Handledning för WordPress Verktygstips: Hur man enkelt lägger till en
Att tillhandahålla information är huvudfunktionen för en webbplats. Ändå är utrymmet att visa det inte obegränsat.
Naturligtvis är det möjligt att hänvisa till och länka till en annan sida för mer information. Men det kan innebära att man tappar tittare.
Ett bättre sätt är att tillhandahålla ytterligare information på nya och innovativa sätt. WordPress -verktygstipset är ett av dessa alternativ.
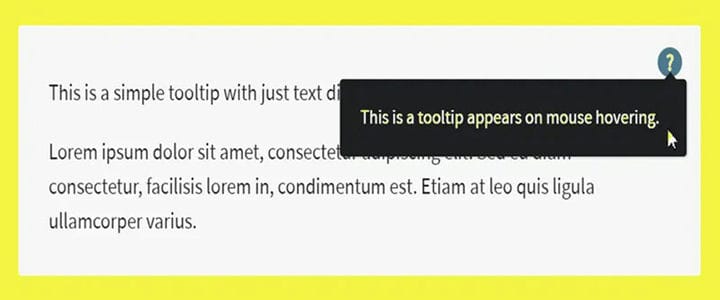
Ett verktygstips, även känt som ett verktygstips för CSS-hovring, visar besökarinformationen när de flyttar musen över ett specifikt element.
Vill du lägga till verktygstips till din WordPress också? Den här guiden visar hur du lägger till ett verktygstips i WordPress.
Vad är ett WordPress eller CSS Hover Tooltip?
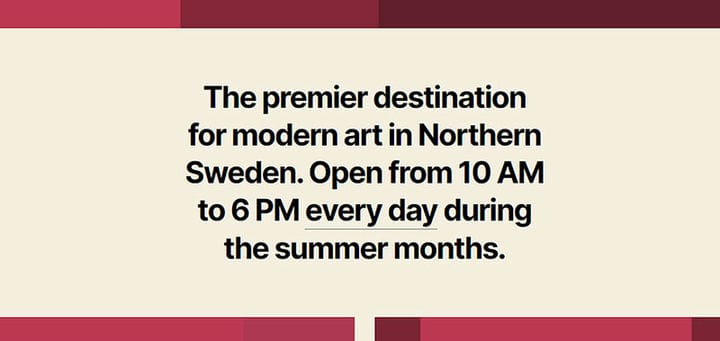
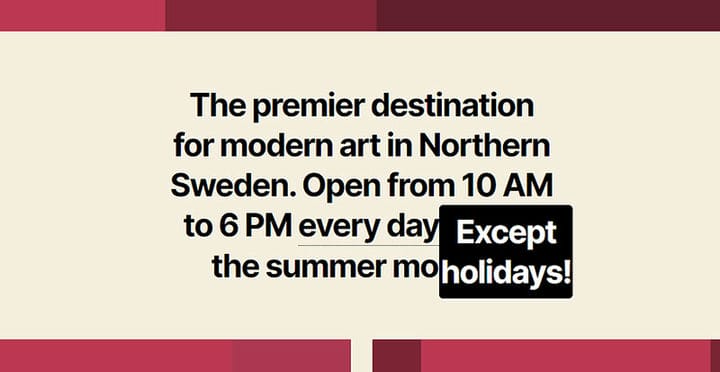
Ett verktygstips är en liten textruta som visas när du flyttar musen över ett område på en WordPress-webbplats. Dessa rutor är bra för att lägga till ytterligare information om fältet.
Att flytta informationen till rutan förhindrar att webbplatsen blir överfull.
Vissa använder dem till exempel i pristabeller. Texten ger en kort beskrivning och prissättning.
Genom att hålla muspekaren över dem avslöjar tittarna en detaljerad beskrivning av föremålet. På så sätt trängs bordet inte med för mycket text.
Andra exempel är orddefinitioner, källkreditering, kommentarer och kartor. I princip kan alla element flyttas till en verktygstipslåda.
Andra använder ett verktygstips för att ge mer information om ett foto när du håller muspekaren över det. Detta kan inkludera tid, plats, fotograf och mycket mer.
Syftet är att göra en poäng tydligare eller ge mer information.
Verktygstips kallas också ordlista termer, tips eller meddelanden. De är användbara på musdrivna datorer och mobila WordPress-webbplatser och formulär.
