Wenn Sie das Browser-Caching in WordPress nutzen möchten, kennen Sie bereits den Hauptvorteil, den es hat – es verbessert die Ladegeschwindigkeit der Website.
Dieses Detail ist sehr wichtig für Personen, die auf dieses Problem stoßen. Zum Glück gibt es Tools wie Google PageSpeed Insights oder GT Matrix. Diese können Ihnen genau sagen, was Sie über die Leistung Ihrer Website wissen möchten, was Sie ändern müssen, wenn Sie Browser-Caching bereits aktiviert haben oder nicht, und vieles mehr.
OK OK. Also, was ist die große Sache? Warum müssen Sie das Browser-Caching in WordPress nutzen?
Diese Angelegenheit wird unten ausführlich von unserem wpDataTables- Team besprochen, also lesen Sie weiter und Sie werden es schaffen, das Browser-Caching am Ende dieses Artikels zu nutzen (Daumen drücken).
Das Erstellen einer optisch ansprechenden Website ist nicht mehr von entscheidender Bedeutung, wenn die Ladezeiten so schlecht sind, dass Benutzer sie in Sekundenschnelle verlassen.
Sie müssen eine Website mit schnell ladenden Seiten und qualitativ hochwertigen Inhalten erstellen. Jeder, der mit dem Internet in Berührung kommt, sollte dies wissen. Und der einfachste Weg, eine Website schneller zu machen, ist die Nutzung von Browser-Caching.
Dieses Konzept wird später erklärt, aber Sie sollten wissen, dass dies die Top-Empfehlung von Google ist, wenn es um Ladezeiten geht.
Normalerweise kann die Ladegeschwindigkeit Ihrer Website um bis zu 50 % verbessert werden, solange Sie die richtigen Methoden verwenden.
Was hat das Browser-Caching damit zu tun?
Lassen Sie uns eintauchen.
Browser-Caching nutzen? Was meinst du damit?
Für diejenigen, die nicht wissen, warum Sie Browser-Caching nutzen müssen, ist es am besten, es in einfacheren Worten zu erklären.
Caching stellt die Zeitspanne dar, die Browser die auf einer Website verfügbaren cachefähigen Ressourcen lokal speichern.
Zu diesen Ressourcen gehören Bilder, JavaScript, CSS und andere. Immer wenn eine Person auf die Website zugreift, werden die cachebaren Ressourcen, die auf Ihrem Computer gespeichert sind, zurückgeladen. Die Ladegeschwindigkeit der Website wird dadurch sichtbar verbessert. Aus diesem Grund möchten die Leute das Browser-Caching in WordPress nutzen.
Wie funktioniert Leverage Browser Caching in WordPress?
Wenn eine Person auf eine bestimmte Domain zugreift, laufen im Hintergrund mehrere Prozesse ab. Alles, was Ihre WordPress-Website ausmacht, wird an den Browser des Benutzers übertragen, wodurch die Website sichtbar wird. Zu diesen Komponenten der Website gehören Inhalte, Bilder, Stylesheets, Skripte und mehr. Sie müssen bei Bedarf vom Server der Website in den Browser des Benutzers verschoben werden. Die Schritte hinter diesem Prozess sind:
- Der Besucher gibt eine URL in seinen Browser ein
- Der Browser generiert eine Anfrage an den Server, auf dem Ihre Website gehostet wird (die HTTP-Anfrage).
- Der Server stellt alle Daten zusammen und sendet sie an den Benutzer. Dies ist der Schritt, bei dem Benutzer eine Verlangsamung bemerken. Um diese Verlangsamung zu verhindern, können Benutzer die Größe der Skripte reduzieren, die Bildgröße optimieren und so weiter.
- Nach der Übermittlung der Daten kann der Browser schließlich die Website darstellen. Der Vorgang wiederholt sich, wenn Besucher auf andere Seiten zugreifen. Die Serveranfragen können gleichzeitig sehr zahlreich sein, was zu einer geringen Leistung führen kann. Aus diesem Grund müssen die Leute ihre Website optimieren, um sie schnell zu halten.
