Учебник по всплывающим подсказкам WordPress: как легко их добавить
Предоставление информации является основной функцией веб-сайта. Тем не менее, пространство для его отображения не безгранично.
Конечно, можно ссылаться и ссылаться на другой сайт для получения дополнительной информации. Но это может означать потерю зрителей.
Лучшим способом является предоставление дополнительной информации новыми и инновационными способами. Подсказка WordPress — одна из таких альтернатив.
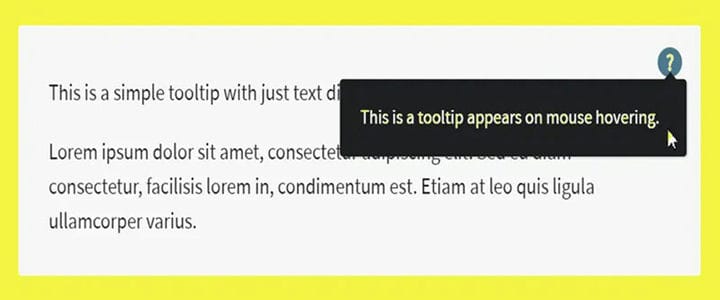
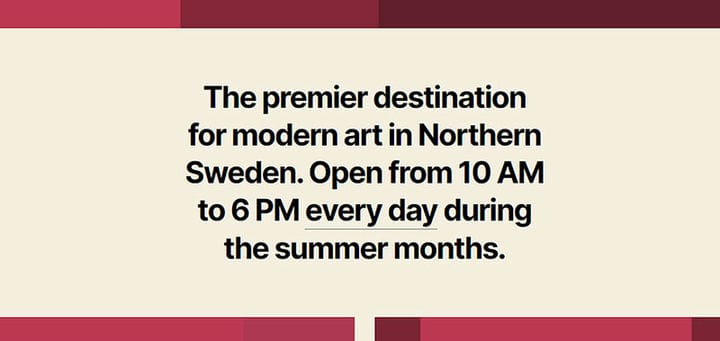
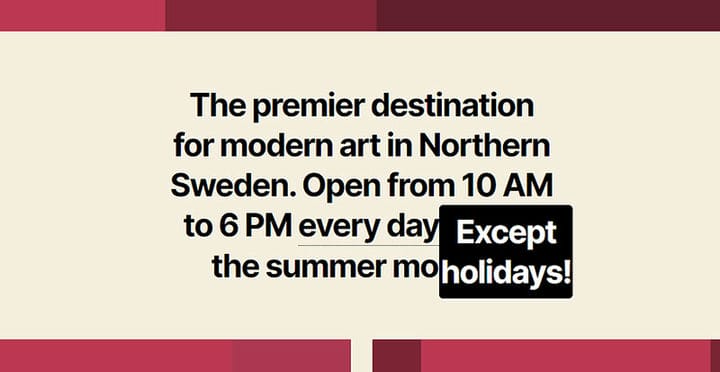
Всплывающая подсказка, также известная как всплывающая подсказка CSS, показывает информацию о посетителе, когда он наводит указатель мыши на определенный элемент.
Хотите добавить всплывающие подсказки в свой WordPress? В этом руководстве показано, как добавить всплывающую подсказку в WordPress.
Что такое всплывающая подсказка WordPress или CSS?
Подсказка — это небольшое текстовое поле, которое появляется при наведении указателя мыши на область на сайте WordPress. Эти поля отлично подходят для добавления дополнительной информации о поле.
Перемещение информации в поле предотвращает переполнение сайта.
Некоторые используют их, например, в таблицах цен. В тексте дается краткое описание и цена.
Наведя на них курсор, зрители откроют подробное описание предмета. Таким образом, таблица не переполняется слишком большим количеством текста.
Другими примерами являются определения слов, упоминание источника, комментарии и карты. По сути, любые элементы можно переместить в поле всплывающей подсказки.
Другие используют всплывающую подсказку, чтобы предоставить больше информации о фотографии при наведении на нее курсора. Это может быть время, место, фотограф и многое другое.
Цель состоит в том, чтобы сделать точку более ясной или дать больше информации.
Подсказки также называют терминами глоссария, подсказками или сообщениями. Они полезны на компьютерах, управляемых мышью, а также на мобильных веб-сайтах и формах WordPress.
