Vilket är det bästa Highcharts-alternativet? Välj en härifrån
Grafer och diagram gör all data lätt att förstå. De presenterar komplex statistik snabbt och effektivt. En bra graf kan vara iögonfallande och lyfta utseendet på din webbplats.
Highcharts är en populär plattform som används för att skapa interaktiva diagram utan att förlita sig på plugins. Det är så populärt och mångsidigt att vi använder det för att skapa diagram i wpDataTables.
Det är inte det enda alternativet, och det finns många alternativ värda att överväga.
Här är en översikt över några av de bästa Highcharts-alternativen som finns och deras fördelar. Fortsätt läsa mer och lär dig hur du väljer den bästa för dig.
Letar du efter det bästa Highcharts-alternativet? Välj en av dessa
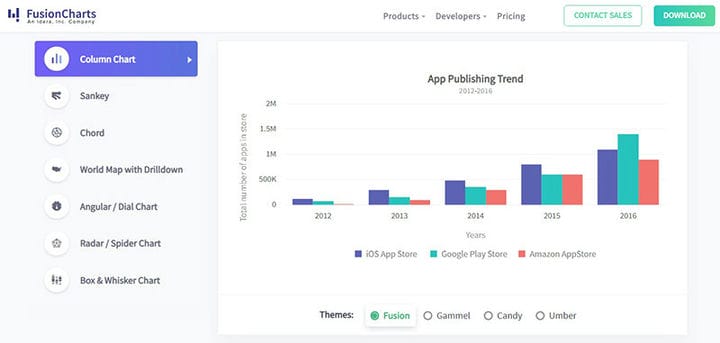
FusionCharts
FusionCharts är ett perfekt alternativ till Highcharts. Den har ett av de mest omfattande JavaScript-biblioteken som finns tillgängliga idag. Det finns över 90 högkvalitativa sjökort och 900 kartor som är tillgängliga för omedelbar användning. Ett kraftfullt rapporteringsverktyg på instrumentpanelen ger en översikt över statistiken för alla affärsfunktioner.
FusionCharts är kompatibel med alla enheter, inklusive PC, Mac, iPhone och Android-surfplattor. Den är också kompatibel med IE6.
En rad format är tillgängliga med både JSON- och XML-dataformat accepterade. Återgivningen kan ske via HTML5/SVG eller VML och diagram kan exporteras i PNG-, JPG- eller PDF-format. FusionCharts-tillägg möjliggör enkel integration med vilken teknik som helst, inklusive jQuery, AngularJS, PHP och Rails.
Chart.js
Chart.js är perfekt för projekt som kräver platta, rena, eleganta JavaScript-diagram. Det är ett litet bibliotek med öppen källkod som är 11 kb när det förminskas och zippas. Den tillhandahåller de 6 kärndiagramtyperna (linje, stapel, radar, polar, paj och munk). Dessa finns var och en i sina egna moduler så att du bara behöver ladda de som är specifika för ditt projekt. Detta gör ditt fotavtryck ännu mindre.
På grund av dess storlek är laddningstiden och sideffekten låg. Diagrammen är helt lyhörda, vilket gör att de ändrar storlek baserat på visningsportens bredd. Chart.js-dokumentationen är välorganiserad och ger en detaljerad guide för användningen av varje funktion.
Epok
Epoch bygger på d3.js och är ett verktyg som låter utvecklare använda realtidsdiagram på sina appar eller webbsidor. Epok är gratis, öppen källkod och mycket snyggt dokumenterad.
Trots att det bara finns 5 tillgängliga diagramtyper, utmärker Epoch sig på att representera realtidsdata på ett enkelt och tillgängligt sätt.
JSCharing
JSCharting har ett diagrambibliotek som innehåller ett stort antal diagramtyper. Kartor, Gantt, stock och andra finns tillgängliga. Det finns också en uppsättning fristående mikrodiagram som kan återges i alla diagrametiketter eller i valfritt div-element på en sida.
UI-kontroller (UiItems) ingår också, vilket skapar rikare och mer interaktiva diagram. Detta gör det enkelt att kontrollera data eller visualiseringsvariabler i realtid. Diagram kan exporteras till SVG-, PNG-, PDF- och JPG-format.