Cache-Inhalte werden sowohl in Webbrowsern als auch in Softwareanwendungen verwendet. Es wird temporär auf Ihrer lokalen Festplatte gespeichert. Diese Daten werden als „ Web-Cache ” oder „ HTTP-Cache ” bezeichnet. Immer wenn Sie dieselbe Website besuchen, lädt der Browser die auf Ihrem Computer gespeicherten Informationen hoch und lädt den Inhalt von der Website herunter.
Um zu überprüfen, ob Ihre WordPress-Website das Browser-Caching korrekt nutzt, müssen Sie ein bestimmtes Tool verwenden. Am beliebtesten ist Google PageSpeed Insights. Finden Sie heraus, ob alles richtig funktioniert, indem Sie die URL Ihrer Website eingeben.
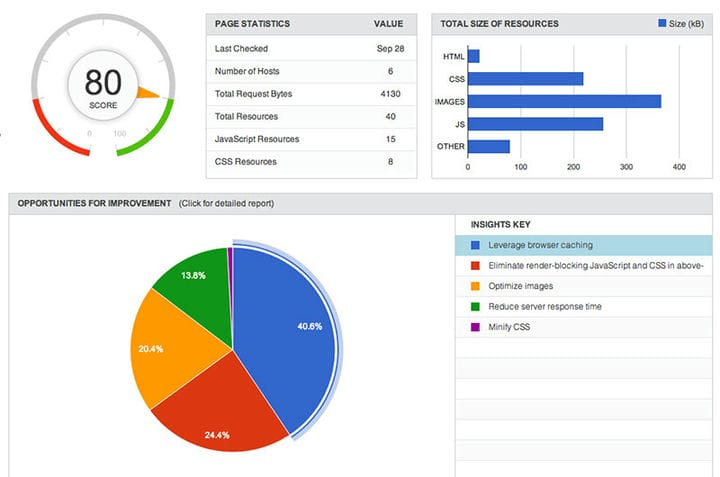
Klicken Sie dann auf Analysieren und lassen Sie das Tool seine Wirkung entfalten. PageSpeed sollte Ihnen sagen, welche Punktzahl Ihre Website in Bezug auf die Optimierung für Mobilgeräte und Desktops hat. Die Punktzahl reicht von 0 bis 100, und Sie erhalten anschließend auch Vorschläge, wie Sie Ihre Website verbessern können. Einer der häufigsten Vorschläge ist, sich für die Nutzung des Browser-Caching in WordPress zu entscheiden.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts dergleichen.” Ja, gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Unterschiede zwischen Server-Caching und Browser-Caching
Jeder WordPress-Benutzer sollte mehr über Server-Caching wissen. Dies ist ein Prozess, bei dem über den Webserver zwischengespeicherte Webseiten für Ihre Website generiert werden. Die obigen Schritte stellen das Website-Caching dar, das hauptsächlich serverseitig erfolgt.
Es gibt einige Möglichkeiten, wie Sie das Server-Caching-System verbessern können. Die am meisten empfohlene Option wäre das Aktualisieren von Headern auf Apache. Die Verwendung von WordPress-Plugins wäre der nächste Schritt, und das Hinzufügen von CDN folgt ihm.
Nutzen Sie das Browser-Caching in WordPress
Um das Browser-Caching in WordPress zu nutzen, müssen Sie ein wenig Code verwenden. Keine Sorge – es ist nicht so schwierig, wie Sie vielleicht glauben.
Sie müssen nur die erreichen. htaccess-Datei, fügen Sie ein bestimmtes Stück Code hinzu und das war’s. Die Nutzung des Browser-Caching mit der Htaccess-Datei ist die einfachste und effektivste Methode, die Sie kennenlernen sollten.
Der einfachste und schnellste Weg, um sicherzustellen, dass Ihre WordPress-Website sowohl das serverseitige als auch das Browser-Caching optimal nutzt, ist die Verwendung eines verwalteten WordPress-Hostings, das alle erforderlichen Einstellungen für Sie vorkonfiguriert.
