WordPress Tooltip -opastus: Kuinka lisätä yksi helposti
Tietojen antaminen on verkkosivuston päätehtävä. Tila sen esittämiselle ei kuitenkaan ole rajaton.
Tietenkin on mahdollista viitata ja linkittää toiselle sivustolle lisätietoja varten. Mutta se voi tarkoittaa katsojien menettämistä.
Parempi tapa on tarjota lisätietoa uusilla ja innovatiivisilla tavoilla. WordPress-työkaluvinkki on yksi näistä vaihtoehdoista.
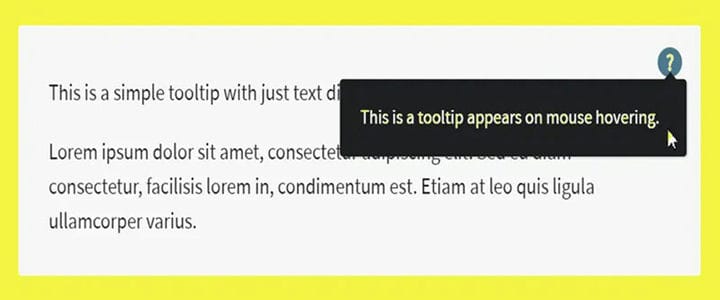
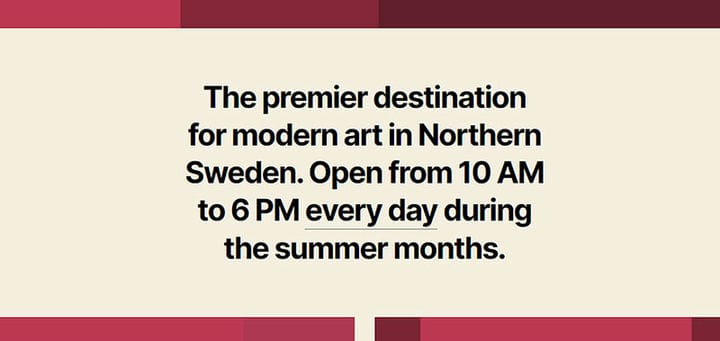
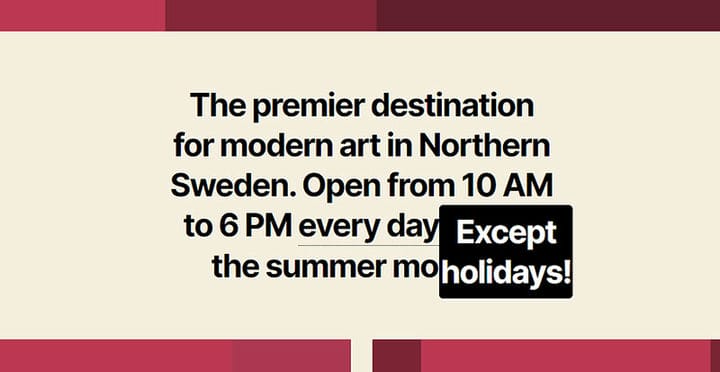
Työkaluvinkki, joka tunnetaan myös nimellä CSS hover tooltip, näyttää vierailijan tiedot, kun he siirtävät hiiren tietyn elementin päälle.
Haluatko lisätä työkaluvihjeitä myös WordPressiisi? Tämä opas näyttää, kuinka työkaluvihje lisätään WordPressiin.
Mikä on WordPress tai CSS Hover Tooltip?
Työkaluvinkki on pieni tekstiruutu, joka tulee näkyviin, kun hiirtä siirretään WordPress-sivuston alueen päälle. Nämä laatikot sopivat erinomaisesti kentän lisätietojen lisäämiseen.
Tietojen siirtäminen laatikkoon estää sivuston ylikuormituksen.
Jotkut käyttävät niitä esimerkiksi hinnoittelutaulukoissa. Tekstissä on lyhyt kuvaus ja hinta.
Viemällä hiiren niiden päälle katsojat paljastavat kohteen yksityiskohtaisen kuvauksen. Tällä tavalla pöytä ei ole täynnä liikaa tekstiä.
Muita esimerkkejä ovat sanan määritelmät, lähteen antaminen, kommentit ja kartat. Periaatteessa kaikki elementit voidaan siirtää työkaluvihjelaatikkoon.
Toiset käyttävät työkaluvihjettä saadakseen lisätietoja valokuvasta viedessään hiiren osoittimen sen päälle. Tämä voi sisältää ajan, paikan, valokuvaajan ja paljon muuta.
Tarkoituksena on selventää asiaa tai antaa lisätietoja.
Työkaluvihjeitä kutsutaan myös sanastotermeiksi, vihjeiksi tai viesteiksi. Ne ovat hyödyllisiä hiiriohjatuissa tietokoneissa ja WordPress-mobiilisivustoilla ja -lomakkeissa.
Tämä on tärkeää ottaa huomioon. Suuri osa Internetin selailusta tapahtuu nykyään mobiililaitteella eikä pöytätietokoneella.
