Samouczek WordPress Tooltip: Jak łatwo je dodać
Dostarczanie informacji to główna funkcja strony internetowej. Jednak przestrzeń do jego wyświetlania nie jest nieograniczona.
Oczywiście możliwe jest odsyłanie i linkowanie do innej witryny, aby uzyskać więcej informacji. Ale to może oznaczać utratę widzów.
Lepszym sposobem jest dostarczenie dodatkowych informacji w nowy i innowacyjny sposób. Podpowiedź WordPress jest jedną z tych alternatyw.
Etykietka narzędzia, znana również jako etykietka CSS po najechaniu kursorem, pokazuje informacje o odwiedzających, gdy przesuną oni kursor myszy nad określony element.
Chcesz dodać podpowiedzi do swojego WordPressa? Ten przewodnik pokazuje, jak dodać podpowiedź w WordPress.
Co to jest podpowiedź do WordPressa lub CSS?
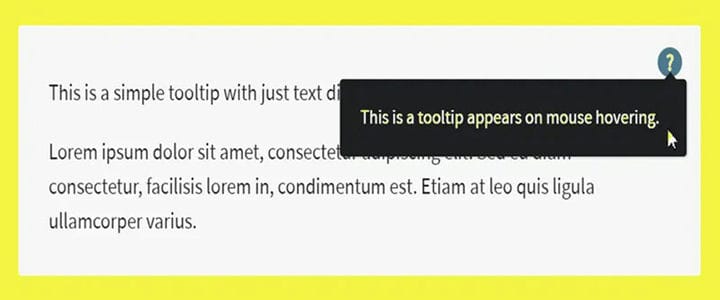
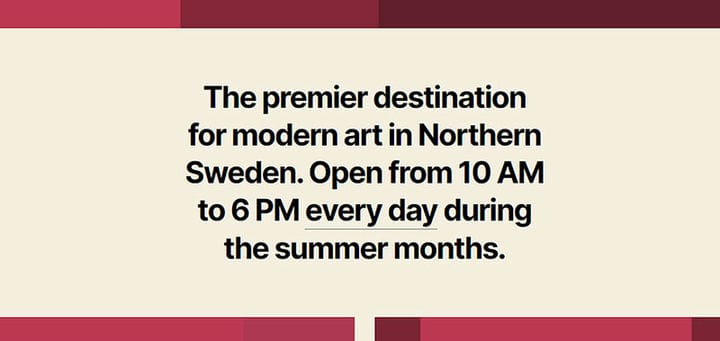
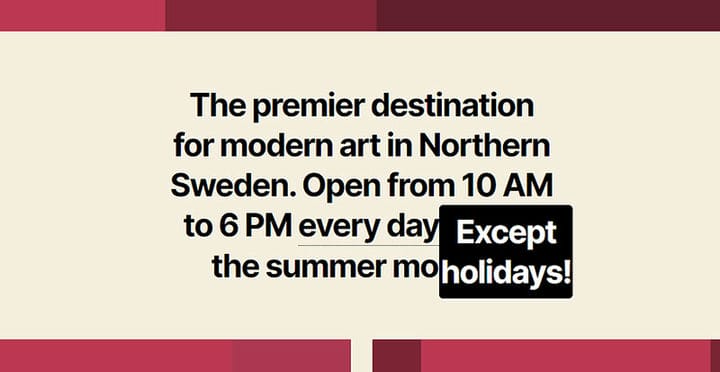
Podpowiedź to małe pole tekstowe, które pojawia się po najechaniu myszą na obszar w witrynie WordPress. Te pola świetnie nadają się do dodawania dodatkowych informacji o polu.
Przeniesienie informacji do pudełka zapobiega przepełnieniu witryny.
Niektórzy używają ich na przykład w tabelach cenowych. Tekst zawiera krótki opis i wycenę.
Najeżdżając na nie, widzowie ujawniają szczegółowy opis przedmiotu. W ten sposób tabela nie jest zatłoczona zbyt dużą ilością tekstu.
Inne przykłady to definicje słów, przypisy źródłowe, komentarze i mapy. Zasadniczo wszystkie elementy można przenieść do pola podpowiedzi.
Inni używają podpowiedzi, aby podać więcej informacji o zdjęciu po najechaniu na nie kursorem. Może to obejmować czas, miejsce, fotografa i wiele więcej.
Celem jest wyjaśnienie kwestii lub podanie większej ilości informacji.
Podpowiedzi są również nazywane terminami glosariuszowymi, podpowiedziami lub komunikatami. Są przydatne na komputerach sterowanych myszką oraz mobilnych witrynach i formularzach WordPress.
Należy to wziąć pod uwagę. Obecnie większość przeglądania Internetu odbywa się na urządzeniu mobilnym, a nie na komputerze stacjonarnym.
