WordPress bildoptimerare: Vad du ska använda för din webbplats
Att använda högupplösta fotografier och bilder av estetiska skäl är bra, men det kan påverka din webbplats hastighet. Som tur är kan WordPress bildoptimerare förhindra att det händer!
När mobilsurfandet äntligen går om skrivbordet kommer användare på dessa enheter inte att vänta på webbplatser som tar längre tid att ladda. Du måste överväga webbplatsens laddningshastighet innan du börjar förlora dina potentiella kunder.
Psst! Sökmotorer ger företräde åt webbsidor som är mycket optimerade för hastighet!
Det tar mindre än fem sekunder för din besökare att stänga sidan och lämna eftersom den fortfarande laddade. Har vi inte alla varit i den positionen? Av den anledningen har vi gjort denna korta bildoptimeringshandledning som hjälper dig att förbättra din webbplats prestanda.
Bättre bildoptimering, bättre laddningstid
Innan vi dyker in i den tekniska delen, här är några av fördelarna med bildoptimering:
- Snabbare laddningshastighet,
- Förbättrat Google PageSpeed-resultat,
- Förbättrade sökmotorrankningar (Google, Yahoo, Bing och andra),
- Fler besökare och lägre avvisningsfrekvens,
- Minskar kostnaderna eftersom du kommer att behöva mindre lagringsutrymme på dina servrar,
- Mindre siffror på både din och dina besökares mobildataplan.
Snabblektion om bildformat
Om du vill kunna göra lite snygg WordPress-bildkomprimering måste du känna till grunderna i bildformat. Om du inte har täckt detta, fortsätt läsa. De vanligaste bildformaten är PNG (.png) och JPEG (.jpg).
Det senare ger det bästa formatet för foton, bilder med gradienter och bilder rika på färg, medan det första är bättre med en mindre färgpalett för logotyper och bilder med transparent bakgrund.
Om du försöker skapa en bild med en storlek på 2 MB eller mindre kan du försöka ändra storleken på den. Så här gör du.
WordPress verktyg för att ändra storlek på bilder
Tja, för vissa kan den bästa WordPress-bildoptimeraren vara den du kan hitta i ditt mediebibliotek. Klicka på Media – Välj din bild – Redigera bild och välj sedan nya dimensioner för din bild.
Medan du väljer rätt bildformat kan du spara lite utrymme, men om du ändrar storlek på bilden kan du spara ännu mer. Hur mycket bör du ändra storlek på beror på dina webbplatsers bredd och behållaren?
Ibland kan du minska bildstorleken från 3MB till 1MB om du justerar bilden till din webbplatss maximala breddgräns!
Det finns en annan syn på hur man optimerar bilder i WordPress, och det är genom att använda de olika plugins.
reSmush.it
Om du vill optimera bilder WordPress är reSmush.it rätt verktyg för dig. Denna bildoptimerare komprimerar automatiskt bilder vid uppladdning och den låter dig även aktivera massoptimering för äldre bilder.
Det är kanske den bästa WordPress-bildoptimeraren där ute och den använder reSmush API för att komprimera dina bilder samtidigt som den låter dig välja den optimeringsnivå du tycker är bäst. Kom dock ihåg att det begränsar optimeringen till uppladdningar som är mindre än 5 MB. Om du behöver lägga till en bild i full storlek kan du utesluta den bilden från komprimering.
ShortPixel
Detta WordPress-bildplugin är lätt att använda och kommer med ett enkelt gränssnitt och funktioner, men du måste prenumerera för att få API-nyckeln och 100 gratis krediter per månad. Beloppet räcker för en genomsnittlig WordPress-användare.
Nackdelen är att det inte finns något alternativ att behålla de utbytbara bildfilformatsdata i bilder, vilket kan vara en deal breaker för fotografer.
Komprimera JPEG & PNG
Denna nästan gratis bildoptimerare låter dig optimera endast vissa bildstorlekar och till och med ändra storlek på originalbilden. Pluginet erbjuder dig en mer än generös gratis plan med en gräns på 500 bilder per månad.
Nackdelen är att vissa bilder har suddiga sektioner som märks av en skarp betraktare.
WP Smush.it
WP Smush.it körs i bakgrunden så fort du installerar det. Insticksprogrammet är lätt att använda eftersom det automatiskt komprimerar alla befintliga bilder och nyligen uppladdade. Det finns ett litet kvalitetsfall, vilket förväntas, men om du använder WP Smush Pro – är förändringen knappast synlig.
Medan vi håller på, komprimerar WP Smush Pro bilderna med tio gånger deras faktiska storlek, vilket resulterar i bättre webbplatsprestanda.
TinyPNG
TinyPNG WordPress-plugin är ett av de enklaste bildkomprimeringsverktygen att använda. Ladda bara upp bilden och på några sekunder har du det komprimerade resultatet. Med denna WordPress image resizer kan du ladda upp upp till 20 bilder med storleken 5MB eller mindre.
Optimizilla
Detta är ytterligare en gratis bildoptimerare som du kan använda för att ladda upp upp till 20 bilder. Vi rekommenderar att du använder standardinställningen för komprimering till kvalitetsförhållande. Om du väljer att trycka på för mer, ändra bara inställningen och du är redo att gå.
