WordPress to jeden z najczęstszych sposobów tworzenia i projektowania strony internetowej. Nie pomylilibyśmy się, gdybyśmy zdefiniowali WordPress jako system operacyjny Twojej witryny.
Jednak wtyczki WordPress są czasami trudne w utrzymaniu. Wtyczki mogą Cię ograniczać. Twoja umiejętność tworzenia rzeczy od podstaw i produkowania towarów, które najbardziej odpowiadają Twoim wymaganiom i gustom.
Czasami konieczne jest utworzenie nowego formularza WordPress ze względu na szczególną potrzebę podczas tworzenia witryny WordPress. Oczywiście wtyczki istnieją i są przydatne podczas pracy na nowej stronie. Ale możesz także utworzyć nowy, niestandardowy, ręcznie robiony formularz WordPress i nauczyć się tworzyć formularz w WordPress bez wtyczki.
Tak, zawsze możesz polegać na wtyczkach WordPress. Jednak praca bez korzystania z wtyczki WordPress pozwoli Ci na tworzenie bardziej niestandardowych treści dla Twojej witryny WordPress. Daje ci większą swobodę wyświetlania tego, co chcesz na swojej witrynie WordPress.
Wtyczki WordPress nie zawsze są najlepszą odpowiedzią na instalację formularzy. Dlatego użyj Getform, aby stworzyć prosty i elastyczny formularz WordPress na swojej stronie. Wtyczki są niezbędne, ale mogą spowolnić działanie witryny WordPress. Dlatego warto zbadać sposoby dodawania funkcjonalności bez polegania na wtyczkach, jeśli to możliwe. Każda wtyczka dodaje własny kod i pliki do bazy danych WordPress. Może to spowolnić szybkość witryny i zwiększyć zużycie pamięci. Aby tego uniknąć, dobrze jest wiedzieć, jak stworzyć formularz w WordPressie bez wtyczki.
Zarządzanie nadmierną liczbą wtyczek w witrynie WordPress jest czasochłonne. Aby wtyczki były aktualne, musisz je aktualizować. Ponadto wtyczki mogą się wzajemnie zakłócać, powodując awarię witryny WordPress.
W rezultacie użycie mniejszej liczby wtyczek może pomóc w szybszym rozwiązaniu wszelkich problemów z witryną. Formularze są niezbędnym elementem każdej witryny internetowej, a także każdej witryny WordPress. Dostępnych jest kilka wtyczek WordPress do tworzenia niestandardowych formularzy WordPress. Ale większość z nich jest niewystarczająca. Tworzenie formularza w WordPressie jest prostsze, jeśli dobrze rozumiesz PHP, HTML i JavaScript.
W tym artykule poznasz kilka kluczowych informacji o tym, jak stworzyć formularz w WordPressie bez wtyczki.
Tutaj dowiesz się o:
- praca bez wtyczek,
- za pomocą niestandardowego kodu HTML,
- tworzenie szablonów stron,
- tworzenie formularzy,
- budowa strony internetowej formularz WordPress,
- za pomocą wtyczki jQuery,
- do czego służy plik PHP,
- czym są nonce,
- jak ulepszyć formularz WordPress,
- jakie są zwykłe błędy itp.
Dodaj niestandardową sekcję HTML i skonfiguruj formularz WordPress
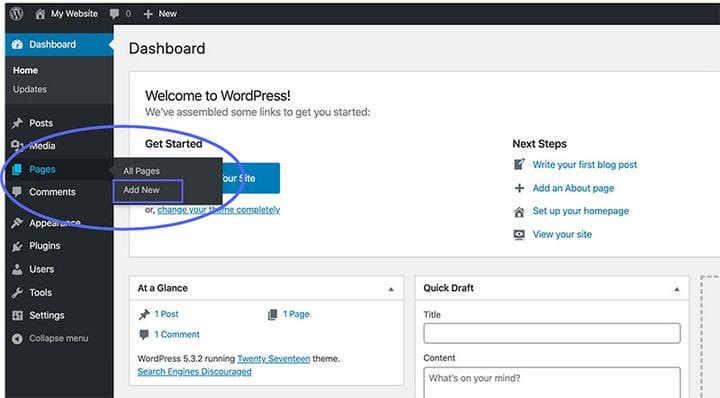
Utwórz nową stronę, aby pomieścić formularz kontaktowy WordPress. Zaloguj się do pulpitu WordPress i przejdź do obszaru Ustawienia stron. Krok 2 to wybranie i kliknięcie Dodaj nowy. Tworząc stronę kontaktową, wybierz zrozumiałą nazwę. Na przykład: „Skontaktuj się z nami".
