Tutoriel WordPress Tooltip : Comment en ajouter un facilement
Fournir des informations est la fonction principale d’un site Web. Pourtant, l’espace pour l’afficher n’est pas illimité.
Bien sûr, il est possible de renvoyer et de créer un lien vers un autre site pour plus d’informations. Mais cela pourrait signifier perdre des téléspectateurs.
Une meilleure façon est de fournir les informations supplémentaires de manière nouvelle et innovante. L’ info- bulle WordPress est l’une de ces alternatives.
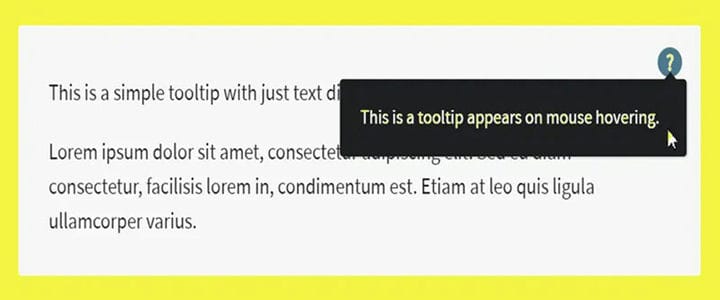
Une info-bulle, également connue sous le nom d’ info-bulle de survol CSS, affiche les informations du visiteur lorsqu’il déplace la souris sur un élément spécifique.
Vous souhaitez également ajouter des info-bulles à votre WordPress? Ce guide montre comment ajouter une info-bulle dans WordPress.
Qu’est-ce qu’une info-bulle WordPress ou CSS Hover ?
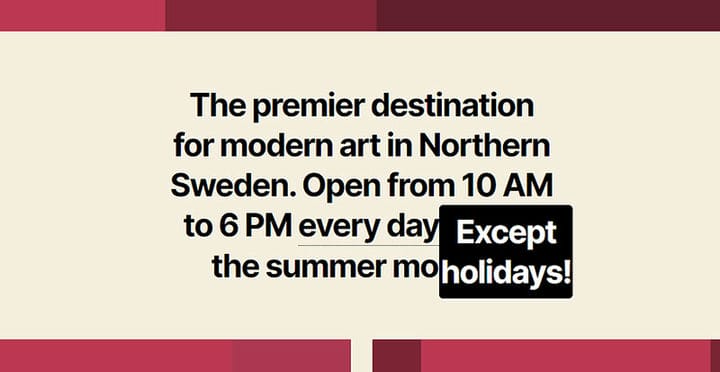
Une info-bulle est une petite zone de texte qui apparaît lorsque vous déplacez la souris sur une zone d’un site WordPress. Ces cases sont idéales pour ajouter des informations supplémentaires sur le terrain.
Déplacer les informations dans la boîte empêche le site de devenir surchargé.
Certains les utilisent, par exemple, dans des tableaux de prix. Le texte donne une brève description et les prix.
En les survolant, les téléspectateurs révèlent une description détaillée de l’élément. De cette façon, le tableau n’est pas encombré de trop de texte.
D’autres exemples sont les définitions de mots, le crédit source, les commentaires et les cartes. Fondamentalement, tous les éléments peuvent être déplacés vers une boîte d’info-bulle.
D’autres utilisent une info-bulle pour donner plus d’informations sur une photo lorsque vous la survolez. Cela peut inclure l’ heure, le lieu, le photographe et bien plus encore.
Le but est de clarifier un point ou de donner plus d’informations.
Les info-bulles sont également appelées termes de glossaire, astuces ou messages. Ils sont utiles sur les ordinateurs pilotés par la souris et les sites Web et formulaires WordPress mobiles.
Ceci est important à prendre en considération. De nos jours, une grande partie de la navigation sur Internet se fait à partir d’un appareil mobile plutôt que sur un ordinateur de bureau.
L’espace sur l’écran d’un appareil mobile est beaucoup plus limité que sur un grand écran d’ordinateur. Les info-bulles sont la réponse à ce problème.
Attention toutefois à ne pas mettre trop d’informations dans l’infobulle non plus.
Il existe deux façons d’ajouter une info-bulle à un site Web WordPress. Cet article discutera des deux méthodes.
Dans un premier temps, l’utilisation des plugins est passée en revue, puis la méthode manuelle. La méthode manuelle implique un peu de codage.
