Die Verwendung von hochauflösenden Fotos und Bildern aus ästhetischen Gründen ist großartig, kann sich jedoch auf die Geschwindigkeit Ihrer Website auswirken. Glücklicherweise kann der WordPress-Bildoptimierer das verhindern!
Da das mobile Surfen endlich den Desktop überholt, werden Benutzer auf diesen Geräten nicht mehr auf Websites warten, deren Ladezeit länger dauert. Sie müssen die Ladegeschwindigkeit der Website berücksichtigen, bevor Sie Ihre potenziellen Kunden verlieren.
Psst! Suchmaschinen bevorzugen Webseiten, die stark auf Geschwindigkeit optimiert sind!
Es dauert weniger als fünf Sekunden, bis Ihr Besucher die Seite schließt und verlässt, weil sie noch geladen wurde. Waren wir nicht alle in dieser Position? Aus diesem Grund haben wir dieses kurze Tutorial zur Bildoptimierung erstellt, das Ihnen helfen wird, die Leistung Ihrer Website zu verbessern.
Bessere Bildoptimierung, bessere Ladezeit
Bevor wir in den technischen Teil eintauchen, sind hier einige der Vorteile der Bildoptimierung:
- Schnellere Ladegeschwindigkeit,
- Verbesserter Google PageSpeed-Score,
- Verbesserte Platzierungen in Suchmaschinen (Google, Yahoo, Bing und andere),
- Mehr Besucher und geringere Absprungrate,
- Senkt die Kosten, da Sie weniger Speicherplatz auf Ihren Servern benötigen,
- Kleinere Zahlen sowohl für Ihren mobilen Datenplan als auch für den Ihrer Besucher.
Schnelle Lektion zu Bildformaten
Wenn Sie in der Lage sein möchten, eine ausgefallene WordPress-Bildkomprimierung durchzuführen, müssen Sie die Grundlagen der Bildformate kennen. Lesen Sie weiter, es sei denn, Sie haben dies abgedeckt. Die gebräuchlichsten Bildformate sind PNG (.png) und JPEG (.jpg).
Letzteres bietet das beste Format für Fotos, Bilder mit Farbverläufen und Bilder mit vielen Farben, während Ersteres mit einer kleineren Farbpalette besser für Logos und Bilder mit transparentem Hintergrund geeignet ist.
Wenn Sie versuchen, ein Bild mit einer Größe von 2 MB oder weniger zu erstellen, können Sie versuchen, die Größe zu ändern. Hier ist, wie.
WordPress-Tools zur Größenänderung von Bildern
Nun, für einige könnte der beste WordPress-Bildoptimierer derjenige sein, den Sie in Ihrer Medienbibliothek finden. Klicken Sie auf Medien – Wählen Sie Ihr Bild aus – Bild bearbeiten und wählen Sie dann neue Abmessungen für Ihr Bild aus.
Die Auswahl des richtigen Bildformats kann Ihnen zwar etwas Platz sparen, die Größenänderung des Bilds selbst kann jedoch noch mehr sparen. Wie stark sollten Sie die Größe ändern, hängt von der Breite Ihrer Website und dem Container ab?
Manchmal kann das Anpassen des Bildes an die maximale Breite Ihrer Website die Bildgröße von 3 MB auf 1 MB reduzieren!
Es gibt noch eine andere Möglichkeit, Bilder in WordPress zu optimieren, und zwar durch die Verwendung der verschiedenen Plugins.
reSmush.it
Wenn Sie Bilder WordPress optimieren möchten, ist reSmush.it das richtige Tool für Sie. Dieser Bildoptimierer komprimiert Bilder beim Hochladen automatisch und ermöglicht es Ihnen auch, die Massenoptimierung für ältere Bilder zu aktivieren.
Es ist vielleicht der beste WordPress-Bildoptimierer auf dem Markt und verwendet die reSmush-API, um Ihre Bilder zu komprimieren, während Sie die Optimierungsstufe auswählen können, die Sie am besten finden. Beachten Sie jedoch, dass die Optimierung auf Uploads kleiner als 5 MB beschränkt ist. Falls Sie ein Bild in voller Größe hinzufügen müssen, können Sie dieses Bild von der Komprimierung ausschließen.
ShortPixel
Dieses WordPress-Bild-Plugin ist einfach zu bedienen und verfügt über eine einfache Benutzeroberfläche und Funktionen, aber Sie müssen sich anmelden, um den API-Schlüssel und 100 kostenlose Credits pro Monat zu erhalten. Die Menge reicht für einen durchschnittlichen WordPress-Benutzer aus.