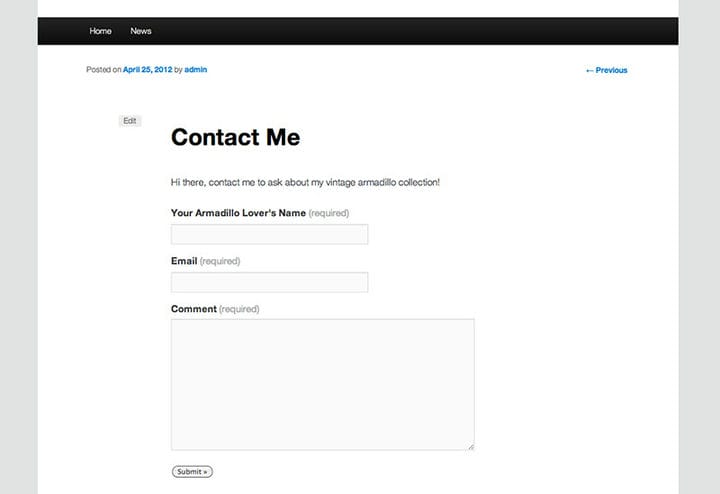
Prostszy formularz kontaktowy – tym lepiej. Powinno to być jak najprostsze. Potrzebujesz tylko imienia, adresu e-mail i pól komentarza, aby utworzyć prosty formularz kontaktowy. Należy go skopiować i umieścić w pliku page-contact.php.
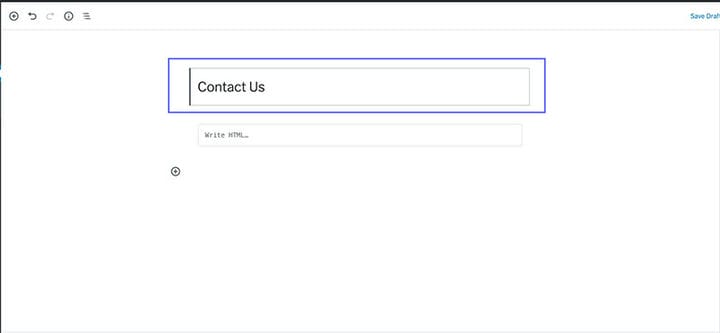
Krok 3 to utworzenie formularza WordPress po nazwaniu strony Kontakt. Możesz użyć blokady kodu, jeśli aktywujesz Bootstrap w swojej witrynie WordPress.
Jeśli chcesz zachować pełną kontrolę nad wyglądem swojej witryny, możesz użyć bloku kodu formularza bez ładowania początkowego. Po wybraniu odpowiedniego bloku kodu dla witryny WordPress dodaj niestandardowy blok HTML Gutenberga. Wklej wybrany kod formularza.
Jeśli używasz starszej wersji WordPressa, która nie ma bloku HTML Gutenberga, najpierw przejdź do ustawień zakładki Tekst. Wklej wybrany kod formularza do tego obszaru.
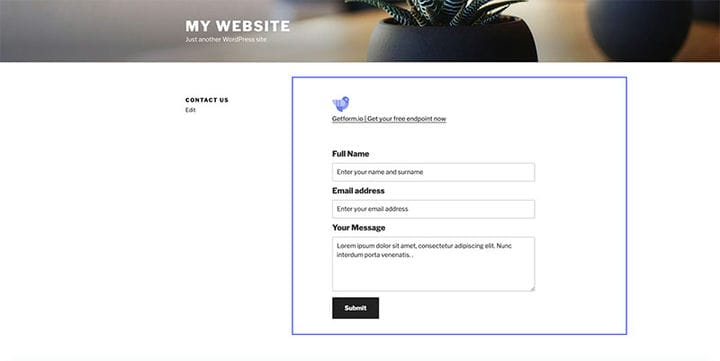
Nie zapomnij dołączyć znalezionego adresu URL punktu końcowego do właściwości action bloku HTML. W rezultacie zgłoszenia będą wysyłane do formularza, który zbudowałeś na pulpicie Getform.
Tworzenie szablonu strony
Krok 1 to stworzenie szablonu strony WordPress. Aby to zrobić, skopiuj kod z page.php do nowego pliku o nazwie page-contact.php. Aby upewnić się, że WordPress traktuje plik contact.php jako szablon strony WordPress, musimy umieścić komentarz w górnej części pliku.