Detta är viktigt att ta hänsyn till. Mycket av internetsurfandet nuförtiden sker från en mobil enhet snarare än från en stationär dator.
Utrymmet på skärmen på en mobil enhet är mycket mer begränsat än på en stor datorskärm. Verktygstips är svaret på det problemet.
Se dock till att inte lägga för mycket information i verktygstipset heller.
Det finns två sätt att lägga till ett verktygstips till en WordPress-webbplats. Den här artikeln kommer att diskutera båda metoderna.
Först granskas användningen av plugins, och sedan den manuella metoden. Den manuella metoden innebär lite kodning.
Lägg till ett WordPress-verktygstips med en plugin
Fördelen med ett WordPress-plugin för att lägga till WordPress-verktygstips är att de sparar tid. Så här är en lista med fem verktygstips WordPress-plugins som är enkla att använda.
Shortcodes Ultimate
Den första verktygstipsplugin är Shortcodes Ultimate. Det är enkelt att använda och är kompatibelt med de flesta populära WordPress-teman.
Det gör mer än att lägga till verktygstips till WordPress. Faktum är att den erbjuder mer än 50 kortkoder för en mängd olika funktioner, helt gratis.
WordPress verktygstips
WordPress är lätt att använda. Den är liten, lätt och snabb.
Det är en jQuery-lösning som lägger till HTML-innehåll i WordPress-redigeraren, WYSWYG. Bland annat lägger den till ljud, nedladdningslänkar, bilder, PDF-filer, anslutningar till sociala medier och videor.
Ordlista
Ordlista genererar automatiskt ordlistor baserat på innehållet på en webbplats. Den grupperar orden och definitionerna i en ordbok.
Orden och definitionerna kopplas sedan till orden i kopian. Sedan skapar den verktygstipsordlistan för den.
WordPress verktygstips
Detta tillåter användare att lägga till verktygstips till vanlig text och motsvarande länkar på inlägget eller webbplatsen. Den använder TinyMCE kortkodsgrafiska användargränssnitt.
Den guidar användaren genom hela processen. Så omfattande kunskap om kodning krävs inte.
Enkelt verktygstips-plugin
Detta lägger helt enkelt till en extra knapp till inläggsredigeraren. Genom att klicka på den här knappen infogas en kortkod för verktygstips i innehållet.
Sedan lägger användare till innehåll i verktygstipset och tilldelar elementet som utlöser verktygstipset.
Därefter skiftar fokus till den manuella CSS-metoden.
Lägg till ett WordPress-verktygstips manuellt
Det föregående avsnittet diskuterade användningen av ett WordPress-plugin för att lägga till verktygstips till en WordPress-webbplats. Vad plugins gör bakom kulisserna är att ställa in flera CSS-stilar.
Det låter sedan användaren välja från en uppsättning inställningar för att anpassa verktygstipset. Insticksprogrammet genererar sedan kortkoden.
Naturligtvis är det möjligt att utföra alla dessa uppgifter manuellt. Det kräver avancerade kunskaper om HTML och jQuery.
När koden redan är genererad är det bara att lägga till denna.
Det ytterligare tricket är tillägget av CSS till temat. Det enklaste sättet att göra detta är att använda WordPress Customizer.
Gå till Theme Customizer
- Öppna WordPress- instrumentpanelen.
- Klicka på Utseende. Det finns i huvudmenyn till vänster.
- Klicka sedan på Teman.
- Hitta det aktuella temat.
- Tryck på Anpassa. Nu kommer WordPress att öppna temaredigeraren.
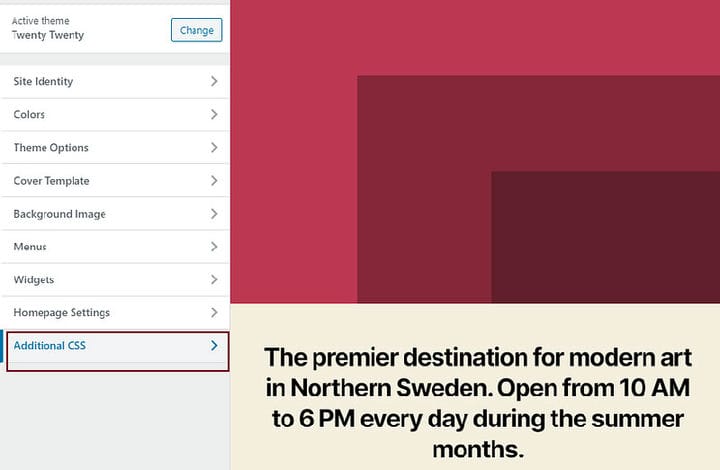
- Klicka på Ytterligare CSS längst ned på skärmen.