Mobiililaitteen näytöllä oleva tila on paljon rajallisempi kuin suurella tietokoneen näytöllä. Työkaluvinkit ovat vastaus tähän ongelmaan.
Älä kuitenkaan laita liikaa tietoa työkaluvihjeeseen.
On kaksi tapaa lisätä työkaluvihje WordPress-verkkosivustolle. Tässä artikkelissa käsitellään molempia tapoja.
Ensin tarkastellaan lisäosien käyttöä ja sitten manuaalista menetelmää. Manuaalinen menetelmä sisältää hieman koodausta.
Lisää WordPress-työkaluvinkki laajennuksella
WordPress-laajennuksen etuna WordPress-työkaluvihjeiden lisäämiseen on, että ne säästävät aikaa. Joten tässä on luettelo viidestä työkaluvihjeestä WordPress-laajennuksesta, joita on helppo käyttää.
Lyhytkoodit Ultimate
Ensimmäinen työkaluvihje-laajennus on Shortcodes Ultimate. Se on helppokäyttöinen ja yhteensopiva useimpien suosittujen WordPress-teemojen kanssa.
Se tekee muutakin kuin lisää työkaluvihjeitä WordPressiin. Itse asiassa se tarjoaa yli 50 lyhytkoodia erilaisille toiminnoille, kaikki ilmaiseksi.
WordPress-työkaluvinkit
WordPress on helppokäyttöinen. Se on pieni, kevyt ja nopea.
Se on jQuery-ratkaisu, joka lisää HTML-sisältöä WordPress-editorissa WYSWYG. Se lisää muun muassa ääntä, latauslinkkejä, kuvia, PDF-tiedostoja, sosiaalisen median yhteyksiä ja videoita.
Sanasto
Sanasto luo automaattisesti sanaluettelot verkkosivuston sisällön perusteella. Se ryhmittelee sanat ja määritelmät sanakirjaan.
Sanat ja määritelmät yhdistetään sitten kopion sanoihin. Sitten se luo työkaluvihjeen sanaston.
WordPress-työkaluvinkki
Näin käyttäjät voivat lisätä työkaluvihjeitä pelkkää tekstiä ja vastaavia linkkejä viestiin tai verkkosivustoon. Se käyttää TinyMCE-lyhytkoodin graafista käyttöliittymää.
Se opastaa käyttäjää koko prosessin läpi. Laajaa tietämystä koodauksesta ei siis tarvita.
Yksinkertainen työkaluvihje-laajennus
Tämä yksinkertaisesti lisää ylimääräisen painikkeen tekstieditoriin. Napsauttamalla tätä painiketta työkaluvihjeen lyhytkoodi lisätään sisältöön.
Sitten käyttäjät lisäävät sisältöä työkaluvihjeeseen ja määrittävät elementin, joka käynnistää työkaluvihjeen.
Seuraavaksi painopiste siirtyy manuaaliseen CSS-menetelmään.
Lisää WordPress-työkaluvinkki manuaalisesti
Edellisessä osiossa käsiteltiin WordPress-laajennuksen käyttöä työkaluvihjeiden lisäämiseen WordPress-sivustolle. Laajennukset tekevät kulissien takana asettaa useita CSS-tyylejä.
Sen jälkeen käyttäjä voi valita asetusjoukosta työkaluvihjeen mukauttamista. Tämän jälkeen laajennus luo lyhytkoodin.
Tietenkin on mahdollista suorittaa kaikki nämä tehtävät manuaalisesti. Se vaatii edistyneitä HTML- ja jQuery -tietoja .
Kun koodi on jo luotu, se on vain lisättävä.
Lisätemppu on CSS :n lisääminen teemaan. Helpoin tapa tehdä tämä on käyttää WordPress-muokkausohjelmaa.
Siirry Teeman mukauttajaan
- Avaa WordPress- hallintapaneeli.
- Napsauta Ulkoasu. Se on päävalikossa vasemmalla.
- Napsauta sitten Teemat.
- Etsi tällä hetkellä aktiivinen teema.
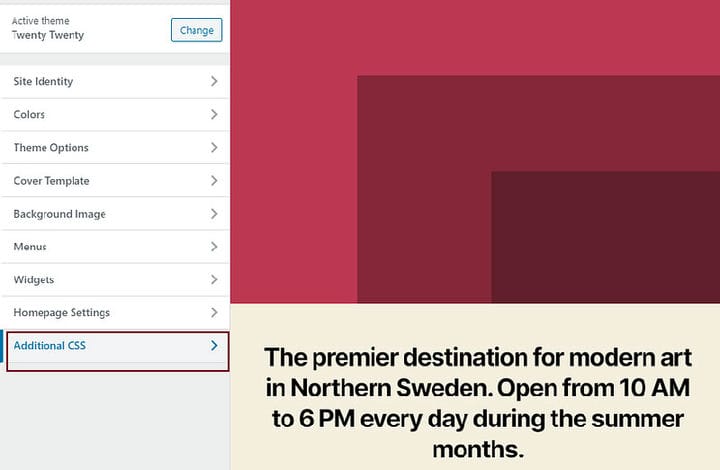
- Paina Mukauta. Nyt WordPress avaa teemaeditorin.
