Se vuoi sfruttare la memorizzazione nella cache del browser in WordPress, conosci già il principale vantaggio che ha: migliora la velocità di caricamento del sito web.
Questo dettaglio è molto importante per le persone che incontrano questo problema. Fortunatamente, ci sono strumenti come Google PageSpeed Insights o GT Matrix. Questi possono dirti esattamente cosa vuoi sapere sulle prestazioni del tuo sito web, cosa devi cambiare se hai o non hai già abilitato la memorizzazione nella cache del browser e molto altro.
Ok ok. Allora, qual è il problema? Perché è necessario sfruttare la memorizzazione nella cache del browser in WordPress?
Questo argomento è discusso in dettaglio di seguito dal nostro team wpDataTables, quindi continua a leggere e riuscirai a sfruttare la memorizzazione nella cache del browser entro la fine di questo articolo (incrociamo le dita).
La creazione di un sito Web visivamente gradevole non è più fondamentale quando i tempi di caricamento sono così bassi da costringere gli utenti a lasciarlo in pochi secondi.
Devi creare un sito Web con pagine a caricamento rapido e contenuti di qualità. Ogni singola persona in contatto con Internet dovrebbe saperlo. E il modo più semplice per rendere più veloce un sito Web è sfruttare la memorizzazione nella cache del browser.
Questo concetto verrà spiegato in seguito, ma dovresti sapere che è la migliore raccomandazione di Google quando si tratta di tempi di caricamento.
Normalmente, la velocità di caricamento del tuo sito Web può essere migliorata fino al 50%, purché utilizzi i metodi appropriati.
Cosa c’entra la memorizzazione nella cache del browser?
Scendiamo.
Sfruttare la memorizzazione nella cache del browser? Che cosa vuoi dire con questo?
Per coloro che non sanno perché è necessario sfruttare la memorizzazione nella cache del browser, è meglio spiegarlo in parole più semplici.
La memorizzazione nella cache rappresenta la quantità di tempo in cui i browser archiviano localmente le risorse memorizzabili nella cache disponibili su un sito Web.
Queste risorse includono immagini, JavaScript, CSS e altri. Ogni volta che una persona accede al sito Web, le risorse memorizzabili nella cache che sono memorizzate sul tuo computer vengono caricate di nuovo. La velocità di caricamento del sito Web è così migliorata visibilmente. Questo è il motivo per cui le persone vogliono sfruttare la memorizzazione nella cache del browser in WordPress.
Come funziona la memorizzazione nella cache del browser in WordPress?
Quando una persona accede a un determinato dominio, si verificano più processi in background. Tutto ciò che compone il tuo sito Web WordPress viene trasmesso al browser dell’utente, rendendo il sito visibile. Questi componenti del sito Web includono contenuti, immagini, fogli di stile, script e altro. Devono essere spostati dal server del sito Web al browser dell’utente ogni volta che è necessario. I passaggi alla base di questo processo sono:
- Il visitatore digita un URL nel suo browser
- Il browser genera una richiesta al server in cui è ospitato il tuo sito web (la richiesta HTTP)
- Il server mette insieme tutti i dati e li invia all’utente. Questo è il passaggio in cui gli utenti notano un rallentamento. Per evitare questo rallentamento, le persone possono ridurre le dimensioni degli script, ottimizzare le dimensioni dell’immagine e così via.
- Una volta trasmessi i dati, il browser è finalmente in grado di visualizzare il sito web. Il processo si ripete quando i visitatori accedono ad altre pagine. Le richieste del server possono essere molto numerose contemporaneamente, il che può portare a prestazioni ridotte. Questo è il motivo per cui le persone hanno bisogno di ottimizzare il proprio sito Web, per mantenerlo veloce.
Il contenuto della cache viene utilizzato sia nei browser Web che nelle applicazioni software. Viene memorizzato temporaneamente sul disco locale. Questi dati sono chiamati ‘ Web Cache ‘ o ‘ HTTP Cache ‘. Ogni volta che visiti lo stesso sito Web, il browser caricherà le informazioni memorizzate sul tuo computer e scaricherà il contenuto dal sito Web.
Per verificare se il tuo sito Web WordPress sfrutta correttamente la cache del browser, devi utilizzare uno strumento specifico. Il più popolare è Google PageSpeed Insights. Scopri se tutto funziona correttamente digitando l’URL del tuo sito.
