Tutorial de dica de ferramenta do WordPress: como adicionar um facilmente
Fornecer informações é a principal função de um site. No entanto, o espaço para exibi-lo não é ilimitado.
Obviamente, é possível fazer referência e vincular a outro site para obter mais informações. Mas isso pode significar perder espectadores.
A melhor maneira é fornecer as informações adicionais de maneiras novas e inovadoras . A dica de ferramenta do WordPress é uma dessas alternativas.
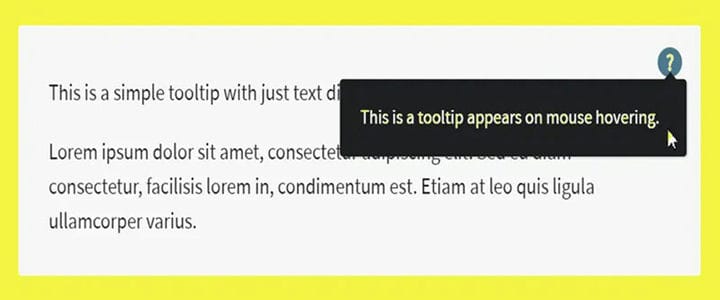
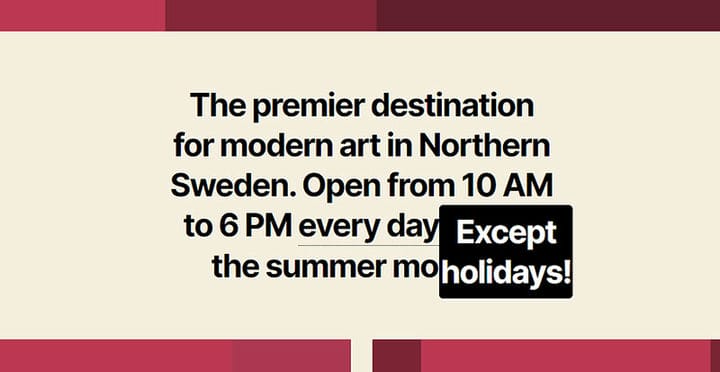
Uma dica de ferramenta, também conhecida como dica de ferramenta de foco CSS, mostra as informações do visitante quando ele move o mouse sobre um elemento específico.
Quer adicionar dicas de ferramentas ao seu WordPress também? Este guia mostra como adicionar uma dica de ferramenta no WordPress.
O que é um WordPress ou CSS Hover Tooltip?
Uma dica de ferramenta é uma pequena caixa de texto que aparece ao mover o mouse sobre uma área em um site WordPress. Essas caixas são ótimas para adicionar informações adicionais sobre o campo.
Mover as informações para a caixa evita que o site fique superlotado.
Alguns os utilizam, por exemplo, em tabelas de preços. O texto fornece uma breve descrição e preços.
Ao passar o mouse sobre eles, os espectadores revelam uma descrição detalhada do item. Dessa forma, a tabela não fica cheia de muito texto.
Outros exemplos são definições de palavras, créditos de origem, comentários e mapas. Basicamente, qualquer elemento pode ser movido para uma caixa de dica de ferramenta.
Outros usam uma dica de ferramenta para fornecer mais informações sobre uma foto ao passar o mouse sobre ela. Isso pode incluir hora, lugar, fotógrafo e muito mais.
O objetivo é tornar um ponto mais claro ou fornecer mais informações.
As dicas de ferramentas também são chamadas de termos de glossário, dicas ou mensagens. Eles são úteis em computadores controlados por mouse e sites e formulários móveis do WordPress.
Isso é importante levar em consideração. Grande parte da navegação na Internet hoje em dia é de um dispositivo móvel, e não de um computador desktop.
O espaço na tela de um dispositivo móvel é muito mais limitado do que em uma tela grande de computador. As dicas de ferramentas são a resposta para esse problema.
No entanto, tome cuidado para não colocar muitas informações na dica de ferramenta.
Existem duas maneiras de adicionar uma dica de ferramenta a um site WordPress. Este artigo irá discutir ambos os métodos.
Primeiro, é revisto o uso de plugins e, em seguida, o método manual. O método manual envolve um pouco de codificação.
