Посібник із підказками WordPress: як легко додати один
Надання інформації є основною функцією веб-сайту. Проте простір для його демонстрації не безмежний.
Звичайно, посилання та посилання на інший сайт для отримання додаткової інформації можливі. Але це може означати втрату глядачів.
Кращий спосіб – надати додаткову інформацію новими та інноваційними способами. Спливаюча підказка WordPress є однією з таких альтернатив.
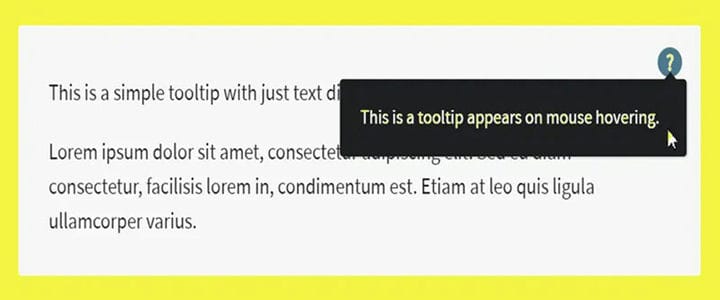
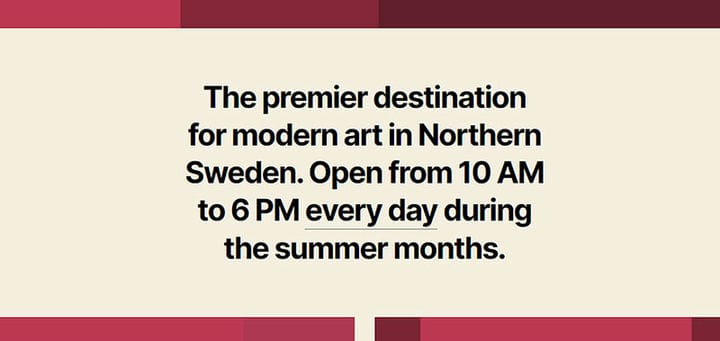
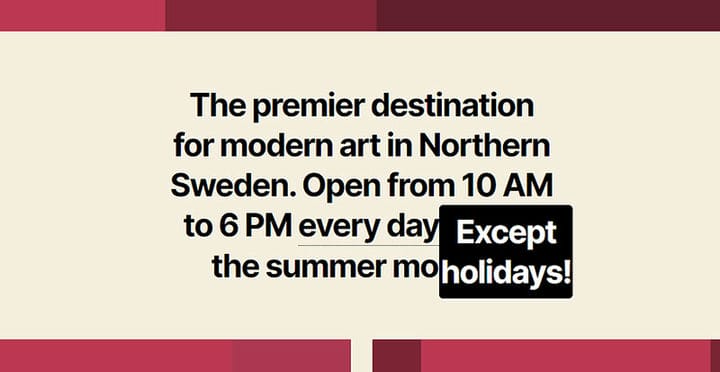
Спливаюча підказка, також відома як підказка CSS при наведенні курсора, показує інформацію про відвідувача, коли він наводить курсор миші на певний елемент.
Хочете також додати підказки до свого WordPress? Цей посібник показує, як додати спливаючу підказку в WordPress.
Що таке WordPress або CSS Hover Tooltip?
Спливаюча підказка – це невелике текстове поле, яке з’являється під час наведення миші на область на сайті WordPress. Ці поля чудово підходять для додавання додаткової інформації про поле.
Перенесення інформації в поле запобігає переповненню сайту.
Деякі використовують їх, наприклад, у таблицях цін. У тексті дається короткий опис і ціна.
Наводячи на них курсор, глядачі відкривають детальний опис предмета. Таким чином, таблиця не буде переповнена надто великим текстом.
Іншими прикладами є визначення слів, посилання на джерело, коментарі та карти. Загалом, будь-які елементи можна перемістити у спливаючу підказку.
Інші використовують спливаючу підказку, щоб надати більше інформації про фотографію при наведенні на неї курсора. Це може включати час, місце, фотографа та багато іншого.
Мета полягає в тому, щоб прояснити тезу або надати більше інформації.
Підказки також називають термінами глосарію, підказками або повідомленнями. Вони корисні на комп’ютерах, керованих мишею, а також на мобільних веб-сайтах і формах WordPress.