Budowanie formy
Musimy teraz stworzyć podstawowy formularz kontaktowy WordPress. Po prostu skopiuj i wklej kod do treści wpisu. Użycie tego zrozumiałego kodu HTML w formularzu nie jest trudne. Zostanie on wykorzystany później w celu ustalenia, czy formularz został przesłany.
Wstępne przetwarzanie danych
Stworzony formularz będzie wyglądał ładnie, ale będzie zupełnie bezwartościowy, ponieważ nie wyśle żadnych e-maili. To, co musimy zrobić, to spojrzeć na przesłany formularz i ponownie sprawdzić wszystkie dane. Musisz sprawdzić, czy pola zostały poprawnie wypełnione poprawnymi danymi.
Jeśli pola zostaną wypełnione poprawnymi danymi, uzyskamy adres e-mail administratora bloga i wyślemy mu e-mail.
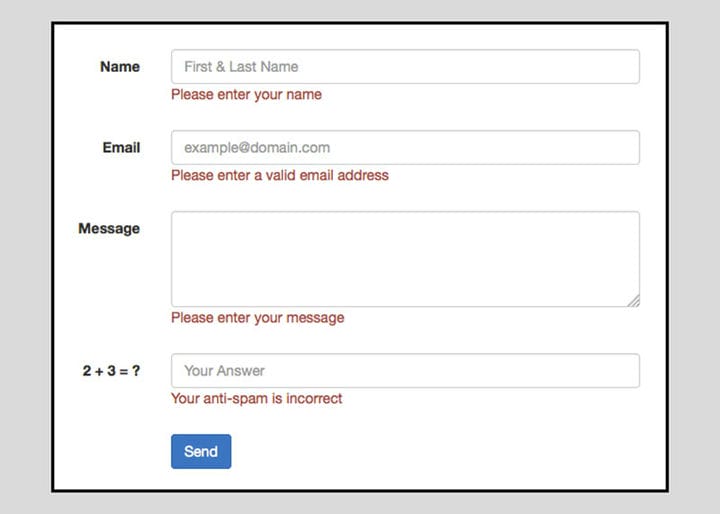
W przeciwnym razie żaden e-mail nie zostanie wysłany, a użytkownik będzie miał problemy. Sprawdź, czy formularz został przesłany i wypełniony poprawnymi danymi. W przypadku wystąpienia błędu, takiego jak puste pole lub błędny adres e-mail, zostanie wyświetlone powiadomienie, a formularz nie zostanie przesłany. Musisz poprawić te dane i spróbować ponownie.
Dodawanie weryfikacji jQuery
Nasz formularz jest już całkowicie gotowy. Ale możemy go ulepszyć, wprowadzając weryfikację po stronie klienta. W tym celu użyjemy jQuery i wtyczki Confirm jQuery. Ta wtyczka jest fantastyczna, ponieważ pozwala szybko zweryfikować, czy formularz został wypełniony dokładnymi danymi. Pierwszym krokiem jest pobranie i zainstalowanie wtyczki walidacji do pliku motywu.
Musimy teraz połączyć pliki JavaScript z naszym motywem. Następnie wtyczka jQuery validates potwierdzi formularz kontaktowy po stronie klienta. Jak to działa? Wybiera dane formularzy, które mają wymaganą klasę CSS i sprawdza, czy są one odpowiednio wypełnione. Jeśli tak nie jest, zostanie wyświetlone powiadomienie i będziesz musiał poprawić wszystkie błędne wpisy danych.
Wzmacniająca forma
Skorzystaj z możliwości WordPressa, aby zabezpieczyć korzystanie z naszego formularza za pomocą nonces. Funkcje pozwolą Ci upewnić się, że treść żądania formularza pochodzi z bieżącej witryny, a nie innej. W rezultacie nie jest to idealna ochrona, chociaż chroni w wielu okolicznościach.
Jego pierwszym parametrem jest akcja, a drugim argumentem jest nazwa. Te dwa słowa są ponownie wykorzystywane w dalszej części naszego kodu, aby określić, czy przesłany numer jednorazowy odpowiada tym dwóm danym wejściowym.
Ważne jest, aby w formularzach WordPressa uwzględnić pola nonce. Nonces może służyć do weryfikacji, czy użytkownik zamierza wykonać akcję i ma zasadnicze znaczenie w ochronie przed Cross-Site Request Forgery (CSRF)”.
