Cómo aprovechar el almacenamiento en caché del navegador en WordPress
Si desea aprovechar el almacenamiento en caché del navegador en WordPress, ya conoce el principal beneficio que tiene: mejora la velocidad de carga del sitio web.
Este detalle es muy importante para las personas que se encuentran con este problema. Por suerte, existen herramientas como Google PageSpeed Insights o GT matrix. Estos pueden decirle exactamente lo que quiere saber sobre el rendimiento de su sitio web, lo que necesita cambiar si ya tiene habilitado o no el almacenamiento en caché del navegador, y mucho más.
Bien bien. ¿Así que cuál es el problema? ¿Por qué necesita aprovechar el almacenamiento en caché del navegador en WordPress?
Nuestro equipo de wpDataTables analiza este asunto en detalle a continuación, así que continúa leyendo y lograrás aprovechar el almacenamiento en caché del navegador al final de este artículo (crucemos los dedos).
Crear un sitio web visualmente agradable ya no es primordial cuando los tiempos de carga son tan malos que hacen que los usuarios lo abandonen en segundos.
Necesita crear un sitio web con páginas de carga rápida y contenido de calidad. Toda persona en contacto con Internet debería saber esto. Y la forma más fácil de hacer que un sitio web sea más rápido es aprovechar el almacenamiento en caché del navegador.
Este concepto se explicará más adelante, pero debes saber que es la principal recomendación de Google cuando se trata de tiempos de carga.
Normalmente, la velocidad de carga de su sitio web se puede mejorar hasta en un 50%, siempre que utilice los métodos adecuados.
¿Qué tiene que ver el almacenamiento en caché del navegador con esto?
Vamos a profundizar en.
Para aquellos que no saben por qué necesita aprovechar el almacenamiento en caché del navegador, es mejor explicarlo en palabras más simples.
El almacenamiento en caché representa la cantidad de tiempo que los navegadores almacenan localmente los recursos almacenables en caché disponibles en un sitio web.
Estos recursos incluyen imágenes, JavaScript, CSS y otros. Cada vez que una persona accede al sitio web, los recursos almacenables en caché que están almacenados en su computadora se vuelven a cargar. La velocidad de carga del sitio web se mejora visiblemente. Esta es la razón por la que la gente quiere aprovechar el almacenamiento en caché del navegador en WordPress.
Cuando una persona accede a un determinado dominio, hay múltiples procesos en segundo plano. Todo lo que compone su sitio web de WordPress se transmite al navegador del usuario, haciendo que el sitio sea visible. Estos componentes del sitio web incluyen contenido, imágenes, hojas de estilo, scripts y más. Deberán trasladarse desde el servidor del sitio web al navegador del usuario siempre que sea necesario. Los pasos detrás de este proceso son:
- El visitante escribe una URL en su navegador
- El navegador genera una solicitud al servidor donde está alojado su sitio web (la solicitud HTTP)
- El servidor reúne todos los datos y los envía al usuario. Este es el paso donde los usuarios notan una desaceleración. Para evitar esta ralentización, las personas pueden reducir el tamaño de los guiones, optimizar el tamaño de las imágenes, etc.
- Una vez que se transmiten los datos, el navegador finalmente puede mostrar el sitio web. El proceso se repite cuando los visitantes acceden a otras páginas. Las solicitudes del servidor pueden ser muy numerosas a la vez, lo que puede conducir a un bajo rendimiento. Es por eso que las personas necesitan optimizar su sitio web, para mantenerlo rápido.
El contenido de la caché se utiliza tanto en navegadores web como en aplicaciones de software. Se almacena temporalmente en su disco local. Estos datos se denominan ‘ Web Cache ‘ o ‘ HTTP Cache ‘. Cada vez que visite el mismo sitio web, el navegador cargará la información almacenada en su computadora y descargará el contenido del sitio web.
Para verificar si su sitio web de WordPress aprovecha correctamente el almacenamiento en caché del navegador, debe usar una herramienta específica. El más popular es Google PageSpeed Insights. Averigüe si todo funciona correctamente escribiendo la URL de su sitio.