Это важно учитывать. В настоящее время большая часть работы в Интернете осуществляется с мобильных устройств, а не с настольных компьютеров.
Пространство на экране мобильного устройства гораздо более ограничено, чем на большом экране компьютера. Всплывающие подсказки являются ответом на эту проблему.
Однако постарайтесь не помещать слишком много информации во всплывающую подсказку.
Есть два способа добавить всплывающую подсказку на веб-сайт WordPress. В этой статье будут рассмотрены оба метода.
Сначала рассматривается использование плагинов, а затем ручной метод. Ручной метод требует немного кодирования.
Добавьте всплывающую подсказку WordPress с помощью плагина
Преимущество плагина WordPress для добавления всплывающих подсказок заключается в том, что они экономят время. Итак, вот список из пяти плагинов WordPress для всплывающих подсказок, которые просты в использовании.
Шорткоды Ultimate
Первый плагин всплывающей подсказки — Shortcodes Ultimate. Он прост в использовании и совместим с большинством популярных тем WordPress.
Он делает больше, чем просто добавляет всплывающие подсказки в WordPress. Фактически, он предлагает более 50 шорткодов для различных функций, и все это бесплатно.
Подсказки WordPress
WordPress прост в использовании. Он маленький, легкий и быстрый.
Это решение jQuery, которое добавляет HTML-контент в редактор WordPress, WYSWYG. Среди прочего, он добавляет аудио, ссылки для скачивания, изображения, PDF-файлы, подключения к социальным сетям и видео.
Глоссарий
Глоссарий автоматически генерирует списки слов на основе содержания веб-сайта. Он группирует слова и определения в словаре.
Затем слова и определения связываются со словами в тексте. Затем он создает для него глоссарий всплывающей подсказки.
Подсказка WordPress
Это позволяет пользователям добавлять всплывающие подсказки к обычному тексту и соответствующим ссылкам в публикации или на веб-сайте. Он использует графический пользовательский интерфейс TinyMCE с коротким кодом.
Он ведет пользователя через весь процесс. Так что обширные знания кодирования не требуются.
Плагин простых всплывающих подсказок
Это просто добавляет дополнительную кнопку в редактор сообщений. При нажатии на эту кнопку в содержимое вставляется шорткод всплывающей подсказки.
Затем пользователи добавляют содержимое во всплывающую подсказку и назначают элемент, который запускает всплывающую подсказку.
Далее акцент смещается на ручной метод CSS.
Вручную добавить всплывающую подсказку WordPress
В предыдущем разделе обсуждалось использование плагина WordPress для добавления всплывающих подсказок на сайт WordPress. Что плагины делают за кулисами, так это устанавливают несколько стилей CSS.
Затем он позволяет пользователю выбирать из набора параметров для настройки всплывающей подсказки. Затем плагин сгенерирует шорткод.
Конечно, все эти задачи можно выполнять вручную. Это требует продвинутых знаний HTML и jQuery.
Когда код уже сгенерирован, остается только добавить это.
Дополнительным приемом является добавление CSS в тему. Самый простой способ сделать это — использовать настройщик WordPress.
Перейти к настройке темы
- Откройте панель управления WordPress .
- Щелкните Внешний вид. Он находится в главном меню слева.
- Затем нажмите Темы.
- Найдите текущую активную тему.
- Нажмите Настроить. Теперь WordPress откроет редактор тем.
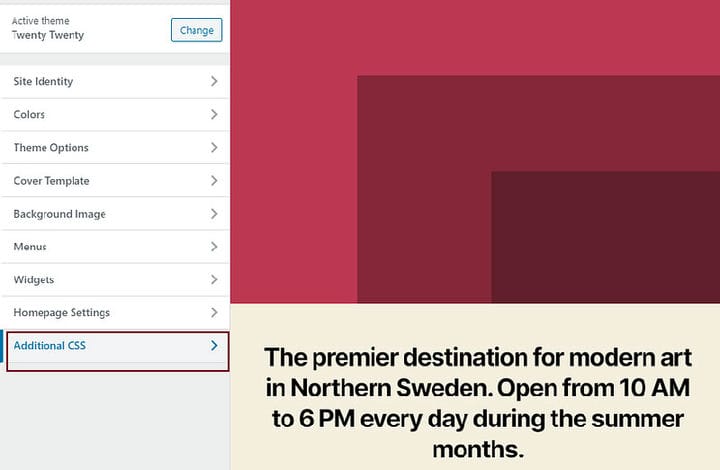
- Нажмите «Дополнительные CSS» в нижней части экрана.