Przechwytywanie danych za pomocą szablonu
Skoncentruj się na logice przetwarzania formularza: opuszczamy szablon i przechodzimy do pliku functions.php, aby obsłużyć otrzymane dane.
Konieczne jest połączenie z akcją WordPress, która jest uruchamiana przed utworzeniem nagłówków stron WordPress. Ma to na celu potencjalne przekierowanie użytkownika na inną stronę po ocenie danych wejściowych formularza.
Pierwszy warunek w naszej funkcji zapewnia nam, że wpis do formularza został złożony. Istnieje powiązanie między funkcją a akcją przekierowania szablonu. Z tego powodu, ilekroć sage się ładuje, zostanie wywołany.
Dlatego bardzo ważne jest filtrowanie żądań i upewnienie się, że nadszedł czas, aby przeanalizować dane wejściowe formularza, jeśli takie istnieją. Oznacza to, że przycisk przesyłania w formularzu został trafiony i nadszedł czas, aby przetestować żądanie.
Przetwarzanie danych
Po zakończeniu sprawdzania od Ciebie zależy, czy zrobisz wszystko, co chcesz, z danymi formularza przechowywanymi w zmiennej. Zapisz kwotę prezentu jako zmienną.
Po pomyślnej aktualizacji bazy danych musimy przekierować użytkownika na stronę. Musisz także stworzyć wiadomość o sukcesie, którą możesz stworzyć za pomocą Dashboardu.
Obsługa błędów
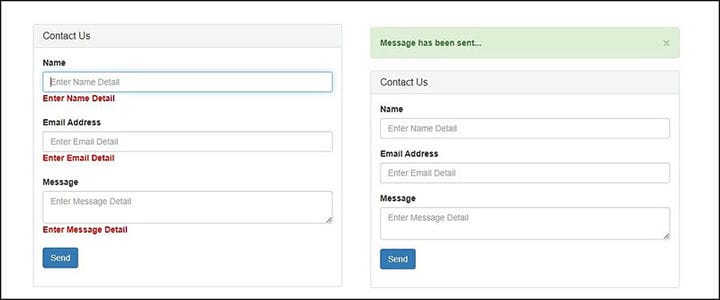
Musisz upewnić się, że poprawnie prześlesz i wypełnisz formularz. Jeśli wystąpi błąd, na przykład puste pole lub błędny adres e-mail, otrzymasz powiadomienie i nie będzie można przesłać formularza.
Następnie należy utworzyć i wyświetlić ostrzeżenia o błędach pod powiązanym polem. Utwórz coś prostego, na przykład „Proszę wpisać swoje imię”. Otrzymasz kompletny szablon strony formularza, z którego możesz skorzystać.
Kończąc myśli o tym, jak stworzyć formularz w WordPressie bez wtyczki
Korzystanie z WordPressa do tworzenia strony internetowej jest dla wielu bardzo popularnym wyborem. Oferuje swoim użytkownikom różne opcje. Użytkownik ma możliwość wybrania określonego motywu witryny, uporządkowania tego, co chce się wyświetlić na swojej stronie w najdrobniejszych szczegółach… Umożliwia tworzenie i dodawanie nowych stron i treści z użyciem wtyczek lub bez.
WordPress to świetny wybór do stworzenia strony internetowej lub bloga. Jest dobry dla początkujących, a także dla osób, które są bardziej zaznajomione z budowaniem stron internetowych i pracą z kodem.
W tym artykule przedstawiliśmy Ci sposoby tworzenia formularza w WordPressie bez wtyczki dla Twojej witryny WordPress.
Tworzenie formularzy jest niezbędne podczas projektowania WordPressa lub dowolnej witryny. Może potrzebować trochę więcej wiedzy na temat kodu. Ale zawsze są wtyczki ułatwiające pracę, gdy wciąż uczysz się pracy z kodem. Bądź cierpliwy, ucz się, a stworzysz niesamowite strony WordPress lub blogi.
Jeśli podobał Ci się ten artykuł o tworzeniu formularza w WordPressie bez wtyczki, powinieneś zapoznać się z tym, jak ukryć autora w WordPressie.
Pisaliśmy również o kilku powiązanych tematach, takich jak jak osadzić formularz Google w WordPress, jak przesłać plik HTML do WordPress, gdzie są przechowywane strony WordPress i jak usuwać motywy WordPress.