WordPress-Tooltip-Tutorial: So fügen Sie ganz einfach eins hinzu
Die Bereitstellung von Informationen ist die Hauptfunktion einer Website. Der Platz für die Präsentation ist jedoch nicht grenzenlos.
Natürlich ist es möglich, für weitere Informationen auf eine andere Website zu verweisen und zu verlinken. Aber das könnte bedeuten, Zuschauer zu verlieren.
Eine bessere Möglichkeit besteht darin, die zusätzlichen Informationen auf neue und innovative Weise bereitzustellen. Der WordPress-Tooltip ist eine dieser Alternativen.
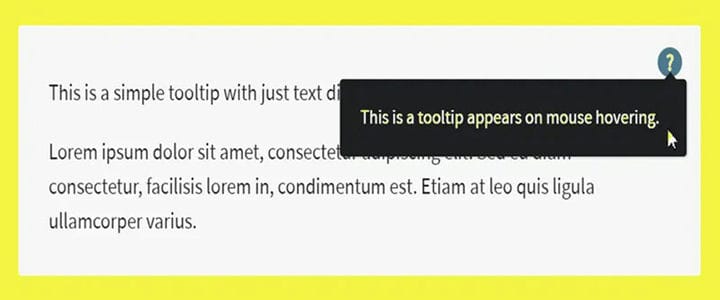
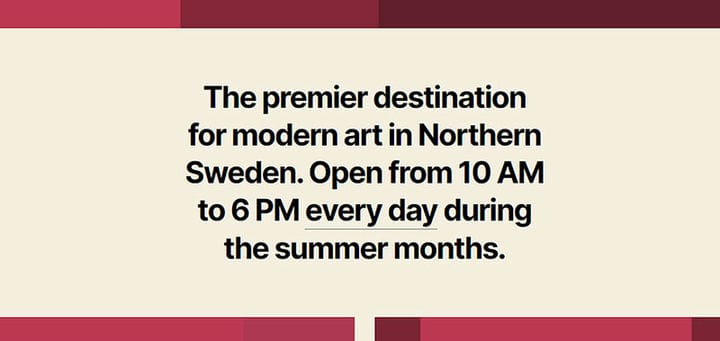
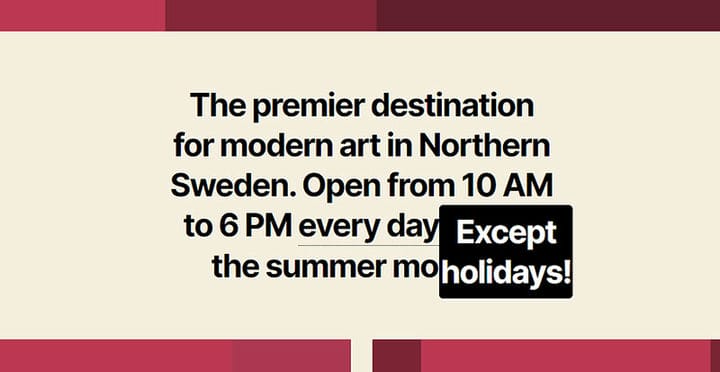
Ein Tooltip, auch CSS-Hover-Tooltip genannt, zeigt dem Besucher Informationen an, wenn er mit der Maus über ein bestimmtes Element fährt.
Möchten Sie auch Tooltips zu Ihrem WordPress hinzufügen? Diese Anleitung zeigt, wie man einen Tooltip in WordPress hinzufügt.
Was ist ein WordPress- oder CSS-Hover-Tooltip?
Ein Tooltip ist ein kleines Textfeld, das erscheint, wenn man mit der Maus über einen Bereich auf einer WordPress-Seite fährt. Diese Felder eignen sich hervorragend, um zusätzliche Informationen über das Feld hinzuzufügen.
Das Verschieben der Informationen in die Box verhindert, dass die Website überfüllt wird.