Це важливо враховувати. Більша частина веб-перегляду в Інтернеті зараз здійснюється з мобільного пристрою, а не на настільному комп’ютері.
Простір на екрані мобільного пристрою набагато обмеженіший, ніж на великому екрані комп’ютера. Підказки – це відповідь на цю проблему.
Однак будьте обережні, щоб не розмістити занадто багато інформації у спливаючій підказці.
Є два способи додати спливаючу підказку на веб-сайт WordPress. У цій статті ми обговоримо обидва методи.
Спочатку розглядається використання плагінів, а потім ручний метод. Ручний метод передбачає невелике кодування.
Додайте підказку WordPress із плагіном
Перевага плагіна WordPress для додавання підказок WordPress полягає в тому, що він економить час. Отже, ось список із п’яти простих у використанні плагінів WordPress підказок.
Шорткоди Ultimate
Перший плагін підказки – це Shortcodes Ultimate. Він простий у використанні та сумісний із більшістю популярних тем WordPress.
Це більше, ніж додавання підказок до WordPress. Фактично, він пропонує понад 50 коротких кодів для різноманітних функцій, і все це безкоштовно.
Підказки WordPress
WordPress простий у використанні. Він маленький, легкий і швидкий.
Це рішення jQuery, яке додає вміст HTML у редактор WordPress, WYSWYG. Серед іншого, він додає аудіо, посилання для завантаження, зображення, PDF-файли, зв’язки з соціальними мережами та відео.
Глосарій
Глосарій автоматично створює списки слів на основі вмісту веб-сайту. Він групує слова та визначення у словнику.
Потім слова та визначення пов’язуються зі словами в копії. Потім створюється глосарій спливаючої підказки.
Підказка WordPress
Це дозволяє користувачам додавати підказки до звичайного тексту та відповідних посилань у публікації чи на веб-сайті. Він використовує графічний інтерфейс користувача з коротким кодом TinyMCE.
Він супроводжує користувача через весь процес. Тому глибокі знання кодування не потрібні.
Плагін Simple Tooltips
Це просто додає додаткову кнопку до редактора публікацій. Натискання цієї кнопки вставляє короткий код підказки у вміст.
Потім користувачі додають вміст до підказки та призначають елемент, який запускає підказку.
Далі фокус переходить на ручний метод CSS.
Додайте підказку WordPress вручну
У попередньому розділі обговорювалося використання плагіна WordPress для додавання підказок на сайт WordPress. За лаштунками плагіни встановлюють декілька стилів CSS.
Потім це дозволяє користувачеві вибрати з набору налаштувань для налаштування підказки. Потім плагін згенерує шорткод.
Звичайно, всі ці завдання можна виконати вручну. Для цього потрібні глибокі знання HTML і jQuery.
Коли код уже згенеровано, залишається лише додати його.
Додатковим трюком є додавання CSS до теми. Найпростіший спосіб зробити це за допомогою WordPress Customizer.
Перейдіть до Настроювача теми
- Відкрийте інформаційну панель WordPress .
- Натисніть Зовнішній вигляд. Він знаходиться в головному меню зліва.
- Потім натисніть Теми.
- Знайдіть поточну активну тему.
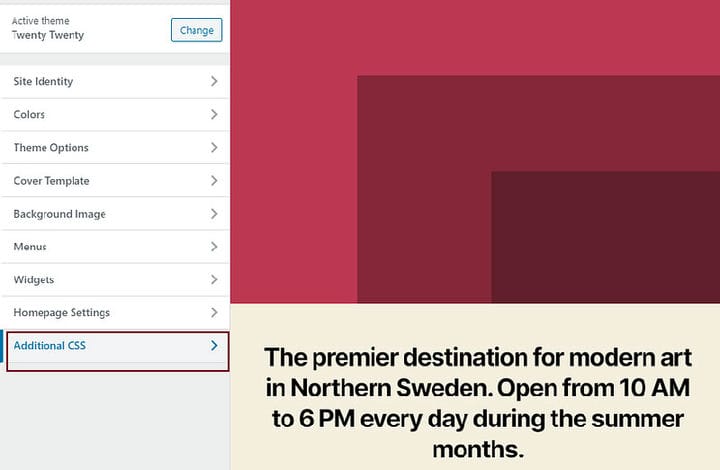
- Натисніть Налаштувати. Тепер WordPress відкриє редактор тем.
