O WordPress é uma das maneiras mais comuns de criar e projetar um site. Não estaríamos errados se definimos o WordPress como o sistema operacional do seu site.
No entanto, os plugins do WordPress às vezes são difíceis de manter. Os plugins podem limitar você. sua capacidade de criar coisas do zero e produzir bens que sejam mais relevantes para suas necessidades e gostos.
Ocasionalmente, é necessário criar um novo formulário WordPress para uma necessidade particularmente específica durante o desenvolvimento de um site WordPress. Claro, plugins existem e são úteis ao trabalhar em um novo site. Mas você também pode criar um novo formulário personalizado feito à mão no WordPress e aprender como criar um formulário no WordPress sem um plug-in.
Sim, você sempre pode confiar nos plugins do WordPress. No entanto, trabalhar sem usar o plugin WordPress permitirá que você crie mais conteúdo personalizado para o seu site WordPress. Isso lhe dará mais liberdade para exibir o que quiser em seu site WordPress.
Os plugins do WordPress nem sempre são a melhor resposta para instalações de formulários. Assim, use o Getform para criar um formulário WordPress simples e adaptável em seu site. Os plugins são vitais, mas podem fazer com que seu site WordPress fique lento. É por isso que faz sentido explorar maneiras de adicionar funcionalidades sem depender de plugins quando possível. Cada plugin adiciona seu próprio código e arquivos ao banco de dados do WordPress. Isso pode diminuir a velocidade do site e aumentar o uso de memória. Para evitar isso, é bom saber como criar um formulário no WordPress sem um plugin.
Gerenciar um número excessivo de plugins em um site WordPress é demorado. Para manter os plugins atualizados, você deve atualizá-los. Além disso, os plugins podem interferir uns com os outros, fazendo com que seu site WordPress quebre.
Como resultado, usar menos plugins pode ajudá-lo a resolver quaisquer dificuldades com seu site mais rapidamente. Os formulários são um componente essencial de todos os sites, bem como de qualquer site WordPress. Existem vários plugins do WordPress disponíveis para criar formulários personalizados do WordPress. Mas, a maioria deles são inadequados. É mais simples criar um formulário no WordPress se você tiver um bom entendimento de PHP, HTML e Javascript.
Neste artigo, você descobrirá algumas informações cruciais sobre como criar um formulário no WordPress sem um plugin.
Aqui, você aprenderá sobre:
- trabalhando sem plugins,
- usando código HTML personalizado,
- criando modelos de página,
- criando formulários,
- construindo o formulário WordPress do site,
- usando o plugin jQuery,
- para que serve o arquivo PHP,
- o que são nonces,
- como melhorar o formulário do WordPress,
- quais são alguns erros usuais, etc.
Adicionar uma seção HTML personalizada e configurar o formulário WordPress
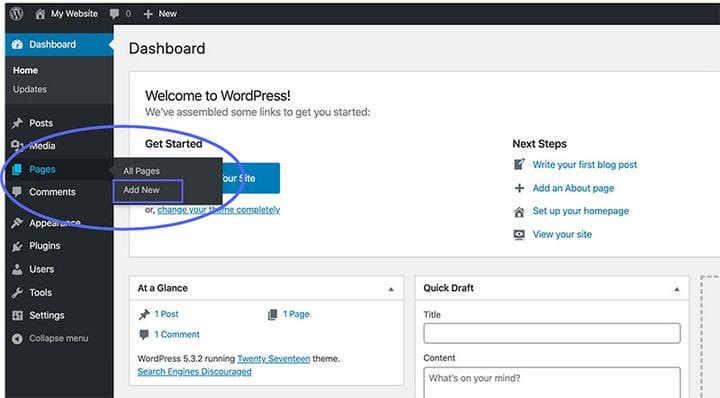
Crie uma nova página para hospedar seu formulário de contato do WordPress. Faça login no seu painel do WordPress e vá para a área de configurações de páginas. A etapa 2 é selecionar e clicar em Adicionar novo. Ao criar uma página de contato, escolha um nome significativo. Por exemplo: "Fale Conosco".
