Tutorial Tooltip di WordPress: come aggiungerne uno facilmente
Fornire informazioni è la funzione principale di un sito web. Tuttavia, lo spazio per esporlo non è illimitato.
Naturalmente, è possibile fare riferimento e collegarsi a un altro sito per ulteriori informazioni. Ma ciò potrebbe significare perdere spettatori.
Un modo migliore è fornire le informazioni aggiuntive in modi nuovi e innovativi . La descrizione comando di WordPress è una di quelle alternative.
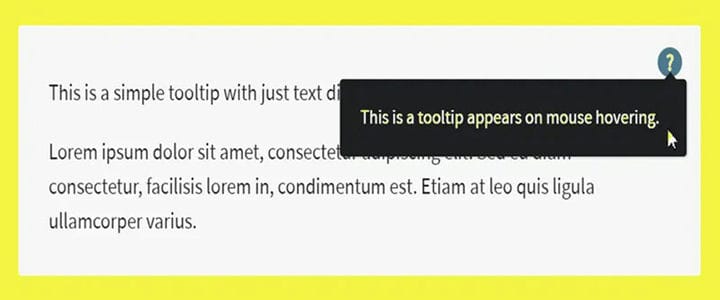
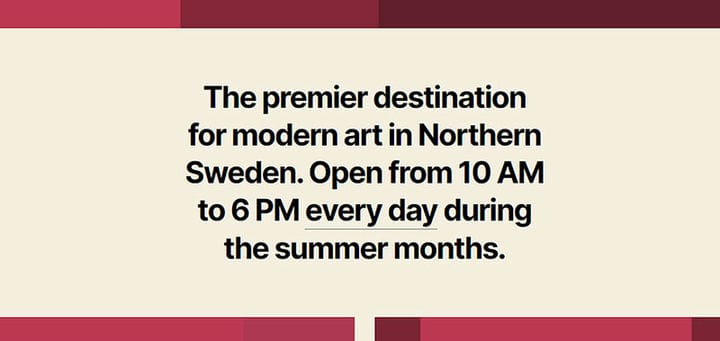
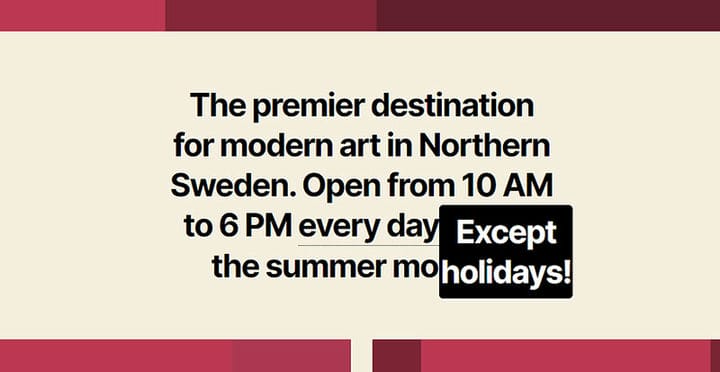
Un suggerimento, noto anche come suggerimento al passaggio del mouse CSS, mostra le informazioni sui visitatori quando spostano il mouse su un elemento specifico.
Vuoi aggiungere suggerimenti anche al tuo WordPress? Questa guida mostra come aggiungere una descrizione comando in WordPress.
Che cos’è una descrizione comando al passaggio del mouse di WordPress o CSS?
Un suggerimento è una piccola casella di testo che appare quando si sposta il mouse su un’area di un sito WordPress. Queste caselle sono ottime per aggiungere ulteriori informazioni sul campo.
Spostare le informazioni nella casella impedisce il sovraffollamento del sito.
Alcuni li usano, ad esempio, nelle tabelle dei prezzi. Il testo fornisce una breve descrizione e prezzi.
Passandoci sopra con il mouse, gli spettatori rivelano una descrizione dettagliata dell’oggetto. In questo modo, la tabella non è affollata di troppo testo.
Altri esempi sono le definizioni delle parole, l’ accredito della fonte, i commenti e le mappe. Fondamentalmente, qualsiasi elemento può essere spostato in una casella di descrizione comando.
Altri usano una descrizione comando per fornire maggiori informazioni su una foto passandoci sopra con il mouse. Ciò potrebbe includere tempo, luogo, fotografo e molto altro.
Lo scopo è chiarire un punto o fornire maggiori informazioni.
I suggerimenti sono anche chiamati termini del glossario, suggerimenti o messaggi. Sono utili su computer basati su mouse e siti Web e moduli WordPress mobili.