Der Nachteil ist, dass es keine Option gibt, die austauschbaren Bilddateiformatdaten in Bildern zu behalten, was für Fotografen ein Deal Breaker sein könnte.
Komprimieren Sie JPEG und PNG
Mit diesem nahezu kostenlosen Bildoptimierer können Sie nur bestimmte Bildgrößen optimieren und sogar die Größe des Originalbilds ändern. Das Plugin bietet Ihnen einen mehr als großzügigen kostenlosen Plan mit einem Limit von 500 Bildern pro Monat.
Der Nachteil ist, dass einige Bilder unscharfe Abschnitte haben, die einem scharfen Beobachter auffallen.
WP Smush.it
WP Smush.it läuft im Hintergrund, sobald Sie es installieren. Das Plugin ist einfach zu bedienen, da es automatisch alle vorhandenen und neu hochgeladenen Bilder komprimiert. Es gibt einen leichten Qualitätsabfall, der erwartet wird, aber wenn Sie WP Smush Pro verwenden – die Änderung ist kaum sichtbar.
Wo wir gerade dabei sind, WP Smush Pro komprimiert die Bilder um das Zehnfache ihrer tatsächlichen Größe, was zu einer besseren Website-Performance führt.
TinyPNG
TinyPNG WordPress-Plugin ist eines der am einfachsten zu verwendenden Bildkomprimierungstools. Laden Sie einfach das Bild hoch und in wenigen Sekunden haben Sie das komprimierte Ergebnis. Mit diesem WordPress-Bild-Resizer können Sie bis zu 20 Bilder mit einer Größe von 5 MB oder weniger hochladen.
Optimizilla
Dies ist ein weiterer kostenloser Bildoptimierer, mit dem Sie bis zu 20 Bilder hochladen können. Wir empfehlen die Verwendung der Standardeinstellung für das Verhältnis von Komprimierung zu Qualität. Wenn Sie mehr wollen, ändern Sie einfach die Einstellung und schon kann es losgehen.
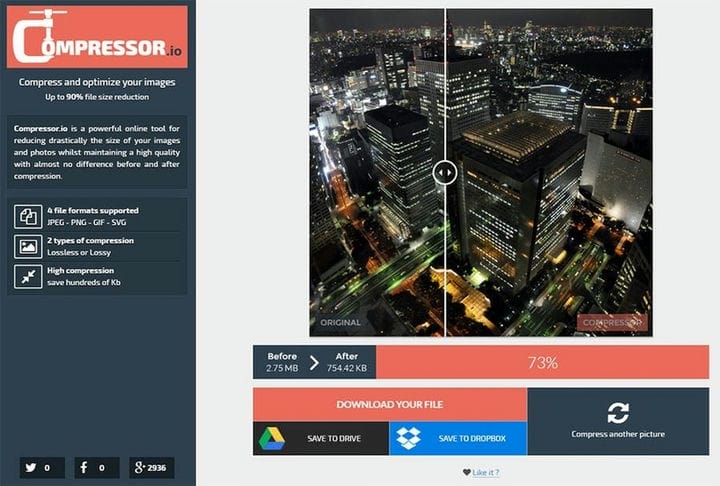
Kompressor
Wir betrachten möglicherweise eines der besten Bildkomprimierungstools. Compressor ist kostenlos, einfach zu bedienen, bietet zwei Komprimierungsoptionen und die Qualität der komprimierten Bilder bleibt gleich.
Sie können jedoch immer nur ein Bild komprimieren, was bei vielen Bildern recht zeitaufwändig ist.
Kraken-Bildoptimierer
Dieses WordPress-Bild-Plugin ist eine großartige Möglichkeit, PNG-, JPG- und GIF-Bilddateien mit seiner eigenen API zu optimieren. Die Einrichtung dauert etwa eine Minute: Wenn Sie sich auf der Kraken.io-Homepage anmelden, erhalten Sie Ihre API und Ihre geheimen Schlüssel.
Mit der Standardoption des Plugins werden Ihre Bilder mit einem „intelligenten verlustbehafteten” Komprimierungsprofil optimiert, was zu einer spürbaren Größeneinsparung führt, ohne die Bildqualität zu beeinträchtigen. Natürlich können Sie auf der Seite mit den Plugin-Einstellungen manuell eine verlustfreie Option festlegen.
Optimus
Nun, Optimus ist ein großartiges Plugin, das sich mehr auf die Leistung als auf die Optimierung der Details konzentriert, und es hat ein einfaches Einstellungsmenü. Das Plugin kann die Dateigröße je nach Bild und Format um bis zu 70 % reduzieren. Und das Beste ist, Optimus behält alle Autoren-, EXIF- und Copyright-Informationen!