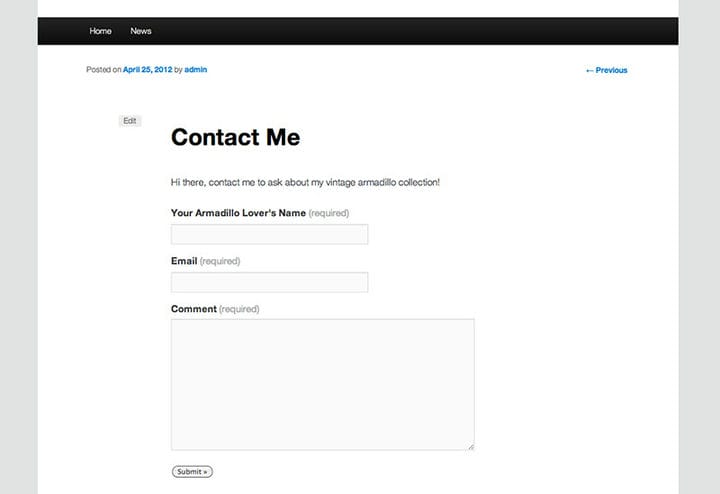
Formulário de contato mais simples – melhor. Isso deve ser o mais simples possível. Você só precisa de nome, e-mail e caixas de comentários para criar um formulário de contato simples. Ele deve ser copiado e colocado no arquivo page-contact.php.
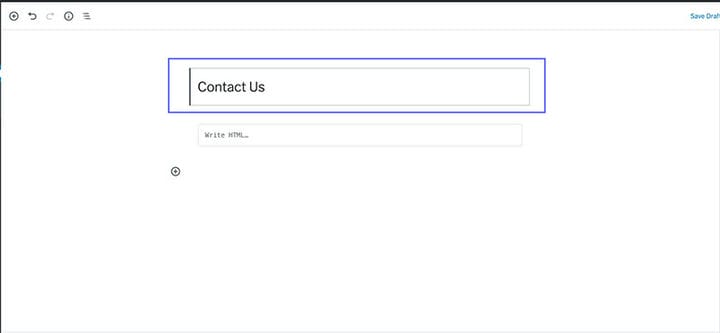
O passo 3 é criar seu formulário WordPress depois de nomear sua página de contato. Você pode usar o bloco de código se ativar o Bootstrap em seu site WordPress.
Se você deseja manter o controle total sobre a aparência do seu site, você pode usar o bloco de código do formulário sem bootstrap. Depois de selecionar o bloco de código apropriado para o seu site WordPress, adicione um bloco HTML personalizado do Gutenberg. Cole o código do formulário de sua escolha.
Se você estiver usando uma versão mais antiga do WordPress que não possui o bloco HTML do Gutenberg, vá primeiro para as configurações da guia Texto. Cole o código do formulário de sua escolha na área.
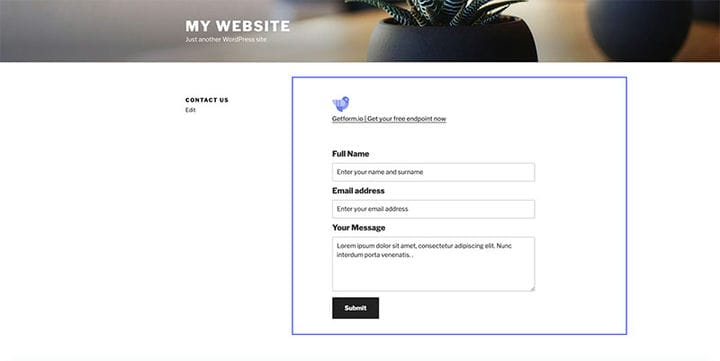
Não se esqueça de incluir o URL do endpoint que você encontrou na propriedade action do bloco HTML. Como resultado, os envios serão enviados para o formulário que você criou em seu painel Getform.