- Клацніть Додатковий CSS внизу екрана.
- Додайте до теми три нові класи CSS:
- Для вікна підказок
- Для тексту
- За те, що все приховав
Додайте класи CSS до теми
Ось що повинні робити три класи CSS:
- Визначає контейнер підказки та його положення відносно батьківського тексту.
- Визначає вирівнювання, колір, розмір тощо тексту у вікні підказки.
- Контролює, коли текст приховано та з’являється при наведенні курсора.
Цей код, який виконує ці дії, виглядатиме приблизно так:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Ці рядки коду генерують порожній блок і розміщують його відносно батьківського тексту. Потім він створює текст і визначає такі параметри, як вирівнювання, колір і відступ.
Остання частина приховує поле, доки воно не з’явиться при наведенні на батьківський елемент.
Додайте підказки за допомогою редактора блоків
Після додавання класів CSS до теми обов’язково збережіть їх. Тепер підказки WordPress готові для додавання на сайти WordPress.
Щоб додати їх:
- Перейдіть до редактора блоків для сторінки, де мають бути підказки.
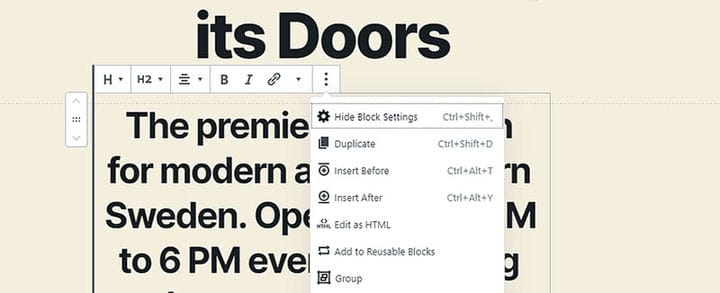
- Виберіть батьківський текст, де має з’явитися підказка WordPress.
- Установіть параметр HTML на Редагувати.
- Додайте текст для спливаючої підказки та іншу інформацію, яка має відображатися у вікні спливаючої підказки:
- Додайте клас CSS тексту підказки до div. Це клас CSS, доданий за допомогою настроювача на попередньому кроці.
Змініть назву, якщо вона отримала іншу назву під час додавання.
- Після введення всього HTML-коду в правильний блок натисніть Оновити.
- Переконайтеся, що все працює, зайшовши на сайт.
Стилізуйте підказки WordPress так само, як і інші елементи CSS.
Змініть колір, налаштуйте коробку тощо. Зробіть так, щоб він відповідав решті дизайну веб-сайту.
Кінець думкам про додавання підказок WordPress
Підказки WordPress чудово підходять для додавання додаткової інформації, не захаращуючи візуальний вигляд.
Якщо відвідувач не наводить курсор на певний елемент веб-сайту, інформація не відображається. Це покращує досвід користувача.
Чистий і безладний зовнішній вигляд стає все більш важливим. Більше людей використовують мобільні пристрої для перегляду веб-сторінок.
На маленькому екрані спливаючі вікна дуже дратують.
З іншого боку, відвідувачі цінують підказки. Вони з’являються за потреби та інформують, а не намагаються продати.
У цій статті розглянуто два підходи до додавання підказок на сайт WordPress:
- Використання плагінів WordPress. Плагін підказки налаштовує підказку для користувача.
- Ручне налаштування спливаючої підказки WordPress .
Для цього потрібно додати до теми три стилі CSS. Посібник показав, як для цього використовувати настроювач.
Якщо вам сподобалося читати цю статтю про додавання спливаючої підказки WordPress, вам варто ознайомитися з цією статтею про те, як видалити теми WordPress.
Ми також писали про кілька пов’язаних тем, як-от як наносити водяні знаки на зображення, як перевірити версію WordPress, створити порівняльну таблицю за допомогою плагінів WordPress, як завантажити файл HTML у WordPress, де зберігаються сторінки WordPress і чому WordPress так важко використовувати.