Ajouter une info-bulle WordPress avec un plugin
L’avantage d’un plugin WordPress pour ajouter des info-bulles WordPress est qu’elles permettent de gagner du temps. Voici donc une liste de cinq plugins WordPress d’info-bulle faciles à utiliser.
Shortcodes Ultime
Le premier plugin d’info-bulle est Shortcodes Ultimate. Il est simple à utiliser et compatible avec la plupart des thèmes WordPress populaires.
Il fait plus qu’ajouter des info-bulles à WordPress. En fait, il propose plus de 50 shortcodes pour une variété de fonctionnalités, le tout gratuitement.
Infobulles WordPress
WordPress est facile à utiliser. Il est petit, léger et rapide.
Il s’agit d’une solution jQuery qui ajoute du contenu HTML dans l’éditeur WordPress, WYSWYG. Entre autres choses, il ajoute de l’audio, des liens de téléchargement, des images, des PDF, des connexions aux médias sociaux et des vidéos.
Glossaire
Le glossaire génère automatiquement des listes de mots en fonction du contenu d’un site Web. Il regroupe les mots et les définitions dans un dictionnaire.
Les mots et les définitions sont ensuite liés aux mots de la copie. Ensuite, il crée le glossaire d’info-bulles correspondant.
Info-bulle WordPress
Cela permet aux utilisateurs d’ajouter des info-bulles au texte brut et aux liens correspondants sur la publication ou le site Web. Il utilise l’interface utilisateur graphique du shortcode TinyMCE.
Il guide l’utilisateur tout au long du processus. Une connaissance approfondie du codage n’est donc pas nécessaire.
Plug-in d’info-bulles simples
Cela ajoute simplement un bouton supplémentaire à l’éditeur de publication. Cliquer sur ce bouton insère un shortcode d’info-bulle dans le contenu.
Ensuite, les utilisateurs ajoutent du contenu à l’info-bulle et attribuent l’élément qui déclenche l’info-bulle.
Ensuite, l’accent est mis sur la méthode CSS manuelle.
Ajouter manuellement une info-bulle WordPress
La section précédente traitait de l’utilisation d’un plugin WordPress pour ajouter des info-bulles à un site WordPress. Ce que les plugins font dans les coulisses est de définir plusieurs styles CSS.
Il permet ensuite à l’utilisateur de choisir parmi un ensemble de paramètres pour personnaliser l’info-bulle. Le plugin générera alors le shortcode.
Bien sûr, il est possible d’effectuer toutes ces tâches manuellement. Cela nécessite des connaissances avancées en HTML et jQuery.
Lorsque le code est déjà généré, il suffit de l’ajouter.
L’astuce supplémentaire est l’ajout de CSS au thème. Pour ce faire, le moyen le plus simple consiste à utiliser WordPress Customizer.
Accédez au personnalisateur de thème
- Ouvrez le tableau de bord WordPress .
- Cliquez sur Apparence. C’est dans le menu principal à gauche.
- Cliquez ensuite sur Thèmes.
- Trouvez le thème actuellement actif.
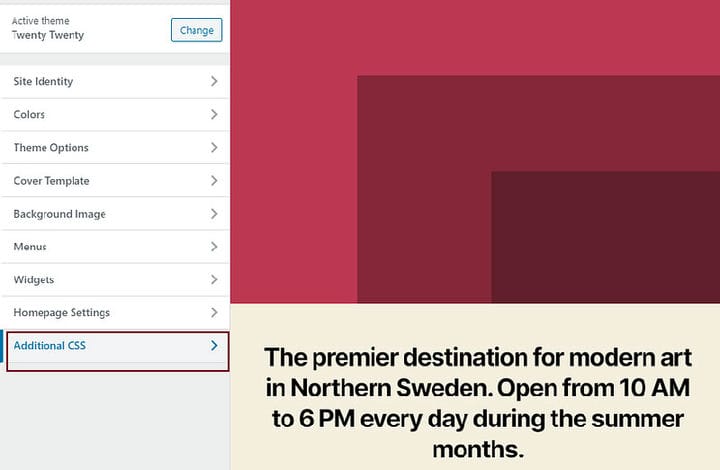
- Appuyez sur Personnaliser. WordPress va maintenant ouvrir l’éditeur de thème.
- Cliquez sur CSS supplémentaire en bas de l’écran.