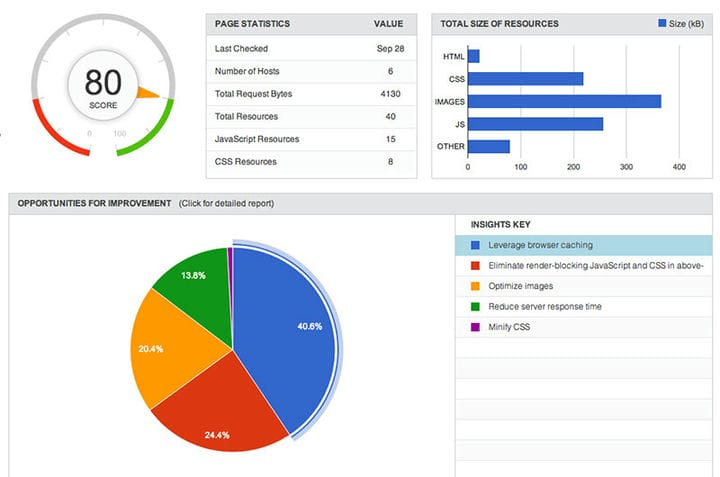
Quindi, fai clic su Analizza e lascia che lo strumento faccia la sua magia. PageSpeed dovrebbe dirti quale punteggio ha il tuo sito web in termini di ottimizzazione per dispositivi mobili e desktop. Il punteggio varia da 0 a 100 e dopo riceverai anche suggerimenti su come migliorare il tuo sito web. Uno dei suggerimenti più comuni è scegliere di sfruttare la memorizzazione nella cache del browser in WordPress.
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente del genere sui siti web". Sì, c’è. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Differenze tra cache del server e cache del browser
Qualsiasi utente di WordPress dovrebbe saperne di più sulla memorizzazione nella cache del server. Questo è un processo che comporta la generazione di pagine Web memorizzate nella cache per il tuo sito Web tramite il server Web. I passaggi precedenti rappresentano la memorizzazione nella cache del sito Web, che è principalmente sul lato server.
Ci sono alcuni modi in cui puoi migliorare il sistema di memorizzazione nella cache del server. L’opzione più consigliata sarebbe l’aggiornamento delle intestazioni su Apache. L’uso dei plug-in di WordPress sarebbe il passaggio successivo e l’aggiunta di CDN lo segue.
Sfrutta la memorizzazione nella cache del browser in WordPress
Per sfruttare la memorizzazione nella cache del browser in WordPress, è necessario utilizzare un po’ di codice. Non preoccuparti: non è così difficile come potresti credere.
Devi solo raggiungere il. htaccess, aggiungi un dato pezzo di codice e il gioco è fatto. Sfruttare la memorizzazione nella cache del browser con il file Htaccess è il metodo più semplice ed efficace che dovresti conoscere.
Il modo più semplice e veloce per assicurarsi che il tuo sito Web WordPress sfrutti al meglio sia la cache lato server che quella del browser è utilizzare un hosting WordPress gestito, che preconfigura tutte le impostazioni necessarie per te.
Sfrutta manualmente la memorizzazione nella cache del browser in WordPress procedendo come segue:
- Aggiungi le intestazioni di scadenza
- Aggiungi intestazioni di controllo della cache
- Disattiva gli ETag
Per fare ciò, è necessario seguire i passaggi seguenti:
-
Accedi ai file del sito web
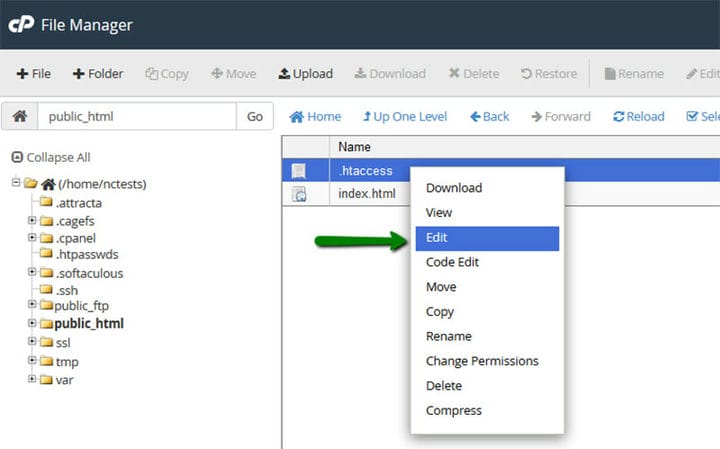
Inizia accedendo al tuo account di hosting/cPanel. Passare al file manager. Qui troverai le impostazioni del sito Web, dove devi attivare l’opzione File nascosto. Quindi, vai alla directory principale del sito Web e raggiungi il tuo file .htaccess.
