Kuinka hyödyntää selaimen välimuistia WordPressissä
Jos haluat hyödyntää selaimen välimuistia WordPressissä, tiedät jo sen tärkeimmän edun – se parantaa verkkosivuston latausnopeutta.
Tämä yksityiskohta on erittäin tärkeä ihmisille, jotka kohtaavat tämän ongelman. Onneksi on olemassa työkaluja, kuten Google PageSpeed Insights tai GT matrix. Nämä voivat kertoa sinulle tarkalleen, mitä haluat tietää verkkosivustosi suorituskyvystä, mitä sinun on muutettava, jos selaimen välimuisti on jo käytössä tai ei, ja paljon muuta.
Ok, ok. Joten mikä on iso juttu? Miksi sinun on hyödynnettävä selaimen välimuistia WordPressissä?
wpDataTables- tiimimme käsittelee tätä asiaa yksityiskohtaisesti alla, joten jatka lukemista ja onnistut hyödyntämään selaimen välimuistia tämän artikkelin loppuun mennessä (sormet ristissä).
Visuaalisesti miellyttävän verkkosivuston luominen ei ole enää ensiarvoisen tärkeää, kun latausajat ovat niin huonot, että ne pakottavat käyttäjät poistumaan sivustolta sekunneissa.
Sinun on rakennettava verkkosivusto, jossa on nopeasti latautuvat sivut ja laadukasta sisältöä. Jokaisen Internetiin yhteydessä olevan henkilön pitäisi tietää tämä. Ja helpoin tapa tehdä verkkosivustosta nopeampi on hyödyntää selaimen välimuistia.
Tämä käsite selitetään myöhemmin, mutta sinun pitäisi tietää, että se on Googlen tärkein suositus latausaikojen suhteen.
Normaalisti verkkosivustosi latausnopeutta voidaan parantaa jopa 50 %, kunhan käytät oikeita menetelmiä.
Mitä tekemistä selaimen välimuistilla on sen kanssa?
Kaivetaan sisään.
Hyödynnä selaimen välimuistia? Mitä tarkoitat tuolla?
Niille, jotka eivät tiedä, miksi sinun on hyödynnettävä selaimen välimuistia, on parasta selittää se yksinkertaisilla sanoilla.
Välimuisti edustaa aikaa, jonka selaimet tallentavat paikallisesti verkkosivustolla olevat välimuistiin tallennettavat resurssit.
Näitä resursseja ovat kuvat, JavaScript, CSS ja muut. Aina kun henkilö käyttää verkkosivustoa, tietokoneellesi tallennetut välimuistiin tallennettavat resurssit ladataan takaisin. Sivuston latausnopeus paranee siis näkyvästi. Tästä syystä ihmiset haluavat hyödyntää selaimen välimuistia WordPressissä.
Kuinka Leverage Browser Caching toimii WordPressissä?
Kun henkilö käyttää tiettyä verkkotunnusta, taustalla tapahtuu useita prosesseja. Kaikki, mikä muodostaa WordPress-verkkosivustosi, välitetään käyttäjän selaimeen, mikä tekee sivustosta näkyvän. Näitä verkkosivuston osia ovat sisältö, kuvat, tyylisivut, skriptit ja paljon muuta. Ne on siirrettävä verkkosivuston palvelimelta käyttäjän selaimeen aina tarvittaessa. Tämän prosessin takana olevat vaiheet ovat:
- Vierailija kirjoittaa URL-osoitteen selaimeensa
- Selain luo pyynnön palvelimelle, jossa verkkosivustosi isännöi (HTTP-pyyntö)
- Palvelin kokoaa kaikki tiedot yhteen ja lähettää ne käyttäjälle. Tämä on vaihe, jossa käyttäjät huomaavat hidastumisen. Tämän hidastumisen estämiseksi ihmiset voivat pienentää leikkeiden kokoa, optimoida kuvakoot ja niin edelleen.
- Kun tiedot on siirretty, selain pystyy vihdoin näyttämään verkkosivuston. Prosessi toistuu, kun vierailijat pääsevät muille sivuille. Palvelinpyyntöjä voi olla useita kerralla, mikä voi heikentää suorituskykyä. Tästä syystä ihmisten on optimoitava verkkosivustonsa pitääkseen sen nopeana.
