Cómo crear un formulario en WordPress sin un complemento
WordPress es una de las formas más comunes de crear y diseñar un sitio web. No nos equivocaríamos si definiéramos WordPress como el sistema operativo de tu sitio web.
Sin embargo, los complementos de WordPress a veces son difíciles de mantener. Los complementos pueden limitarte. su capacidad para crear cosas desde cero y producir bienes que sean más relevantes para sus requisitos y gustos.
Ocasionalmente se requiere crear un nuevo formulario de WordPress para una necesidad particularmente específica al desarrollar un sitio web de WordPress. Por supuesto, los complementos existen y son útiles cuando se trabaja en un sitio nuevo. Pero también puede crear un nuevo formulario de WordPress hecho a mano y personalizado y aprender a crear un formulario en WordPress sin un complemento.
Sí, siempre puede confiar en los complementos de WordPress. Sin embargo, trabajar sin usar el complemento de WordPress le permitirá crear más contenido personalizado para su sitio de WordPress. Le dará más libertad para mostrar lo que quiera en su sitio de WordPress.
Los complementos de WordPress no siempre son la mejor respuesta para las instalaciones de formularios. Por lo tanto, use Getform para crear un formulario de WordPress simple y adaptable en su sitio. Los complementos son vitales, pero pueden hacer que su sitio de WordPress funcione lentamente. Es por eso que tiene sentido explorar formas de agregar funcionalidad sin depender de complementos cuando sea posible. Cada complemento agrega su propio código y archivos a la base de datos de WordPress. Esto puede ralentizar la velocidad del sitio y aumentar su uso de memoria. Para evitar esto, es bueno saber cómo crear un formulario en WordPress sin un complemento.
Administrar una cantidad excesiva de complementos en un sitio de WordPress lleva mucho tiempo. Para mantener los complementos actualizados, debe actualizarlos. Además, los complementos pueden interferir entre sí, lo que hace que su sitio web de WordPress se rompa.
Como resultado, usar menos complementos puede ayudarlo a resolver cualquier dificultad con su sitio más rápidamente. Los formularios son un componente esencial de cada sitio web, así como para cualquier sitio web de WordPress. Hay varios complementos de WordPress disponibles para crear formularios de WordPress personalizados. Pero, la mayoría de ellos son inadecuados. Es más sencillo crear un formulario en WordPress si tiene un buen conocimiento de PHP, HTML y Javascript.
En este artículo, encontrará información crucial sobre cómo crear un formulario en WordPress sin un complemento.
Aquí, aprenderá sobre:
- trabajando sin complementos,
- usando código HTML personalizado,
- creación de plantillas de página,
- creando formularios,
- construyendo el formulario de WordPress del sitio web,
- usando el complemento jQuery,
- para qué se usa el archivo PHP,
- que son los nonces,
- cómo mejorar el formulario de WordPress,
- cuáles son algunos errores habituales, etc.
Agregue una sección HTML personalizada y configure el formulario de WordPress
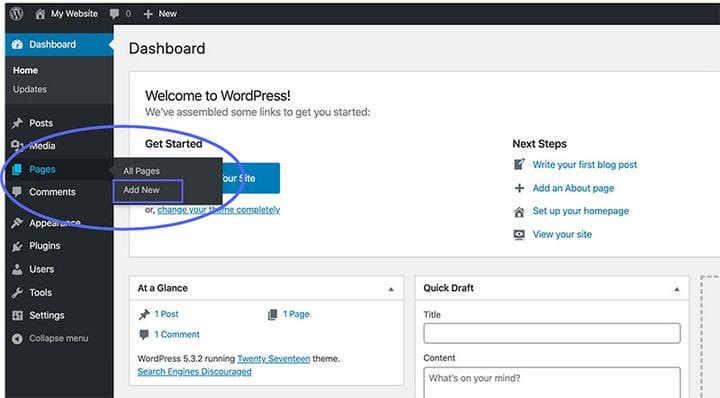
Cree una nueva página para albergar su formulario de contacto de WordPress. Inicie sesión en su panel de WordPress y vaya al área de configuración de Páginas. El paso 2 es seleccionar y hacer clic en Agregar nuevo. Al crear una página de contacto, elija un nombre significativo. Por ejemplo: "Contáctenos".