- Lägg till tre nya CSS-klasser till temat:
- För verktygstipslådan
- För texten
- För att dölja allt
Lägg till CSS-klasser till temat
Detta är vad de tre CSS-klasserna behöver göra:
- Definierar verktygstipsbehållaren och dess position i förhållande till den överordnade texten.
- Definierar justering, färg, storlek etc. för texten i verktygstipsrutan.
- Styr när texten är dold och visas när du håller muspekaren över.
Den här koden som gör dessa saker kommer att se ut ungefär så här:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Dessa kodsträngar genererar en tom ruta och placerar den i förhållande till den överordnade texten. Sedan utgör den texten och definierar parametrar som justering, färg och utfyllnad.
Den sista delen döljer rutan tills den måste visas när den hålls över det överordnade elementet.
Lägg till verktygstips med Block Editor
När du har lagt till CSS-klasserna till temat, se till att spara dem. Nu är WordPress-verktygstipsen redo att läggas till på WordPress-webbplatserna.
Så här lägger du till dem:
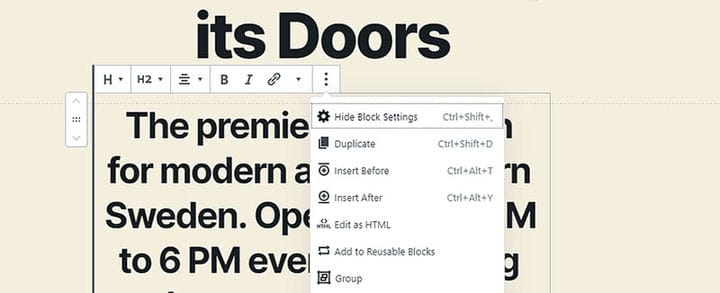
- Gå till blockredigeraren för sidan där verktygstipsen måste hamna.
- Välj den överordnade texten där WordPress-verktygstipset måste visas.
- Ställ in HTML-alternativet på Redigera.
- Lägg till texten för verktygstipset och annan information som ska visas i verktygstipsrutan:
- Lägg till CSS-klassen verktygstipstext till div. Det är CSS-klassen som lades till med anpassaren i föregående steg.
Ändra namnet om det fick ett annat namn när det lades till.
- När du har skrivit in all HTML-kod i rätt block klickar du på Uppdatera.
- Se till att allt fungerar genom att gå till hemsidan.
Style WordPress-verktygstipsen på samma sätt som andra CSS-element.
Ändra färg, anpassa rutan och så vidare. Få det att passa in i resten av webbdesignen.
Avslutande tankar om att lägga till WordPress-verktygstips
WordPress verktygstips är bra för att lägga till extra information, utan att belamra det visuella utseendet.
Om en besökare inte svävar över ett visst element på webbplatsen är informationen inte synlig. Detta bidrar till användarupplevelsen.
Det rena och stilrena utseendet blir allt viktigare. Fler använder mobila enheter för att surfa på internet.
På en liten skärm är popup-fönster väldigt irriterande.
Å andra sidan uppskattar besökarna verktygstips. De dyker upp vid behov och informerar istället för att försöka sälja.
De två metoderna för att lägga till verktygstips till en WordPress-webbplats som den här artikeln diskuterade är:
- Användningen av WordPress-plugins. Verktygstips-pluginen ställer in verktygstipset för användaren.
- Den manuella installationen av WordPress-verktygstipset.
Detta kräver tillägg av tre CSS-stilar till temat. Guiden visade hur man använder anpassaren för att göra detta.
Om du gillade att läsa den här artikeln om att lägga till WordPress-verktygstips, bör du kolla in den här om hur du tar bort WordPress-teman.
Vi skrev också om några relaterade ämnen som hur man vattenstämplar bilder, hur man kontrollerar WordPress-versionen, skapar en jämförelsetabell med WordPress-plugins, hur man laddar upp en HTML-fil i WordPress, var lagras WordPress-sidor och varför är WordPress så svårt att använda.