WordPressi tööriistavihje õpetus: kuidas seda lihtsalt lisada
Teabe edastamine on veebisaidi põhifunktsioon. Selle kuvamise ruum ei ole aga piiramatu.
Loomulikult on lisateabe saamiseks võimalik viidata ja linkida teisele saidile. Kuid see võib tähendada vaatajate kaotamist.
Parem viis on anda lisateavet uutel ja uuenduslikel viisidel. WordPressi tööriistavihje on üks neist alternatiividest .
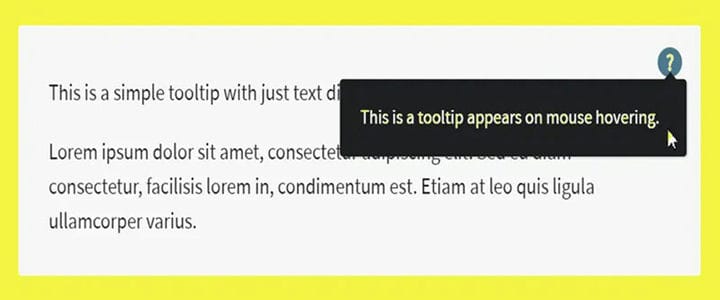
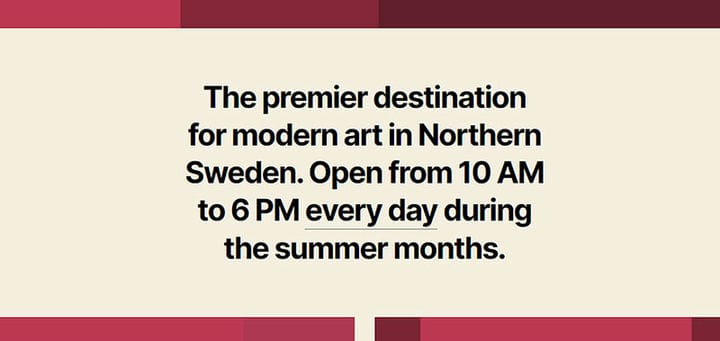
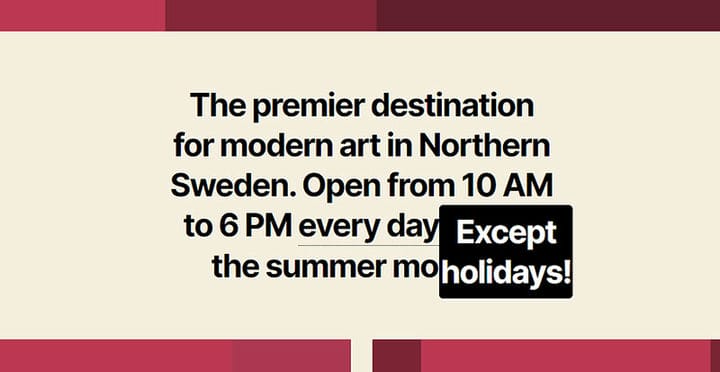
Tööriistavihje, tuntud ka kui CSS-i hõljumise kohtspikker, näitab külastajateavet, kui nad liigutavad hiirekursorit konkreetse elemendi kohal.
Kas soovite lisada oma WordPressi tööriistavihjeid? See juhend näitab, kuidas WordPressis tööriistavihjet lisada.
Mis on WordPressi või CSS-i hõljumise tööriistavihje?
Tööriistavihje on väike tekstikast, mis kuvatakse hiirekursori liigutamisel WordPressi saidi ala kohal. Need kastid sobivad suurepäraselt valdkonna kohta lisateabe lisamiseks.
Teabe teisaldamine kasti hoiab ära saidi ülerahvastatuse.
Mõned kasutavad neid näiteks hinnatabelites. Tekst annab lühikirjelduse ja hinna.
Nende kohal hõljutades avavad vaatajad üksuse üksikasjaliku kirjelduse. Nii ei ole laud liiga palju teksti täis.
Teised näited on sõnade määratlused, allika krediteerimine, kommentaarid ja kaardid. Põhimõtteliselt saab mis tahes elemente teisaldada tööriistavihje kasti.
Teised kasutavad tööriistavihjet, et anda foto kohta rohkem teavet, kui hõljutavad selle kohal. See võib hõlmata aega, kohta, fotograafi ja palju muud.
Eesmärk on mõtet selgemaks teha või rohkem teavet anda.
Tööriistavihjeid nimetatakse ka sõnastikterminiteks, vihjeteks või sõnumiteks. Need on kasulikud hiirega juhitavates arvutites ning mobiilsetes WordPressi veebisaitides ja vormides.
Seda on oluline arvesse võtta. Suur osa Interneti-sirvimisest toimub tänapäeval pigem mobiilseadmest kui lauaarvutist.
