Używanie zdjęć i obrazów w wysokiej rozdzielczości ze względów estetycznych jest świetne, ale może mieć wpływ na szybkość witryny. Na szczęście optymalizator obrazu WordPress może temu zapobiec!
Ponieważ przeglądanie mobilne w końcu wyprzedziło komputery stacjonarne, użytkownicy tych urządzeń nie będą czekać na strony, których wczytanie zajmuje więcej czasu. Musisz wziąć pod uwagę szybkość ładowania strony, zanim zaczniesz tracić potencjalnych klientów.
Psst! Wyszukiwarki preferują strony internetowe, które są wysoce zoptymalizowane pod kątem szybkości!
Zamknięcie strony i wyjście z niej zajmuje odwiedzającemu mniej niż pięć sekund, ponieważ nadal się ładuje. Czy nie byliśmy wszyscy w takiej sytuacji? Z tego powodu stworzyliśmy ten krótki samouczek optymalizacji obrazu, który pomoże Ci poprawić wydajność Twojej witryny.
Lepsza optymalizacja obrazu, lepszy czas ładowania
Zanim przejdziemy do części technicznej, oto niektóre z korzyści płynących z optymalizacji obrazu:
- Szybsza prędkość ładowania,
- Ulepszony wynik Google PageSpeed,
- Ulepszone rankingi wyszukiwarek (Google, Yahoo, Bing i inne),
- Więcej odwiedzających i mniejszy współczynnik odrzuceń,
- Obniża koszty, ponieważ będziesz potrzebować mniej pamięci na swoich serwerach,
- Mniejsze liczby w abonamencie komórkowym zarówno Twoim, jak i Twoich odwiedzających.
Krótka lekcja na temat formatów obrazu
Jeśli chcesz mieć możliwość wykonania jakiejś fantazyjnej kompresji obrazu WordPress, musisz znać podstawy formatów graficznych. Jeśli nie masz tego pokryte, czytaj dalej. Najpopularniejsze formaty obrazów to PNG (.png) i JPEG (.jpg).
Ta ostatnia zapewnia najlepszy format dla zdjęć, obrazów z gradientami i obrazów bogatych w kolory, podczas gdy pierwsza jest lepsza dzięki mniejszej palecie kolorów dla logo i obrazów z przezroczystym tłem.
Jeśli próbujesz utworzyć obraz o rozmiarze 2 MB lub mniejszym, możesz spróbować zmienić jego rozmiar. Oto jak.
Narzędzia do zmiany rozmiaru obrazów WordPress
Cóż, dla niektórych najlepszym optymalizatorem obrazu WordPress może być ten, który można znaleźć w Bibliotece multimediów. Kliknij Media – Wybierz obraz – Edytuj obraz, a następnie wybierz nowe wymiary obrazu.
Podczas gdy wybór prawidłowego formatu obrazu może zaoszczędzić trochę miejsca, zmiana rozmiaru samego obrazu może zaoszczędzić jeszcze więcej. Jak bardzo należy zmienić rozmiar, zależy od szerokości Twojej witryny i kontenera?
Czasami dostosowanie obrazu do maksymalnego limitu szerokości witryny może zmniejszyć rozmiar obrazu z 3 MB do 1 MB!
Istnieje inne podejście do optymalizacji obrazów w WordPressie, a to za pomocą różnych wtyczek.
reSmush.it
Jeśli chcesz zoptymalizować obrazy WordPress, reSmush.it jest właściwym narzędziem dla Ciebie. Ten optymalizator obrazu automatycznie kompresuje obrazy podczas przesyłania, a także umożliwia włączenie optymalizacji zbiorczej dla starszych obrazów.
Jest to prawdopodobnie najlepszy optymalizator obrazu WordPress, który wykorzystuje interfejs API reSmush do kompresji obrazów, jednocześnie pozwalając wybrać najlepszy poziom optymalizacji. Pamiętaj jednak, że ogranicza to optymalizację do przesyłanych plików mniejszych niż 5 MB. Jeśli chcesz dodać obraz w pełnym rozmiarze, możesz wykluczyć ten obraz z kompresji.
Krótkie piksele
Ta wtyczka graficzna WordPress jest łatwa w użyciu i ma prosty interfejs i funkcje, ale musisz subskrybować, aby uzyskać klucz API i 100 darmowych kredytów miesięcznie. Kwota wystarczy dla przeciętnego użytkownika WordPressa.
Minusem jest to, że nie ma opcji przechowywania wymiennych danych formatu pliku obrazu w obrazach, co może być przełomem dla fotografów.
