Оптимізатор зображень WordPress: що використовувати для свого сайту
Використання фотографій і зображень високої чіткості з естетичних міркувань чудово, але це може вплинути на швидкість роботи веб-сайтів. На щастя, оптимізатор зображень WordPress може запобігти цьому!
Оскільки мобільний веб-браузер нарешті витіснив настільний комп’ютер, користувачі на цих пристроях не чекатимуть веб-сайтів, які завантажуються довше. Ви повинні враховувати швидкість завантаження веб-сайту, перш ніж почати втрачати потенційних клієнтів.
Псс! Пошукові системи віддають перевагу веб-сторінкам, які оптимізовані за швидкістю!
Відвідувачу потрібно менше п’яти секунд, щоб закрити сторінку та залишити її, оскільки вона все ще завантажувалася. Хіба ми всі не були в такому становищі? З цієї причини ми створили цей короткий посібник з оптимізації зображень, який допоможе вам покращити продуктивність вашого веб-сайту.
Краща оптимізація зображення, кращий час завантаження
Перш ніж ми заглибимося в технічну частину, ось деякі з переваг оптимізації зображення:
- Більш висока швидкість завантаження,
- Покращено оцінку Google PageSpeed,
- Покращений рейтинг пошукових систем (Google, Yahoo, Bing та інші),
- Більше відвідувачів і менший показник відмов,
- Скорочує витрати, оскільки вам знадобиться менше пам’яті на ваших серверах,
- Менші номери як у вашому тарифному плані, так і в тарифному плані ваших відвідувачів.
Короткий урок про формати зображень
Якщо ви хочете мати можливість стискати зображення WordPress, вам потрібно знати основи форматів зображень. Якщо ви цього не охопили, продовжуйте читати. Найпоширенішими форматами зображень є PNG (.png) і JPEG (.jpg).
Останній забезпечує найкращий формат для фотографій, зображень із градієнтами та насичених кольорів, тоді як перший кращий із меншою кольоровою палітрою для логотипів і зображень із прозорим фоном.
Якщо ви намагаєтеся створити зображення розміром 2 МБ або менше, спробуйте змінити його розмір. Ось як.
Інструменти WordPress для зміни розміру зображень
Що ж, для деяких найкращим оптимізатором зображень WordPress може бути той, який ви знайдете у своїй медіа-бібліотеці. Натисніть «Медіа» – «Виберіть зображення» – «Редагувати зображення», а потім виберіть нові розміри для свого зображення.
Хоча вибір правильного формату зображення може заощадити місце, зміна розміру самого зображення може заощадити ще більше. Наскільки потрібно змінити розмір залежно від ширини веб-сайтів і контейнера?
Іноді налаштування зображення відповідно до максимальної ширини вашого веб-сайту може зменшити розмір зображення з 3 МБ до 1 МБ!
Є ще один погляд на те, як оптимізувати зображення в WordPress, і це за допомогою різних плагінів.
reSmush.it
Якщо ви хочете оптимізувати зображення WordPress, reSmush.it — правильний інструмент для вас. Цей оптимізатор зображень автоматично стискає зображення під час завантаження, а також дозволяє ввімкнути масову оптимізацію для старіших зображень.
Можливо, це найкращий оптимізатор зображень WordPress, і він використовує API reSmush для стиснення ваших зображень, а також дозволяє вибрати рівень оптимізації, який ви вважаєте найкращим. Однак майте на увазі, що він обмежує оптимізацію завантаженнями розміром менше 5 МБ. Якщо вам потрібно додати зображення в повному розмірі, ви можете виключити це зображення зі стиснення.
ShortPixel
Цей плагін зображень WordPress простий у використанні та має простий інтерфейс і функції, але ви повинні підписатися, щоб отримати ключ API та 100 безкоштовних кредитів на місяць. Суми достатньо для звичайного користувача WordPress.
Недоліком є те, що немає можливості зберігати дані формату обмінного файлу зображення в зображеннях, що може стати проблемою для фотографів.