Przestrzeń na ekranie urządzenia mobilnego jest znacznie bardziej ograniczona niż na dużym ekranie komputera. Podpowiedzi są odpowiedzią na ten problem.
Uważaj jednak, aby nie umieszczać zbyt wielu informacji w podpowiedzi.
Istnieją dwa sposoby dodania podpowiedzi do witryny WordPress. W tym artykule omówimy obie metody.
Najpierw sprawdzane jest użycie wtyczek, a następnie metoda ręczna . Metoda ręczna wymaga trochę kodowania.
Dodaj podpowiedź WordPress z wtyczką
Zaletą wtyczki WordPress do dodawania podpowiedzi WordPress jest to, że oszczędzają czas. Oto lista pięciu wtyczek WordPress z podpowiedziami, które są łatwe w użyciu.
Skróty Ostateczne
Pierwsza wtyczka podpowiedzi to Shortcodes Ultimate. Jest prosty w użyciu i kompatybilny z większością popularnych motywów WordPress.
To więcej niż dodawanie podpowiedzi do WordPressa. W rzeczywistości oferuje ponad 50 krótkich kodów dla różnych funkcji, wszystko za darmo.
Podpowiedzi WordPress
WordPress jest łatwy w użyciu. Jest mały, lekki i szybki.
Jest to rozwiązanie jQuery, które dodaje zawartość HTML w edytorze WordPress WYSWYG. Między innymi dodaje audio, linki do pobierania, obrazy, pliki PDF, połączenia z mediami społecznościowymi i filmy.
Słowniczek
Słownik automatycznie generuje listy słów na podstawie zawartości strony internetowej. Grupuje słowa i definicje w słowniku.
Słowa i definicje są następnie łączone ze słowami w kopii. Następnie tworzy dla niego glosariusz podpowiedzi.
Etykietka WordPress
Dzięki temu użytkownicy mogą dodawać podpowiedzi do zwykłego tekstu i odpowiednich linków w poście lub na stronie internetowej. Wykorzystuje graficzny interfejs użytkownika TinyMCE shortcode.
Prowadzi użytkownika przez cały proces. Nie jest więc wymagana szeroka wiedza na temat kodowania.
Prosta wtyczka podpowiedzi
To po prostu dodaje dodatkowy przycisk do edytora postów. Kliknięcie tego przycisku wstawia krótki kod podpowiedzi do treści.
Następnie użytkownicy dodają treść do podpowiedzi i przypisują element, który wyzwala podpowiedź.
Następnie uwaga przenosi się na ręczną metodę CSS.
Ręczne dodawanie podpowiedzi WordPress
W poprzedniej sekcji omówiono użycie wtyczki WordPress do dodawania podpowiedzi do witryny WordPress. To, co wtyczki robią za kulisami, to ustawianie kilku stylów CSS.
Następnie pozwala użytkownikowi wybrać zestaw ustawień w celu dostosowania podpowiedzi. Wtyczka wygeneruje następnie krótki kod.
Oczywiście wszystkie te zadania można wykonać ręcznie. Wymaga zaawansowanej znajomości HTML i jQuery.
Gdy kod jest już wygenerowany, wystarczy go dodać.
Dodatkową sztuczką jest dodanie CSS do motywu. Najłatwiej to zrobić za pomocą narzędzia WordPress Customizer.
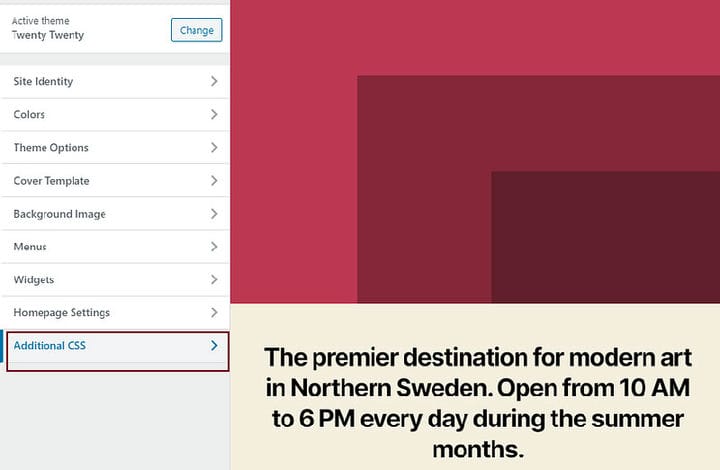
Przejdź do dostosowywania motywów
- Otwórz pulpit WordPress .
- Kliknij Wygląd. Znajduje się w menu głównym po lewej stronie.
- Następnie kliknij Motywy.
- Znajdź aktualnie aktywny motyw.