Galleriet är kategoriserat efter diagramtyp och funktionsexempel. Diagramstyling ger rena diagram som skapar ett smart, professionellt intryck.
Dygrafer
Dygraphs är ett JavaScript-diagrambibliotek med öppen källkod som är bäst lämpat för stora datamängder. Den är interaktiv och har stöd för nypning och zoom på mobila enheter.
Programmet är kompatibelt med de flesta moderna webbläsare och bakåtkompatibelt upp till IE8. Som en extra fördel, alternativ och anpassade återuppringningar gör det också mycket konfigurerbart.
D3.js
D3.js är ett mångsidigt Highcharts-alternativ, som stoltserar med en aktiv community, som ger många lärresurser och snabba svar på frågor.
D3 betonar webbstandarder. Det ger alla funktioner hos moderna webbläsare utan att vara bunden till ett proprietärt ramverk. Datamanipulering och bindning kan generera komplexa visualiseringar för stora datamängder.
D3.js stöder IE9 och högre, tillsammans med alla andra moderna webbläsare. IE8 kan användas via ett extra bibliotek.
Recharts
Recharts är ett komponerbart kartbibliotek. Det bygger diagram med frikopplade, återanvändbara React-komponenter. Den är byggd ovanpå SVG-element med ett lätt beroende av D3.js-submoduler.
Använd Recharts för att anpassa diagram genom att justera komponentrekvisita och lägga till anpassade komponenter.
Chartist.js
Chartist är ett bibliotek som kan skapa enkla responsiva diagram. Det ger enkel, intuitiv användning. Detta betyder också att Chartist är lätt på endast 10KB, vilket resulterar i mycket liten påverkan på laddningstiden.
Chartist erbjuder en responsiv konfiguration med mediafrågor. Detta är fördelaktigt inte bara för att ändra storlek på diagram utan ger också olika texter och former.
Sigma
Sigma är dedikerat specifikt till grafritning. Den är byggd på Canvas och WebGL men har ett offentligt API. Som ett resultat finns det en rad plugins tillgängliga på GitHub.
Sigmas funktionalitet är fullt lyhörd och interaktiv med beröring. Det tillåter utvecklare att lägga till sina egna funktioner direkt till skript och därigenom rendera noder och kanter exakt enligt specifikationerna. Detta gör Sigma till ett bra alternativ till Highcharts.
KOL KABEL
Medan KoolChart är ett HTML 5 Canvas-baserat JavaScript-diagrambibliotek, är en kart- och rutnätsprodukt också tillgänglig.
V5-versionen innehåller en mer interaktiv funktionsuppsättning och uppdaterad styling. Detta ger en renare och modernare presentation. Användningen av Canvas ger bättre prestanda men kommer på bekostnad av att vara rasterbaserad.
Exemplen använder en strängbaserad XML för att tillämpa diagramalternativ, vilket verkar vara mindre praktiskt än alternativa tillvägagångssätt. Dessa alternativ ser ut som HTML5 men ställs in via en JavaScript-sträng.
API:t är väldokumenterat med exempeldiagram för varje egenskap.
amCharts
amCharts är ett estetiskt tilltalande kartbibliotek. Den erbjuder både sjökort och geografiska kartor (Map Chart) som du kan använda för att skapa fantastiska kartor.
Kartdiagrampaketet kan skapa en rad interaktiva kartor med bara några rader kod. Några fantastiska produktfunktioner inkluderar kartprojektioner, koordinatförskjutning och värmekartor. Även om det finns en mängd olika paketerade kartor är det möjligt att göra egna också.
amCharts använder SVG för att återge diagram som fungerar i alla moderna webbläsare. Den kan integreras med TypeScript, Angular, React, Vue och vanliga JavaScript-appar.