Einige verwenden sie zum Beispiel in Preistabellen. Der Text gibt eine kurze Beschreibung und Preise.
Wenn der Betrachter mit der Maus darüber fährt, wird eine detaillierte Beschreibung des Artikels angezeigt. Auf diese Weise wird die Tabelle nicht mit zu viel Text überfüllt.
Andere Beispiele sind Wortdefinitionen, Quellenangabe, Kommentare und Karten. Grundsätzlich können beliebige Elemente in eine Tooltip-Box verschoben werden.
Andere verwenden einen Tooltip, um weitere Informationen zu einem Foto zu erhalten, wenn Sie mit der Maus darüber fahren. Dies kann Zeit, Ort, Fotograf und vieles mehr umfassen.
Der Zweck besteht darin, einen Punkt klarer zu machen oder mehr Informationen zu geben.
QuickInfos werden auch als Glossarbegriffe, Hinweise oder Nachrichten bezeichnet. Sie sind nützlich auf mausgesteuerten Computern und mobilen WordPress-Websites und -Formularen.
Dies ist wichtig zu berücksichtigen. Ein Großteil des Surfens im Internet erfolgt heutzutage von einem mobilen Gerät und nicht von einem Desktop-Computer.
Der Platz auf dem Bildschirm eines mobilen Geräts ist viel begrenzter als auf einem großen Computerbildschirm. Tooltips sind die Antwort auf dieses Problem.
Achten Sie aber auch darauf, nicht zu viele Informationen in den Tooltip zu schreiben.
Es gibt zwei Möglichkeiten, einen Tooltip zu einer WordPress-Website hinzuzufügen. In diesem Artikel werden beide Methoden erläutert.
Zuerst wird die Verwendung von Plugins überprüft und dann die manuelle Methode. Die manuelle Methode erfordert ein wenig Codierung.
Fügen Sie einen WordPress-Tooltip mit einem Plugin hinzu
Der Vorteil eines WordPress-Plugins zum Hinzufügen von WordPress-Tooltips besteht darin, dass sie Zeit sparen. Hier ist also eine Liste von fünf Tooltip-WordPress-Plugins, die einfach zu verwenden sind.
Shortcodes Ultimate
Das erste Tooltip-Plugin ist Shortcodes Ultimate. Es ist einfach zu bedienen und mit den meisten gängigen WordPress-Themes kompatibel.
Es tut mehr als nur Tooltips zu WordPress hinzuzufügen. Tatsächlich bietet es mehr als 50 Shortcodes für eine Vielzahl von Funktionen, alles kostenlos.
WordPress-Tooltips
WordPress ist einfach zu bedienen. Es ist klein, leicht und schnell.
Es ist eine jQuery-Lösung, die HTML-Inhalte im WordPress-Editor WYSWYG hinzufügt. Unter anderem fügt es Audio, Download-Links, Bilder, PDFs, Social-Media-Verbindungen und Videos hinzu.
Glossar
Glossar generiert automatisch Wortlisten basierend auf dem Inhalt einer Website. Es gruppiert die Wörter und Definitionen in einem Wörterbuch.
Die Wörter und Definitionen werden dann mit den Wörtern in der Kopie verknüpft. Dann erstellt es das Tooltip-Glossar dafür.
WordPress-Tooltip
Auf diese Weise können Benutzer Tooltips zu reinem Text und entsprechenden Links auf dem Beitrag oder der Website hinzufügen. Es verwendet die grafische Benutzeroberfläche TinyMCE Shortcode.
Es führt den Benutzer durch den gesamten Prozess. Umfangreiche Programmierkenntnisse sind also nicht erforderlich.
Einfaches Tooltips-Plugin
Dadurch wird dem Post-Editor einfach eine zusätzliche Schaltfläche hinzugefügt. Durch Klicken auf diese Schaltfläche wird ein Tooltip-Shortcode in den Inhalt eingefügt.