- Naciśnij Dostosuj. Teraz WordPress otworzy Edytor motywów.
- Kliknij Dodatkowy CSS u dołu ekranu.
- Dodaj do motywu trzy nowe klasy CSS:
- W polu podpowiedzi
- Za tekst
- Za ukrywanie wszystkiego
Dodaj klasy CSS do motywu
Oto, co muszą zrobić trzy klasy CSS:
- Definiuje kontener podpowiedzi i jego położenie w stosunku do tekstu nadrzędnego.
- Definiuje wyrównanie, kolor, rozmiar itp. tekstu w polu podpowiedzi.
- Kontroluje, kiedy tekst jest ukryty i pojawia się po najechaniu na niego.
Ten kod, który robi te rzeczy, będzie wyglądał mniej więcej tak:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Te ciągi kodu generują puste pole i umieszczają je względem tekstu nadrzędnego. Następnie tworzy tekst i definiuje parametry, takie jak wyrównanie, kolor i dopełnienie.
Ostatnia część ukrywa pole, dopóki nie pojawi się po najechaniu na element nadrzędny.
Dodaj podpowiedzi za pomocą Edytora bloku
Po dodaniu klas CSS do motywu pamiętaj o ich zapisaniu. Teraz podpowiedzi WordPress są gotowe do dodania do witryn WordPress.
Aby je dodać:
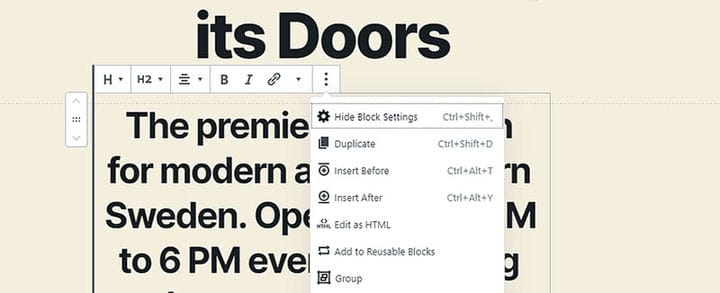
- Przejdź do Edytora bloku dla strony, na której muszą znaleźć się podpowiedzi.
- Wybierz tekst nadrzędny, w którym ma się pojawić podpowiedź WordPress.
- Ustaw opcję HTML na Edytuj.
- Dodaj tekst podpowiedzi i inne informacje, które powinny pojawić się w polu podpowiedzi:
- Dodaj klasę CSS z tekstem podpowiedzi do elementu div. To jest klasa CSS dodana z konfiguratorem w poprzednim kroku.
Zmień nazwę, jeśli po dodaniu otrzymał inną nazwę.
- Po wpisaniu całego kodu HTML do odpowiedniego bloku, kliknij Aktualizuj.
- Upewnij się, że wszystko działa, wchodząc na stronę.
Stylizuj podpowiedzi WordPress w taki sam sposób, jak inne elementy CSS.
Zmień kolor, dostosuj pole i tak dalej. Dopasuj go do reszty projektu witryny.
Końcowe przemyślenia na temat dodawania podpowiedzi WordPress
Etykietki narzędzi WordPress świetnie nadają się do dodawania dodatkowych informacji bez zaśmiecania wyglądu.
Jeśli odwiedzający nie najedzie kursorem na dany element serwisu, informacja nie jest widoczna. Zwiększa to wygodę użytkownika.
Coraz ważniejszy staje się czysty i uporządkowany wygląd. Coraz więcej osób korzysta z urządzeń mobilnych do przeglądania Internetu.
Na małym ekranie wyskakujące okienka są bardzo denerwujące.
Z drugiej strony odwiedzający doceniają podpowiedzi. Pojawiają się w razie potrzeby i informują zamiast próbować sprzedawać.
Dwa podejścia do dodawania podpowiedzi do witryny WordPress omówione w tym artykule to:
- Korzystanie z wtyczek WordPress. Wtyczka podpowiedzi ustawia podpowiedź dla użytkownika.
- Ręczna konfiguracja podpowiedzi WordPress .
Wymaga to dodania do motywu trzech stylów CSS. W przewodniku pokazano, jak użyć do tego dostosowywania.
Jeśli podobał Ci się ten artykuł na temat dodawania podpowiedzi WordPress, powinieneś zapoznać się z tym, jak usunąć motywy WordPress.
Pisaliśmy również o kilku powiązanych tematach, takich jak znak wodny obrazów, jak sprawdzić wersję WordPressa, tworzenie tabeli porównawczej za pomocą wtyczek WordPressa, jak przesłać plik HTML do WordPressa, gdzie są przechowywane strony WordPressa i dlaczego WordPress jest tak trudny do użyj.