Adicionar uma dica de ferramenta do WordPress com um plug-in
A vantagem de um plugin WordPress para adicionar dicas de ferramentas do WordPress é que eles economizam tempo. Então, aqui está uma lista de cinco plugins WordPress de dicas de ferramentas que são fáceis de usar.
Códigos de acesso final
O primeiro plugin de dica de ferramenta é o Shortcodes Ultimate. É simples de usar e é compatível com a maioria dos temas populares do WordPress.
Ele faz mais do que adicionar dicas de ferramentas ao WordPress. Na verdade, oferece mais de 50 códigos de acesso para uma variedade de funcionalidades, tudo de graça.
Dicas de ferramentas do WordPress
O WordPress é fácil de usar. É pequeno, leve e rápido.
É uma solução jQuery que adiciona conteúdo HTML no editor do WordPress, WYSWYG. Entre outras coisas, adiciona áudio, links de download, imagens, PDFs, conexões de mídia social e vídeos.
Glossário
Glossário gera automaticamente listas de palavras com base no conteúdo de um site. Ele agrupa as palavras e definições em um dicionário.
As palavras e definições são então vinculadas às palavras na cópia. Em seguida, ele cria o glossário de dicas de ferramentas para ele.
Dica de ferramenta do WordPress
Isso permite que os usuários adicionem dicas de ferramentas ao texto simples e aos links correspondentes na postagem ou no site. Ele usa a interface gráfica do usuário de shortcode TinyMCE.
Ele orienta o usuário durante todo o processo. Portanto, amplo conhecimento de codificação não é necessário.
Plug-in de dicas de ferramentas simples
Isso simplesmente adiciona um botão extra ao editor de postagem. Clicar nesse botão insere um código de atalho de dica de ferramenta no conteúdo.
Em seguida, os usuários adicionam conteúdo à dica de ferramenta e atribuem o elemento que aciona a dica de ferramenta.
Em seguida, o foco muda para o método CSS manual.
Adicionar manualmente uma dica de ferramenta do WordPress
A seção anterior discutiu o uso de um plugin WordPress para adicionar dicas de ferramentas a um site WordPress. O que os plugins fazem nos bastidores é definir vários estilos CSS.
Em seguida, ele permite que o usuário escolha entre um conjunto de configurações para personalizar a dica de ferramenta. O plugin irá então gerar o shortcode.
Claro, é possível realizar todas essas tarefas manualmente. Requer conhecimento avançado de HTML e jQuery.
Quando o código já está gerado, é só adicionar isso.
O truque adicional é a adição de CSS ao tema. A maneira mais fácil de fazer isso é usando o WordPress Customizer.
Vá para o personalizador de temas
- Abra o painel do WordPress .
- Clique em Aparência. Está no menu principal à esquerda.
- Em seguida, clique em Temas.
- Encontre o tema atualmente ativo.
- Pressione Personalizar. Agora o WordPress irá abrir o Editor de Temas.
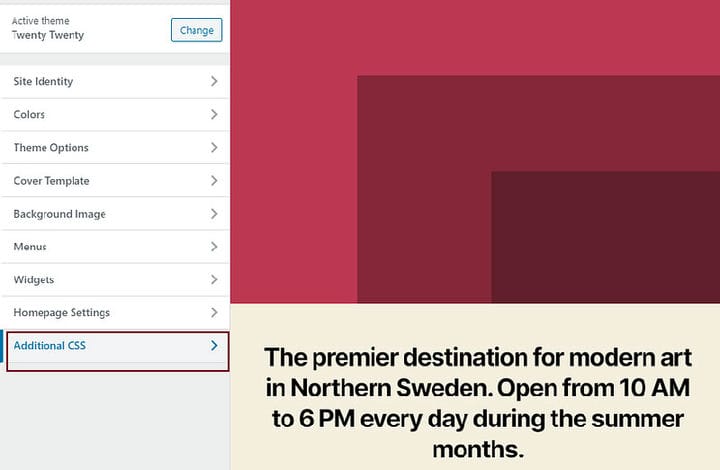
- Clique em CSS adicional na parte inferior da tela.