Mobiilseadme ekraanil on ruum palju piiratum kui suurel arvutiekraanil. Tööriistanõuanded on sellele probleemile lahendus.
Kuid ärge lisage vihjesse liiga palju teavet.
WordPressi veebisaidile kohtspikri lisamiseks on kaks võimalust. Selles artiklis käsitletakse mõlemat meetodit.
Kõigepealt vaadatakse üle pluginate kasutamine ja seejärel käsitsi meetod. Manuaalne meetod hõlmab veidi kodeerimist.
Lisage pistikprogrammiga WordPressi tööriistavihje
WordPressi pistikprogrammi eeliseks WordPressi tööriistavihjete lisamiseks on see, et need säästavad aega. Niisiis, siin on nimekiri viiest WordPressi tööriistavihjest, mida on lihtne kasutada.
Lühikoodid Ultimate
Esimene tööriistavihje pistikprogramm on Shortcodes Ultimate. Seda on lihtne kasutada ja see ühildub enamiku populaarsete WordPressi teemadega.
See teeb enamat kui lisab WordPressi tööriistavihjeid. Tegelikult pakub see enam kui 50 lühikoodi mitmesuguste funktsioonide jaoks, kõik tasuta.
WordPressi tööriistanõuanded
WordPressi on lihtne kasutada. See on väike, kerge ja kiire.
See on jQuery lahendus, mis lisab HTML-i sisu WordPressi redaktorisse WYSWYG. Muuhulgas lisab see heli, allalaadimislinke, pilte, PDF-e, sotsiaalmeedia ühendusi ja videoid.
Sõnastik
Sõnastik loob veebisaidi sisu põhjal automaatselt sõnade loendid. See rühmitab sõnad ja määratlused sõnastikku.
Seejärel seotakse sõnad ja määratlused koopias olevate sõnadega. Seejärel loob see selle jaoks tööriistaspikri sõnastiku.
WordPressi tööriistavihje
See võimaldab kasutajatel lisada postitusele või veebisaidile lihtteksti ja vastavate linkide jaoks vihjeid. See kasutab TinyMCE lühikoodi graafilist kasutajaliidest.
See juhendab kasutajat kogu protsessi vältel. Nii et laialdased teadmised kodeerimisest pole vajalikud.
Lihtne tööriistavihjete pistikprogramm
See lisab postituse redaktorile lihtsalt lisanupu. Sellel nupul klõpsates lisatakse sisusse tööriistavihje lühikood.
Seejärel lisavad kasutajad vihjele sisu ja määravad elemendi, mis vihje käivitab.
Järgmisena nihkub fookus käsitsi CSS-meetodile.
Lisage WordPressi tööriistavihje käsitsi
Eelmises jaotises käsitleti WordPressi pistikprogrammi kasutamist WordPressi saidile vihjete lisamiseks. Pluginad teevad kulisside taga mitu CSS-stiili.
Seejärel võimaldab see kasutajal valida seadete hulgast kohtspikri kohandamiseks. Seejärel genereerib pistikprogramm lühikoodi.
Loomulikult on võimalik kõiki neid ülesandeid käsitsi täita. See nõuab HTML-i ja jQuery täiustatud teadmisi .
Kui kood on juba loodud, tuleb see ainult lisada.
Täiendav trikk on CSS -i lisamine teemasse. Lihtsaim viis seda teha on WordPressi kohandaja kasutamine.
Minge teemakohandajasse
- Avage WordPressi armatuurlaud.
- Klõpsake valikul Välimus. See asub vasakpoolses peamenüüs.
- Seejärel klõpsake nuppu Teemad.
- Leidke praegu aktiivne teema.
- Vajutage nuppu Kohanda. Nüüd avab WordPress teemaredaktori.
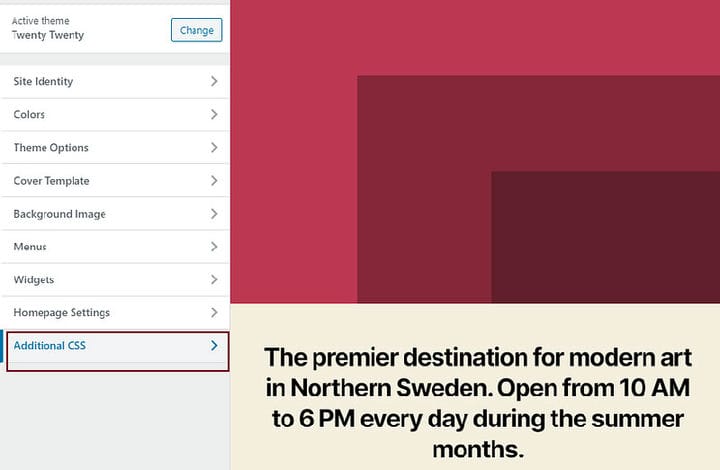
- Klõpsake ekraani allosas valikul Täiendav CSS .