- Добавьте в тему три новых класса CSS:
- Для всплывающей подсказки
- Для текста
- Для того, чтобы скрыть все
Добавьте классы CSS в тему
Вот что должны делать три класса CSS:
- Определяет контейнер всплывающей подсказки и его положение относительно родительского текста.
- Определяет выравнивание, цвет, размер и т. д. текста в поле всплывающей подсказки.
- Контролирует, когда текст скрыт и появляется при наведении курсора.
Этот код, который делает эти вещи, будет выглядеть примерно так:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Эти строки кода генерируют пустое поле и позиционируют его относительно родительского текста. Затем он составляет текст и определяет такие параметры, как выравнивание, цвет и отступы.
Последняя часть скрывает поле до тех пор, пока оно не появится при наведении курсора на родительский элемент.
Добавляйте всплывающие подсказки с помощью редактора блоков
После добавления классов CSS в тему обязательно сохраните их. Теперь всплывающие подсказки WordPress готовы к добавлению на сайты WordPress.
Чтобы добавить их:
- Перейдите в редактор блоков для страницы, на которой должны быть всплывающие подсказки.
- Выберите родительский текст, в котором должна появиться всплывающая подсказка WordPress.
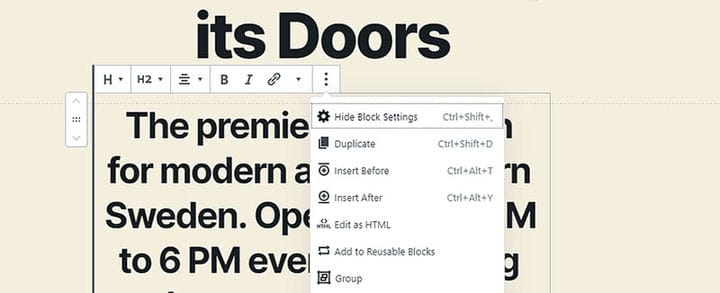
- Установите для параметра HTML значение «Редактировать».
- Добавьте текст всплывающей подсказки и другую информацию, которая должна появиться в поле всплывающей подсказки:
- Добавьте класс CSS tooltip-text в div. Это класс CSS, добавленный с помощью настройщика на предыдущем шаге.
Измените имя, если оно получило другое имя при добавлении.
- После ввода всего HTML-кода в нужный блок нажмите «Обновить».
- Убедитесь, что все работает, зайдя на сайт.
Оформите всплывающие подсказки WordPress так же, как и другие элементы CSS.
Измените цвет, настройте коробку и так далее. Сделайте так, чтобы он соответствовал остальному дизайну сайта.
Завершение мыслей о добавлении всплывающих подсказок WordPress
Всплывающие подсказки WordPress отлично подходят для добавления дополнительной информации, не загромождая внешний вид.
Если посетитель не наводит курсор на определенный элемент веб-сайта, информация не видна. Это добавляет к пользовательскому опыту.
Чистый и незагроможденный внешний вид становится все более и более важным. Все больше людей используют мобильные устройства для работы в Интернете.
На маленьком экране всплывающие окна очень раздражают.
С другой стороны, посетители ценят всплывающие подсказки. Они появляются, когда это необходимо, и информируют, а не пытаются продать.
В этой статье обсуждаются два подхода к добавлению всплывающих подсказок на сайт WordPress:
- Использование плагинов WordPress. Плагин всплывающей подсказки настраивает всплывающую подсказку для пользователя.
- Ручная настройка всплывающей подсказки WordPress.
Для этого необходимо добавить в тему три стиля CSS. В руководстве показано, как использовать настройщик для этого.
Если вам понравилось читать эту статью о добавлении всплывающей подсказки WordPress, вы должны прочитать эту о том, как удалить темы WordPress.
Мы также написали о нескольких связанных темах, таких как, как наносить водяные знаки на изображения, как проверить версию WordPress, создать сравнительную таблицу с плагинами WordPress, как загрузить файл HTML в WordPress, где хранятся страницы WordPress и почему WordPress так сложно использовать.