Välimuistin sisältöä käytetään sekä verkkoselaimissa että ohjelmistosovelluksissa. Se tallennetaan väliaikaisesti paikalliselle levylle. Näitä tietoja kutsutaan " Web-välimuistiksi " tai " HTTP-välimuistiksi ". Aina kun vierailet samalla verkkosivustolla, selain lataa tietokoneellesi tallennetut tiedot ja lataa sisällön verkkosivustolta.
Jotta voit tarkistaa, hyödyntääkö WordPress-verkkosivustosi selaimen välimuistia oikein, sinun on käytettävä tiettyä työkalua. Suosituin on Google PageSpeed Insights. Selvitä, toimiiko kaikki oikein kirjoittamalla sivustosi URL-osoite.
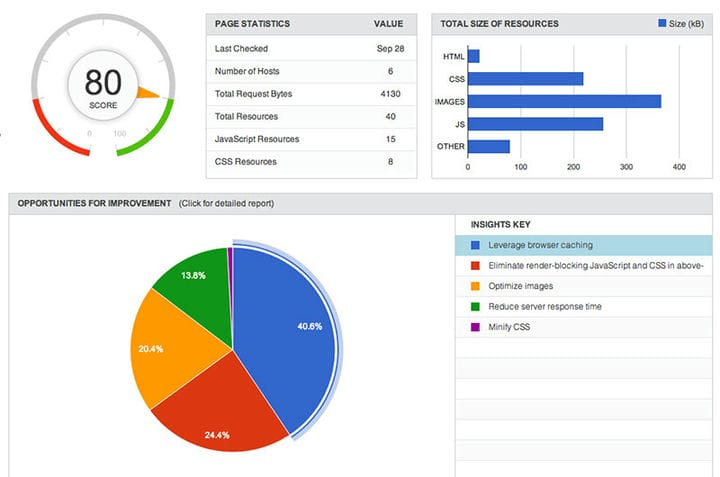
Napsauta sitten Analysoi ja anna työkalun tehdä taikansa. PageSpeed-toiminnon pitäisi kertoa sinulle, kuinka paljon verkkosivustosi on optimoitu mobiili- ja pöytätietokoneille. Pisteet vaihtelevat 0–100, ja saat myös ehdotuksia verkkosivustosi parantamiseen sen jälkeen. Yksi yleisimmistä ehdotuksista on käyttää selaimen välimuistia WordPressissä.
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, siellä on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Palvelimen välimuistin ja selaimen välimuistin väliset erot
Jokaisen WordPress-käyttäjän pitäisi tietää enemmän palvelimen välimuistista. Tämä on prosessi, joka sisältää välimuistissa olevien verkkosivujen luomisen verkkosivustollesi verkkopalvelimen kautta. Yllä olevat vaiheet edustavat verkkosivustojen välimuistia, joka on pääasiassa palvelinpuolella.
On joitakin tapoja, joilla voit parantaa palvelimen välimuistijärjestelmää. Suositeltu vaihtoehto olisi otsikoiden päivittäminen Apachessa. WordPress-laajennusten käyttö olisi seuraava askel, ja CDN:n lisääminen seuraa sitä.
Hyödynnä selaimen välimuistia WordPressissä
Jotta voit hyödyntää selaimen välimuistia WordPressissä, sinun on käytettävä vähän koodia. Älä huoli – se ei ole niin vaikeaa kuin uskot.
Sinun tarvitsee vain saavuttaa. htaccess -tiedosto, lisää tietty koodinpätkä ja siinä kaikki. Selaimen välimuistin hyödyntäminen Htaccess-tiedoston avulla on helpoin ja tehokkain tapa, josta sinun pitäisi oppia.
Helpoin ja nopein tapa varmistaa, että WordPress-verkkosivustosi saa kaiken irti sekä palvelinpuolen että selaimen välimuistista, on käyttää hallittua WordPress-isännöintiä, joka esikonfiguroi kaikki tarvittavat asetukset puolestasi.
