Tutorial de información sobre herramientas de WordPress: cómo agregar uno fácilmente
Proporcionar información es la función principal de un sitio web. Sin embargo, el espacio para mostrarlo no es ilimitado.
Por supuesto, es posible hacer referencia y vincular a otro sitio para obtener más información. Pero eso podría significar perder espectadores.
Una mejor manera es proporcionar la información adicional de formas nuevas e innovadoras . La información sobre herramientas de WordPress es una de esas alternativas.
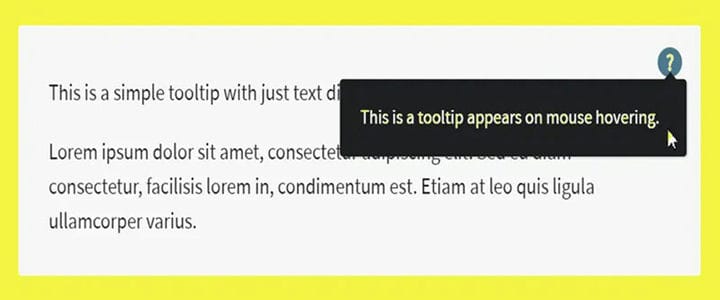
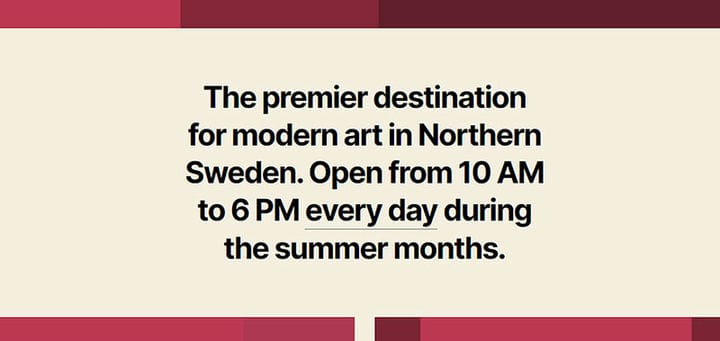
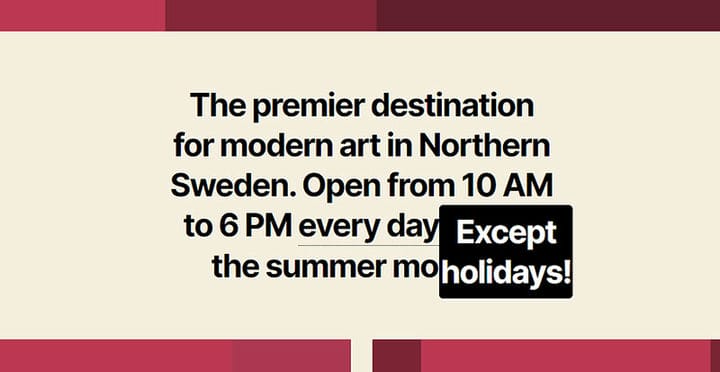
Una información sobre herramientas, también conocida como información sobre herramientas de desplazamiento CSS, muestra la información del visitante cuando mueve el mouse sobre un elemento específico.
¿Quieres añadir información sobre herramientas a tu WordPress también? Esta guía muestra cómo agregar información sobre herramientas en WordPress.
¿Qué es una información sobre herramientas Hover de WordPress o CSS?
Una información sobre herramientas es un pequeño cuadro de texto que aparece al mover el mouse sobre un área en un sitio de WordPress. Estos cuadros son excelentes para agregar información adicional sobre el campo.
Mover la información a la casilla evita que el sitio se sobrecargue.
Algunos los utilizan, por ejemplo, en tablas de precios. El texto da una breve descripción y precio.
Al pasar el cursor sobre ellos, los espectadores revelan una descripción detallada del elemento. De esta forma, la mesa no se llena de demasiado texto.
Otros ejemplos son definiciones de palabras, acreditación de fuentes, comentarios y mapas. Básicamente, cualquier elemento se puede mover a un cuadro de información sobre herramientas.
Otros usan una información sobre herramientas para brindar más información sobre una foto al pasar el mouse sobre ella. Esto podría incluir tiempo, lugar, fotógrafo y mucho más.
El propósito es aclarar un punto o dar más información.
La información sobre herramientas también se conoce como términos del glosario, sugerencias o mensajes. Son útiles en computadoras con mouse y sitios web y formularios móviles de WordPress.