Questo è importante da tenere in considerazione. Gran parte della navigazione in Internet al giorno d’oggi avviene da un dispositivo mobile piuttosto che su un computer desktop.
Lo spazio sullo schermo di un dispositivo mobile è molto più limitato rispetto allo schermo di un grande computer. I suggerimenti sono la risposta a questo problema.
Tuttavia, fai attenzione a non inserire troppe informazioni nel suggerimento.
Esistono due modi per aggiungere una descrizione comando a un sito Web WordPress. Questo articolo discuterà entrambi i metodi.
In primo luogo, viene esaminato l’uso dei plug- in e quindi il metodo manuale . Il metodo manuale prevede un po’ di codifica.
Aggiungi un suggerimento per WordPress con un plug-in
Il vantaggio di un plugin per WordPress per aggiungere suggerimenti per WordPress è che fanno risparmiare tempo. Quindi, ecco un elenco di cinque plugin per WordPress di tooltip facili da usare.
Shortcode Ultimate
Il primo plug-in tooltip è Shortcodes Ultimate. È semplice da usare ed è compatibile con la maggior parte dei temi WordPress popolari.
Fa molto di più che aggiungere suggerimenti a WordPress. In effetti, offre più di 50 codici brevi per una varietà di funzionalità, il tutto gratuitamente.
Suggerimenti per WordPress
WordPress è facile da usare. È piccolo, leggero e veloce.
È una soluzione jQuery che aggiunge contenuto HTML nell’editor di WordPress, WYSWYG. Tra le altre cose, aggiunge audio, collegamenti per il download, immagini, PDF, connessioni ai social media e video.
Glossario
Glossario genera automaticamente elenchi di parole in base al contenuto di un sito web. Raggruppa le parole e le definizioni in un dizionario.
Le parole e le definizioni vengono quindi collegate alle parole nella copia. Quindi crea il glossario dei suggerimenti.
Tooltip di WordPress
Ciò consente agli utenti di aggiungere suggerimenti a testo normale e collegamenti corrispondenti sul post o sul sito Web. Utilizza l’interfaccia utente grafica TinyMCE shortcode.
Guida l’utente attraverso l’intero processo. Quindi non è richiesta una conoscenza approfondita della codifica.
Semplice plug-in Tooltips
Questo aggiunge semplicemente un pulsante in più all’editor dei post. Facendo clic su questo pulsante si inserisce uno shortcode di descrizione comando nel contenuto.
Quindi gli utenti aggiungono contenuto alla descrizione comando e assegnano l’elemento che attiva la descrizione comando.
Successivamente, l’attenzione si sposta sul metodo CSS manuale.
Aggiungi manualmente una descrizione comando per WordPress
La sezione precedente ha discusso l’uso di un plug-in WordPress per aggiungere suggerimenti a un sito WordPress. Quello che fanno i plugin dietro le quinte è impostare diversi stili CSS.
Consente quindi all’utente di scegliere da una serie di impostazioni per personalizzare la descrizione comando. Il plugin genererà quindi lo shortcode.
Naturalmente, è possibile eseguire tutte queste attività manualmente. Richiede una conoscenza avanzata di HTML e jQuery.
Quando il codice è già generato, si tratta solo di aggiungerlo.
Il trucco aggiuntivo è l’aggiunta di CSS al tema. Il modo più semplice per farlo è utilizzare il Personalizzatore di WordPress.
Vai alla personalizzazione del tema
- Apri la dashboard di WordPress .
- Fare clic su Aspetto. Si trova nel menu principale a sinistra.
- Quindi fare clic su Temi.
- Trova il tema attualmente attivo.
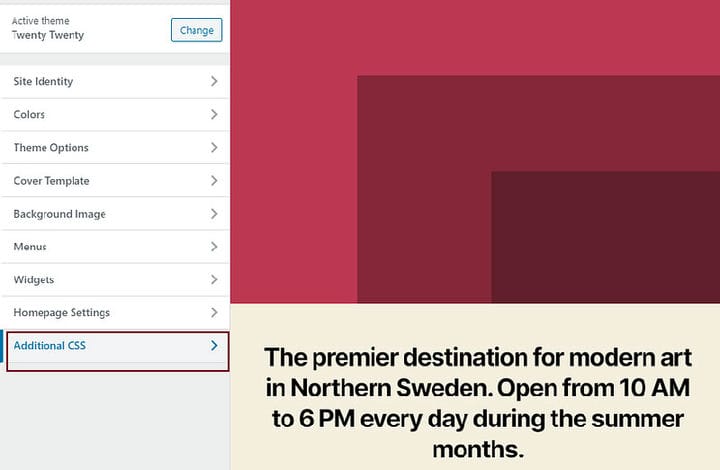
- Premi Personalizza. Ora WordPress aprirà l’Editor dei temi.