Di solito si trova in /public_html/.htaccess. Se il dominio del tuo sito web è personalizzato, lo troverai sotto domainname/public_html/.htaccess. Fai clic con il pulsante destro del mouse sul file e modificalo seguendo le istruzioni che ti vengono fornite.
-
Aggiungi il codice di memorizzazione nella cache del browser nel tuo file .htaccess
Il passo successivo è il più semplice. Copia il codice qui sotto e incollalo alla fine del contenuto del tuo file .htaccess. Non apportare altre modifiche al file.
Le impostazioni incluse nel codice sopra includono un tempo di aggiornamento/scadenza di 600 secondi per HTML e un mese per CSS e JavaScript.
Lo scopo di questo periodo di scadenza è evitare che i tuoi visitatori scarichino nuovamente le risorse troppo spesso. Se esegui più spesso le modifiche in termini di asset, puoi modificare il periodo in base alle tue esigenze.
Per le persone che vogliono sfruttare la memorizzazione nella cache del browser, la modifica del file .htaccess è l’opzione migliore.
Come puoi vedere nel pezzo di codice, le immagini scadranno dopo che è trascorso un anno. Per aggiungere le intestazioni di scadenza .htaccess, è necessario modificare il file senza danneggiare nient’altro.
Tuttavia, alcune persone non vogliono pasticciare con il loro file .htaccess. Se questa è la tua situazione, puoi semplicemente utilizzare un plug-in di memorizzazione nella cache del browser. Scoprirai di più su tali plugin più avanti in questo articolo.
-
Aggiungi intestazioni di controllo della cache tramite Apache
Copia il codice qui sotto:
L’impostazione di una data di scadenza o di un’età massima nelle intestazioni HTTP non è più necessaria perché era già stata impostata durante il passaggio precedente, il che significa che non è necessario ripeterla qui.
-
Disattiva gli Etag
Etags sta per Entity Tags e si riferiscono a nuove versioni di file memorizzati nella cache. Poiché hai già impostato le intestazioni di controllo della cache, non è necessario utilizzare gli ETag, quindi puoi disattivarli per migliorare i tempi di caricamento. Aggiungi la seguente parte di codice al file .htaccess:
Salva il file .htaccess e il gioco è fatto!
Server NGINX e memorizzazione nella cache del browser
Se il tuo sito web utilizza NGINX, dovrai usare altri pezzi di codice perché non sarai in grado di trovare il file .htaccess. Ancora una volta, è un processo molto semplice che non richiede molte conoscenze tecnologiche. Vai su /etc/nginx/sites-enabled/default e incolla lì questo codice:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}
location ~* .(pdf)$ {
expires 30d;
}
}
Add Cache-Control Headers (NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 90d;
add_header Cache-Control "public, no-transform";
}Probabilmente puoi dire che il tempo di scadenza per i file di immagine è impostato su 365 giorni, l’equivalente di un anno. I PDF scadranno dopo soli 30 giorni. Puoi personalizzare il codice come preferisci, proprio come nel caso precedente.
Dopo aver modificato NGINX, salva il file e puoi stare tranquillo sapendo che hai attivato la memorizzazione nella cache del browser sul server NGINX.
Modificare il file .htaccess dove non ti serve può rovinare l’intero sito web. Fare un solo errore porterà a pagine bianche ed errori, quindi è perfettamente comprensibile se non vuoi modificare il file da solo.
Fortunatamente, ci sono plugin che possono essere utili, senza che tu debba imparare come abilitare Sfrutta la cache del browser in WordPress
manualmente. L’installazione di un plug-in può essere eseguita in questo modo:
- Scarica il plug-in: un esempio può essere trovato qui
- Passa a Dashboard, Plugin e Aggiungi nuovo
- Trova "Sfrutta la memorizzazione nella cache del browser"
- Fare clic su Installa ora
- Attiva il plugin
- Metti alla prova il tuo sito web
Ci sono anche altri plugin che puoi usare e alcuni di essi sono elencati di seguito. Sceglili in base alle tue esigenze:
W3 Total Cache – Plugin WordPress
La correzione della Leverage Browser Caching in WordPress con la W3 Total Cache può essere eseguita seguendo i passaggi elencati di seguito:
- Scarica e installa il plugin W3 Total Cache WordPress
- Passa a Impostazioni generali e seleziona Abilita cache del browser
- Fai clic su Salva e vai a Impostazioni cache del browser (parte superiore della pagina)
- Scegli le intestazioni della cache disponibili
- Imposta le intestazioni di scadenza, il controllo della cache e le intestazioni ETag (in base alle impostazioni eseguite in precedenza)
- Salva tutte le impostazioni e aggiorna il tuo sito web
La cache più veloce del WP
WP Fastest Cache è un altro plugin che puoi utilizzare per abilitare la memorizzazione nella cache del browser in WordPress.