Anschließend fügen Benutzer Inhalte zum Tooltip hinzu und weisen das Element zu, das den Tooltip auslöst.
Als nächstes verschiebt sich der Fokus auf die manuelle CSS-Methode.
Fügen Sie manuell einen WordPress-Tooltip hinzu
Im vorherigen Abschnitt wurde die Verwendung eines WordPress-Plugins zum Hinzufügen von Tooltips zu einer WordPress-Site beschrieben. Was Plugins hinter den Kulissen tun, ist, mehrere CSS-Stile festzulegen.
Anschließend kann der Benutzer aus einer Reihe von Einstellungen auswählen, um den Tooltip anzupassen. Das Plugin generiert dann den Shortcode.
Natürlich ist es möglich, all diese Aufgaben manuell auszuführen. Es erfordert fortgeschrittene Kenntnisse in HTML und jQuery.
Wenn der Code bereits generiert ist, muss dieser nur noch hinzugefügt werden.
Der zusätzliche Trick ist das Hinzufügen von CSS zum Thema. Am einfachsten geht das mit dem WordPress Customizer.
Gehen Sie zum Theme Customizer
- Öffnen Sie das WordPress- Dashboard.
- Klicken Sie auf Darstellung. Es befindet sich im Hauptmenü auf der linken Seite.
- Klicken Sie dann auf Themen.
- Finden Sie das aktuell aktive Thema.
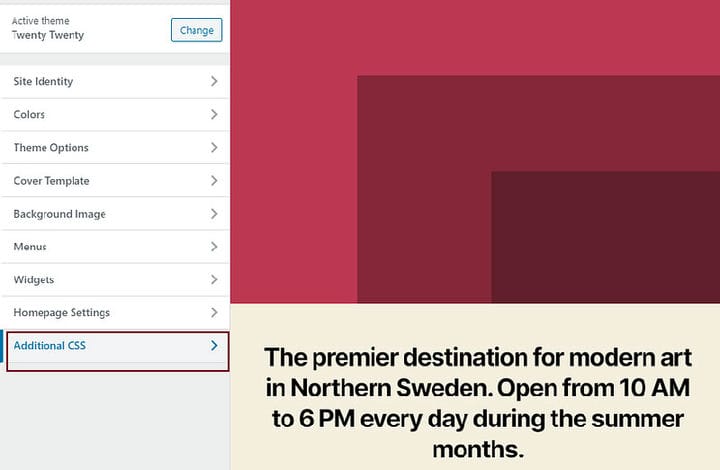
- Drücken Sie Anpassen. Nun öffnet WordPress den Theme-Editor.
- Klicken Sie unten auf dem Bildschirm auf Zusätzliches CSS .
- Fügen Sie dem Design drei neue CSS-Klassen hinzu:
- Für die Tooltip-Box
- Für den Text
- Um alles zu verstecken
Fügen Sie dem Design CSS-Klassen hinzu
Dies ist, was die drei CSS-Klassen tun müssen:
- Definiert den Tooltip-Container und seine Position in Bezug auf den übergeordneten Text.
- Definiert die Ausrichtung, Farbe, Größe usw. des Textes im Tooltip-Feld.
- Steuert, wann der Text ausgeblendet wird und angezeigt wird, wenn der Mauszeiger darüber bewegt wird.
Dieser Code, der diese Dinge tut, sieht in etwa so aus:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Diese Code-Strings erzeugen ein leeres Feld und positionieren es relativ zum übergeordneten Text. Dann stellt es den Text zusammen und definiert Parameter wie Ausrichtung, Farbe und Auffüllung.
Der letzte Teil blendet das Feld aus, bis es angezeigt werden muss, wenn der Mauszeiger über das übergeordnete Element bewegt wird.
Fügen Sie QuickInfos mit dem Blockeditor hinzu
Nachdem Sie die CSS-Klassen zum Design hinzugefügt haben, müssen Sie sie unbedingt speichern. Jetzt können die WordPress-Tooltips zu den WordPress-Sites hinzugefügt werden.