Hyödynnä selaimen välimuistia WordPressissä manuaalisesti seuraavasti:
- Lisää Expires-otsikot
- Lisää Cache-Control-otsikot
- Ota ETags pois päältä
Voit tehdä sen noudattamalla alla olevia vaiheita:
-
Käytä verkkosivuston tiedostoja
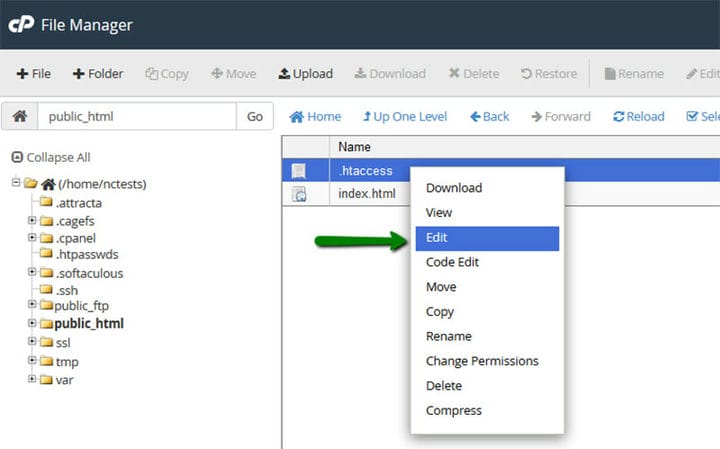
Aloita kirjautumalla sisään hosting-tilillesi/cPaneliin. Siirry tiedostonhallintaan. Täältä löydät verkkosivuston asetukset, joissa sinun on otettava käyttöön Piilotettu tiedosto -vaihtoehto. Siirry sitten verkkosivuston juurihakemistoon ja siirry .htaccess-tiedostoosi.
Se sijaitsee yleensä hakemistossa /public_html/.htaccess. Jos verkkosivustosi verkkotunnus on mukautettu, löydät sen kohdasta domainname/public_html/.htaccess. Napsauta tiedostoa hiiren kakkospainikkeella ja muokkaa sitä annettujen ohjeiden mukaan.
-
Lisää selaimen välimuistikoodi .htaccess-tiedostoosi
Seuraava vaihe on yksinkertaisin. Kopioi alla oleva koodi ja liitä se .htaccess-tiedoston sisällön loppuun. Älä tee tiedostoon muita muutoksia.
Yllä olevaan koodiin sisältyvät asetukset sisältävät 600 sekunnin päivitys-/vanhentumisajan HTML:lle ja yhden kuukauden CSS:lle ja JavaScriptille.
Tämän vanhenemisajan tarkoituksena on välttää, että vierailijat lataavat sisältöä uudelleen liian usein. Jos teet omaisuusmuutoksia useammin, voit muuttaa ajanjaksoa tarpeidesi mukaan.
Ihmisille, jotka haluavat hyödyntää selaimen välimuistia, .htaccess-tiedoston muuttaminen on paras vaihtoehto.
Kuten koodinpätkästä voi nähdä, kuvat vanhenevat vuoden kuluttua. Jos haluat lisätä expires-otsikot .htaccess, sinun on muutettava tiedostoa vahingoittamatta mitään muuta.
Jotkut ihmiset eivät kuitenkaan halua sotkea .htaccess-tiedostoaan. Jos tilanne on tämä, voit käyttää selaimen välimuistilaajennusta. Saat lisätietoja tällaisista laajennuksista myöhemmin tässä artikkelissa.
-
Lisää välimuistin ohjausotsikot Apachen kautta
Kopioi alla oleva koodi:
Vanhenemispäivän tai enimmäisiän asettaminen HTTP-otsikoissa ei ole enää tarpeen, koska se oli jo asetettu edellisessä vaiheessa, joten sinun ei tarvitse toistaa sitä tässä.
Etags on lyhenne sanoista Entity Tags ja ne viittaavat välimuistissa olevien tiedostojen uusiin versioihin. Koska olet jo asettanut välimuistin hallintaotsikot, ETageja ei tarvitse käyttää, joten voit kytkeä ne pois päältä latausaikojen parantamiseksi. Lisää seuraava koodinpätkä .htaccess-tiedostoon:
Tallenna .htaccess-tiedosto ja olet valmis!