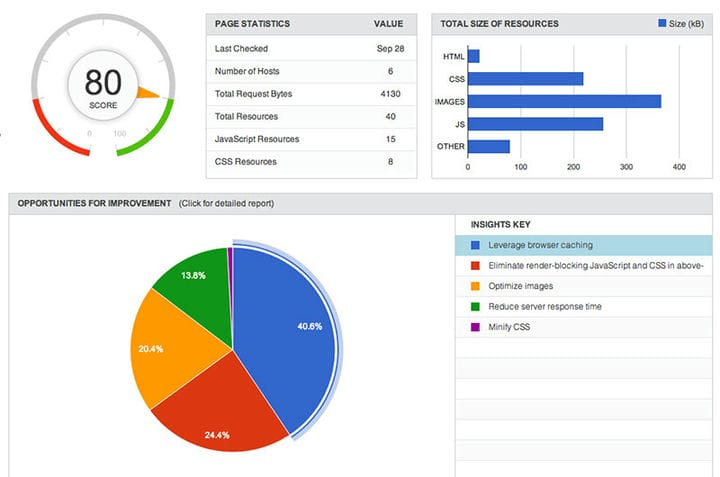
Luego, haga clic en Analizar y deje que la herramienta haga su magia. PageSpeed debería decirle qué puntaje tiene su sitio web en términos de optimización para dispositivos móviles y de escritorio. La puntuación varía de 0 a 100, y también recibirá sugerencias sobre cómo mejorar su sitio web después. Una de las sugerencias más comunes es optar por aprovechar el almacenamiento en caché del navegador en WordPress.
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
“Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web". Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
Cualquier usuario de WordPress debería saber más sobre el almacenamiento en caché del servidor. Este es un proceso que implica generar páginas web almacenadas en caché para su sitio web a través del servidor web. Los pasos anteriores representan el almacenamiento en caché del sitio web, que se encuentra principalmente en el lado del servidor.
Hay algunas formas en las que puede mejorar el sistema de almacenamiento en caché del servidor. La opción más recomendada sería actualizar los encabezados en Apache. Usar complementos de WordPress sería el siguiente paso, y agregar CDN lo sigue.
Para aprovechar el almacenamiento en caché del navegador en WordPress, necesita usar un poco de código. No te preocupes, no es tan difícil como crees.
Solo tienes que llegar al. htaccess file, agregue un fragmento de código determinado y eso es todo. Aprovechar el almacenamiento en caché del navegador con el archivo Htaccess es el método más fácil y efectivo que debe conocer.
La forma más fácil y rápida de asegurarse de que su sitio web de WordPress está aprovechando al máximo el almacenamiento en caché del lado del servidor y del navegador es utilizar un alojamiento de WordPress administrado, que preconfigura todas las configuraciones necesarias para usted.
Aproveche el almacenamiento en caché del navegador en WordPress manualmente haciendo lo siguiente:
- Agregar encabezados de caducidad
- Agregar encabezados de control de caché
- Desactivar etiquetas electrónicas
Para hacer eso, debe seguir los pasos a continuación:
-
Acceder a los archivos del sitio web
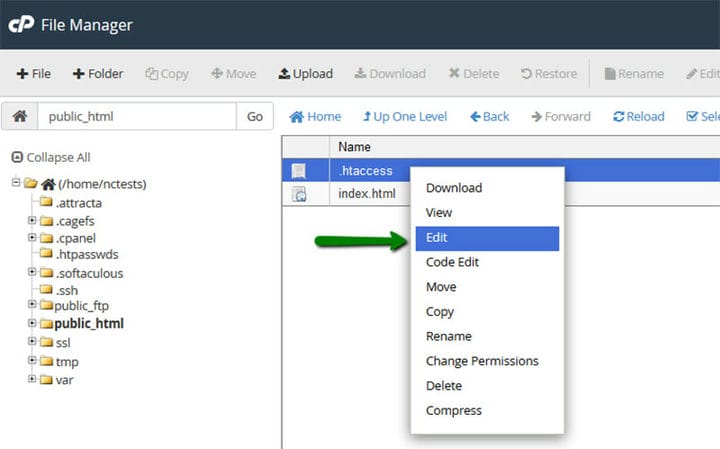
Comience iniciando sesión en su cuenta de hosting/cPanel. Navega al administrador de archivos. Aquí encontrará la configuración del sitio web, donde debe activar la opción Archivo oculto. Luego, vaya al directorio raíz del sitio web y acceda a su archivo .htaccess.