Стискайте JPEG і PNG
Цей майже безкоштовний оптимізатор зображень дозволяє оптимізувати лише певні розміри зображення та навіть змінювати розмір оригінального зображення. Плагін пропонує вам більш ніж щедрий безкоштовний план із обмеженням у 500 зображень на місяць.
Недоліком є те, що деякі зображення мають розмиті ділянки, які помітні пильному спостерігачеві.
WP Smush.it
WP Smush.it працює у фоновому режимі, щойно ви його інсталюєте. Плагін простий у використанні, оскільки він автоматично стискає всі наявні та нещодавно завантажені зображення. Є невелике зниження якості, що очікувано, але якщо ви використовуєте WP Smush Pro – зміна майже не помітна.
Поки ми на цьому, WP Smush Pro стискає зображення в десять разів їх фактичного розміру, що призводить до кращої продуктивності веб-сайту.
TinyPNG
Плагін TinyPNG WordPress є одним із найпростіших інструментів для стиснення зображень. Просто завантажте зображення, і через кілька секунд ви отримаєте стиснутий результат. За допомогою цього засобу зміни розміру зображень WordPress ви можете завантажити до 20 зображень розміром 5 МБ або менше.
Optimizilla
Це ще один безкоштовний оптимізатор зображень, який можна використовувати для завантаження до 20 зображень. Ми рекомендуємо використовувати налаштування співвідношення стиснення до якості за замовчуванням. Якщо ви вирішите прагнути до більшого, просто змініть налаштування, і ви готові до роботи.
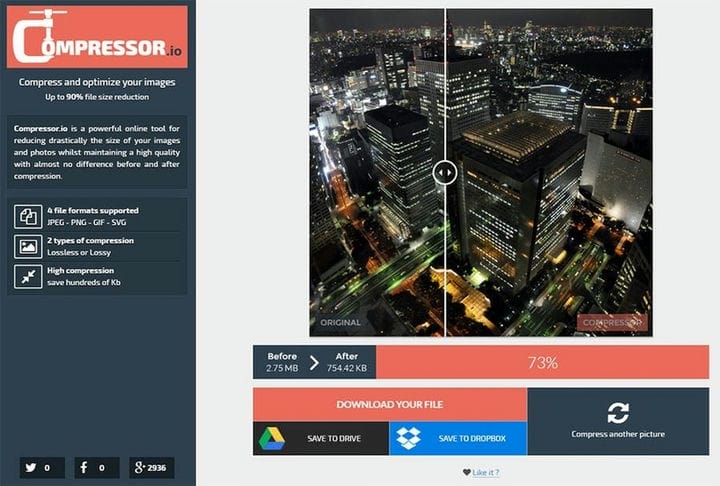
Компресор
Ми розглядаємо, можливо, один із найкращих інструментів стиснення зображень. Компресор безкоштовний, простий у використанні, пропонує два варіанти стиснення, а якість стиснених зображень залишається незмінною.
Але ви можете стискати лише одне зображення за раз, що займає досить багато часу, якщо у вас багато зображень.
Оптимізатор зображень Kraken
Цей плагін зображень WordPress — чудовий спосіб оптимізувати файли зображень PNG, JPG і GIF за допомогою власного API. Налаштування займає близько хвилини: реєструючись на домашній сторінці Kraken.io, ви отримаєте свій API і секретні ключі.
Використовуючи стандартний параметр плагінів, ваші зображення буде оптимізовано за допомогою профілю стиснення «інтелектуального з втратами», що призведе до помітного збереження розміру без впливу на якість зображення. Звичайно, ви можете вручну встановити параметр без втрат на сторінці налаштувань плагінів.
Оптимус
Тепер Optimus — чудовий плагін, який більше зосереджений на продуктивності, ніж на налаштуванні деталей оптимізації, і він має просте меню налаштувань. Плагін може зменшити розмір файлу до 70%, залежно від зображення та формату. І найкраще те, що Optimus зберігає всю інформацію про автора, EXIF і авторські права!