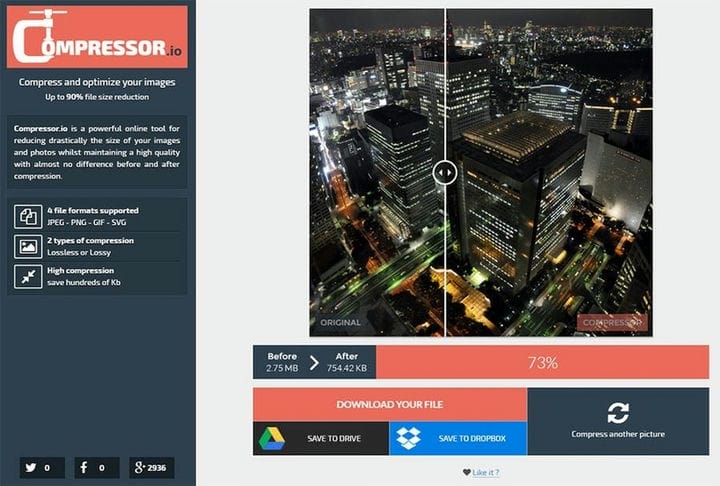
Kompressor
Vi tittar på ett av de bästa verktygen för bildkomprimering. Compressor är gratis, lätt att använda, den erbjuder två komprimeringsalternativ och kvaliteten på komprimerade bilder förblir densamma.
Men du kan bara komprimera en bild åt gången, vilket är ganska tidskrävande om du har många bilder.
Kraken Image Optimizer
Detta WordPress-bildplugin är ett utmärkt sätt att optimera PNG-, JPG- och GIF-bildfiler med sitt eget API. Installationen tar ungefär en minut: genom att registrera dig på Kraken.ios hemsida får du ditt API och hemliga nycklar.
Genom att använda standardalternativet för plugin-program kommer dina bilder att optimeras med en "intelligent förlustig" komprimeringsprofil, vilket resulterar i en märkbar storleksbesparing utan att påverka bildkvaliteten. Naturligtvis kan du manuellt ställa in ett förlustfritt alternativ på sidan för insticksinställningar.
Optimus
Nu är Optimus ett bra plugin som fokuserar mer på prestanda än på att justera detaljerna i optimeringen, och den har en enkel inställningsmeny. Insticksprogrammet kan minska filstorleken upp till 70 %, beroende på bild och format. Och det bästa är att Optimus behåller all information om författare, EXIF och upphovsrätt!
Men! Den kostnadsfria versionen erbjuder 100 KB filstorlekstak vilket är ganska underväldigande, och pluginet kommer inte att ta komprimeringsdetaljerna för varje fil, så du måste göra det manuellt.
Galenskap
Bildkomprimering WordPress är ganska enkelt med Imsanity. Detta plugin optimerar automatiskt bilder till den storlek du väljer; du kan manuellt ställa in önskad bredd, höjd och kvalitet. Du kan också konvertera BMP-filer till JPG så att bilder kan skalas.
Media File Renamer
Media File Renamer skiljer sig lite från de andra WordPress-bildplugins vi pratade om. För att förstå vad det gör måste du veta att sökmotorerna lägger stor vikt vid filnamnen. Det handlar om rätt sökord och SEO för dina bilder.
Media File Renamer gör det möjligt att byta namn på dina bilder genom att ladda upp deras titlar samtidigt som den automatiskt uppdaterar deras länkar i inläggen.
Föreställ dig
WP Rocket-skaparna kom med ett nytt plugin som definitivt är värt att kolla in – Imagify.
Du måste registrera dig för att få tillgång till detta plugin och alla dess coola funktioner men det är faktiskt värt besväret. Du kommer att få ett gäng användbara alternativ och lägen för din bildoptimering.
En annan användbar funktion är alternativet att ha separata mappar för originalbilderna så att du när som helst kommer att kunna jämföra originalen med deras komprimerade versioner.
BJ Lazy Load
BJ Lazy Load gör bildoptimering WordPress ganska enkel. Det låter dig ladda utvalda bilder och ersätta innehåll med en platshållare. Du kan kolla in alla inställningar för att anpassa hur det kommer att fungera.
Detta plugin för WordPress-bildkomprimering vänder sig till storleksoptimerade bilder, serverar automatiskt nedskalade bilder i responsiv design och visar automatiskt hiDPI-bilder för hiDPI-skärmar (som Apples retina-skärm).
Image Pro
Image Pro gör det enkelt att ladda upp, ändra storlek och optimera bilder direkt. Det är en solid WordPress-bildoptimerare bra för nybörjare på grund av hur enkelt det är. Allt du behöver göra är att helt enkelt dra och släppa en bild som du väljer, lägga upp den så optimerar bilden sig själv.
Avslutande tankar om dessa WordPress bildoptimerare plugins
Att optimera dina bilder är det bästa sättet att förbättra dina webbplatsers laddningstid, vilket kommer att göra den mer tilltalande för sökmotorer. Du kan även optimera annan data på din webbplats, såsom tabeller och diagram, och wpDataTables har fått rygg på detta. På så sätt öppnar du upp ditt innehåll för fler besökare, särskilt för de med långsamma internetanslutningar.
När du väljer vilket plugin för WordPress-bildkomprimering du ska använda, kom ihåg att resultatet kan variera beroende på vilken bild du använder. Vi rekommenderar starkt att du testar flera plugins innan du håller dig till en.
Vi hoppas att den här artikeln om WordPress bildoptimeringsalternativ hjälpte.
Om du funderar på lite professionell hjälp med din WP-webbplats, kolla in WP Buffs – det är en 24/7 WordPress-webbplatsunderhållsservicebyrå för seriösa webbplatsägare och white-label-partners. Oavsett om du letar efter 1 webbplats eller 1000, har de din rygg!
Om du gillade att läsa den här artikeln om plugins för WordPress bildoptimerare bör du också läsa dessa:
- WordPress cache-pluginalternativ för att testa för din webbplats
- CDN-tjänster du kan använda för att snabba upp WordPress
- WordPress Databas Plugin-alternativ för att snabba upp din databas