers. Ici, vous trouverez les paramètres du site Web, où vous devez activer l’option Fichier caché. Ensuite, accédez au répertoire racine du site Web et accédez à votre fichier .htaccess.
Il se trouve généralement dans /public_html/.htaccess. Si le domaine de votre site Web est personnalisé, vous le trouverez sous domainname/public_html/.htaccess. Cliquez avec le bouton droit sur le fichier et modifiez-le en suivant les instructions qui vous sont données.
La prochaine étape est la plus simple. Copiez le code ci-dessous et collez-le à la fin du contenu de votre fichier .htaccess. N’apportez aucune autre modification au fichier.
Les paramètres inclus dans le code ci-dessus incluent un délai d’actualisation/expiration de 600 secondes pour HTML et un mois pour CSS et JavaScript.
Le but de cette période d’expiration est d’éviter que vos visiteurs ne téléchargent trop souvent les ressources. Si vous effectuez plus souvent des modifications en termes d’actifs, vous pouvez modifier la période en fonction de vos besoins.
Pour les personnes qui souhaitent tirer parti de la mise en cache du navigateur, la modification du fichier .htaccess est la meilleure option.
Comme vous pouvez le voir dans le morceau de code, les images expireront après un an. Pour ajouter des en-têtes d’expiration .htaccess, vous devez modifier le fichier sans endommager quoi que ce soit d’autre.
Cependant, certaines personnes ne veulent pas jouer avec leur fichier .htaccess. Si telle est votre situation, vous pouvez simplement utiliser un plugin de mise en cache du navigateur. Vous en saurez plus sur ces plugins plus loin dans cet article.
-
Ajouter des en-têtes de contrôle de cache via Apache
Copiez le code ci-dessous :
La définition d’une date d’expiration ou d’un âge maximum dans les en-têtes HTTP n’est plus nécessaire car elle a déjà été définie lors de l’étape précédente, ce qui signifie que vous n’avez pas besoin de la répéter ici.
Etags signifie Entity Tags et fait référence aux nouvelles versions des fichiers mis en cache. Étant donné que vous avez déjà défini des en-têtes de contrôle de cache, il n’est pas nécessaire d’utiliser des ETags, vous pouvez donc les désactiver pour améliorer les temps de chargement. Ajoutez le morceau de code suivant au fichier .htaccess :
Enregistrez le fichier .htaccess et vous avez terminé !
Si votre site Web utilise NGINX, vous devrez utiliser d’autres morceaux de code car vous ne pourrez pas trouver le fichier .htaccess. Encore une fois, c’est un processus très simple qui ne nécessite pas beaucoup de connaissances techniques. Allez dans /etc/nginx/sites-enabled/default et collez-y ce code :
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}
location ~* .(pdf)$ {
expires 30d;
}
}
Add Cache-Control Headers (NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 90d;
add_header Cache-Control "public, no-transform";
}Vous pouvez probablement dire que le délai d’expiration des fichiers image est fixé à 365 jours, soit l’équivalent d’un an. Les PDF expireront après seulement 30 jours. Vous pouvez personnaliser le code comme vous le souhaitez, comme dans le cas précédent.
Après avoir modifié NGINX, enregistrez le fichier et vous pouvez être assuré que vous avez activé la mise en cache du navigateur sur le serveur NGINX.
Modifier le fichier .htaccess là où vous n’en avez pas besoin peut ruiner l’ensemble de votre site Web. Faire une seule erreur entraînera des pages blanches et des erreurs, il est donc parfaitement compréhensible que vous ne souhaitiez pas modifier le fichier vous-même.
Heureusement, il existe des plugins qui peuvent être utiles, sans que vous ayez besoin d’apprendre à activer la mise en cache du navigateur dans WordPress.
manuellement. L’installation d’un plugin peut se faire comme ceci :
- Téléchargez le plugin – un exemple peut être trouvé ici
- Accédez au tableau de bord, aux plugins et ajoutez un nouveau
- Trouvez «Tirer parti de la mise en cache du navigateur »
- Cliquez sur Installer maintenant
- Activer le plugin
- Testez votre site web
Il existe d’autres plugins que vous pouvez également utiliser, et certains d’entre eux sont répertoriés ci-dessous. Choisissez-les selon vos besoins :
W3 Total Cache – Plugin WordPress
La correction de la mise en cache du navigateur à effet de levier dans WordPress avec le cache total W3 peut être effectuée en suivant les étapes répertoriées ci-dessous :
- Téléchargez et installez le plugin WordPress W3 Total Cache
- Accédez à Paramètres généraux et sélectionnez Activer le cache du navigateur
- Cliquez sur Enregistrer et accédez aux paramètres de cache du navigateur (en haut de la page)
- Choisissez les en-têtes de cache disponibles
- Définir les en-têtes d’expiration, le contrôle du cache et les en-têtes ETag (en fonction des paramètres définis auparavant)
- Enregistrez tous les paramètres et actualisez votre site Web
Cache le plus rapide de WP
WP Fastest Cache est un autre plugin que vous pouvez utiliser pour activer la mise en cache du navigateur dans WordPress.