Por lo general, se encuentra en /public_html/.htaccess. Si el dominio de su sitio web es personalizado, lo encontrará en nombre de dominio/public_html/.htaccess. Haga clic derecho en el archivo y edítelo siguiendo las instrucciones que se le den.
El siguiente paso es el más simple. Copie el código a continuación y péguelo al final del contenido de su archivo .htaccess. No haga ningún otro cambio en el archivo.
La configuración incluida en el código anterior incluye un tiempo de actualización/caducidad de 600 segundos para HTML y un mes para CSS y JavaScript.
El propósito de este período de vencimiento es evitar que sus visitantes vuelvan a descargar los activos con demasiada frecuencia. Si realiza cambios en términos de activos con más frecuencia, puede cambiar el período de acuerdo con sus necesidades.
Para las personas que desean aprovechar el almacenamiento en caché del navegador, modificar el archivo .htaccess es la mejor opción.
Como puede ver en el fragmento de código, las imágenes caducan después de que haya pasado un año. Para agregar encabezados de vencimiento .htaccess, debe cambiar el archivo sin dañar nada más.
Sin embargo, algunas personas no quieren meterse con su archivo .htaccess. Si esa es su situación, simplemente puede usar un complemento de almacenamiento en caché del navegador. Encontrará más información sobre dichos complementos más adelante en este artículo.
-
Agregue encabezados de control de caché a través de Apache
Copie el código a continuación:
Ya no es necesario establecer una fecha de caducidad o una edad máxima en los encabezados HTTP porque ya se configuró durante el paso anterior, lo que significa que no necesita repetirlo aquí.
-
Desactivar etiquetas electrónicas
Etags significa Etiquetas de entidad y se refieren a nuevas versiones de archivos almacenados en caché. Debido a que ya configuró encabezados de control de caché, no es necesario usar ETags, por lo que puede desactivarlos para mejorar los tiempos de carga. Agregue el siguiente fragmento de código al archivo .htaccess:
¡Guarde el archivo .htaccess y listo!
Si su sitio web usa NGINX, necesitará usar otras piezas de código porque no podrá encontrar el archivo .htaccess. Nuevamente, es un proceso muy fácil que no requiere mucho conocimiento técnico. Vaya a /etc/nginx/sites-enabled/default y pegue este código allí:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}
location ~* .(pdf)$ {
expires 30d;
}
}
Add Cache-Control Headers (NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 90d;
add_header Cache-Control "public, no-transform";
}Probablemente sepa que el tiempo de caducidad de los archivos de imagen está establecido en 365 días, el equivalente a un año. Los archivos PDF caducan después de solo 30 días. Puedes personalizar el código como quieras, igual que en el caso anterior.
Después de editar NGINX, guarde el archivo y puede estar seguro de que activó el almacenamiento en caché del navegador en el servidor NGINX.
Ajustar el archivo .htaccess donde no lo necesita puede arruinar todo su sitio web. Cometer un solo error dará lugar a páginas en blanco y errores, por lo que es perfectamente comprensible si no desea modificar el archivo usted mismo.
Afortunadamente, existen complementos que pueden ser útiles, sin necesidad de aprender a habilitar el almacenamiento en caché del navegador de aprovechamiento en WordPress.
a mano. La instalación de un complemento se puede hacer así:
- Descargue el complemento; puede encontrar un ejemplo aquí
- Navegue a Panel, Complementos y Agregar nuevo
- Busque "Aprovechar el almacenamiento en caché del navegador"
- Haga clic en Instalar ahora
- Activar el complemento
- Prueba tu sitio web
También hay otros complementos que puede usar, y algunos de ellos se enumeran a continuación. Elígelos según tus necesidades:
W3 Total Cache – Complemento de WordPress
La reparación del almacenamiento en caché del navegador Leverage en WordPress con W3 Total Cache se puede hacer siguiendo los pasos que se detallan a continuación:
- Descargue e instale el complemento de WordPress W3 Total Cache
- Vaya a Configuración general y seleccione Habilitar caché del navegador
- Haga clic en Guardar y vaya a Configuración de caché del navegador (parte superior de la página)
- Elija los encabezados de caché disponibles
- Establezca encabezados de caducidad, control de caché y encabezados ETag (según la configuración realizada anteriormente)
- Guarde todas las configuraciones y actualice su sitio web
Caché más rápido de WP
WP Fastest Cache es otro complemento que puede usar para habilitar el almacenamiento en caché del navegador en WordPress.