але! Безкоштовна версія пропонує ліміт розміру файлу в 100 КБ, що дуже мало, і плагін не знімає деталі стиснення кожного файлу, тому вам доведеться робити це вручну.
неосудність
Стиснення зображень WordPress досить просте за допомогою Imsanity. Цей плагін автоматично оптимізує зображення до вибраного вами розміру; ви можете вручну встановити бажану ширину, висоту та якість. Ви також можете конвертувати файли BMP у JPG, щоб зображення можна було масштабувати.
Media File Renamer трохи відрізняється від інших плагінів зображень WordPress, про які ми говорили. Щоб зрозуміти, що він робить, ви повинні знати, що пошукові системи надають великого значення іменам файлів. Вся справа в правильних ключових словах і SEO ваших зображень.
Перейменування медіафайлів дає змогу перейменовувати ваші зображення, завантажуючи їхні назви, а також автоматично оновлює посилання на них у публікаціях.
Уявіть
Творці WP Rocket придумали новий плагін, який точно варто перевірити – Imagify.
Ви повинні зареєструватися, щоб отримати доступ до цього плагіна та всіх його цікавих функцій, але це того варте. Ви отримаєте купу корисних опцій і режимів для оптимізації зображення.
Іншою корисною функцією є можливість мати окремі папки для оригінальних зображень, щоб ви могли будь-коли порівняти оригінали з їх стисненими версіями.
BJ Lazy Load
BJ Lazy Load робить оптимізацію зображень WordPress досить простою. Це дозволяє завантажувати вибрані зображення та замінювати вміст заповнювачем. Ви можете перевірити всі налаштування, щоб налаштувати спосіб роботи.
Цей плагін для стиснення зображень WordPress обслуговує зображення, оптимізовані за розміром, автоматично обслуговує зменшені зображення в адаптивному дизайні та автоматично обслуговує зображення hiDPI для екранів HiDPI (наприклад, дисплея сітківки Apple).
Image Pro
Image Pro дозволяє легко завантажувати, змінювати розмір і миттєво оптимізувати зображення. Це надійний оптимізатор зображень WordPress, який чудово підходить для початківців через його простоту. Все, що вам потрібно зробити, це просто перетягнути зображення за вашим вибором, опублікувати його, і зображення оптимізується.
Кінець роздумам про плагіни для оптимізації зображень WordPress
Оптимізація зображень — найкращий спосіб покращити час завантаження веб-сайтів, що зробить їх привабливішими для пошукових систем. Ви також можете оптимізувати інші дані на своєму веб-сайті, такі як таблиці та діаграми, і wpDataTables допоможе вам у цьому. Таким чином ви відкриваєте свій вміст для більшої кількості відвідувачів, особливо для тих, у кого повільне підключення до Інтернету.
Вибираючи, який плагін для стиснення зображень WordPress використовувати, майте на увазі, що залежно від зображення, яке ви використовуєте, результати можуть відрізнятися. Ми наполегливо рекомендуємо протестувати кілька плагінів, перш ніж зупинитися на одному.
Ми сподіваємося, що ця стаття про оптимізатор зображень WordPress допомогла.
Якщо ви думаєте про професійну допомогу з вашим веб-сайтом WP, відвідайте WP Buffs – це цілодобове агентство з обслуговування веб-сайтів WordPress для серйозних власників веб-сайтів і білих партнерів. Незалежно від того, чи піклуєтеся ви про 1 сайт чи про 1000, вони вас підтримають!
Якщо вам сподобалося читати цю статтю про плагіни оптимізатора зображень WordPress, вам слід також прочитати ці:
- Параметри плагіна кешу WordPress для тестування вашого веб-сайту
- Сервіси CDN, які можна використовувати для прискорення WordPress
- Параметри плагіна бази даних WordPress для прискорення вашої бази даних