So fügen Sie sie hinzu:
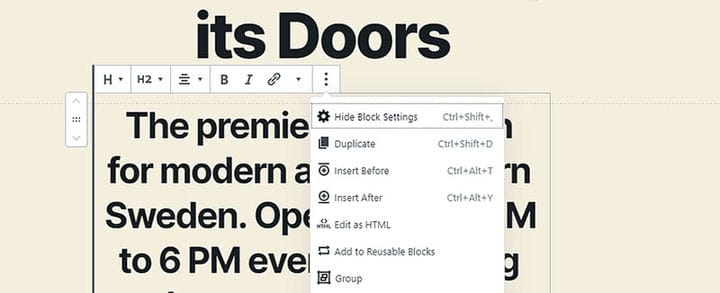
- Gehen Sie zum Blockeditor für die Seite, auf der die QuickInfos angezeigt werden müssen.
- Wählen Sie den übergeordneten Text aus, in dem der WordPress-Tooltip angezeigt werden soll.
- Stellen Sie die HTML-Option auf Bearbeiten ein .
- Fügen Sie den Text für den Tooltip und andere Informationen hinzu, die im Tooltip-Feld erscheinen sollen:
- Fügen Sie dem div die CSS-Klasse tooltip-text hinzu. Das ist die CSS-Klasse, die im vorherigen Schritt mit dem Customizer hinzugefügt wurde.
Ändern Sie den Namen, wenn er beim Hinzufügen einen anderen Namen erhalten hat.
- Nachdem Sie den gesamten HTML-Code in den richtigen Block eingegeben haben, klicken Sie auf Aktualisieren.
- Stellen Sie sicher, dass alles funktioniert, indem Sie auf die Website gehen.
Gestalten Sie die WordPress-Tooltips genauso wie andere CSS-Elemente.
Ändern Sie die Farbe, passen Sie die Box an und so weiter. Passen Sie es an den Rest des Website-Designs an.
Beendende Gedanken zum Hinzufügen von WordPress-Tooltips
WordPress-Tooltips eignen sich hervorragend, um zusätzliche Informationen hinzuzufügen, ohne das visuelle Erscheinungsbild zu überladen.
Wenn ein Besucher nicht mit der Maus über ein bestimmtes Element der Website fährt, sind die Informationen nicht sichtbar. Dies trägt zur Benutzererfahrung bei.
Das saubere und aufgeräumte Erscheinungsbild wird immer wichtiger. Immer mehr Menschen nutzen mobile Geräte, um im Internet zu surfen.
Auf einem kleinen Bildschirm sind Popups sehr lästig.
Andererseits schätzen Besucher Tooltips. Sie erscheinen bei Bedarf und informieren statt zu verkaufen.
Die beiden in diesem Artikel besprochenen Ansätze zum Hinzufügen von Tooltips zu einer WordPress-Site sind:
- Die Verwendung von WordPress-Plugins. Das Tooltip-Plugin richtet den Tooltip für den Benutzer ein.
- Die manuelle Einrichtung des WordPress-Tooltips.
Dies erfordert das Hinzufügen von drei CSS-Stilen zum Design. In der Anleitung wurde gezeigt, wie Sie den Customizer dazu verwenden.
Wenn Sie diesen Artikel über das Hinzufügen von WordPress-Tooltips gerne gelesen haben, sollten Sie sich diesen Artikel zum Löschen von WordPress-Designs ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben , z. B. wie man Bilder mit Wasserzeichen versehen kann, wie man die WordPress-Version überprüft, eine Vergleichstabelle mit WordPress-Plugins erstellt, wie man eine HTML-Datei in WordPress hochlädt, wo WordPress-Seiten gespeichert werden und warum WordPress so schwer zu erreichen ist verwenden.