Esto es importante a tener en cuenta. Gran parte de la navegación por Internet en la actualidad se realiza desde un dispositivo móvil en lugar de una computadora de escritorio.
El espacio en la pantalla de un dispositivo móvil es mucho más limitado que en la pantalla grande de una computadora. La información sobre herramientas es la respuesta a ese problema.
Sin embargo, tenga cuidado de no poner demasiada información en la información sobre herramientas.
Hay dos formas de agregar información sobre herramientas a un sitio web de WordPress. Este artículo discutirá ambos métodos.
Primero se revisa el uso de plugins, y luego el método manual . El método manual implica un poco de codificación.
Agregue una información sobre herramientas de WordPress con un complemento
La ventaja de un complemento de WordPress para agregar información sobre herramientas de WordPress es que ahorran tiempo. Entonces, aquí hay una lista de cinco complementos de WordPress de información sobre herramientas que son fáciles de usar.
Códigos cortos Ultimate
El primer complemento de información sobre herramientas es Shortcodes Ultimate. Es fácil de usar y es compatible con la mayoría de los temas populares de WordPress.
Hace más que agregar información sobre herramientas a WordPress. De hecho, ofrece más de 50 códigos cortos para una variedad de funcionalidades, todo gratis.
Información sobre herramientas de WordPress
WordPress es fácil de usar. Es pequeño, ligero y rápido.
Es una solución jQuery que agrega contenido HTML en el editor de WordPress, WYSWYG. Entre otras cosas, agrega audio, enlaces de descarga, imágenes, archivos PDF, conexiones de redes sociales y videos.
Glosario
El glosario genera automáticamente listas de palabras basadas en el contenido de un sitio web. Agrupa las palabras y definiciones en un diccionario.
Las palabras y definiciones luego se vinculan a las palabras en la copia. Luego crea el glosario de información sobre herramientas para ello.
Información sobre herramientas de WordPress
Esto permite a los usuarios agregar información sobre herramientas al texto sin formato y los enlaces correspondientes en la publicación o el sitio web. Utiliza la interfaz gráfica de usuario de código abreviado TinyMCE.
Guía al usuario a través de todo el proceso. Por lo tanto, no se requiere un amplio conocimiento de la codificación.
Complemento de información sobre herramientas simple
Esto simplemente agrega un botón adicional al editor de publicaciones. Al hacer clic en este botón, se inserta un código abreviado de información sobre herramientas en el contenido.
Luego, los usuarios agregan contenido a la información sobre herramientas y asignan el elemento que activa la información sobre herramientas.
A continuación, el enfoque cambia al método CSS manual.
Agregar manualmente una información sobre herramientas de WordPress
La sección anterior discutió el uso de un complemento de WordPress para agregar información sobre herramientas a un sitio de WordPress. Lo que hacen los complementos detrás de escena es establecer varios estilos CSS.
A continuación, permite al usuario elegir entre un conjunto de configuraciones para personalizar la información sobre herramientas. El complemento generará el código abreviado.
Por supuesto, es posible realizar todas estas tareas manualmente. Requiere conocimientos avanzados de HTML y jQuery.
Cuando el código ya está generado solo es cuestión de agregar este.
El truco adicional es la adición de CSS al tema. La forma más fácil de hacerlo es usando el Personalizador de WordPress.
Ir al personalizador de temas
- Abre el panel de control de WordPress .
- Haz clic en Apariencia. Está en el menú principal a la izquierda.
- Luego haga clic en Temas.
- Encuentra el tema actualmente activo.
- Presiona Personalizar. Ahora WordPress abrirá el Editor de temas.
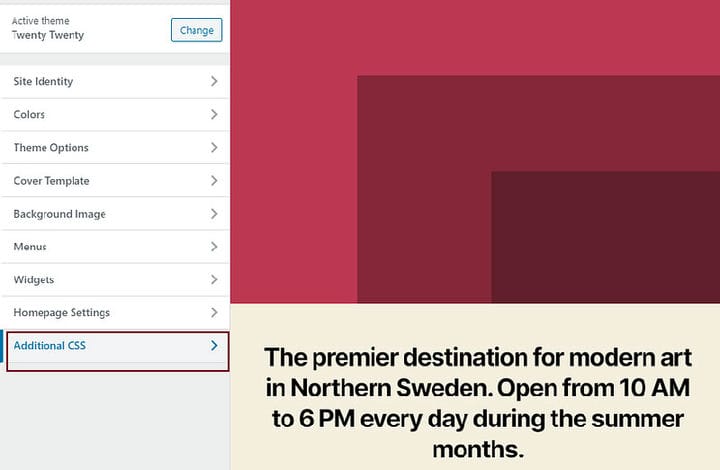
- Haz clic en CSS adicional en la parte inferior de la pantalla.