- Descargue e instale WP Fastest Cache.
- Ir a la configuración del complemento
- Seleccione Almacenamiento en caché del navegador marcando la casilla
- Haz clic en enviar para aplicar los cambios y listo.
Habilitador de caché: caché de WordPress
Este complemento viene con más funciones que pueden resultarle útiles en el futuro: puede automatizar el proceso de limpieza de la memoria caché, o puede hacerlo a mano, puede Purgar la página manualmente, puede minimizar HTML y JavaScript, y muchas más. Para usarlo, simplemente:
- Instala el plugin y actívalo
- Ir a la configuración
- Haga clic en Habilitar aprovechar el almacenamiento en caché del navegador
Use Yoast SEO para editar el archivo .htaccess
También puede editar el archivo .htaccess en un método más seguro utilizando el complemento Yoast SEO. El complemento de WordPress más utilizado es SEO de Yoast. Al usar este complemento, puede editar el archivo .htaccess fácilmente. Si aún no tiene Yoast, debe instalarlo y activarlo de antemano. Después de eso, necesitas:
- Accede a SEO, luego a Herramientas.
- Navegar al Editor de archivos
- El archivo .htaccess se abrirá en un editor de texto donde puede pegar los fragmentos de código enumerados anteriormente
- Guardar cambios
Después de realizar los cambios, puede usar Google PageSpeed Insights para verificar si todo está bien después de realizar los cambios. Si su sitio web aprovecha el almacenamiento en caché del navegador correctamente, está listo para comenzar. De lo contrario, debe volver a realizar el proceso y ver lo que se ha perdido.
Almacenamiento en caché de recursos de terceros
Después de realizar todos los cambios descritos en este artículo, es posible que aún obtenga una mala puntuación al probar la velocidad de su sitio web con varias herramientas. Google PageSpeed Insights puede darle una mala puntuación debido a muchos scripts o servicios de terceros que se ejecutan detrás de su sitio web. Estos scripts no tienen un tiempo de caducidad prolongado debido a una multitud de razones.
Si aún recibe mensajes para aprovechar el almacenamiento en caché del navegador en WordPress después de seguir todos los consejos posibles, no hay mucho que pueda hacer además de eliminar los scripts que no usa. Un máximo de tres scripts debería ser suficiente para un sitio web, así que asegúrese de limpiar su lista.
Después de hacer este cambio, todo debería funcionar bien, y se supone que el tiempo de carga de su sitio web es lo más cercano posible a la perfección. En caso de que encuentre un problema que sea muy específico y no tenga nada que ver con scripts de terceros, debe informarse al respecto y ver qué configuración causa el problema.
Tenga en cuenta que es posible que no note los cambios que realiza inmediatamente después de instalar un complemento. El motivo de este retraso es el archivo CSS/Stylesheet. El caché del navegador que ya guardó en su computadora le impedirá ver los cambios que ha realizado. Para ver correctamente el sitio web después de realizar varios cambios, se recomienda visitarlo utilizando la función de incógnito de su navegador. Al usar esta función, no usará recursos de caché y debería poder ver los cambios correctamente.
Al final del día, el método que elija para aprovechar el almacenamiento en caché del navegador no es relevante. Lo único que importa es verlo en acción. Siempre que Aproveche el almacenamiento en caché del navegador en WordPress funcione como se supone, la forma en que llegó allí no importa. Puede elegir el método con el que se sienta cómodo y el resultado será el mismo. Ya sea que decida modificar el archivo .htaccess o usar un complemento, obtendrá mejores tiempos de carga activando Aproveche el almacenamiento en caché del navegador.
Si disfrutó leyendo este artículo sobre cómo aprovechar el almacenamiento en caché del navegador en WordPress, debe consultar este sobre cómo acelerar WordPress.
También escribimos sobre algunos temas relacionados, como el complemento de la base de datos de WordPress, el complemento de carga diferida de WordPress, las opciones del complemento de caché de WordPress y los servicios de CDN.