Skompresuj JPEG i PNG
Ten prawie darmowy optymalizator obrazu umożliwia optymalizację tylko niektórych rozmiarów obrazu, a nawet zmianę rozmiaru oryginalnego obrazu. Wtyczka oferuje więcej niż hojny darmowy plan z limitem 500 zdjęć miesięcznie.
Minusem jest to, że niektóre zdjęcia mają rozmyte sekcje, które są zauważalne przez wnikliwego obserwatora.
WP Smush.it
WP Smush.it działa w tle zaraz po zainstalowaniu. Wtyczka jest łatwa w użyciu, ponieważ automatycznie kompresuje wszystkie istniejące i nowo przesłane obrazy. Jest lekki spadek jakości, którego można się spodziewać, ale jeśli korzystasz z WP Smush Pro – zmiana jest ledwo widoczna.
Kiedy już przy tym jesteśmy, WP Smush Pro kompresuje obrazy dziesięciokrotnie w stosunku do rzeczywistego rozmiaru, co zapewnia lepszą wydajność witryny.
MałePNG
Wtyczka TinyPNG WordPress jest jednym z najłatwiejszych w użyciu narzędzi do kompresji obrazu. Po prostu prześlij obraz, a za kilka sekund otrzymasz skompresowany wynik. Za pomocą tego narzędzia do zmiany rozmiaru obrazu WordPress możesz przesłać do 20 obrazów o rozmiarze 5 MB lub mniejszym.
Optymalizacja
To kolejny darmowy optymalizator obrazu, którego możesz użyć do przesłania do 20 obrazów. Zalecamy użycie domyślnego ustawienia współczynnika kompresji do jakości. Jeśli zdecydujesz się naciskać na więcej, po prostu zmień ustawienie i jesteś gotowy do pracy.
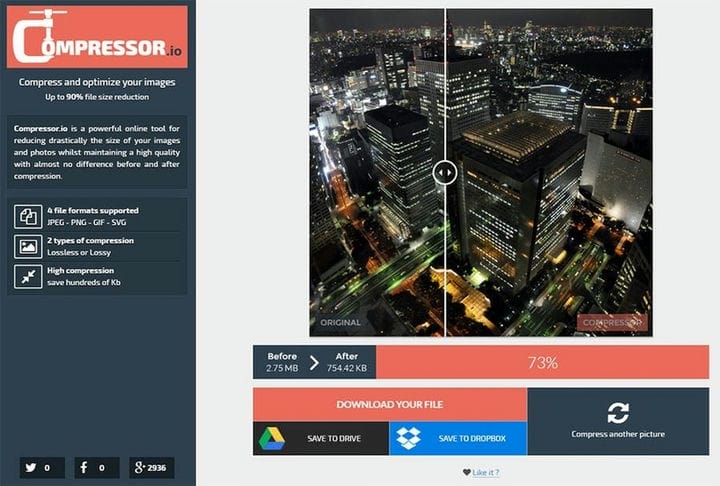
Kompresor
Patrzymy na prawdopodobnie jedno z najlepszych narzędzi do kompresji obrazu. Kompresor jest darmowy, łatwy w użyciu, oferuje dwie opcje kompresji, a jakość skompresowanych obrazów pozostaje taka sama.
Ale możesz skompresować tylko jeden obraz na raz, co jest dość czasochłonne, jeśli masz wiele obrazów.
Optymalizator obrazu Kraken
Ta wtyczka obrazu WordPress to świetny sposób na optymalizację plików graficznych PNG, JPG i GIF przy użyciu własnego interfejsu API. Konfiguracja zajmuje około minuty: rejestracja na stronie głównej Kraken.io zapewni Ci interfejs API i tajne klucze.
Korzystając z domyślnej opcji wtyczek, Twoje obrazy zostaną zoptymalizowane przy użyciu „inteligentnego stratnego" profilu kompresji, co spowoduje zauważalną oszczędność rozmiaru bez wpływu na jakość obrazu. Oczywiście możesz ręcznie ustawić bezstratną opcję na stronie ustawień wtyczek.
Optimus
Teraz Optimus jest świetną wtyczką skupiającą się bardziej na wydajności niż na dostrajaniu szczegółów optymalizacji i ma proste menu ustawień. Wtyczka może zmniejszyć rozmiar pliku nawet o 70%, w zależności od obrazu i formatu. A najlepsze jest to, że Optimus zachowuje wszystkie informacje o autorze, EXIF i prawach autorskich!