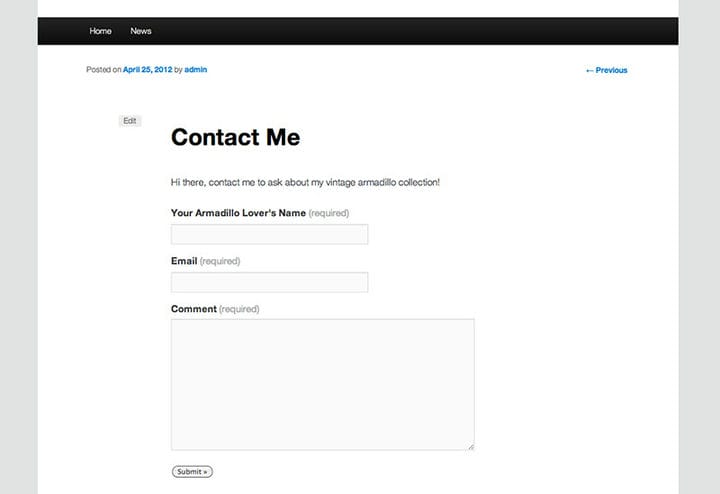
Formulario de contacto más simple, mejor. Esto debería ser lo más simple posible. Solo necesita el nombre, el correo electrónico y los cuadros de comentarios para crear un formulario de contacto simple. Debe copiarse y colocarse en el archivo page-contact.php.
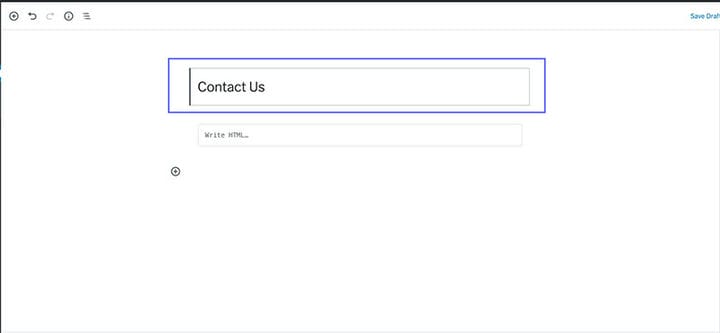
El paso 3 es crear su formulario de WordPress después de haber nombrado su página de contacto. Puede usar el bloque de código si activa Bootstrap en su sitio de WordPress.
Si desea mantener un control total sobre la apariencia de su sitio, puede usar el bloque de código de formulario sin necesidad de arranque. Después de seleccionar el bloque de código apropiado para su sitio de WordPress, agregue un bloque HTML personalizado de Gutenberg. Pegue el código de formulario de su elección.
Si está utilizando una versión anterior de WordPress que carece del bloque HTML de Gutenberg, primero vaya a la configuración de la pestaña Texto. Pegue el código de formulario de su elección en el área.
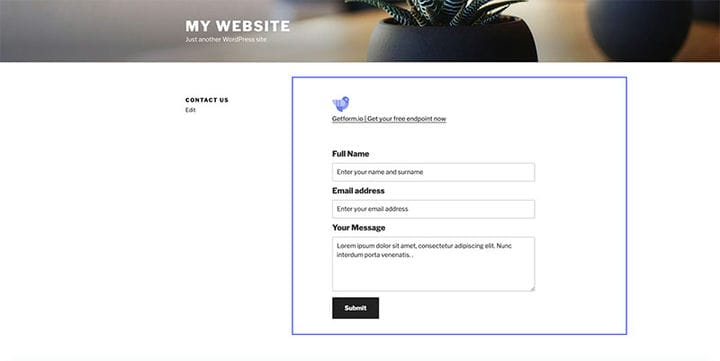
No olvide incluir la URL del punto final que encontró en la propiedad de acción del bloque HTML. Como resultado, los envíos se enviarán al formulario que creó en su panel de Getform.