- Téléchargez et installez le cache le plus rapide de WP.
- Accédez aux paramètres du plug-in
- Sélectionnez la mise en cache du navigateur en cochant la case
- Cliquez sur soumettre pour appliquer les modifications et c’est tout
Activateur de cache – Cache WordPress
Ce plugin est livré avec plus de fonctionnalités que vous pourriez trouver utiles à l’avenir: vous pouvez automatiser le processus de nettoyage du cache, ou vous pouvez le faire à la main, vous pouvez purger la page manuellement, vous pouvez minifier HTML et JavaScript, et bien d’autres. Pour l’utiliser, il suffit de :
- Installez le plugin et activez-le
- Aller aux paramètres
- Cliquez sur Activer la mise en cache du navigateur
Utilisez Yoast SEO pour modifier le fichier .htaccess
Vous pouvez également modifier le fichier .htaccess de manière plus sûre en utilisant le plug-in Yoast SEO. Le plugin WordPress le plus couramment utilisé est SEO by Yoast. En utilisant ce plugin, vous pouvez facilement modifier le fichier .htaccess. Si vous n’avez pas déjà Yoast, vous devez l’installer et l’activer au préalable. Après cela, vous devez :
- Accédez au SEO, puis aux Outils.
- Accédez à l’éditeur de fichiers
- Le fichier .htaccess sera ouvert dans un éditeur de texte où vous pourrez coller les morceaux de code listés ci-dessus
- Sauvegarder les modifications
Après avoir apporté les modifications, vous pouvez utiliser Google PageSpeed Insights pour vérifier si tout va bien après avoir apporté les modifications. Si votre site Web exploite correctement la mise en cache du navigateur, vous êtes prêt à partir. Sinon, vous devriez recommencer le processus et voir ce que vous avez manqué.
Mise en cache des ressources tierces
Après avoir effectué toutes les modifications décrites dans cet article, vous pouvez toujours obtenir un mauvais score lorsque vous testez la vitesse de votre site Web à l’aide de divers outils. Google PageSpeed Insights peut vous donner un mauvais score en raison de nombreux scripts ou services tiers qui s’exécutent derrière votre site Web. Ces scripts n’ont pas de temps d’expiration long pour une multitude de raisons.
Si vous recevez toujours des messages pour tirer parti de la mise en cache du navigateur dans WordPress après avoir suivi tous les conseils possibles, vous ne pouvez rien faire d’autre que d’éliminer les scripts que vous n’utilisez pas. Un maximum de trois scripts devrait suffire pour un site Web, alors assurez-vous de nettoyer votre liste.
Après avoir effectué ce changement, tout devrait bien fonctionner, et le temps de chargement de votre site web est censé être le plus proche possible de la perfection. Si vous rencontrez un problème très spécifique et qu’il n’a rien à voir avec des scripts tiers, vous devez en être informé et voir quel paramètre est à l’origine du problème.
Gardez à l’esprit que vous ne remarquerez peut-être pas les modifications que vous apportez immédiatement après l’installation d’un plugin. La raison de ce retard est le fichier CSS/Stylesheet. Le cache du navigateur que vous avez déjà enregistré sur votre ordinateur vous empêchera de voir les modifications que vous avez apportées. Pour voir correctement le site Web après avoir effectué plusieurs modifications, il serait recommandé de le visiter en utilisant la fonction Incognito de votre navigateur. En utilisant cette fonction, vous n’utiliserez pas les ressources du cache et vous devriez pouvoir voir les modifications correctement.
En fin de compte, la méthode que vous choisissez pour tirer parti de la mise en cache du navigateur n’est pas pertinente. La seule chose qui compte, c’est de le voir en action. Tant que Leverage Browser Caching dans WordPress fonctionne comme prévu, la façon dont vous y êtes arrivé n’a pas d’importance. Vous pouvez choisir la méthode avec laquelle vous êtes à l’aise et le résultat sera le même. Que vous décidiez de modifier le fichier .htaccess ou d’utiliser un plugin, vous obtiendrez de meilleurs temps de chargement en activant Leverage Browser Caching.
Si vous avez aimé lire cet article sur la façon d’exploiter la mise en cache du navigateur dans WordPress, vous devriez consulter celui-ci sur la façon d’ accélérer WordPress.
Nous avons également écrit sur quelques sujets connexes tels que le plug-in de base de données WordPress, le plug-in de chargement paresseux WordPress, les options de plug-in de cache WordPress et les services CDN.