Aber! Die kostenlose Version bietet eine Dateigrößenbegrenzung von 100 KB, was ziemlich überwältigend ist, und das Plugin wird nicht die Komprimierungsdetails jeder Datei aufnehmen, sodass Sie dies manuell tun müssen.
Wahnsinn
Bildkomprimierung WordPress ist mit Imsanity ziemlich einfach. Dieses Plugin optimiert Bilder automatisch auf die Größe Ihrer Wahl; Sie können die gewünschte Breite, Höhe und Qualität manuell einstellen. Sie können BMP-Dateien auch in JPG konvertieren, damit Bilder skaliert werden können.
Mediendatei-Umbenenner
Media File Renamer unterscheidet sich ein wenig von den anderen WordPress-Bild-Plugins, über die wir gesprochen haben. Um zu verstehen, was es tut, müssen Sie wissen, dass die Suchmaschinen den Dateinamen große Bedeutung beimessen. Es dreht sich alles um die richtigen Keywords und SEO Ihrer Bilder.
Media File Renamer ermöglicht es, Ihre Bilder umzubenennen, indem ihre Titel hochgeladen werden, während gleichzeitig automatisch ihre Links in den Beiträgen aktualisiert werden.
Stellen Sie sich vor
Die Entwickler von WP Rocket haben ein neues Plugin entwickelt, das es definitiv wert ist, überprüft zu werden – Imagify.
Sie müssen sich registrieren, um Zugriff auf dieses Plugin und all seine coolen Funktionen zu erhalten, aber es ist die Mühe wirklich wert. Sie erhalten eine Reihe nützlicher Optionen und Modi für Ihre Bildoptimierung.
Eine weitere nützliche Funktion ist die Option, separate Ordner für die Originalbilder zu haben, sodass Sie die Originale jederzeit mit ihren komprimierten Versionen vergleichen können.
BJ Lazy Load
BJ Lazy Load macht die Bildoptimierung WordPress ziemlich einfach. Es ermöglicht Ihnen, ausgewählte Bilder zu laden und Inhalte durch einen Platzhalter zu ersetzen. Sie können alle Einstellungen überprüfen, um die Funktionsweise anzupassen.
Dieses WordPress-Plugin zur Bildkomprimierung sorgt für größenoptimierte Bilder, stellt automatisch verkleinerte Bilder in responsiven Designs bereit und liefert automatisch hiDPI-Bilder für hiDPI-Bildschirme (wie das Retina-Display von Apple).
Bild Pro
Image Pro erleichtert das sofortige Hochladen, Skalieren und Optimieren von Bildern. Es ist ein solider WordPress-Bildoptimierer, der sich aufgrund seiner Einfachheit hervorragend für Anfänger eignet. Alles, was Sie tun müssen, ist einfach ein Bild Ihrer Wahl per Drag & Drop zu ziehen, es zu posten und das Bild wird sich selbst optimieren.
Abschließende Gedanken zu diesen WordPress-Bildoptimierungs-Plugins
Die Optimierung Ihrer Bilder ist der beste Weg, um die Ladezeit Ihrer Website zu verbessern, wodurch sie für Suchmaschinen attraktiver wird. Sie können auch andere Daten auf Ihrer Website optimieren, z. B. Tabellen und Diagramme, und wpDataTables unterstützt Sie dabei. Auf diese Weise öffnen Sie Ihre Inhalte für mehr Besucher, insbesondere für diejenigen mit langsamen Internetverbindungen.
Beachten Sie bei der Auswahl des zu verwendenden WordPress-Bildkomprimierungs-Plugins, dass die Ergebnisse je nach verwendetem Bild variieren können. Wir empfehlen dringend, mehrere Plugins auszuprobieren, bevor Sie sich an eines halten.
Wir hoffen, dass dieser Artikel über die Optionen des WordPress-Bildoptimierers geholfen hat.
Falls Sie über professionelle Hilfe bei Ihrer WP-Website nachdenken, schauen Sie sich WP Buffs an – es ist eine 24/7-WordPress-Website-Wartungsdienstleistungsagentur für seriöse Website-Eigentümer und White-Label-Partner. Egal, ob Sie sich um 1 Website oder 1000 kümmern, sie halten Ihnen den Rücken frei!
Wenn Ihnen dieser Artikel über WordPress-Bildoptimierungs-Plugins gefallen hat, sollten Sie auch diese lesen:
- WordPress-Cache-Plugin-Optionen zum Testen für Ihre Website
- CDN-Dienste, mit denen Sie WordPress beschleunigen können
- WordPress-Datenbank-Plugin-Optionen zur Beschleunigung Ihrer Datenbank