NGINX-palvelimen ja selaimen välimuisti
Jos verkkosivustosi käyttää NGINX:ää, sinun on käytettävä muita koodinpätkiä, koska et löydä .htaccess-tiedostoa. Jälleen, se on erittäin helppo prosessi, joka ei vaadi paljon teknistä tietämystä. Mene osoitteeseen /etc/nginx/sites-enabled/default ja liitä tämä koodi sinne:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}
location ~* .(pdf)$ {
expires 30d;
}
}
Add Cache-Control Headers (NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 90d;
add_header Cache-Control "public, no-transform";
}Luultavasti huomaat, että kuvatiedostojen vanhenemisajaksi on asetettu 365 päivää, mikä vastaa yhtä vuotta. PDF-tiedostot vanhenevat vain 30 päivän kuluttua. Voit muokata koodia haluamallasi tavalla, aivan kuten edellisessä tapauksessa.
Kun olet muokannut NGINX:ää, tallenna tiedosto ja voit olla varma, että olet aktivoinut selaimen välimuistin NGINX-palvelimella.
Hyödynnä selaamista WordPressissä lisäosien avulla
Htaccess-tiedoston säätäminen siellä, missä et tarvitse sitä, voi pilata koko verkkosivustosi. Yhden virheen tekeminen johtaa tyhjiin sivuihin ja virheisiin, joten on täysin ymmärrettävää, jos et halua muuttaa tiedostoa itse.
Onneksi on laajennuksia, jotka voivat olla hyödyllisiä ilman, että sinun tarvitsee oppia ottamaan käyttöön Leverage Browser Caching WordPressissä
käsin. Liitännäisen asentaminen voidaan tehdä seuraavasti:
- Lataa laajennus – yksi esimerkki löytyy täältä
- Siirry kohtaan Dashboard, Plugins ja Add New
- Etsi "Leverage Browser Caching"
- Napsauta Asenna nyt
- Aktivoi laajennus
- Testaa verkkosivustoasi
Voit käyttää myös muita laajennuksia, ja jotkin niistä on lueteltu alla. Valitse ne tarpeidesi mukaan:
W3 Total Cache – WordPress-laajennus
Vipuvaikutusselaimen välimuistin korjaaminen WordPressissä W3 Total Cachella voidaan tehdä noudattamalla alla lueteltuja vaiheita:
- Lataa ja asenna W3 Total Cache WordPress -laajennus
- Siirry kohtaan Yleiset asetukset ja valitse Ota käyttöön selaimen välimuisti
- Napsauta Tallenna ja siirry selaimen välimuistin asetuksiin (sivun yläreunassa)
- Valitse käytettävissä olevat välimuistin otsikot
- Set expires -otsikot, välimuistin hallinta ja ETag-otsikot (perustuu aiemmin tehtyihin asetuksiin)
- Tallenna kaikki asetukset ja päivitä verkkosivustosi
WP nopein välimuisti
WP Fastest Cache on toinen laajennus, jonka avulla voit ottaa selaimen välimuistin käyttöön WordPressissä.
- Lataa ja asenna WP Fastest Cache.
- Siirry laajennuksen asetuksiin
- Valitse Selaimen välimuisti valitsemalla valintaruutu
- Napsauta Lähetä ottaaksesi muutokset käyttöön, ja siinä kaikki
Cache Enabler – WordPress-välimuisti
Tämä laajennus sisältää lisää ominaisuuksia, joista voi olla hyötyä tulevaisuudessa: voit automatisoida välimuistin puhdistusprosessin tai tehdä sen käsin, voit tyhjentää sivun manuaalisesti, pienentää HTML- ja JavaScript-koodia ja paljon muuta. Voit käyttää sitä yksinkertaisesti:
- Asenna laajennus ja aktivoi se
- Mene asetuksiin
- Napsauta Ota käyttöön selaimen välimuisti
Käytä Yoast SEO:ta .htaccess-tiedoston muokkaamiseen
Voit myös muokata .htaccess-tiedostoa turvallisemmalla tavalla käyttämällä Yoast SEO Plugin -laajennusta. Yleisimmin käytetty WordPress-laajennus on Yoastin SEO. Käyttämällä tätä laajennusta voit muokata .htaccess-tiedostoa helposti. Jos sinulla ei vielä ole Yoastia, sinun on asennettava se ja aktivoitava se etukäteen. Sen jälkeen sinun tulee:
- Avaa SEO ja sitten Työkalut.