- Scarica e installa WP Fastest Cache.
- Vai alle impostazioni del plugin
- Seleziona la memorizzazione nella cache del browser selezionando la casella
- Fare clic su Invia per applicare le modifiche e il gioco è fatto
Abilitatore della cache: cache di WordPress
Questo plugin include più funzionalità che potresti trovare utili in futuro: puoi automatizzare il processo di pulizia della cache, oppure puoi farlo manualmente, puoi eliminare la pagina manualmente, puoi minimizzare HTML e JavaScript e molti altri. Per usarlo è sufficiente:
- Installa il plugin e attivalo
- Vai alle impostazioni
- Fare clic su Abilita sfrutta la memorizzazione nella cache del browser
Usa Yoast SEO per modificare il file .htaccess
Puoi anche modificare il file .htaccess in un metodo più sicuro utilizzando Yoast SEO Plugin. Il plugin WordPress più comunemente usato è SEO di Yoast. Usando questo plugin, puoi modificare facilmente il file .htaccess. Se non hai già Yoast, devi prima installarlo e attivarlo. Dopodiché, devi:
- Accedi a SEO, quindi Strumenti.
- Passa a Editor di file
- Il file .htaccess verrà aperto in un editor di testo in cui puoi incollare le parti di codice sopra elencate
- Salvare le modifiche
Dopo aver apportato le modifiche, puoi utilizzare Google PageSpeed Insights per verificare se tutto è a posto dopo aver apportato le modifiche. Se il tuo sito web sfrutta correttamente la memorizzazione nella cache del browser, sei a posto. In caso contrario, dovresti ripetere il processo e vedere cosa ti sei perso.
Memorizzazione nella cache di risorse di terze parti
Dopo aver eseguito tutte le modifiche descritte in questo articolo, potresti comunque ottenere un punteggio negativo durante il test della velocità del tuo sito Web utilizzando vari strumenti. Google PageSpeed Insights può darti un punteggio negativo a causa di molti script o servizi di terze parti che vengono eseguiti dietro il tuo sito web. Questi script non hanno una lunga scadenza a causa di una moltitudine di motivi.
Se continuerai a ricevere messaggi su Sfrutta la memorizzazione nella cache del browser in WordPress dopo aver seguito tutti i possibili suggerimenti, non c’è nient’altro che puoi fare oltre a eliminare gli script che non usi. Un massimo di tre script dovrebbe essere appena sufficiente per un sito Web, quindi assicurati di pulire il tuo elenco.
Dopo aver apportato questa modifica, tutto dovrebbe funzionare correttamente e il tempo di caricamento del tuo sito Web dovrebbe essere il più vicino possibile alla perfezione. Nel caso in cui riscontri un problema molto specifico e non ha nulla a che fare con script di terze parti, dovresti informarti e vedere quale impostazione causa il problema.
Considerazioni finali su come sfruttare la memorizzazione nella cache del browser in WordPress
Tieni presente che potresti non notare le modifiche apportate subito dopo l’installazione di un plug-in. La ragione di questo ritardo è il file CSS/Foglio di stile. La cache del browser che hai già salvato nel tuo computer ti impedirà di vedere le modifiche che hai fatto. Per visualizzare correttamente il sito dopo aver apportato diverse modifiche, si consiglia di visitarlo utilizzando la funzione di navigazione in incognito del proprio browser. Utilizzando questa funzione, non utilizzerai le risorse della cache e dovresti essere in grado di vedere le modifiche correttamente.
Alla fine della giornata, il metodo che scegli per sfruttare la memorizzazione nella cache del browser non è rilevante. L’unica cosa che conta è vederlo in azione. Finché Sfrutta la memorizzazione nella cache del browser in WordPress funziona come supposto, il modo in cui ci sei arrivato non ha importanza. Puoi scegliere il metodo con cui ti senti a tuo agio e il risultato sarà lo stesso. Sia che tu decida di modificare il file .htaccess o di utilizzare un plugin, otterrai tempi di caricamento migliori attivando Leverage Browser Caching.
Se ti è piaciuto leggere questo articolo su come sfruttare la memorizzazione nella cache del browser in WordPress, dovresti dare un’occhiata a questo su come velocizzare WordPress.
Abbiamo anche scritto di alcuni argomenti correlati come il plug-in del database di WordPress, il plug -in di caricamento lento di WordPress, le opzioni del plug- in della cache di WordPress e i servizi CDN.