Criando um modelo de página
O passo 1 é criar um modelo para uma página do WordPress. Para fazer isso, copie o código de page.php em um novo arquivo chamado page-contact.php. Para garantir que o WordPress trate o arquivo contact.php como um modelo de página do WordPress, devemos incluir um comentário na parte superior do arquivo.
Construindo o formulário
Agora devemos criar um formulário de contato básico do WordPress. Basta copiar e colar o código no conteúdo da entrada. Não é difícil usar esse código HTML autoexplicativo para um formulário. Ele será usado posteriormente para determinar se o formulário foi ou não enviado.
Pré-processamento de dados
O formulário criado parecerá legal, mas será completamente inútil porque não enviará nenhum e-mail. O que precisamos fazer é dar uma olhada no formulário que foi enviado e verificar novamente todos os dados. Você precisa verificar se os campos foram preenchidos com precisão com os dados adequados.
Se as caixas estiverem preenchidas com os dados corretos, obteremos o endereço de e-mail do administrador do blog e enviaremos o e-mail.
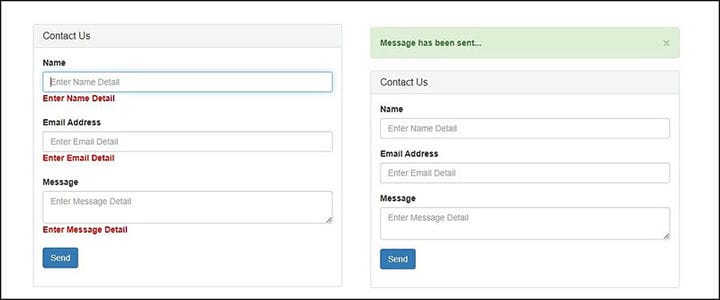
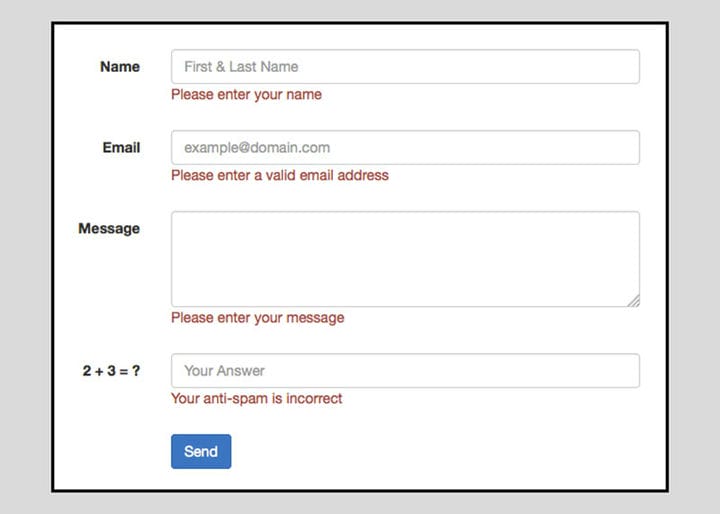
Caso contrário, nenhum e-mail será enviado e o usuário terá problemas. Verifique se o formulário foi enviado e preenchido com dados precisos. Se ocorrer um erro, como um campo vazio ou um endereço de e-mail incorreto, um aviso será exibido e o formulário não será enviado. Você precisa corrigir esses dados e tentar novamente.
Adicionando uma verificação jQuery
Nosso formulário agora está completamente pronto. Mas podemos melhorá-lo incorporando a verificação do lado do cliente. Para fazer isso, usaremos jQuery e o plugin confirm jQuery. Este plugin é fantástico, pois permite verificar rapidamente se um formulário foi preenchido com dados precisos. O primeiro passo é baixar e instalar o plugin de validação em seu arquivo de tema.