- Fai clic su CSS aggiuntivo nella parte inferiore dello schermo.
- Aggiungi tre nuove classi CSS al tema:
- Per la casella dei suggerimenti
- Per il testo
- Per nascondere tutto
Aggiungi classi CSS al tema
Ecco cosa devono fare le tre classi CSS:
- Definisce il contenitore delle descrizioni comandi e la sua posizione rispetto al testo principale.
- Definisce l’allineamento, il colore, la dimensione, ecc. del testo nella casella del suggerimento.
- Controlla quando il testo è nascosto e appare quando ci si passa sopra.
Questo codice che fa queste cose sarà simile a questo:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Queste stringhe di codice generano una casella vuota e la posizionano rispetto al testo principale. Quindi, compone il testo e definisce parametri come allineamento, colore e riempimento.
La parte finale nasconde la casella finché non deve apparire quando si passa con il mouse sull’elemento padre.
Aggiungi descrizioni comandi utilizzando l’Editor blocchi
Dopo aver aggiunto le classi CSS al tema, assicurati di salvarle. Ora i suggerimenti di WordPress sono pronti per essere aggiunti ai siti WordPress.
Per aggiungerli:
- Vai all’Editor blocchi per la pagina in cui devono andare i suggerimenti.
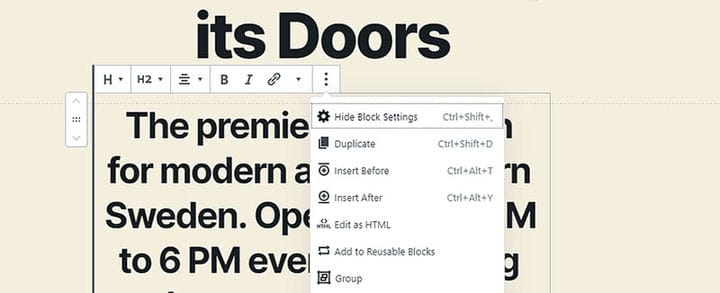
- Seleziona il testo principale in cui deve apparire la descrizione comando di WordPress.
- Imposta l’opzione HTML su Modifica.
- Aggiungi il testo per il suggerimento e altre informazioni che dovrebbero apparire nella casella del suggerimento:
- Aggiungi la classe CSS tooltip-text al div. Questa è la classe CSS aggiunta con il personalizzatore nel passaggio precedente.
Modificare il nome se ha ricevuto un nome diverso quando è stato aggiunto.
- Dopo aver inserito tutto il codice HTML nel blocco corretto, fare clic su Aggiorna.
- Assicurati che tutto funzioni andando sul sito web.
Modella i suggerimenti di WordPress allo stesso modo degli altri elementi CSS.
Cambia il colore, personalizza la scatola e così via. Adattalo al resto del design del sito web.
Considerazioni finali sull’aggiunta di suggerimenti per WordPress
I suggerimenti di WordPress sono ottimi per aggiungere informazioni extra, senza ingombrare l’aspetto visivo.
Se un visitatore non passa con il mouse su un particolare elemento del sito Web, le informazioni non sono visibili. Questo si aggiunge all’esperienza dell’utente.
L’aspetto pulito e ordinato sta diventando sempre più importante. Sempre più persone utilizzano i dispositivi mobili per navigare in Internet.
Su un piccolo schermo, i popup sono molto fastidiosi.
D’altra parte, i visitatori apprezzano i suggerimenti. Appaiono quando necessario e informano invece di provare a vendere.
I due approcci per aggiungere descrizioni comandi a un sito WordPress di cui si è parlato in questo articolo sono:
- L’uso dei plugin di WordPress. Il plugin tooltip imposta il tooltip per l’utente.
- La configurazione manuale della descrizione comando di WordPress.
Ciò richiede l’aggiunta di tre stili CSS al tema. La guida ha mostrato come utilizzare il personalizzatore per farlo.
Se ti è piaciuto leggere questo articolo sull’aggiunta di suggerimenti per WordPress, dovresti dare un’occhiata a questo su come eliminare i temi di WordPress.
Abbiamo anche scritto di alcuni argomenti correlati come come filigranare le immagini, come controllare la versione di WordPress, creare una tabella di confronto con i plugin di WordPress, come caricare un file HTML in WordPress, dove sono memorizzate le pagine di WordPress e perché WordPress è così difficile da usare.