- Agregue tres nuevas clases de CSS al tema:
- Para el cuadro de información sobre herramientas
- para el texto
- Por esconderlo todo
Agregar clases de CSS al tema
Esto es lo que deben hacer las tres clases de CSS:
- Define el contenedor de información sobre herramientas y su posición en relación con el texto principal.
- Define la alineación, el color, el tamaño, etc., del texto en el cuadro de información sobre herramientas.
- Controla cuándo se oculta el texto y aparece cuando se pasa el cursor por encima.
Este código que hace estas cosas se verá así:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Estas cadenas de código generan un cuadro vacío y lo colocan en relación con el texto principal. Luego, compone el texto y define parámetros como alineación, color y relleno.
La parte final oculta el cuadro hasta que debe aparecer cuando se pasa el cursor sobre el elemento principal.
Agregue información sobre herramientas usando el Editor de bloques
Después de agregar las clases de CSS al tema, asegúrese de guardarlas. Ahora la información sobre herramientas de WordPress está lista para agregarse a los sitios de WordPress.
Para agregarlos:
- Vaya al Editor de bloques para la página donde debe ir la información sobre herramientas.
- Seleccione el texto principal donde debe aparecer la información sobre herramientas de WordPress.
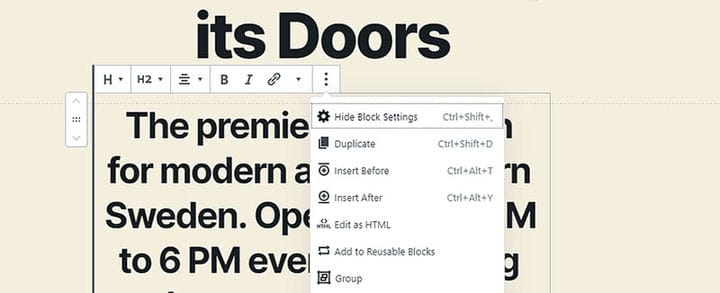
- Establezca la opción HTML en Editar.
- Agregue el texto para la información sobre herramientas y otra información que debería aparecer en el cuadro de información sobre herramientas:
- Agregue la clase CSS de texto de información sobre herramientas al div. Esa es la clase CSS agregada con el personalizador en el paso anterior.
Cambie el nombre si recibió un nombre diferente cuando se agregó.
- Después de ingresar todo el código HTML en el bloque correcto, haga clic en Actualizar.
- Asegúrate de que todo funciona yendo al sitio web.
Diseñe la información sobre herramientas de WordPress de la misma manera que otros elementos de CSS.
Cambia el color, personaliza la caja, etc. Haz que encaje con el resto del diseño del sitio web.
Pensamientos finales sobre la adición de información sobre herramientas de WordPress
La información sobre herramientas de WordPress es excelente para agregar información adicional, sin saturar la apariencia visual.
Si un visitante no se desplaza sobre un elemento particular del sitio web, la información no es visible. Esto se suma a la experiencia del usuario.
La apariencia limpia y ordenada es cada vez más importante. Más personas utilizan dispositivos móviles para navegar por Internet.
En una pantalla pequeña, las ventanas emergentes son muy molestas.
Por otro lado, los visitantes aprecian la información sobre herramientas. Aparecen cuando se necesitan e informan en lugar de intentar vender.
Los dos enfoques para agregar información sobre herramientas a un sitio de WordPress que se analizan en este artículo son:
- El uso de complementos de WordPress. El complemento de información sobre herramientas configura la información sobre herramientas para el usuario.
- La configuración manual de la información sobre herramientas de WordPress.
Esto requiere la adición de tres estilos CSS al tema. La guía mostró cómo usar el personalizador para hacer esto.
Si disfrutó leyendo este artículo sobre cómo agregar información sobre herramientas de WordPress, debe consultar este sobre cómo eliminar temas de WordPress.
También escribimos sobre algunos temas relacionados, como cómo poner marcas de agua en las imágenes, cómo verificar la versión de WordPress, crear una tabla de comparación con los complementos de WordPress, cómo cargar un archivo HTML en WordPress, dónde se almacenan las páginas de WordPress y por qué es tan difícil usar WordPress. usar _