Extensões de colchetes para usar ao codificar
Antes de se aprofundar no processo de compreensão das extensões do Brackets, você deve primeiro ter uma visão clara do que o Brackets representa na área de codificação.
Na TMS Outsource, codificamos muito.
Um editor de texto moderno, poderoso e leve, o Brackets foi criado para desenvolvedores front-end e web designers.
O Brackets oferece ferramentas visuais focadas e suporte a pré-processadores, tornando mais fácil para designers e desenvolvedores projetarem no navegador.
O editor de texto Brackets é sem dúvida um dos editores de código mais populares disponíveis que vem com várias extensões Brackets.
Nós o usamos nos últimos meses enquanto trabalhávamos na atualização do wpDataTables, o plug-in do WordPress de tabelas e gráficos nº 1.
O que é suportes de suportes IO?
Um editor HTML de código aberto, o Adobe Brackets é um dos editores de texto mais apreciados entre os desenvolvedores de front-end. Não é tão bem promovido quanto o Atom, o novo editor de texto leve desenvolvido pelo GitHub, mas é um editor de código e texto promissor.
Otimizado para HTML, JavaScript e CSS, Brackets pode ser usado no Windows, Mac OS e Linux. Você pode baixar Brackets em brackets.io se estiver procurando por um editor de HTML para Mac, Brackets para Windows, editor de HTML para Mac, Brackets de HTML ou editor de HTML e CSS.
Principais recursos do Brackets, um editor HTML CSS leve
- Visualização ao vivo: colchetes abre uma nova janela em seu navegador mostrando a página atual. Isso não precisa de uma atualização enquanto você digita ou quando você altera um arquivo. Como tal, o Brackets se comporta como uma extensão das ferramentas do desenvolvedor do seu navegador.
- Edição rápida: digamos que você esteja editando o código HTML. Clique em uma tag com uma declaração CSS correspondente em um arquivo vinculado. Pressione Ctrl/Command+E. Um editor embutido aparecerá e permitirá que você edite essa regra imediatamente.
- JSLint: Este recurso funciona com o código JavaScript ao salvar. Os resultados são mostrados abaixo da janela de edição principal como um painel.
Brackets coloca em prática a conclusão de código da perspectiva de desenvolvedores front-end e web designers. Vários outros recursos definem Brackets, incluindo abertura rápida, localização rápida, integração de linha de comando e seleção de vários códigos.
A maior vantagem do Brackets como editor de código e texto é um grande número de extensões disponíveis que adicionam funcionalidade aos recursos internos do Brackets. As extensões permitem que você altere o tema do visual studio ou até mesmo crie seus temas Brackets.
Extensões de colchetes gratuitas
Esta postagem apresenta muitas extensões gratuitas do Brackets vinculadas ao GitHub para garantir proteção contra bugs ou códigos corrompidos:
Como o nome sugere, Beautify é uma das melhores extensões de Brackets projetadas para tornar os códigos com boa aparência. Beautify torna os arquivos mais legíveis e permite que você melhore sua aparência também com uma tecla de atalho: CMD-Shift-L (Mac) e Ctrl-Shift-L (Win).
Além disso, você pode formatar o código JavaScript e torná-lo mais legível usando o Beautify.
Projetado como um pós-processador para lidar eficientemente com prefixos de fornecedores, o Autoprefixer analisa arquivos CSS e, em seguida, anexa prefixos de fornecedores a regras CSS. Assim que o Autoprefixer estiver integrado à sua ferramenta de criação de ativos, está tudo pronto. Além disso, ele limpa prefixos desatualizados.
Esta é uma das extensões Brackets que foi projetada para aprimorar o fluxo de trabalho de CSS e HTML. Ele permite que você digite expressões semelhantes a CSS que serão analisadas e resultarão na saída de acordo com o que você literalmente digitou na abreviação.
As abreviaturas produzidas pelo Emmet aparecerão como padrões CSS. No entanto, eles são analisados durante o tempo de execução e, consequentemente, transformados em um bloco estruturado com um pressionamento de tecla. Depois de escolher as abreviações, você pode acelerar o fluxo de trabalho CSS e HTML.
Minifier é uma das extensões Brackets que minificam arquivos CSS e JavaScript usando uma tecla de atalho: CMD+M ou Ctrl+M. Eles são salvos como filename.min.ext. É uma extensão muito eficiente em termos de tempo porque compacta arquivos e minimiza JS relevantes enquanto você trabalha.
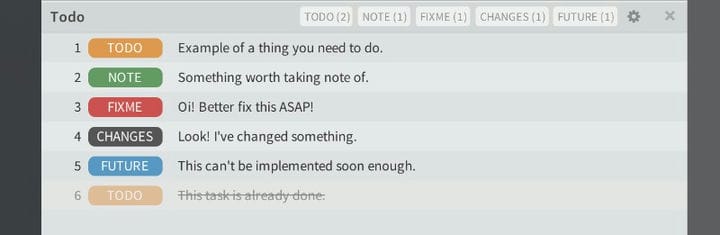
Uma extensão de colchetes muito útil, o ToDo é uma ótima solução para exibir, rastrear e marcar como concluídas ou classificar tarefas pendentes no projeto ou documento atual. Cinco tags, incluindo ToDo, Note, Changes, FixMe e Future são suportadas por esta extensão Brackets.
Um ótimo recurso dessa extensão é que ela permite definir suas próprias tags, bem como personalizar as cores das tags. Você pode usar sua criatividade com esta extensão Brackets.