Nutzen Sie das Browser-Caching in WordPress manuell, indem Sie Folgendes tun:
- Expires-Header hinzufügen
- Fügen Sie Cache-Control-Header hinzu
- Deaktivieren Sie ETags
Dazu müssen Sie die folgenden Schritte ausführen:
-
Greifen Sie auf die Website-Dateien zu
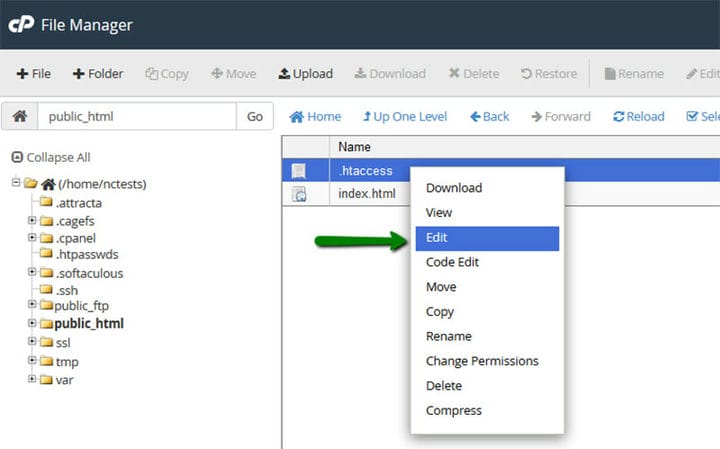
Melden Sie sich zunächst bei Ihrem Hosting-Konto/cPanel an. Navigieren Sie zum Dateimanager. Hier finden Sie die Einstellungen der Website, wo Sie die Option „Versteckte Datei” aktivieren müssen. Gehen Sie dann in das Stammverzeichnis der Website und erreichen Sie Ihre .htaccess-Datei.
Sie befindet sich normalerweise in /public_html/.htaccess. Wenn die Domain Ihrer Website benutzerdefiniert ist, finden Sie sie unter domainname/public_html/.htaccess. Klicken Sie mit der rechten Maustaste auf die Datei und bearbeiten Sie sie gemäß den Anweisungen, die Sie erhalten.
-
Fügen Sie den Browser-Caching-Code in Ihre .htaccess-Datei ein
Der nächste Schritt ist der einfachste. Kopieren Sie den folgenden Code und fügen Sie ihn am Ende des Inhalts Ihrer .htaccess-Datei ein. Nehmen Sie keine weiteren Änderungen in der Datei vor.
Die im obigen Code enthaltenen Einstellungen umfassen eine Aktualisierungs-/Ablaufzeit von 600 Sekunden für HTML und einen Monat für CSS und JavaScript.
Der Zweck dieses Ablaufzeitraums besteht darin, zu vermeiden, dass Ihre Besucher die Assets zu oft erneut herunterladen. Wenn Sie häufiger Vermögensänderungen vornehmen, können Sie den Zeitraum nach Ihren Bedürfnissen verändern.
Für Leute, die das Browser-Caching nutzen möchten, ist das Ändern der .htaccess-Datei die beste Option.
Wie Sie dem Codeabschnitt entnehmen können, verfallen Bilder nach Ablauf eines Jahres. Um abgelaufene Header .htaccess hinzuzufügen, müssen Sie die Datei ändern, ohne etwas anderes zu beschädigen.
Einige Leute wollen jedoch nicht mit ihrer .htaccess-Datei herumspielen. In diesem Fall können Sie einfach ein Browser-Caching-Plugin verwenden. Sie werden später in diesem Artikel mehr über solche Plugins erfahren.
-
Fügen Sie Cache-Control-Header über Apache hinzu
Kopieren Sie den folgenden Code:
Das Setzen eines Ablaufdatums oder eines maximalen Alters in den HTTP-Headern ist nicht mehr erforderlich, da es bereits im vorherigen Schritt gesetzt wurde, sodass Sie es hier nicht wiederholen müssen.
-
Deaktivieren Sie ETags
Etags steht für Entity Tags und sie beziehen sich auf neue Versionen von zwischengespeicherten Dateien. Da Sie bereits Cache-Control-Header gesetzt haben, müssen Sie keine ETags verwenden, sodass Sie sie deaktivieren können, um die Ladezeiten zu verbessern. Fügen Sie der .htaccess-Datei den folgenden Code hinzu:
Speichern Sie die .htaccess-Datei und Sie sind fertig!