- Ajoutez trois nouvelles classes CSS au thème :
- Pour la boîte d’info-bulle
- Pour le texte
- Pour tout cacher
Ajouter des classes CSS au thème
Voici ce que les trois classes CSS doivent faire :
- Définit le conteneur d’info-bulles et sa position par rapport au texte parent.
- Définit l’alignement, la couleur, la taille, etc., du texte dans la boîte d’info-bulle.
- Contrôle le moment où le texte est masqué et apparaît lorsqu’il est survolé.
Ce code qui fait ces choses ressemblera à ceci :
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Ces chaînes de code génèrent une boîte vide et la positionnent par rapport au texte parent. Ensuite, il compose le texte et définit des paramètres tels que l’alignement, la couleur et le remplissage.
La dernière partie masque la boîte jusqu’à ce qu’elle doive apparaître lorsque vous passez la souris sur l’élément parent.
Ajouter des info-bulles à l’aide de l’éditeur de blocs
Après avoir ajouté les classes CSS au thème, assurez-vous de les enregistrer. Les info-bulles WordPress sont maintenant prêtes à être ajoutées aux sites WordPress.
Pour les ajouter :
- Accédez à l’ éditeur de blocs pour la page où les info-bulles doivent aller.
- Sélectionnez le texte parent où l’info-bulle WordPress doit apparaître.
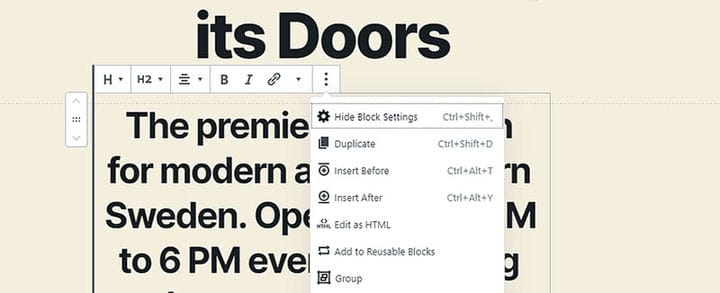
- Définissez l’option HTML sur Modifier.
- Ajoutez le texte de l’info-bulle et d’autres informations qui doivent apparaître dans la zone d’info-bulle :
- Ajoutez la classe CSS tooltip-text à la div. Il s’agit de la classe CSS ajoutée avec le personnalisateur à l’étape précédente.
Modifiez le nom s’il a reçu un nom différent lors de son ajout.
- Après avoir saisi tout le code HTML dans le bon bloc, cliquez sur Mettre à jour .
- Assurez-vous que tout fonctionne en vous rendant sur le site Web.
Stylez les info-bulles WordPress de la même manière que les autres éléments CSS.
Changez la couleur, personnalisez la boîte, etc. Adaptez-le au reste de la conception du site Web.
Fin des réflexions sur l’ajout d’info-bulles WordPress
Les infobulles WordPress sont idéales pour ajouter des informations supplémentaires, sans encombrer l’apparence visuelle.
Si un visiteur ne survole pas un élément particulier du site Web, l’information n’est pas visible. Cela ajoute à l’expérience utilisateur.
L’aspect propre et épuré devient de plus en plus important. De plus en plus de personnes utilisent des appareils mobiles pour naviguer sur Internet.
Sur un petit écran, les popups sont très ennuyeux.
D’autre part, les visiteurs apprécient les info-bulles. Ils apparaissent en cas de besoin et informent au lieu d’essayer de vendre.
Les deux approches pour ajouter des info-bulles à un site WordPress abordées dans cet article sont :
- L’utilisation des plugins WordPress. Le plugin d’info-bulle configure l’info-bulle pour l’utilisateur.
- La configuration manuelle de l’info-bulle WordPress.
Cela nécessite l’ajout de trois styles CSS au thème. Le guide a montré comment utiliser le personnalisateur pour ce faire.
Si vous avez aimé lire cet article sur l’ajout d’une info-bulle WordPress, vous devriez consulter celui-ci sur la façon de supprimer des thèmes WordPress.
Nous avons également écrit sur quelques sujets connexes tels que comment ajouter des filigranes aux images, comment vérifier la version de WordPress, créer un tableau de comparaison avec les plugins WordPress, comment télécharger un fichier HTML dans WordPress, où sont stockées les pages WordPress et pourquoi WordPress est-il si difficile à utiliser.