Snippets foi projetado para usar atalhos para escrever os códigos mais usados e criar uma biblioteca de trechos de código que permitirá que você escreva código CSS, JS, HTML digitando apenas algumas letras em um trecho de código. Você não terá que escrever o mesmo código e tags repetidamente.
É importante que você copie o número certo de palavras em uma seção de design, o que pode ser uma atividade que desperdiça muito tempo para os designers. Lorem Ipsum, como o nome sugere adequadamente, cuidará dessa tarefa para você e preencherá as seções de design com o número especificado de palavras.
Um comando como lorem_wrap200. e 200 palavras aparecerão magicamente onde for necessário.
Enquanto Lorem Ipsum é uma das extensões Brackets que preenchem as seções de design com texto fictício, o Lorem Pixel gera imagens de espaço reservado para várias seções de design.
Essa extensão é simples de usar e permite que você personalize o tamanho da sua imagem de espaço reservado com um editor visual. Também permite empregar URLs personalizados para incorporar imagens fictícias.
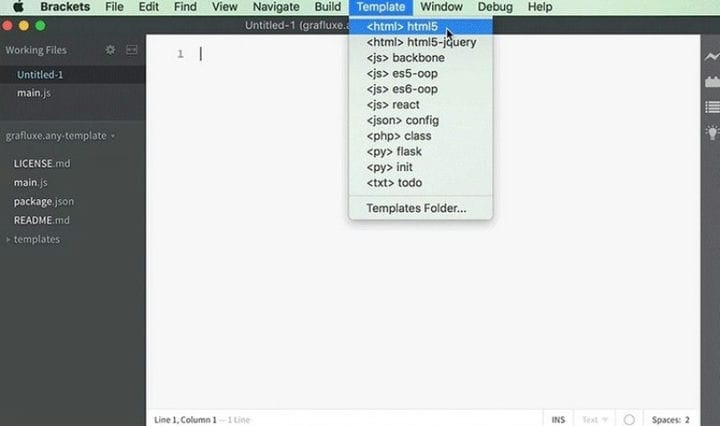
Lembra das tags de marcação? Ninguém gosta de digitar essas tags, mas elas são obrigatórias para cada novo documento, seja PHP, HTML ou JavaScript. Any Template é uma das extensões Brackets dedicadas à criação de templates com marcação pré-escrita.
Subsequentemente, você pode iniciar um novo documento imediatamente sem precisar digitar essas marcas de marcação obrigatórias. Selecione um modelo HTML junto com as tags HTML padrão se desejar criar um novo documento HTML. O mesmo se aplica ao PHP ou JavaScript.
Brackets Icons é uma extensão que foi criada para ajudar desenvolvedores e designers a incorporar ícones de arquivo na barra lateral do Brackets. Como você sabe, um elemento visual, como um ícone, facilita a identificação de arquivos do que nenhum indicador ou um indicador de texto.
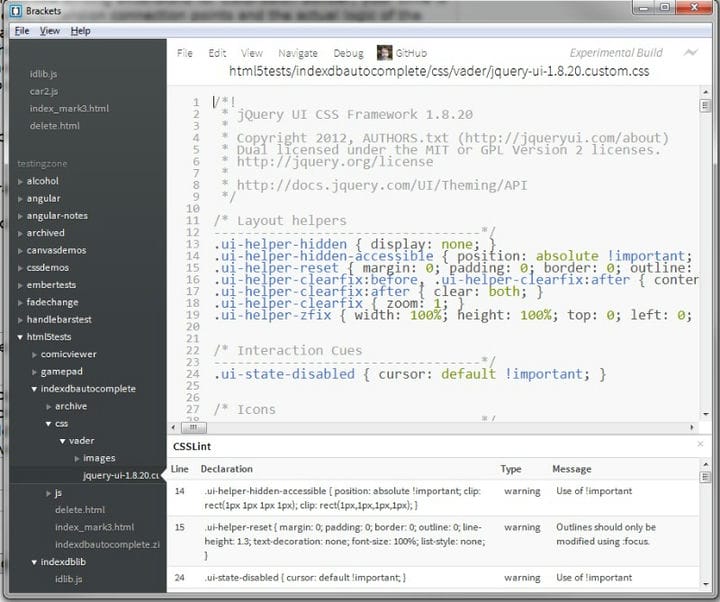
Uma extensão útil do Brackets, o CSSLint foi projetado para identificar e identificar problemas relacionados à qualidade do código, bem como erros de CSS. A extensão relata erros/problemas usando regras CSS Lint.
Instalando Extensões de Suportes
Não é ciência de foguetes instalar qualquer uma das extensões Brackets disponíveis:
- abra o editor de colchetes
- abra a guia de extensões
- Pesquise as extensões que deseja instalar
- Clique em Instalar e inicie a instalação
Você também pode instalar temas. É bem simples!
Considerações finais sobre como encontrar as melhores extensões de colchetes
Não há outro editor de código para desenvolvedores front-end e web designers que seja mais versátil que o Brackets. É o melhor editor em sua categoria e vem com um conjunto de recursos incríveis que você pode aumentar com a funcionalidade adicional de extensões.
Se você gostou de ler este artigo sobre extensões de suportes, confira este sobre o salário do desenvolvedor do WordPress.
Também escrevemos sobre alguns assuntos relacionados como bibliotecas JavaScript, treinamento em WordPress, conversão de HTML para WordPress e melhor editor de código.