- Adicione três novas classes CSS ao tema:
- Para a caixa de dicas
- Para o texto
- Por esconder tudo
Adicionar classes CSS ao tema
Isto é o que as três classes CSS precisam fazer:
- Define o contêiner de dica de ferramenta e sua posição em relação ao texto pai.
- Define o alinhamento, cor, tamanho, etc., do texto na caixa de dica de ferramenta.
- Controla quando o texto está oculto e aparece quando passa o mouse.
Este código que faz essas coisas será algo assim:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Essas sequências de código geram uma caixa vazia e a posicionam em relação ao texto pai. Em seguida, ele compõe o texto e define parâmetros como alinhamento, cor e preenchimento.
A parte final oculta a caixa até que ela precise aparecer ao passar o mouse sobre o elemento pai.
Adicionar dicas de ferramentas usando o Editor de blocos
Depois de adicionar as classes CSS ao tema, certifique-se de salvá-las. Agora as dicas de ferramentas do WordPress estão prontas para serem adicionadas aos sites do WordPress.
Para adicioná-los:
- Vá para o Editor de Blocos para a página onde as dicas de ferramentas precisam ir.
- Selecione o texto pai onde a dica de ferramenta do WordPress precisa aparecer.
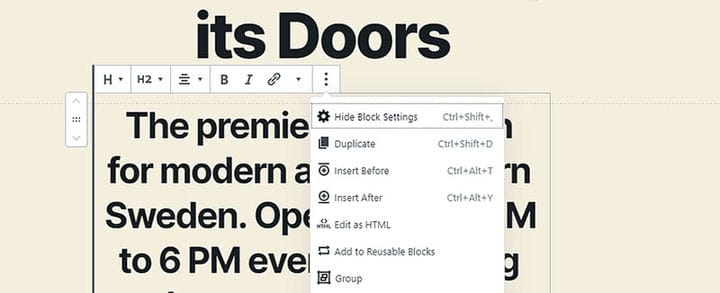
- Defina a opção HTML para Editar.
- Adicione o texto da dica de ferramenta e outras informações que devem aparecer na caixa de dica de ferramenta:
- Adicione a classe CSS de texto de dica de ferramenta ao div. Essa é a classe CSS adicionada com o personalizador na etapa anterior.
Altere o nome se ele recebeu um nome diferente quando foi adicionado.
- Após inserir todo o código HTML no bloco correto, clique em Atualizar.
- Certifique-se de que tudo funciona acessando o site.
Estilize as dicas de ferramentas do WordPress da mesma maneira que outros elementos CSS.
Altere a cor, personalize a caixa e assim por diante. Faça com que se encaixe com o resto do design do site.
Considerações finais sobre como adicionar dicas de ferramentas do WordPress
As dicas de ferramentas do WordPress são ótimas para adicionar informações extras, sem atrapalhar a aparência visual.
Se um visitante não passar o mouse sobre um elemento específico do site, as informações não estarão visíveis. Isso aumenta a experiência do usuário.
A aparência limpa e organizada está se tornando cada vez mais importante. Mais pessoas usam dispositivos móveis para navegar na internet.
Em uma tela pequena, os pop-ups são muito irritantes.
Por outro lado, os visitantes apreciam dicas de ferramentas. Eles aparecem quando necessário e informam em vez de tentar vender.
As duas abordagens para adicionar dicas de ferramentas a um site WordPress discutidas neste artigo são:
- O uso de plugins do WordPress. O plug-in de dica de ferramenta configura a dica de ferramenta para o usuário.
- A configuração manual da dica de ferramenta do WordPress.
Isso requer a adição de três estilos CSS ao tema. O guia mostrou como usar o personalizador para fazer isso.
Se você gostou de ler este artigo sobre como adicionar dicas de ferramentas do WordPress, confira este artigo sobre como excluir temas do WordPress.
Também escrevemos sobre alguns assuntos relacionados, como como marcar imagens com marca d’água, como verificar a versão do WordPress, criar uma tabela de comparação com plugins do WordPress, como fazer upload de um arquivo HTML no WordPress, onde são armazenadas as páginas do WordPress e por que o WordPress é tão difícil de usar.