- Siirry tiedostoeditoriin
- .htaccess-tiedosto avataan tekstieditorissa, johon voit liittää yllä luetellut koodinpätkät
- Tallenna muutokset
Muutosten tekemisen jälkeen voit tarkistaa muutosten tekemisen jälkeen Google PageSpeed Insightsin avulla, onko kaikki kunnossa. Jos verkkosivustosi hyödyntää selaimen välimuistia oikein, olet valmis. Jos ei, sinun tulee käydä prosessi läpi uudelleen ja katsoa, mitä olet unohtanut.
Kolmannen osapuolen resurssien tallentaminen välimuistiin
Kun olet tehnyt kaikki tässä artikkelissa kuvatut muutokset, saatat silti saada huonon tuloksen, kun testaat verkkosivustosi nopeutta eri työkaluilla. Google PageSpeed Insights voi antaa sinulle huonon tuloksen, koska monet kolmannen osapuolen komentosarjat tai palvelut toimivat verkkosivustosi takana. Näillä skripteillä ei ole pitkää vanhenemisaikaa monista syistä johtuen.
Jos saat edelleen viestejä Leverage Browser Cachingiin WordPressissä kaikkien mahdollisten vihjeiden noudattamisen jälkeen, et voi tehdä muuta kuin poistaa käyttämättömät skriptit. Enintään kolmen skriptin pitäisi riittää verkkosivustolle, joten muista puhdistaa luettelo.
Tämän muutoksen tekemisen jälkeen kaiken pitäisi toimia hyvin, ja verkkosivustosi latausajan oletetaan olevan mahdollisimman lähellä täydellisyyttä. Jos kohtaat ongelman, joka on hyvin spesifinen ja jolla ei ole mitään tekemistä kolmannen osapuolen komentosarjojen kanssa, sinun tulee saada tietoa siitä ja katsoa, mikä asetus aiheuttaa ongelman.
Lopetetaan ajatukset selaimen välimuistin hyödyntämisestä WordPressissä
Muista, että et ehkä huomaa tekemiäsi muutoksia heti laajennuksen asentamisen jälkeen. Viiveen syynä on CSS/Stylesheet-tiedosto. Tietokoneellesi jo tallentamasi selaimen välimuisti estää sinua näkemästä tekemiäsi muutoksia. Jotta sivusto näkee kunnolla useiden muutosten jälkeen, on suositeltavaa vierailla sillä käyttämällä selaimesi incognito-toimintoa. Käyttämällä tätä toimintoa et käytä välimuistiresursseja ja sinun pitäisi pystyä näkemään muutokset oikein.
Loppujen lopuksi menetelmällä, jonka valitset hyödyntää selaimen välimuistia, ei ole merkitystä. Ainoa asia, jolla on merkitystä, on nähdä se toiminnassa. Niin kauan kuin Leverage Browser Caching WordPressissä toimii odotetusti, tapa, jolla pääsit sinne, ei ole väliä. Voit valita itsellesi sopivan menetelmän ja lopputulos on sama. Joko päätät muuttaa .htaccess-tiedostoa tai käyttää laajennusta, saat paremmat latausajat aktivoimalla Leverage Browser Caching -toiminnon.
Jos pidit tämän artikkelin lukemisesta selaimen välimuistin hyödyntämisestä WordPressissä, sinun tulee tarkistaa tämä artikkeli WordPressin nopeuttamisesta.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten WordPress-tietokantalaajennuksesta, WordPressin laiskalatauslaajennuksesta, WordPress-välimuistilaajennuksen vaihtoehdoista ja CDN-palveluista.