- Napsauta Lisä-CSS -painiketta näytön alareunassa.
- Lisää kolme uutta CSS-luokkaa teemaan:
- Työkaluvinkkilaatikkoon _
- Tekstiä varten
- Kaiken piilottamisesta _
Lisää CSS-luokat teemaan
Tämä on se, mitä kolmen CSS-luokan on tehtävä:
- Määrittää työkaluvihjesäiliön ja sen sijainnin suhteessa päätekstiin.
- Määrittää työkaluvihjeruudussa olevan tekstin tasauksen, värin, koon jne.
- Ohjaa, milloin teksti on piilotettu ja näkyy, kun osoitin vie sen päälle.
Tämä koodi, joka tekee nämä asiat, näyttää suunnilleen tältä:
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black;}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;}
.tooltip:hover .tooltiptext {
visibility: visible;}Nämä koodijonot luovat tyhjän laatikon ja sijoittavat sen suhteessa päätekstiin. Sitten se muodostaa tekstin ja määrittelee parametrit, kuten kohdistuksen, värin ja pehmusteen.
Viimeinen osa piilottaa laatikon, kunnes se tulee näkyviin, kun osoitin viedään pääelementin päälle.
Lisää työkaluvihjeitä Block Editorilla
Kun olet lisännyt CSS-luokat teemaan, muista tallentaa ne. Nyt WordPress-työkaluvinkit ovat valmiita lisättäväksi WordPress-sivustoille.
Voit lisätä ne seuraavasti:
- Siirry lohkoeditoriin sivulle, jolle työkaluvihjeet on siirrettävä.
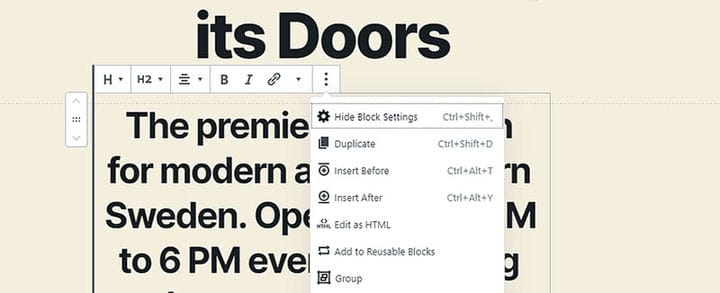
- Valitse yläteksti, jossa WordPress-työkaluvihjeen on näytettävä.
- Aseta HTML-asetukseksi Muokkaa.
- Lisää työkaluvihjeen teksti ja muut tiedot, joiden pitäisi näkyä työkaluvinkkikentässä:
- Lisää työkaluvihje-teksti CSS-luokka div. Se on CSS-luokka, joka lisättiin mukauttajaan edellisessä vaiheessa.
Vaihda nimi, jos se sai toisen nimen, kun se lisättiin.
- Kun olet syöttänyt kaiken HTML-koodin oikeaan lohkoon, napsauta Päivitä.
- Varmista, että kaikki toimii menemällä verkkosivustolle.
Muotoile WordPress-työkaluvihjeitä samalla tavalla kuin muut CSS-elementit.
Muuta väriä, mukauta laatikkoa ja niin edelleen. Tee siitä sopivaksi muuhun sivuston suunnitteluun.
Lopetetaan ajatukset WordPress-työkaluvihjeiden lisäämisestä
WordPress-työkaluvinkit sopivat erinomaisesti lisätietojen lisäämiseen sotkematta visuaalista ulkoasua.
Jos vierailija ei vie hiiren osoitinta verkkosivuston tietyn osan päälle, tiedot eivät näy. Tämä lisää käyttökokemusta.
Puhdas ja siisti ulkonäkö on yhä tärkeämpää. Yhä useammat ihmiset käyttävät mobiililaitteita Internetin selaamiseen.
Pienellä näytöllä ponnahdusikkunat ovat erittäin ärsyttäviä.
Toisaalta vierailijat arvostavat työkaluvinkkejä. He ilmestyvät tarvittaessa ja tiedottavat sen sijaan, että yrittäisivät myydä.
Tässä artikkelissa käsitellyt kaksi tapaa lisätä työkaluvihjeitä WordPress-sivustoon ovat:
- WordPress-laajennusten käyttö. Työkaluvihje-laajennus määrittää työkaluvihjeen käyttäjää varten.
- WordPress – työkaluvihjeen manuaalinen asennus.
Tämä edellyttää kolmen CSS-tyylin lisäämistä teemaan. Opas osoitti, kuinka mukauttajaa käytetään tähän.
Jos pidit tämän artikkelin lukemisesta WordPress-työkaluvihjeen lisäämisestä, sinun tulee tarkistaa tämä artikkeli WordPress-teemojen poistamisesta.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten kuvien vesileiman tekemisestä, WordPress-version tarkistamisesta, vertailutaulukon luomisesta WordPress-laajennuksilla, HTML-tiedoston lataamisesta WordPressiin, minne WordPress-sivut tallennetaan ja miksi WordPressin käyttö on niin vaikeaa. käyttää.