Creación de una plantilla de página
El paso 1 es crear una plantilla para una página de WordPress. Para hacerlo, copie el código de page.php en un nuevo archivo llamado page-contact.php. Para garantizar que WordPress trate el archivo contact.php como una plantilla de página de WordPress, debemos incluir un comentario en la parte superior del archivo.
Construyendo el formulario
Ahora debemos crear un formulario de contacto básico de WordPress. Simplemente copie y pegue el código en el contenido de la entrada. No es difícil usar este código HTML autoexplicativo para un formulario. Se utilizará más adelante para determinar si el formulario ha sido enviado o no.
Preprocesamiento de datos
El formulario creado parecerá agradable, pero será completamente inútil porque no enviará ningún correo electrónico. Lo que debemos hacer es echar un vistazo al formulario que se envió y volver a verificar todos los datos. Debe verificar si los campos se completaron correctamente con los datos adecuados.
Si las casillas están llenas con los datos correctos, obtendremos la dirección de correo electrónico del administrador del blog y le enviaremos el correo electrónico.
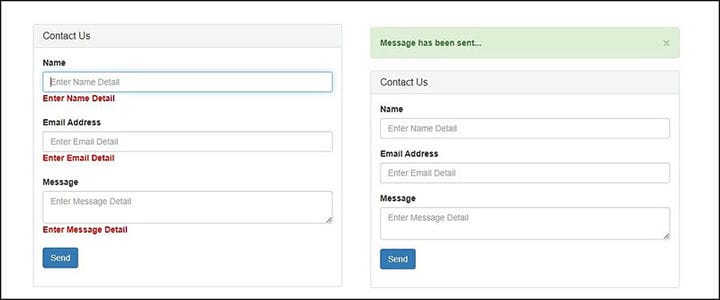
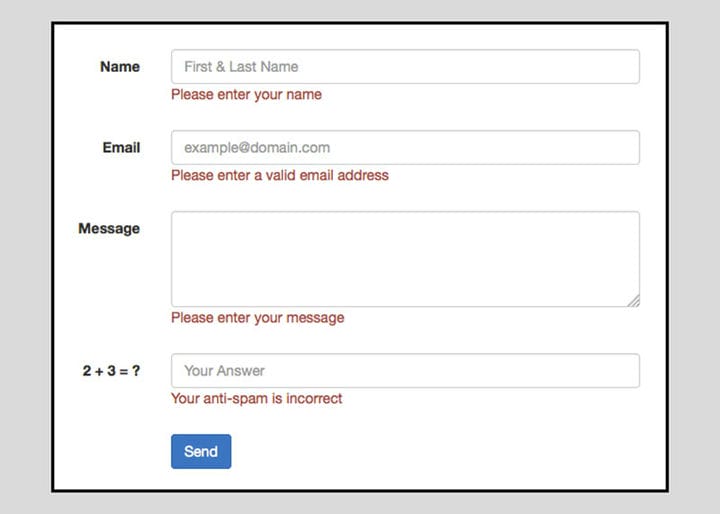
De lo contrario, no se enviará ningún correo electrónico y el usuario tendrá problemas. Verifique que el formulario haya sido enviado y completado con datos precisos. Si ocurre un error, como un campo vacío o una dirección de correo electrónico errónea, se muestra un aviso y no se envía el formulario. Tienes que corregir estos datos y volver a intentarlo.
Agregar una verificación jQuery
Nuestro formulario ahora está completamente listo. Pero podemos mejorarlo incorporando la verificación del lado del cliente. Para hacer esto, usaremos jQuery y el complemento jQuery de confirmación. Este complemento es fantástico ya que le permite verificar rápidamente si un formulario se ha completado con datos precisos. El primer paso es descargar e instalar el complemento de validación en su archivo de tema.