NGINX Server- und Browser-Caching
Wenn Ihre Website NGINX verwendet, müssen Sie andere Codeteile verwenden, da Sie die .htaccess-Datei nicht finden können. Auch hier ist es ein sehr einfacher Prozess, der nicht viel technisches Wissen erfordert. Gehen Sie zu /etc/nginx/sites-enabled/default und fügen Sie diesen Code dort ein:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}
location ~* .(pdf)$ {
expires 30d;
}
}
Add Cache-Control Headers (NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 90d;
add_header Cache-Control "public, no-transform";
}Sie können wahrscheinlich feststellen, dass die Ablaufzeit für die Bilddateien auf 365 Tage eingestellt ist, was einem Jahr entspricht. PDFs verfallen nach nur 30 Tagen. Sie können den Code wie im vorherigen Fall nach Ihren Wünschen anpassen.
Nachdem Sie NGINX bearbeitet haben, speichern Sie die Datei und Sie können sicher sein, dass Sie das Browser-Caching auf dem NGINX-Server aktiviert haben.
Nutzen Sie das Browsen in WordPress mithilfe von Plugins
Das Optimieren der .htaccess-Datei an Stellen, an denen Sie sie nicht benötigen, kann Ihre gesamte Website ruinieren. Ein einziger Fehler führt zu leeren Seiten und Fehlern, daher ist es vollkommen verständlich, wenn Sie die Datei nicht selbst ändern möchten.
Glücklicherweise gibt es Plugins, die nützlich sein können, ohne dass Sie lernen müssen, wie Sie Leverage Browser Caching in WordPress aktivieren
manuell. Die Installation eines Plugins kann folgendermaßen erfolgen:
- Laden Sie das Plugin herunter – ein Beispiel finden Sie hier
- Navigieren Sie zu Dashboard, Plugins und Neu hinzufügen
- Suchen Sie nach „Browser-Caching nutzen”
- Klicken Sie auf Jetzt installieren
- Aktivieren Sie das Plugin
- Testen Sie Ihre Website
Es gibt auch andere Plugins, die Sie verwenden können, und einige davon sind unten aufgeführt. Wählen Sie sie nach Ihren Anforderungen aus:
W3 Total Cache – WordPress-Plugin
Das Reparieren von Leverage Browser Caching in WordPress mit dem W3 Total Cache kann durch Befolgen der unten aufgeführten Schritte erfolgen:
- Laden Sie das WordPress-Plugin W3 Total Cache herunter und installieren Sie es
- Navigieren Sie zu Allgemeine Einstellungen und wählen Sie Browser-Cache aktivieren
- Klicken Sie auf Speichern und navigieren Sie zu den Browser-Cache-Einstellungen (oben auf der Seite).
- Wählen Sie die verfügbaren Cache-Header aus
- Ablauf-Header, Cache-Steuerung und ETag-Header festlegen (basierend auf den zuvor vorgenommenen Einstellungen)
- Speichern Sie alle Einstellungen und aktualisieren Sie Ihre Website
WP Schnellster Cache
WP Fastest Cache ist ein weiteres Plugin, mit dem Sie das Browser-Caching in WordPress aktivieren können.
- Laden Sie den WP Fastest Cache herunter und installieren Sie ihn.
- Gehen Sie zu den Plugin-Einstellungen
- Wählen Sie Browser-Caching, indem Sie das Kontrollkästchen aktivieren
- Klicken Sie auf Senden, um die Änderungen zu übernehmen, und das war’s
Cache-Enabler – WordPress-Cache
Dieses Plugin verfügt über weitere Funktionen, die Sie in Zukunft möglicherweise hilfreich finden: Sie können den Cache-Bereinigungsprozess automatisieren oder manuell durchführen, Sie können die Seite manuell bereinigen, Sie können HTML und JavaScript minimieren und vieles mehr. Um es zu verwenden, einfach:
- Installieren Sie das Plugin und aktivieren Sie es
- Gehe zu den Einstellungen
- Klicken Sie auf Leverage Browser Caching aktivieren
Verwenden Sie Yoast SEO, um die .htaccess-Datei zu bearbeiten
Sie können die .htaccess-Datei auch mit einer sichereren Methode bearbeiten, indem Sie das Yoast SEO Plugin verwenden. Das am häufigsten verwendete WordPress-Plugin ist SEO von Yoast. Mit diesem Plugin können Sie die .htaccess-Datei einfach bearbeiten. Wenn Sie Yoast noch nicht haben, müssen Sie es vorher installieren und aktivieren. Danach müssen Sie:
- Greifen Sie auf SEO und dann auf Tools zu.