Agora devemos conectar os arquivos Javascript ao nosso tema. Depois disso, o plugin de validação do jQuery confirmará o formulário de contato no lado do cliente. Como funciona? Ele seleciona dados de formulário que possuem a classe CSS necessária e valida se eles estão preenchidos adequadamente. Se este não for o caso, um aviso é exibido e você terá que corrigir todas as entradas de dados erradas.
Formulário de aprimoramento
Faça uso dos recursos do WordPress para proteger o uso do nosso formulário usando nonces. As funções permitirão garantir que o conteúdo de uma solicitação de formulário tenha origem no site atual e não em outro. Como resultado, não é a proteção ideal, embora proteja em muitas circunstâncias.
Seu primeiro parâmetro é uma ação, enquanto seu segundo argumento é um nome. Essas duas palavras são utilizadas novamente mais tarde em nosso código para determinar se o nonce enviado corresponde a essas duas entradas.
É importante incluir campos nonce em seus formulários do WordPress. Os nonces podem ser usados para verificar se um usuário pretende realizar uma ação e é fundamental na proteção contra falsificação de solicitação entre sites (CSRF)".
Interceptação de dados com modelo
Concentre-se na lógica de processamento do formulário: deixamos o template e vamos para o arquivo functions.php para tratar os dados recebidos.
É necessário se conectar a uma ação do WordPress que é executada antes que os cabeçalhos da página do WordPress sejam produzidos. É potencialmente redirecionar o usuário para outra página após avaliar a entrada do formulário.
A primeira condição em nossa função nos garante que uma entrada de formulário foi enviada. Há um link entre a função e a ação de redirecionamento de modelo. Por isso, sempre que o šage carregar, ele será chamado.
Portanto, é fundamental filtrar as solicitações e garantir que seja hora de analisar a entrada do formulário, se ela existir. Isso indica que o botão enviar no formulário foi pressionado e que agora é hora de testar a solicitação.
Processando os dados
Depois de concluir nossas verificações, cabe a você fazer o que quiser com os dados do formulário armazenados na variável. Salve o valor do presente como uma variável.
Após atualizar o banco de dados com sucesso, precisamos redirecionar o usuário para uma página. Além disso, você precisa criar uma mensagem de sucesso, que pode ser criada usando o Dashboard.
Manipulação de erros
Você tem que certificar-se de enviar e preencher o formulário adequadamente. Se ocorrer um erro, como um campo vazio ou um endereço de e-mail incorreto, você receberá um aviso e o formulário não poderá ser enviado.
Depois disso, você deve criar e exibir avisos de erro abaixo da caixa associada. Crie algo simples, como "Digite seu nome". Você receberá um modelo de página de formulário completo que poderá usar.
Considerações finais sobre como criar um formulário no WordPress sem plugin
Usar o WordPress para criar um site é uma escolha muito popular para muitos. Oferece várias opções para seus usuários. O usuário é oferecido para escolher um tema específico para o site, para organizar o que deseja exibir em seu site nos mínimos detalhes… Permite criar e adicionar novas páginas e conteúdos com ou sem o uso de plugins.
O WordPress é uma ótima opção para criar um site ou blog. É bom para iniciantes e também para pessoas que estão mais familiarizadas com a construção de sites e o trabalho com o código.
Neste artigo, apresentamos maneiras de criar um formulário no WordPress sem um plugin para o seu site WordPress.
Criar formulários é essencial ao projetar um WordPress ou qualquer site. Pode precisar de um pouco mais de conhecimento sobre o código. Mas sempre há plugins para facilitar o trabalho enquanto você ainda está aprendendo a trabalhar com o código. Seja paciente, aprenda e você criará incríveis sites WordPress ou blog.
Se você gostou de ler este artigo sobre como criar um formulário no WordPress sem plugin, confira este sobre como ocultar o autor no WordPress.
Também escrevemos sobre alguns assuntos relacionados como como incorporar um formulário do Google no WordPress, como fazer upload de um arquivo HTML no WordPress, onde são armazenadas as páginas do WordPress e como excluir temas do WordPress.