Ahora debemos conectar los archivos Javascript a nuestro tema. Después de eso, el complemento de validación de jQuery confirmará el formulario de contacto en el lado del cliente. ¿Cómo funciona? Selecciona los datos del formulario que tienen la clase CSS requerida y valida que se completen correctamente. Si este no es el caso, se muestra un aviso y deberá corregir todas las entradas de datos incorrectas.
Forma de mejora
Utilice las capacidades de WordPress para salvaguardar el uso de nuestro formulario utilizando nonces. Las funciones le permitirán asegurarse de que el contenido de una solicitud de formulario se origine en el sitio actual y no en otro. Como resultado, no es la protección ideal, aunque protege en muchas circunstancias.
Su primer parámetro es una acción, mientras que su segundo argumento es un nombre. Estas dos palabras se utilizan nuevamente más adelante en nuestro código para determinar si el nonce enviado corresponde a estas dos entradas.
Es importante incluir campos nonce en sus formularios de WordPress. Los nonces se pueden usar para verificar que un usuario tiene la intención de realizar una acción y es fundamental en la protección contra la falsificación de solicitudes entre sitios (CSRF)".
Intercepción de datos con plantilla
Concéntrate en la lógica de procesamiento del formulario: dejamos la plantilla y nos dirigimos al archivo functions.php para manejar los datos recibidos.
Es necesario conectarse a una acción de WordPress que se ejecute antes de que se produzcan los encabezados de página de WordPress. Es potencialmente redirigir al usuario a otra página después de evaluar la entrada del formulario.
La primera condición en nuestra función nos asegura que se ha enviado una entrada de formulario. Hay un vínculo entre la función y la acción de redirección de la plantilla. Debido a esto, cada vez que cargue el šage, se llamará.
Por lo tanto, es fundamental filtrar las solicitudes y asegurarse de que sea el momento de analizar la entrada del formulario, si existe. Esto indica que se presionó el botón de enviar en el formulario y que ahora es el momento de probar la solicitud.
Procesamiento de los datos
Una vez que hayamos completado nuestras comprobaciones, depende de usted hacer lo que quiera con los datos del formulario almacenados en la variable. Guarde el monto del regalo como una variable.
Después de actualizar con éxito la base de datos, debemos redirigir al usuario a una página. Además, debe crear un mensaje de éxito, que puede crear utilizando Dashboard.
Manejo de errores
Debe asegurarse de enviar y completar el formulario correctamente. Si ocurre un error, como un campo vacío o una dirección de correo electrónico errónea, recibirá un aviso y no podrá enviar el formulario.
Después de esto, debe crear y mostrar advertencias de error debajo del cuadro asociado. Cree algo simple, como "Por favor ingrese su nombre". Obtendrá una plantilla de página de formulario completa que puede usar.
Pensamientos finales sobre cómo crear un formulario en WordPress sin complemento
Usar WordPress para crear un sitio web es una opción muy popular para muchos. Ofrece varias opciones para sus usuarios. Se le ofrece al usuario elegir un tema específico para el sitio, organizar lo que quiere mostrar en su sitio hasta el más mínimo detalle… Le permite crear y agregar nuevas páginas y contenido con o sin usar los complementos.
WordPress es una excelente opción para crear un sitio web o un blog. Es bueno para principiantes y también para personas que están más familiarizadas con la creación de sitios web y el trabajo con el código.
En este artículo, le presentamos formas de crear un formulario en WordPress sin un complemento para su sitio de WordPress.
La creación de formularios es fundamental a la hora de diseñar un WordPress o cualquier sitio. Es posible que necesite un poco más de conocimiento sobre el código. Pero siempre hay complementos para facilitar el trabajo mientras aún está aprendiendo a trabajar con el código. Sea paciente, aprenda y creará increíbles sitios web de WordPress o blogs.
Si disfrutó leyendo este artículo sobre cómo crear un formulario en WordPress sin complemento, debe consultar este sobre cómo ocultar el autor en WordPress.
También escribimos sobre algunos temas relacionados, como incrustar un formulario de Google en WordPress, cómo cargar un archivo HTML en WordPress, dónde se almacenan las páginas de WordPress y cómo eliminar temas de WordPress.