Ale! Darmowa wersja oferuje ograniczenie rozmiaru pliku do 100 KB, co jest dość rozczarowujące, a wtyczka nie rejestruje szczegółów kompresji każdego pliku, więc będziesz musiał to zrobić ręcznie.
Niepoczytalność
Kompresja obrazu WordPress jest dość prosta dzięki Imsanity. Ta wtyczka automatycznie optymalizuje obrazy do wybranego rozmiaru; możesz ręcznie ustawić żądaną szerokość, wysokość i jakość. Możesz także przekonwertować pliki BMP na JPG, dzięki czemu obrazy można skalować.
Zmiana nazwy pliku multimedialnego
Media File Renamer różni się nieco od innych wtyczek do obrazów WordPress, o których mówiliśmy. Aby zrozumieć, co robi, musisz wiedzieć, że wyszukiwarki przywiązują dużą wagę do nazw plików. Chodzi o właściwe słowa kluczowe i SEO Twoich obrazów.
Media File Renamer umożliwia zmianę nazwy obrazów, przesyłając ich tytuły, a także automatycznie aktualizuje ich linki w postach.
Wyobraź sobie
Twórcy WP Rocket wymyślili nową wtyczkę, którą zdecydowanie warto sprawdzić – Imagify.
Musisz się zarejestrować, aby uzyskać dostęp do tej wtyczki i wszystkich jej fajnych funkcji, ale w rzeczywistości jest to warte zachodu. Otrzymasz kilka przydatnych opcji i trybów optymalizacji obrazu.
Kolejną przydatną funkcją jest opcja posiadania oddzielnych folderów na oryginalne obrazy, dzięki czemu w dowolnym momencie będziesz mógł porównać oryginały z ich skompresowanymi wersjami.
BJ leniwy ładunek
BJ Lazy Load sprawia, że optymalizacja obrazu WordPress jest całkiem prosta. Pozwala załadować wybrane obrazy i zastąpić zawartość symbolem zastępczym. Możesz sprawdzić wszystkie ustawienia, aby dostosować sposób, w jaki będzie działać.
Ta wtyczka kompresji obrazu WordPress obsługuje obrazy o zoptymalizowanych rozmiarach, automatycznie wyświetla pomniejszone obrazy w responsywnych projektach i automatycznie wyświetla obrazy hiDPI na ekranach hiDPI (takich jak wyświetlacz Retina firmy Apple).
Obraz Pro
Image Pro ułatwia natychmiastowe przesyłanie, zmianę rozmiaru i optymalizację obrazów. Jest to solidny optymalizator obrazu WordPress, idealny dla początkujących, ponieważ jest prosty. Wszystko, co musisz zrobić, to po prostu przeciągnąć i upuścić wybrany obraz, opublikować go, a obraz sam się zoptymalizuje.
Kończę przemyślenia na temat tych wtyczek optymalizujących obraz WordPress
Optymalizacja obrazów to najlepszy sposób na skrócenie czasu ładowania stron internetowych, co sprawi, że będą one bardziej atrakcyjne dla wyszukiwarek. Możesz także zoptymalizować inne dane w swojej witrynie, takie jak tabele i wykresy, a wpDataTables się w tym zatroszczy. W ten sposób otwierasz swoje treści dla większej liczby odwiedzających, zwłaszcza tych, którzy mają wolne połączenia internetowe.
Wybierając wtyczkę do kompresji obrazu WordPress, pamiętaj, że w zależności od używanego obrazu wyniki mogą się różnić. Zdecydowanie zalecamy przetestowanie kilku wtyczek przed pozostaniem przy jednej.
Mamy nadzieję, że ten artykuł o opcjach optymalizatora obrazu WordPress pomógł.
Jeśli myślisz o profesjonalnej pomocy ze swoją witryną WP, sprawdź WP Buffs – jest to agencja świadcząca usługi utrzymania witryny 24/7 WordPress dla poważnych właścicieli witryn i partnerów typu white-label. Bez względu na to, czy szukasz 1 witryny, czy 1000, zawsze Cię wspierają!
Jeśli podobał Ci się ten artykuł o wtyczkach do optymalizacji obrazu WordPress, powinieneś przeczytać również te:
- Opcje wtyczek pamięci podręcznej WordPress do testowania dla Twojej witryny
- Usługi CDN, których możesz użyć, aby przyspieszyć działanie WordPressa
- Opcje wtyczek do bazy danych WordPress, aby przyspieszyć twoją bazę danych