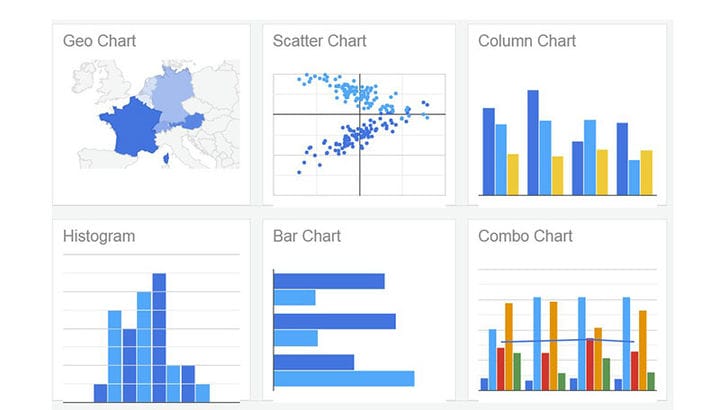
Google Charts
Google Charts är ännu ett bibliotek som vi använder för att bygga diagram i wpDataTables, WordPress-plugin nummer 1 för att bygga tabeller och diagram.
Det stora biblioteket med information som finns tillgängligt på Google Charts gör det till en bra utgångspunkt för nybörjare. Dokumentationen har en hel del kommenterad kod och steg-för-steg-instruktioner om hur man bäddar in HTML5/SVG-diagram på webbsidor.
Google Charts tillhandahåller ett brett utbud av diagram för nästan alla typer av datavisualisering. Diagrammen är baserade på HTML5/SVG och VML för äldre IE-versioner. Alla sjökort är interaktiva, men vissa låter dig även panorera och zooma in/ut.
Google Charts är gratis att använda. För att förtydliga är licensen gratis, men inte öppen källkod. Googles licensiering tillåter inte användare att lagra sina JS-filer på sina servrar.
Toast UI-diagram
Toast UI Chart-diagram är visuellt tilltalande och visar en mängd färger och stilar. Animationerna är perfekt jämna. På grund av dessa funktioner garanterar deras diagram ett elegant utseende på alla datavisualiseringsprojekt.
Med Toast UI Chart kan användare skapa både enkla och komplexa visualiseringar. Det tillgängliga API:et hjälper till att implementera den anpassade logiken. När de väl har skapats kan de dessutom exporteras som både JPG- och PNG-bilder.
Glöddiagram
Ember Charts är ett fantastiskt bibliotek med öppen källkod byggt med D3.js och Ember.js. Det erbjuder tidsserier, stapel-, cirkel- och punktdiagram som alla är anpassningsbara. SVG används för att rendera diagrammen.
Några nyckelfunktioner inkluderar:
- Mycket anpassningsbar och utbyggbar
- Rik med funktioner: legender, etiketter, verktygstips och museffekter kan läggas till
- Robust och polerad: obskyra data kommer inte att påverka uppdelningen av diagrammen
- Egna diagram kan rullas genom att utöka klassen Diagramkomponent: etiketter, automatisk storleksändring och rimliga standardinställningar för marginaler, utfyllnad, etc.
dc.js
Detta Highcharts-alternativ är ett JavaScript-bibliotek för dimensionsdiagram med öppen källkod. Det är perfekt för att skapa interaktiva instrumentpaneler. Dessa diagram har en relationseffekt. Interagera med en sektion av instrumentpanelen och resten av diagrammet reagerar på att gå ner till den specifika datapunkten.
dc.js fokuserar på sin USP, utforskning av stora flerdimensionella datamängder, med excellens.
Avslutande tankar om de bästa Highcharts-alternativen
Datavisualisering och analys är en nödvändig del av affärsprocesser. Oavsett deras storlek behöver företag tydliga, effektiva och interaktiva sätt att tolka data. Så det är viktigt att välja det JavaScript-diagrambibliotek som är bäst lämpat för dina behov.
JavaScript-diagrambibliotek är ett kraftfullt verktyg för att möta detta behov. De visar data i form av visuellt tilltalande, lättförståeliga, interaktiva diagram. De gör det lättare att extrahera och förmedla nyckelmönster och insikter som ofta inte är tydliga med statiska diagram.
Den här artikeln listade 15 alternativ till Highchart Charting-biblioteket. Baserat på dina egna behov, prova några av alternativen tills du hittar det som fungerar bäst för dig.
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser." Ja, det finns det. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Om du gillade att läsa den här artikeln om Highcharts alternativ, bör du kolla in den här om Chart.js exempel.
Vi skrev också om några relaterade ämnen som typer av diagram, diagramdesigner och hur man skapar fantastiska WordPress-diagram.