- Navigieren Sie zum Datei-Editor
- Die .htaccess-Datei wird in einem Texteditor geöffnet, in den Sie die oben aufgeführten Codeteile einfügen können
- Änderungen speichern
Nachdem Sie die Änderungen vorgenommen haben, können Sie mit Google PageSpeed Insights überprüfen, ob nach den Änderungen alles in Ordnung ist. Wenn Ihre Website das Browser-Caching richtig nutzt, können Sie loslegen. Wenn nicht, sollten Sie den Vorgang erneut durchlaufen und nachsehen, was Sie verpasst haben.
Zwischenspeichern von Ressourcen von Drittanbietern
Nachdem Sie alle in diesem Artikel beschriebenen Änderungen vorgenommen haben, erhalten Sie möglicherweise immer noch eine schlechte Punktzahl, wenn Sie die Geschwindigkeit Ihrer Website mit verschiedenen Tools testen. Google PageSpeed Insights kann Ihnen aufgrund vieler Skripte oder Dienste von Drittanbietern, die hinter Ihrer Website ausgeführt werden, eine schlechte Bewertung geben. Diese Skripte haben aus einer Vielzahl von Gründen keine lange Ablaufzeit.
Wenn Sie immer noch Nachrichten zum Leverage Browser Caching in WordPress erhalten, nachdem Sie alle möglichen Tipps befolgt haben, können Sie nicht viel tun, außer Skripts zu entfernen, die Sie nicht verwenden. Maximal drei Skripte sollten für eine Website gerade ausreichen, also stellen Sie sicher, dass Sie Ihre Liste bereinigen.
Nach dieser Änderung sollte alles funktionieren und die Ladezeit Ihrer Website sollte so perfekt wie möglich sein. Falls Sie auf ein sehr spezifisches Problem stoßen, das nichts mit Skripten von Drittanbietern zu tun hat, sollten Sie sich darüber informieren und nachsehen, welche Einstellung das Problem verursacht.
Abschließende Gedanken zur Nutzung des Browser-Caching in WordPress
Denken Sie daran, dass Sie die Änderungen, die Sie unmittelbar nach der Installation eines Plugins vornehmen, möglicherweise nicht bemerken. Der Grund für diese Verzögerung ist die CSS/Stylesheet-Datei. Der Browser-Cache, den Sie bereits auf Ihrem Computer gespeichert haben, verhindert, dass Sie die von Ihnen vorgenommenen Änderungen sehen. Um die Website nach mehreren Änderungen richtig anzuzeigen, wird empfohlen, sie mit der Inkognito-Funktion Ihres Browsers zu besuchen. Durch die Verwendung dieser Funktion werden Sie keine Cache-Ressourcen verwenden und Sie sollten in der Lage sein, die Änderungen richtig zu sehen.
Letztendlich ist die von Ihnen gewählte Methode zur Nutzung des Browser-Cachings nicht relevant. Das Einzige, was zählt, ist, es in Aktion zu sehen. Solange Leverage Browser Caching in WordPress wie angenommen funktioniert, spielt es keine Rolle, wie Sie dorthin gelangt sind. Sie können die Methode wählen, mit der Sie sich wohlfühlen, und das Ergebnis wird dasselbe sein. Entweder Sie entscheiden sich, die .htaccess-Datei zu ändern oder ein Plugin zu verwenden, Sie erhalten bessere Ladezeiten, indem Sie Leverage Browser Caching aktivieren.
Wenn Ihnen dieser Artikel darüber, wie Sie das Browser-Caching in WordPress nutzen können, gefallen hat, sollten Sie sich diesen Artikel darüber ansehen, wie Sie WordPress beschleunigen können.
Wir haben auch über einige verwandte Themen wie das WordPress-Datenbank-Plugin, das Lazy-Load- Plugin von WordPress, die Optionen des WordPress-Cache -Plugins und CDN-Dienste geschrieben .