- Lisage teemasse kolm uut CSS-klassi:
- Tööriistavihje kasti jaoks
- Teksti jaoks
- Kõige varjamise eest
Lisage teemasse CSS-i klassid
Seda peavad kolm CSS-klassi tegema:
- Määrab kohtspikri konteineri ja selle asukoha põhiteksti suhtes.
- Määrab tööriistavihje kastis oleva teksti joonduse, värvi, suuruse jne.
- Juhib, millal tekst on peidetud, ja kuvatakse kursorit hõljutades.
See kood, mis neid asju teeb, näeb välja umbes selline:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Need koodistringid loovad tühja kasti ja paigutavad selle põhiteksti suhtes. Seejärel moodustab see teksti ja määratleb parameetrid, nagu joondus, värv ja polster.
Viimane osa peidab kasti, kuni see peab ilmuma, kui hõljute kursorit ülemelemendi kohal.
Lisage plokiredaktori abil vihjeid
Pärast CSS-klasside lisamist teemasse salvestage need kindlasti. Nüüd on WordPressi tööriistavihjed valmis WordPressi saitidele lisamiseks.
Nende lisamiseks toimige järgmiselt.
- Minge plokiredaktorisse selle lehe jaoks, kuhu tööriistaspikrid peavad minema.
- Valige ematekst, kus WordPressi kohtspikker peab ilmuma.
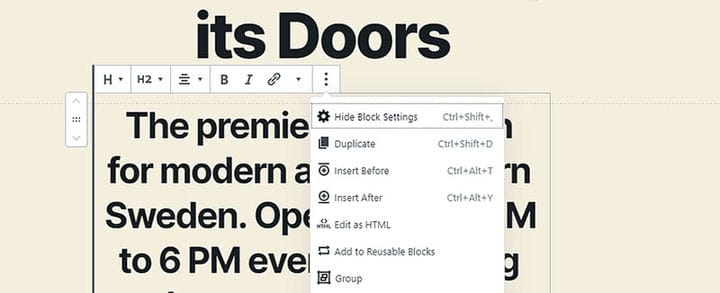
- Määrake HTML-i valikuks Redigeeri.
- Lisage kohtspikri tekst ja muu teave, mis peaks kuvama kohtspikri kasti:
- Lisage jaotisele div CSS-klass kohtspikker-tekst . See on eelmises etapis kohandajaga lisatud CSS-klass.
Muutke nime, kui see sai lisamisel teise nime.
- Pärast kogu HTML-koodi sisestamist õigesse plokki klõpsake nuppu Värskenda.
- Veenduge, et kõik toimiks, minnes veebisaidile.
Stiilige WordPressi tööriistavihjed samamoodi nagu teised CSS-i elemendid.
Muutke värvi, kohandage kasti ja nii edasi. Muutke see ülejäänud veebisaidi kujundusega kokku.
Mõtete lõpetamine WordPressi tööriistavihjete lisamise kohta
WordPressi tööriistanõuanded sobivad suurepäraselt lisateabe lisamiseks, ilma visuaalset välimust segamata.
Kui külastaja ei hoia kursorit veebisaidi teatud elemendi kohal, pole teave nähtav. See lisab kasutajakogemust.
Üha olulisemaks muutub puhas ja segamatu välimus. Üha enam inimesi kasutab Interneti sirvimiseks mobiilseadmeid.
Väikesel ekraanil on hüpikaknad väga tüütud.
Teisest küljest hindavad külastajad vihjeid. Nad ilmuvad vajadusel ja teavitavad, selle asemel, et proovida müüa.
Selles artiklis käsitletud kaks võimalust WordPressi saidile vihjete lisamiseks on järgmised.
- WordPressi pistikprogrammide kasutamine. Tööriistavihje pistikprogramm seadistab kasutaja jaoks vihje.
- WordPressi tööriistaspikri käsitsi seadistamine .
Selleks on vaja teemale lisada kolm CSS-stiili. Juhend näitas, kuidas selleks kohandajat kasutada.
Kui teile meeldis lugeda seda artiklit WordPressi tööriistaspikri lisamise kohta, peaksite seda WordPressi teemade kustutamise kohta vaatama .
Kirjutasime ka mõnest sellega seotud teemast, nagu piltidele vesimärkide lisamine, WordPressi versiooni kontrollimine, võrdlustabeli loomine WordPressi pistikprogrammidega, HTML-faili WordPressis üleslaadimine, WordPressi lehtede salvestamine ja miks on WordPressi nii raske kasutada. kasutada.